Tạo slider chỉ với HTML và CSS
Giới thiệu Có rất nhiều thư viện Javascript để tạo slider. Trong bài viết này mình sẽ giới thiệu tới các bạn cách để tạo một slider đơn giản chỉ với mã HTML và CSS. Bắt đầu HTML <div class="slider"> <div class="slide" id="slide-1">1</div> <div class="slide" ...
Giới thiệu
Có rất nhiều thư viện Javascript để tạo slider. Trong bài viết này mình sẽ giới thiệu tới các bạn cách để tạo một slider đơn giản chỉ với mã HTML và CSS.
Bắt đầu
HTML
<div class="slider"> <div class="slide" id="slide-1">1</div> <div class="slide" id="slide-2">2</div> <div class="slide" id="slide-3">3</div> <div class="slide" id="slide-4">4</div> <div class="slide" id="slide-5">5</div> </div>
CSS
.slider {
background: red;
color: white;
awidth: 300px;
height: 300px;
display: flex;
overflow-x: auto;
}
.slide {
awidth: 300px;
flex-shrink: 0;
height: 100%;
}
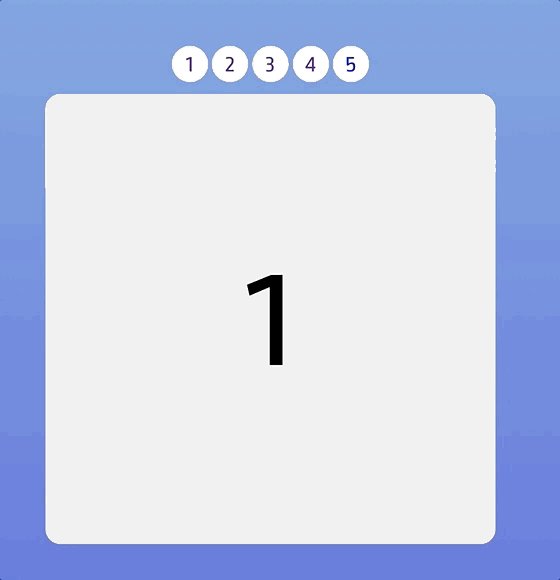
Chúng ta được kết quả như hình sau:

Thêm Style để chạy khi vuốt
.slider {
...
-webkit-overflow-scrolling: touch;
scroll-behavior: smooth;
}
 Có chút vấn đề khi bạn vuốt slider đang bị nhảy cóc. Fix bằng cách sau:
Thêm snap-points vào mỗi slider
Có chút vấn đề khi bạn vuốt slider đang bị nhảy cóc. Fix bằng cách sau:
Thêm snap-points vào mỗi slider
.slider {
...
-webkit-scroll-snap-points-x: repeat(300px);
-ms-scroll-snap-points-x: repeat(300px);
scroll-snap-points-x: repeat(300px);
-webkit-scroll-snap-type: mandatory;
-ms-scroll-snap-type: mandatory;
scroll-snap-type: mandatory;
}
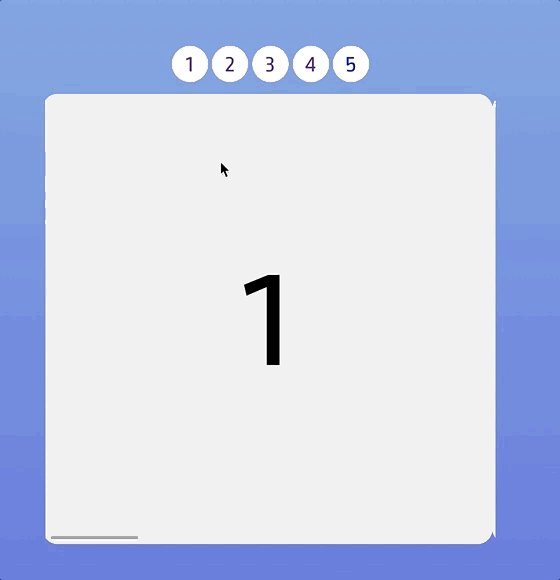
Nhìn bây giờ nó đã tốt hơn:
 Tạo pagination
Thêm các anchor links liên kết tới nội dung:
Tạo pagination
Thêm các anchor links liên kết tới nội dung:
<div class="slide-wrap">
<a href="#slide-1">1</a>
<a href="#slide-2">2</a>
<a href="#slide-3">3</a>
<a href="#slide-4">4</a>
<a href="#slide-5">5</a>
<div class="slider">
<div class="slide" id="slide-1">1</div>
<div class="slide" id="slide-2">2</div>
<div class="slide" id="slide-3">3</div>
<div class="slide" id="slide-4">4</div>
<div class="slide" id="slide-5">5</div>
</div>
</div>
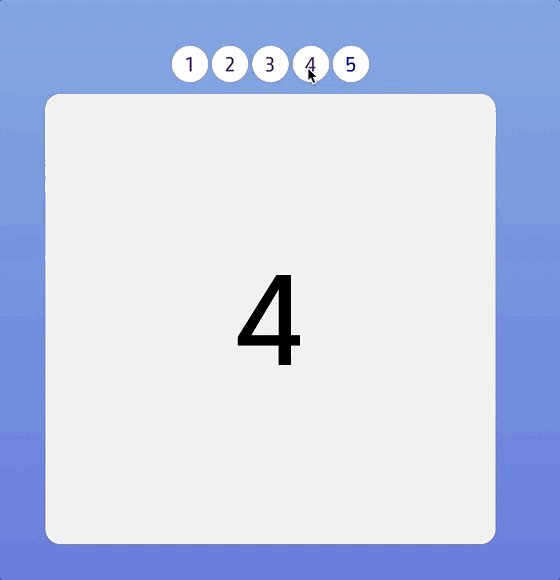
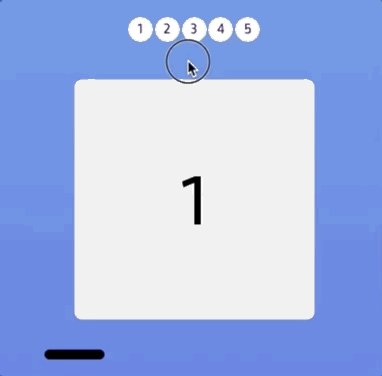
Thêm một chút style cho các buttons chúng ta được kết quả như sau:
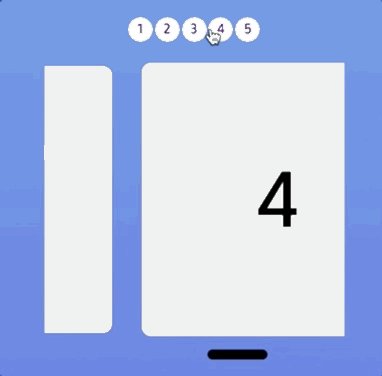
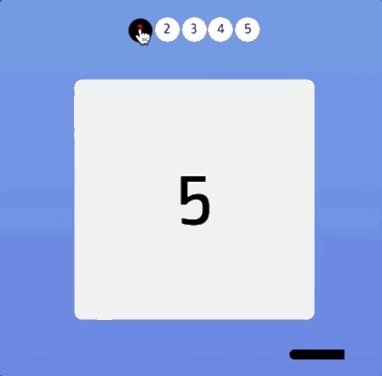
 Thêm hiệu ứng khi active slide
Thêm hiệu ứng khi active slide
.slides > div:target {
transform: scale(0.8);
}

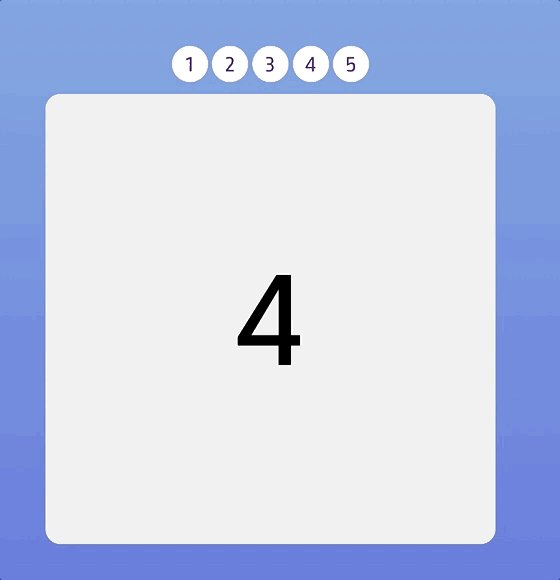
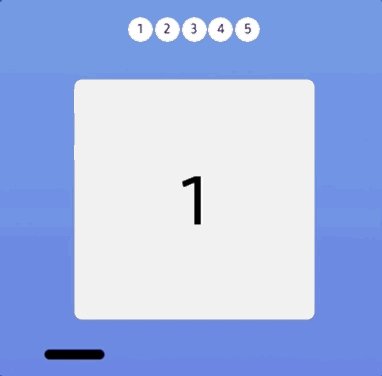
Kết quả
Tham khảo
Resource:
- https://css-tricks.com/can-get-pretty-far-making-slider-just-html-css/
