Tạo ứng dụng Angular 2 với angular-cli
Angular 2 được phát hành chính thức trong năm 2016 với rất nhiều thay đổi và tính năng tuyệt với so với phiên bản cũ. Có lễ đã có rất nhiều lập trình viên đã và đang làm việc hoặc bắt đầu tìm hiểu về nó. Tuy nhiên, vấn đề config ứng dụng như typescript, nodejs, testing,.. là tương đối phức tạp và ...
Angular 2 được phát hành chính thức trong năm 2016 với rất nhiều thay đổi và tính năng tuyệt với so với phiên bản cũ. Có lễ đã có rất nhiều lập trình viên đã và đang làm việc hoặc bắt đầu tìm hiểu về nó. Tuy nhiên, vấn đề config ứng dụng như typescript, nodejs, testing,.. là tương đối phức tạp và làm mất nhiều thời gian cho các bạn. Để giải quyết vấn đề này, Google đã cho ra đời một công cụ là Angular-cli. Nó là công cụ tuyệt vời để tạo dựng môi trường phát triển, bảo trì cho ứng dụng angular 2.
Để cài đặt Angular CLI chúng ta chạy lệnh sau:
npm install -g @angular/cli
Để tạo một project angular mới, ta chỉ đơn giản chạy lệnh:
ng new test-project
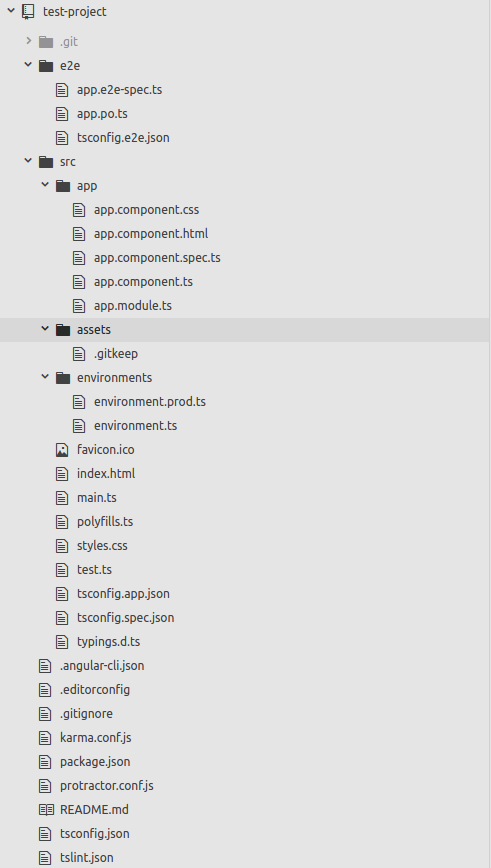
Rất nhanh một cấu trúc project được tạo ra như bên dưới:

Các thành phần config, package, testing, environment, component đã được dựng sẵn, các bạn hoàn toàn có thể chạy ứng dụng ngay lập tức với lệnh
cd test-project ng serve
Mặc định, angular-cli sẽ thiết lập cổng 4200 để chạy web, bạn gõ http://localhost:4200/ trên trình duyệt để xem kết quả. Web sẽ tự động cập nhật khi có bất kì thay đổi nào trong code. Nếu không muốn chạy trên cổng mặc định, chúng ta cũng có thể thiết lập cổng cho ng serve:
ng serve --host 0.0.0.0 --port 4201
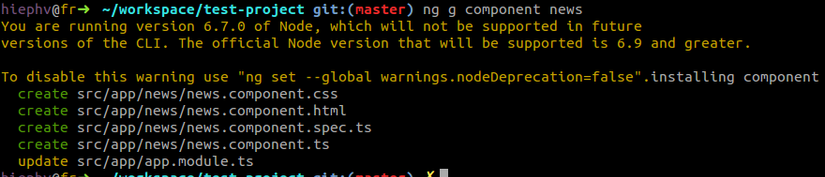
Bạn có thể sử dụng lệnh ng generate (hoặc chỉ ng g) để tạo các components. Dưới đây là các tùy chọn để làm việc này
ng generate component news-component ng g component news-component # using the alias # components support relative path generation # if in the directory src/app/feature/ and you run ng g component new-cmp # your component will be generated in src/app/feature/new-cmp # but if you were to run ng g component ../newer-cmp # your component will be generated in src/app/newer-cmp
Bạn có thể thấy việc generate component là rất linh hoạt. Khi chạy lệnh generate một loạt các thành phần cần thiết cho component được tạo ra như file .ts, .html, css tương ứng. Đồng thời angular-cli cũng thêm mới component mới tới app module. Công việc còn lại của chúng ta là viết logic trong component đó. Thật dễ dàng phải không ? Các bạn có thể quan sát các thành phần mà angular-cli đã tạo ra khi generate component như hình bên dưới:

Các bạn cũng thể tạo ra các thành phần khác của angular như bảng bên dưới:
| Scaffold | Usage |
|---|---|
| Component | ng g component my-new-component |
| Directive | ng g directive my-new-directive |
| Pipe | ng g pipe my-new-pipe |
| Service | ng g pipe my-new-pipe |
| Class | ng g class my-new-class |
| Guard | ng g guard my-new-guard |
| Interface | ng g interface my-new-interface |
| Enum | ng g enum my-new-enum |
| Module | ng g module my-module |
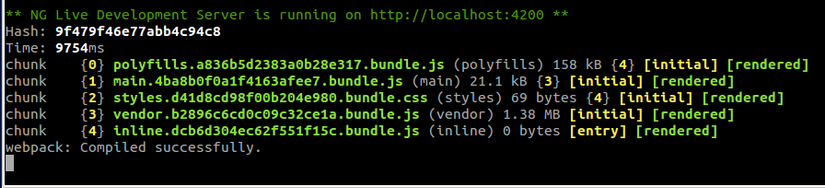
Angular-cli tích hợp webpack trong việc build và bundle code. Các bạn không phải bận tâm việc config webpack. Như vậy việc optimize code cho output cũng được angular cli thực hiện giúp chúng ta. Các bạn có thể quan sát output như hình bên dưới:

- Build dành cho môi trường development
ng build
- Build dành cho môi trường production
ng build --prod ng serve --prod
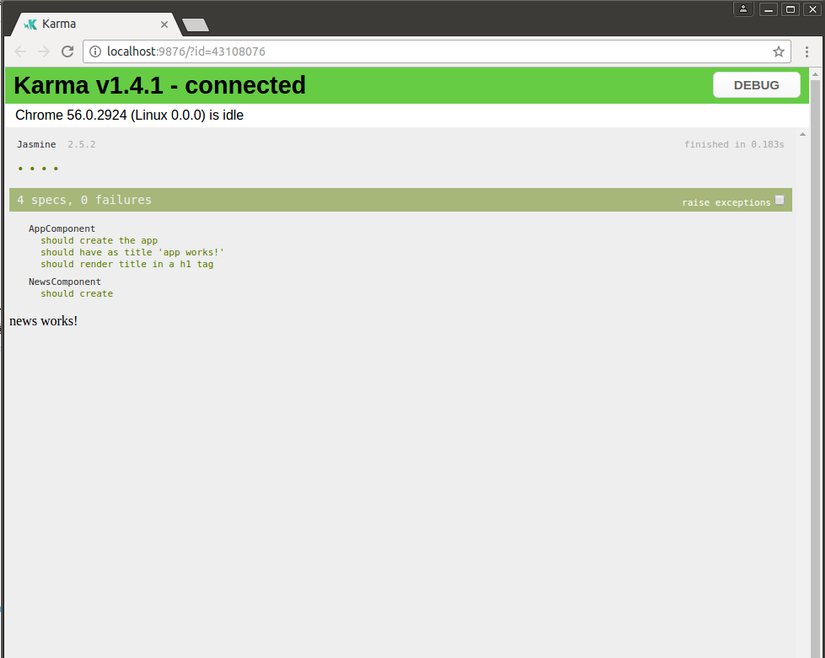
Một điều thú vị nữa trong angular-cli đó là nó tích hợp việc testing với Karma. Trong phát triển client-side ngày nay, việc testing code ngày càng được chú trọng. Chính vì vậy, việc tích hợp sẵn môi trường testing trong ứng dụng là rất cần thiết. Angular-cli đã config sẵn, bạn chỉ đơn giản viết thêm các hàm test và chạy lệnh sau:
ng test
Tests sẽ thực thi sau khi một build được thực thi thông qua Karma, và nó sẽ tự động watch những file thay đổi của bạn. Sau khi chạy lệnh trên, bạn có thể quan sát kết quả trên trình duyệt như bên dưới:

Bài viết này là những tìm hiểu bước đầu về angular-cli. Nó đang ở version 1.0, chắc chắn sẽ vẫn được Google tiếp tục phát triển thêm nhiều tính năng hấp dẫn khác. Tôi nghĩ đây là một tool khá hữu ích cho những ai muốn bắt đầu làm việc với angular 2. Các bạn có thể tham khảo thêm tại các link sau:
-
Angular cli
-
Angular cli wiki
-
Link code demo: AngularCliDemo
Chúc các bạn có những điều thú vị với Angular Cli.
