Tạo sitemap - sơ đồ web cho website laravel.
Trong nội dung của bài viết này chúng ta sẽ đi tìm hiểu: Nội Dung Sitemap là gì. Tác dụng của Sitemap đối với website. Tạo sitemap file tự động. Tạo sitemap online. 1. Sitemap là gì Sitemap hay còn gọi là sơ đồ trang web theo đúng như tên gọi sitemap giống như là một bản đồ thu ...
Trong nội dung của bài viết này chúng ta sẽ đi tìm hiểu:
Nội Dung
- Sitemap là gì.
- Tác dụng của Sitemap đối với website.
- Tạo sitemap file tự động.
- Tạo sitemap online.
1. Sitemap là gì
Sitemap hay còn gọi là sơ đồ trang web theo đúng như tên gọi sitemap giống như là một bản đồ thu nhỏ tập hợp các đường dẫn URL của một trang web, hỗ trợ điều hướng hành vi của người dùng trên website đồng thời còn giúp cho con Bot của Google dễ thu thập dữ liệu và đánh chỉ mục website của bạn.

Nếu bạn đang làm SEO hay đang tìm hiểu về SEO thì Sitemap là một yếu tố không thể bỏ qua cho bất kỳ 1 website nào. Trước khi đi vào tạo sitemap bạn phải hiểu rõ được bản chất đặc điểm của nó là gì, lợi ích mà nó mang lại đối với quá trình SEO như thế nào?
2. Tác dụng của sitemap đối với SEO
Tạo sitemap là việc quan trọng đối với bất kỳ 1 website nào, tuy nó không ảnh hưởng trưc tiếp đến thứ hạng của website nhưng nó sẽ giúp điều hướng hành vi người dùng một cách tốt nhất, thân thiện với các công cụ tìm kiếm:

Sitemap giúp khai báo cho các công cụ tìm kiếm (Google,Bing, Coccoc,v..v) sơ đồ các liên kết trong website giúp cho việc lập chỉ mục diễn ra một cách dễ dàng và chính xác
Cải thiện tốc độ index cho website: Việc tạo 1 sitemap sẽ giúp bạn gia tăng tốc độ index một cách nhanh chóng các trang trên site
Phát hiện được các lỗi liên kết: Google bot gặp phải lỗi không thu thập thông tin cũng là chuyện không thể tránh khỏi. Khi tạo sitemap bạn sẽ kiểm soát các liên kết lỗi một cách dễ dàng hơn
Các nhà quản trị website có thể quản lý hệ thống của mình một cách tổng quan phân cấp nội dung trên trang một cách chính xác.
Nguồn seohay.vn
Site map có 2 loại, loại thứ nhất là xml, loại thứ 2 là html. Trong bài này tôi sẽ giới thiệu cho bạn cách tạo file sitemap bằng xml:
<url> <loc>http://local-newviblo.com</loc> <priority>1.0</priority> <lastmod>2016-10-03T13:02:29+07:00</lastmod> <changefreq>daily</changefreq> </url> <url> <loc>http://local-newviblo.com/vi</loc> <priority>1.0</priority> <lastmod>2016-10-03T13:02:29+07:00</lastmod> <changefreq>daily</changefreq> </url>
3. Tạo sitemap file bằng code laravel
Thực ra tạo sitemap file có nhiều website trên mạng hỗ trợ bạn làm việc này, nhưng điểm bất lợi của nó là nó giới hạn độ lớn website của bạn (tức là chỉ được tối đa bao nhiêu link trên bài viết), hay là mỗi khi website của bạn có bài mới nó sẽ không tự động cập nhập vào sitemap, sẽ rất bất tiện khi lần nào cũng sẽ phải lên website đó rồi tạo sitemap xong download về rồi lại upload lên host của mình đúng không nào.
Một sitemap tự động bằng code với bất kỳ đường link nào bạn muốn, và bạn có thể đặt lịch cho nó chạy hằng ngày hoàn toàn tự động.
Trong bài này tôi sẽ dùng thư viện laravel-sitemap của tác giả RoumenDamianoff các bạn có thể tham khảo tại đậy https://github.com/RoumenDamianoff/laravel-sitemap.
A. Cài đặt thư viện
- Bạn mở terminal lên chạy lệnh sau:
composer require roumen/sitemap
hoặc là add bằng tay vào file composer.json đoạn mã sau: "roumen/sitemap": "2.6.*"
- Chạy composer update nếu add vào file json bằng tay.
- Add vào service Provider dòng sau: RoumenSitemapSitemapServiceProvider::class,
- Chạy lệnh php artisan vendor:publish --provider="RoumenSitemapSitemapServiceProvider" để pubic những file config.
Như vậy chúng ra đã cài đặt xong thư viện, tiếp ra sẽ tạo 1 command để có thể đặt lịch chạy cho job này.
B: Tạo command
- Đầu tiên bạn chạy lệnh sau trong terminal: php artisan make:console CreateSiteMap --command=sitemap:create lệnh này sẽ tạo ra 1 file là CreateSiteMap.php trong thư mục app/console/commands có nội dung như sau:
<?php namespace AppConsoleCommands; use IlluminateConsoleCommand; class CreateSiteMap extends Command { /** * The name and signature of the console command. * * @var string */ protected $signature = 'sitemap:create'; /** * The console command description. * * @var string */ protected $description = 'Command description'; /** * Create a new command instance. * * @return void */ public function __construct() { parent::__construct(); } /** * Execute the console command. * * @return mixed */ public function handle() { // } }
- Hàm handle sẽ được viết lại thư sau:
$sitemap = App::make('sitemap'); // add home pages mặc định $sitemap->add(URL::to('/'), Carbon::now(), '1.0', 'daily'); // add bài viết $posts = DB::table('posts') ->orderBy('created_at', 'desc') ->get(); foreach ($posts as $post) { $sitemap->add(route('post.detail', [$post->slug]), $post->created_at, '0.6', 'daily'); } // lưu file và phân quyền $sitemap->store('xml', 'sitemap'); if (File::exists(public_path() . '/sitemap.xml')) { chmod(public_path() . '/sitemap.xml', 0777); }
-
Edit file .env trong thư mục gốc và config APP_URL nếu chưa config - đây là config link website của bạn.
-
Trong thư mục của project của bạn chạy lệnh sau: php artisan sitemap:create.
-
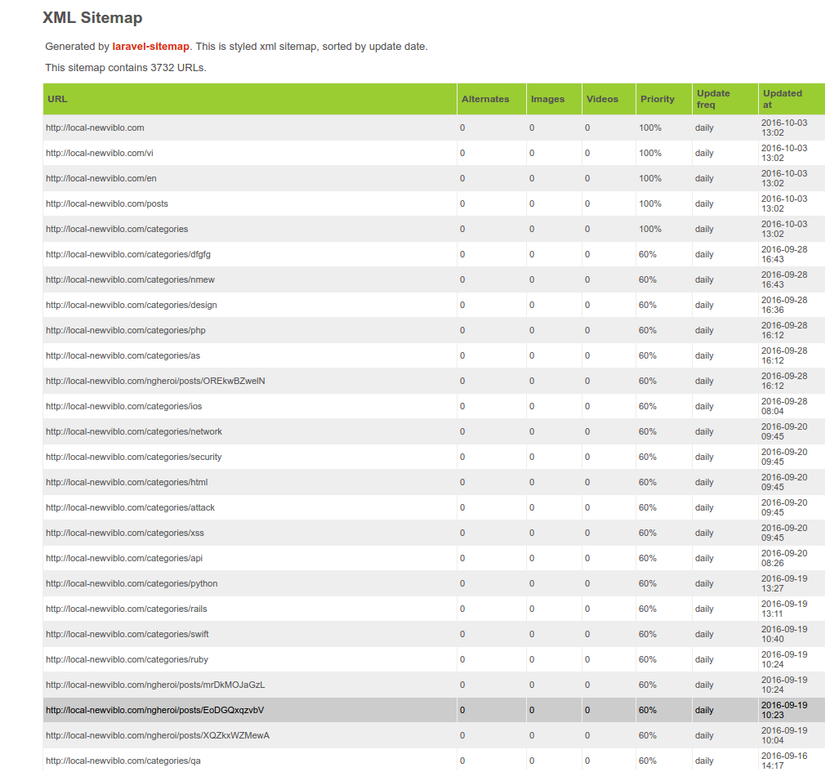
Gõ trên trình duyệt yourdomain.com/sitemap.xml nếu thấy xuất hiện thế này tức là bạn đã thành công:

Như vậy là xong cách tạo sitemap bằng code hoằn toàn tự động, bây h bạn có thể config cron job trên server của bạn để nó chạy hằng ngày hoặc hằng tuần nếu bạn muốn.
4. Tạo Sitemap online
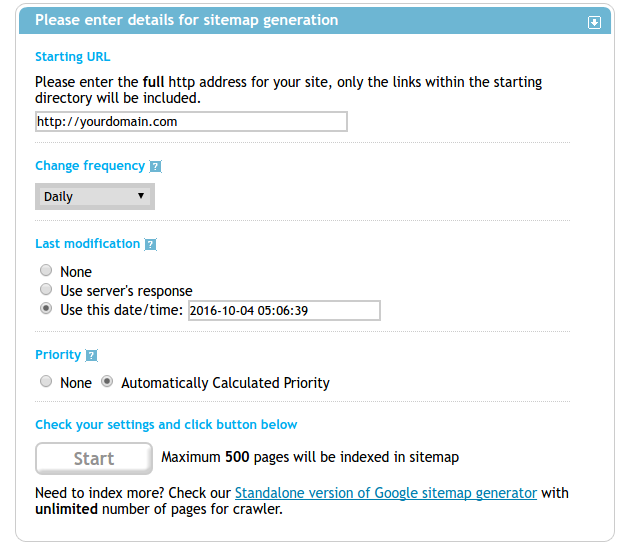
- Đầu tiên bạn vào website https://www.xml-sitemaps.com/
- Điền thông tin website và config tương ứng:

Có thể tham khảo config trong hình, sau đó nhấn start nó sẽ tự động tạo sitemap cho trang web của bạn, bất kì link nào nó tìm thấy đều được đưa vào file sitemap này:
- Khi nó chạy xong (thường mất 15 phút). Bạn download file sitemap,xml về và upload lên host của bạn, vị trí là cùng thu mục với file index.php (thu mục public) website của bạn.
- Để kiểm tra tương tự ra gõ yourdomain.com/sitemap.xml trên trình duyệt, nếu xuất hiện đoạn mã xml tức là bạn đã thành công.
Trên đây là nội dung mình muốn chia sẻ, nếu có thắc mắc gì xin vui lòng để lại comment.
Thank for your reading.
