04/10/2018, 19:58
Tạo icon từ bộ Font Awesome bằng CSS
Font Awesome là một web font chứa tất cả các icon từ Twitter Bootstrap framework , bằng cách ấn định giá trị content trong css, các bạn có thể tạo ra các icon theo ý muốn. Giả sử các bạn muốn tạo icon từ phần tử nào, thì chỉ việc khai báo như sau : .element { position: ...
Font Awesome là một web font chứa tất cả các icon từ Twitter Bootstrap framework , bằng cách ấn định giá trị content trong css, các bạn có thể tạo ra các icon theo ý muốn. Giả sử các bạn muốn tạo icon từ phần tử nào, thì chỉ việc khai báo như sau :
.element {
position: relative;
}
/*replace the content value with the
corresponding value from the list below*/
.element:before {
content: "f000";
font-family: FontAwesome;
font-style: normal;
font-weight: normal;
text-decoration: inherit;
/*--adjust as necessary--*/
color: #000;
font-size: 18px;
padding-right: 0.5em;
position: absolute;
top: 10px;
left: 0;
}
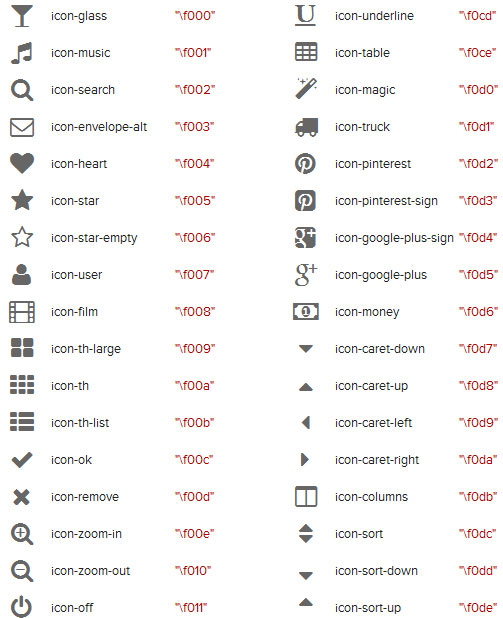
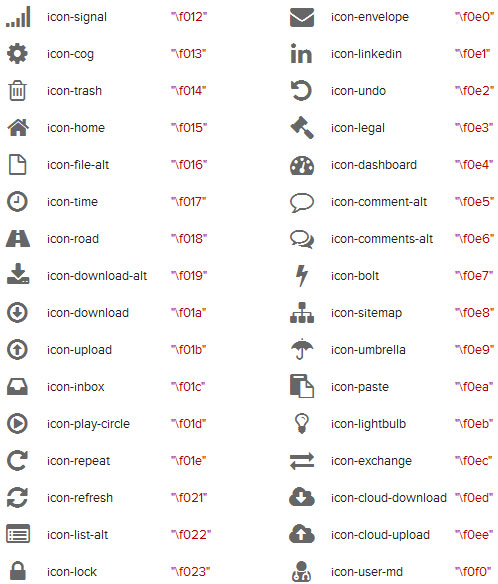
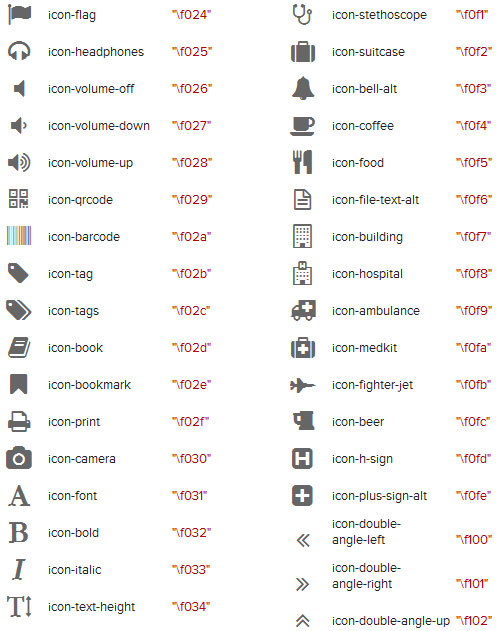
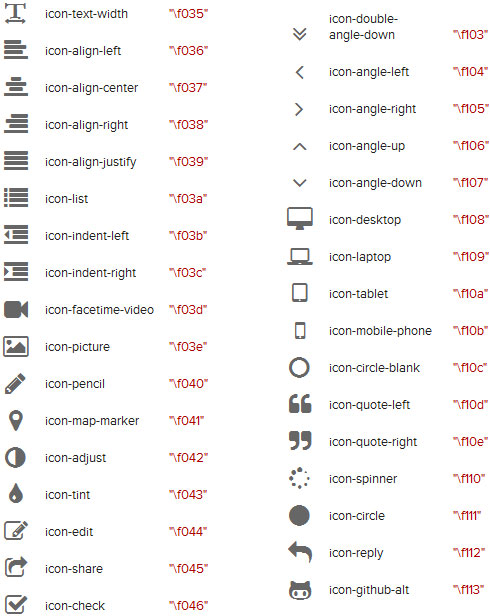
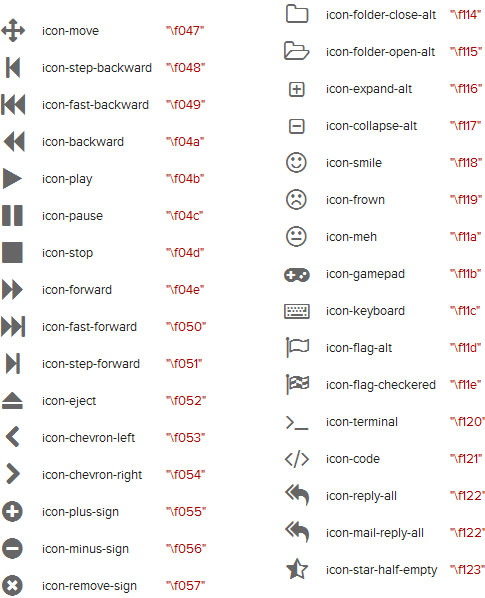
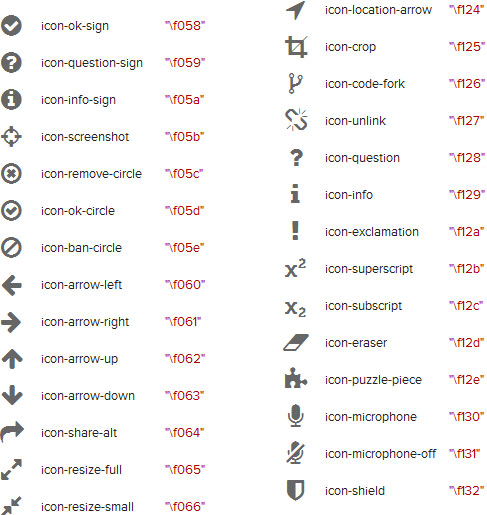
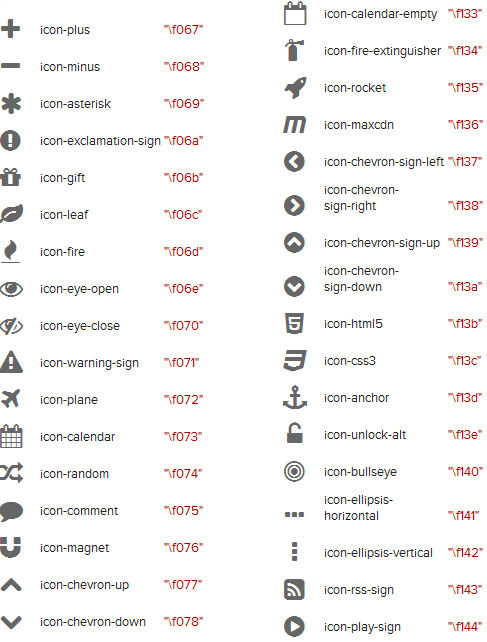
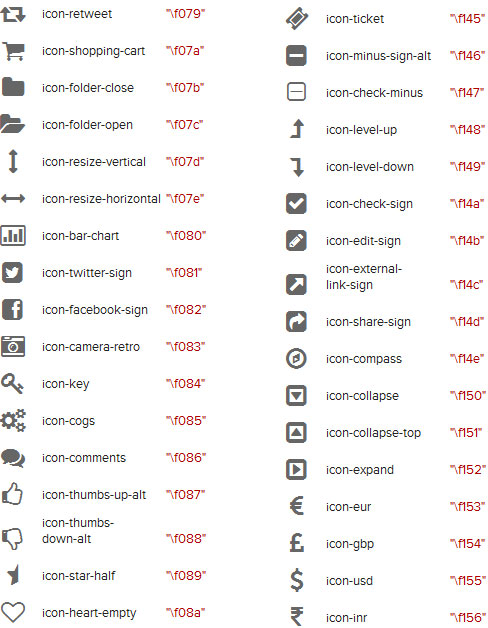
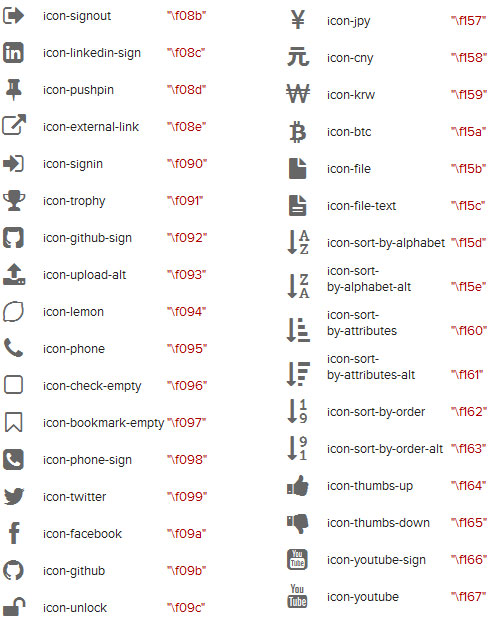
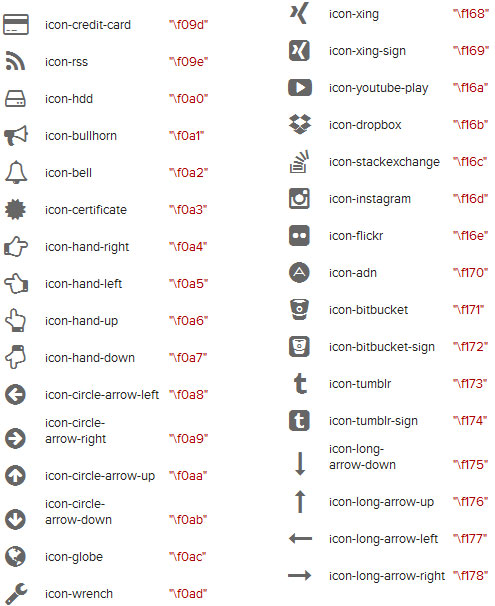
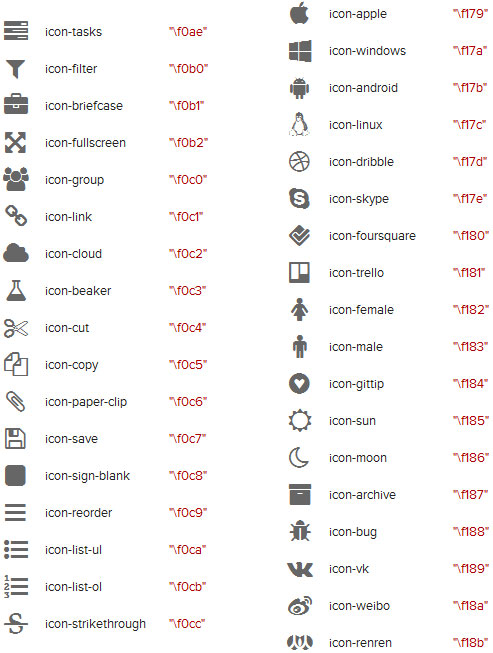
Và chỉ cần thay đổi giá trị content các bạn có thể tạo ra được các icon như sau :











Hy vọng với bộ icon này, các bạn sẽ tha hồ mà áp dụng cho web của mình.
Chúc các bạn thành công !
Chuyên Mục: Css
Bài viết được đăng bởi webmaster
