Tạo khung tìm kiếm co giãn – Expandable Search Form CSS3
Khung tìm kiếm là một trong những thứ quan trọng cho website, blog. Để tăng thêm phần thu hút cho tính năng tìm kiếm này mình muốn giới thiệu với các bạn cách tạo khung tìm kiếm co giãn hay Expandable Search Form bằng cách sử dụng CSS3, không cần đến JavaScript và jQuery. Nói vu vơ vài câu ...
Khung tìm kiếm là một trong những thứ quan trọng cho website, blog. Để tăng thêm phần thu hút cho tính năng tìm kiếm này mình muốn giới thiệu với các bạn cách tạo khung tìm kiếm co giãn hay Expandable Search Form bằng cách sử dụng CSS3, không cần đến JavaScript và jQuery.
Nói vu vơ vài câu ngoài lề tí, dạo này cũng rất bận nên không có vào chăm sóc blog mình được, các bạn gửi mail thì chưa trả lời được cũng rất làm tiếc những vì chén cơm manh áo không thể không làm như thế :D. Mình sẽ tranh thủ nếu rãnh rỗi lúc nào thì vào viết bài lúc đó. Mong ràng sẽ giữ được liên lạc với các bạn Blogger chúng ta.
Expandable Search Form cũng giống như form search bình thường chỉ có một sự khác biệt đó là nó có thể thay đổi kích thước được khi mình đưa con trỏ chuột vào và ra khỏi form rearch này. Một ví dụ đó là khi bạn vừa cài WordPress lên xong sẽ thấy được trên theme mặc định của WordPress có khung tìm kiếm dạng Expandable này.

Trong bài này mình sẽ giới thiệu cho các bạn hai kiểu của Expandable Search thật ra chỉ là thay đổi kích thước hiển thị cho nó phù hợp với giao diện website, blog của chúng ta mà thôi. Đó là hai mẫu Expandable Search đề nghị. Demo Expandable Search Form | Download Source
Xây dựng Expandable SearchĐầu tiên khai báo form search trong đó có một input để nhập từ khóa, chú ý các thuộc tính của search đó là: type=”search” và placeholder=”Search”.
Sau đó bạn tạo CSS cho khung tìm kiếm của mình với cấu trúc như sau: Phần đầu là reset lại các định dạng mặc định của webkit search input.
Định dạng type=search, bao gồm các thuộc tính background, border, awidth …
Các thuộc tính khi giơ chuột vào trong khung search.
ĐỊnh dạng màu sắc chữ trước khi gõ chữ và sau khi gõ chữ vào trong khung search.

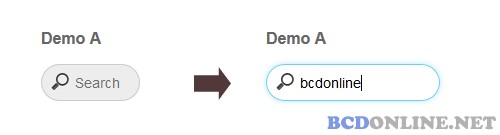
Demo Expandable Search Form A
Tương tự để tạo ra được dạng demo như ở phần Demo B bạn có cấu trúc CSS như sau:

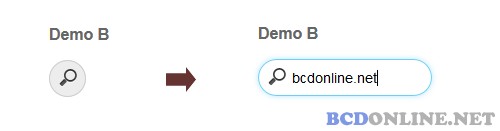
Demo Search B
Kết luận: Vậy coi như mình đã tạo được một search from hay, không cần dùng đến JavaScript và jQuery mà vẫn có chuyển động mượt mà. Tuy nhiên có một số lưu ý cho bạn, Expandable Search Form chỉ chạy tốt trên Chrome, Firefox, Safari, và IE8+ các phiên bản IE dưới không hỗ trợ cho lại CSS này. Chúc các bác thành công!
Tham khảo: http://webdesignerwall.com/tutorials/expandable-mobile-search-form
Tạo khung tìm kiếm co giãn - Expandable Search Form CSS3,