Tạo menu đen tuyền cực kỳ đẹp mắt bằng CSS3
Ắt hẳn trong các bạn đã từng thấy những menu có hiệu ứng LavaLamp (có sự hỗ trợ của jQuery) với những hiệu ứng cực kỳ đẹp mắt (xem demo), hôm nay chúng ta sẽ tạo ra menu như thế cho website hay blog của mình mà đặc biệt là không dùng bất kỳ một đoạn javacript nào, chỉ bằng CSS3. Chúng ta sẽ sử ...

Ắt hẳn trong các bạn đã từng thấy những menu có hiệu ứng LavaLamp (có sự hỗ trợ của jQuery) với những hiệu ứng cực kỳ đẹp mắt (xem demo), hôm nay chúng ta sẽ tạo ra menu như thế cho website hay blog của mình mà đặc biệt là không dùng bất kỳ một đoạn javacript nào, chỉ bằng CSS3. Chúng ta sẽ sử dụng CSS3 transitions vào menu sẽ tạo , bạn đã sẵn sàng chưa, chúng ta cùng bắt đầu nào.
Đầu tiên là tạo menu với các phần tử HTML và download hình sau :
menu_bg.png
menu_line.png
lavalamp.png
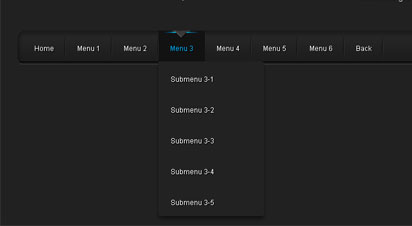
<ul id="nav"> <li><a href="http://www.thuthuatweb.net/">Home</a></li> <li><a href="#">Menu 1</a> <ul> <li><a href="#">Submenu 1</a></li> <li><a href="#">Submenu 2</a></li> <li><a href="#">Submenu 3</a></li> <li><a href="#">Submenu 4</a></li> <li><a href="#">Submenu 5</a></li> </ul> </li> <li><a href="#">Menu 2</a> <ul> <li><a href="#">Submenu 2-1</a></li> <li><a href="#">Submenu 2-2</a></li> <li><a href="#">Submenu 2-3</a></li> <li><a href="#">Submenu 2-4</a></li> <li><a href="#">Submenu 2-5</a></li> <li><a href="#">Submenu 2-6</a></li> <li><a href="#">Submenu 2-7</a></li> <li><a href="#">Submenu 2-8</a></li> </ul> </li> <li><a href="#">Menu 3</a> <ul> <li><a href="#">Submenu 3-1</a></li> <li><a href="#">Submenu 3-2</a></li> <li><a href="#">Submenu 3-3</a></li> <li><a href="#">Submenu 3-4</a></li> <li><a href="#">Submenu 3-5</a></li> </ul> </li> <li><a href="#">Menu 4</a></li> <li><a href="#">Menu 5</a></li> <li><a href="#">Menu 6</a></li> <li><a href="http://www.thuthuatweb.net/">Back</a></li> <div id="lavalamp"></div> </ul>
Và đây là CSS styles cho menu
#nav,#nav ul {
list-style: none outside none;
margin: 0;
padding: 0;
}
#nav {
background: url('menu_bg.png') no-repeat scroll 0 0 transparent;
clear: both;
font-size: 12px;
height: 58px;
padding: 0 0 0 9px;
position: relative;
awidth: 957px;
}
#nav ul {
background-color: #222;
border:1px solid #222;
border-radius: 0 5px 5px 5px;
border-awidth: 0 1px 1px;
box-shadow: 0 5px 5px rgba(0, 0, 0, 0.5);
left: -9999px;
overflow: hidden;
position: absolute;
top: -9999px;
z-index: 2;
-moz-transform: scaleY(0);
-ms-transform: scaleY(0);
-o-transform: scaleY(0);
-webkit-transform: scaleY(0);
transform: scaleY(0);
-moz-transform-origin: 0 0;
-ms-transform-origin: 0 0;
-o-transform-origin: 0 0;
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
-moz-transition: -moz-transform 0.1s linear;
-ms-transition: -ms-transform 0.1s linear;
-o-transition: -o-transform 0.1s linear;
-webkit-transition: -webkit-transform 0.1s linear;
transition: transform 0.1s linear;
}
#nav li {
background: url('menu_line.png') no-repeat scroll right 5px transparent;
float: left;
position: relative;
}
#nav li a {
color: #FFFFFF;
display: block;
float: left;
font-weight: normal;
height: 30px;
padding: 23px 20px 0;
position: relative;
text-decoration: none;
text-shadow: 1px 1px 1px #000000;
}
#nav li:hover > a {
color: #00B4FF;
}
#nav li:hover, #nav a:focus, #nav a:hover, #nav a:active {
background: none repeat scroll 0 0 #121212;
outline: 0 none;
}
#nav li:hover ul.subs {
left: 0;
top: 53px;
awidth: 180px;
-moz-transform: scaleY(1);
-ms-transform: scaleY(1);
-o-transform: scaleY(1);
-webkit-transform: scaleY(1);
transform: scaleY(1);
}
#nav ul li {
background: none;
awidth: 100%;
}
#nav ul li a {
float: none;
}
#nav ul li:hover > a {
background-color: #121212;
color: #00B4FF;
}
#lavalamp {
background: url('lavalamp.png') no-repeat scroll 0 0 transparent;
height: 16px;
left: 13px;
position: absolute;
top: 0px;
awidth: 64px;
-moz-transition: all 300ms ease;
-ms-transition: all 300ms ease;
-o-transition: all 300ms ease;
-webkit-transition: all 300ms ease;
transition: all 300ms ease;
}
#lavalamp:hover {
-moz-transition-duration: 3000s;
-ms-transition-duration: 3000s;
-o-transition-duration: 3000s;
-webkit-transition-duration: 3000s;
transition-duration: 3000s;
}
#nav li:nth-child(1):hover ~ #lavalamp {
left: 13px;
}
#nav li:nth-child(2):hover ~ #lavalamp {
left: 90px;
}
#nav li:nth-child(3):hover ~ #lavalamp {
left: 170px;
}
#nav li:nth-child(4):hover ~ #lavalamp {
left: 250px;
}
#nav li:nth-child(5):hover ~ #lavalamp {
left: 330px;
}
#nav li:nth-child(6):hover ~ #lavalamp {
left: 410px;
}
#nav li:nth-child(7):hover ~ #lavalamp {
left: 490px;
}
#nav li:nth-child(8):hover ~ #lavalamp {
left: 565px;
}
Hy vọng bạn sẽ thích menu mà chúng ta vừa tạo xong, Chúc các bạn thành công !
Chuyên Mục: Css
Bài viết được đăng bởi webmaster
-
Nguyễn Hoàng Thiều
-
tung
