Tạo Select Box với bộ lọc tìm kiếm bằng jQuery
Hẳn là các bạn đã quá quen thuộc với những danh sách xổ xuống (select box) thường thấy ở trên các website cho phép chúng ta lựa chọn các giá trị khác nhau. Nếu các bạn mới tập làm quen với việc thiết kế web, thì hôm nay mình xin chỉ cho các bạn một chiêu mới trong việc liệt kê danh sách, đó là thêm ...
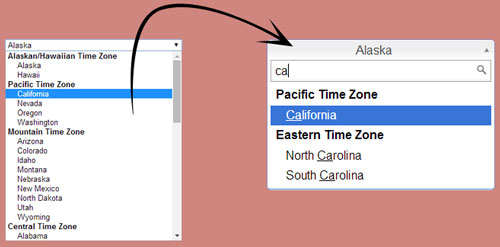
Hẳn là các bạn đã quá quen thuộc với những danh sách xổ xuống (select box) thường thấy ở trên các website cho phép chúng ta lựa chọn các giá trị khác nhau. Nếu các bạn mới tập làm quen với việc thiết kế web, thì hôm nay mình xin chỉ cho các bạn một chiêu mới trong việc liệt kê danh sách, đó là thêm vào đó chức năng tìm kiếm. Những từ khóa mà các bạn nhập vào ô tìm kiếm này, sẽ lọc ra các kết quả gần với từ khóa đó nhất, từ đó giúp các bạn rút ngắn thời gian tìm kiếm giá trị phù hợp. Để hiểu rõ hơn về bài viết mà mình giới thiệu cho các bạn ngày hôm nay, các bạn có thể xem demo để hiểu chi tiết hơn về những gì mình sẽ học được.

Xem Demo | Download
HTML
Giả sử chúng ta có một danh sách cần liệt kê như sau :
<select style="awidth:300px" id="states">
<optgroup label="Alaskan/Hawaiian Time Zone">
<option value="AK">Alaska</option>
<option value="HI">Hawaii</option>
</optgroup>
<optgroup label="Pacific Time Zone">
<option value="CA">California</option>
<option value="NV">Nevada</option>
<option value="OR">Oregon</option>
<option value="WA">Washington</option>
</optgroup>
<optgroup label="Mountain Time Zone">
<option value="AZ">Arizona</option>
<option value="CO">Colorado</option>
<option value="ID">Idaho</option>
<option value="MT">Montana</option><option value="NE">Nebraska</option>
<option value="NM">New Mexico</option>
<option value="ND">North Dakota</option>
<option value="UT">Utah</option>
<option value="WY">Wyoming</option>
</optgroup>
<optgroup label="Central Time Zone">
<option value="AL">Alabama</option>
<option value="AR">Arkansas</option>
<option value="IL">Illinois</option>
<option value="IA">Iowa</option>
<option value="KS">Kansas</option>
<option value="KY">Kentucky</option>
<option value="LA">Louisiana</option>
<option value="MN">Minnesota</option>
<option value="MS">Mississippi</option>
<option value="MO">Missouri</option>
<option value="OK">Oklahoma</option>
<option value="SD">South Dakota</option>
<option value="TX">Texas</option>
<option value="TN">Tennessee</option>
<option value="WI">Wisconsin</option>
</optgroup>
<optgroup label="Eastern Time Zone">
<option value="CT">Connecticut</option>
<option value="DE">Delaware</option>
<option value="FL">Florida</option>
<option value="GA">Georgia</option>
<option value="IN">Indiana</option>
<option value="ME">Maine</option>
<option value="MD">Maryland</option>
<option value="MA">Massachusetts</option>
<option value="MI">Michigan</option>
<option value="NH">New Hampshire</option><option value="NJ">New Jersey</option>
<option value="NY">New York</option>
<option value="NC">North Carolina</option>
<option value="OH">Ohio</option>
<option value="PA">Pennsylvania</option>
<option value="RI">Rhode Island</option>
<option value="SC">South Carolina</option>
<option value="VT">Vermont</option>
<option value="VA">Virginia</option>
<option value="WV">West Virginia</option>
</optgroup>
</select>
jQuery & CSS
Để có thể tạo bộ lọc trong danh sách trên, chúng ta sẽ sử dụng plugin select2, plugin này các bạn có thể tải về máy ở mục download.
Trước hết là chèn vào bên trong thẻ <head>
<link href="select2.css" rel="stylesheet"/> <script src="select2.js"></script>
Sau đó chèn thêm đoạn script sau :
<script>
$(document).ready(function() {
$("#states").select2({
placeholder: "Select a State",
allowClear: true
});
});
</script>
Thế là xong, bây giờ các bạn đã có ngay một bộ lọc tìm kiếm. Mình mong là qua bài viết này, các bạn sẽ có thêm một kinh nghiệm trong việc thiết kế web cũng như làm website hay blog của mình tiện lợi hơn cho người dùng.
Chúc các bạn thành công !
Chuyên Mục: Javascript
Bài viết được đăng bởi webmaster
