Tạo ứng dụng sử dụng Color Picker Dialog
Trong hướng dẫn này, chúng ta sẽ tạo Color Picker Dialog bằng cách sử dụng thư viện GitHub được gọi là thư viện AmbilWarna. Thư viện này là một thư viện khá tốt và được hàng trăm ứng dụng sử dụng. Vì vậy, đây là hướng dẫn từng bước hoàn chỉnh cho việc tạo ứng dụng có sử dụng Color Picker Dialog ...
Trong hướng dẫn này, chúng ta sẽ tạo Color Picker Dialog bằng cách sử dụng thư viện GitHub được gọi là thư viện AmbilWarna. Thư viện này là một thư viện khá tốt và được hàng trăm ứng dụng sử dụng. Vì vậy, đây là hướng dẫn từng bước hoàn chỉnh cho việc tạo ứng dụng có sử dụng Color Picker Dialog
Bước 1.
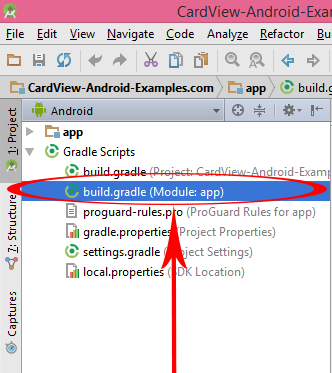
Mở file build.gradle(Module:app) trong project

Bước 2.
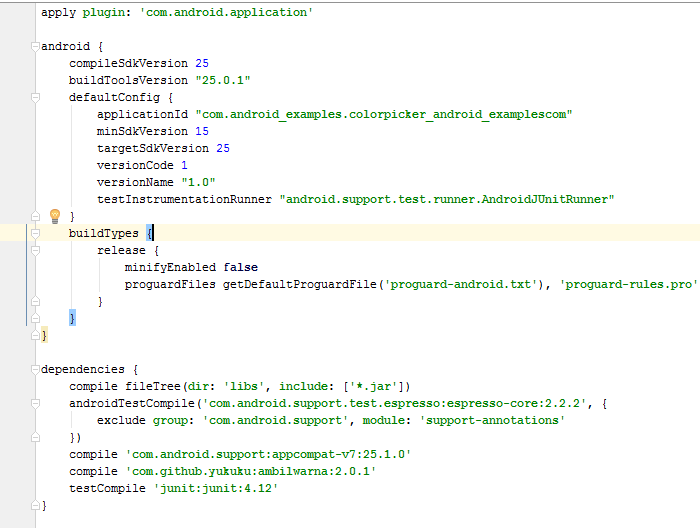
Thêm compile ‘com.github.yukuku:ambilwarna:2.0.1’ vào trong dependencies.

Bước 3.
Thêm đoạn mã dưới đây vào trong file MainActivity.java
package com.android_examples.colorpicker_android_examplescom;
import android.support.v4.content.ContextCompat;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.RelativeLayout;
import android.widget.Toast;
import yuku.ambilwarna.AmbilWarnaDialog;
public class MainActivity extends AppCompatActivity {
Button button;
RelativeLayout relativeLayout;
int DefaultColor ;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
relativeLayout = (RelativeLayout) findViewById(R.id.activity_main);
button = (Button) findViewById(R.id.button);
DefaultColor = ContextCompat.getColor(MainActivity.this, R.color.colorPrimary);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
OpenColorPickerDialog(false);
}
});
}
private void OpenColorPickerDialog(boolean AlphaSupport) {
AmbilWarnaDialog ambilWarnaDialog = new AmbilWarnaDialog(MainActivity.this, DefaultColor, AlphaSupport, new AmbilWarnaDialog.OnAmbilWarnaListener() {
@Override
public void onOk(AmbilWarnaDialog ambilWarnaDialog, int color) {
DefaultColor = color;
relativeLayout.setBackgroundColor(color);
}
@Override
public void onCancel(AmbilWarnaDialog ambilWarnaDialog) {
Toast.makeText(MainActivity.this, "Color Picker Closed", Toast.LENGTH_SHORT).show();
}
});
ambilWarnaDialog.show();
}
}
Thêm đoạn mã dưới đây vào file activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_awidth="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.android_examples.colorpicker_android_examplescom.MainActivity">
<Button
android:text="open Color Picker Dialog"
android:layout_awidth="fill_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true"
android:id="@+id/button" />
</RelativeLayout>
Bước 4.
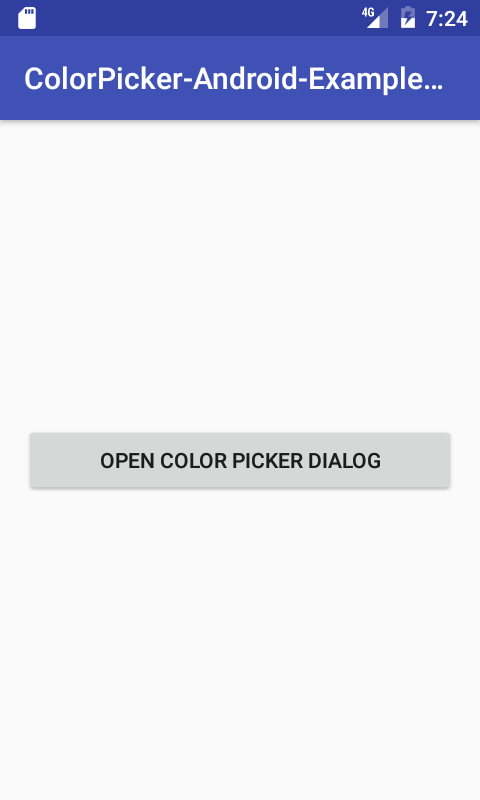
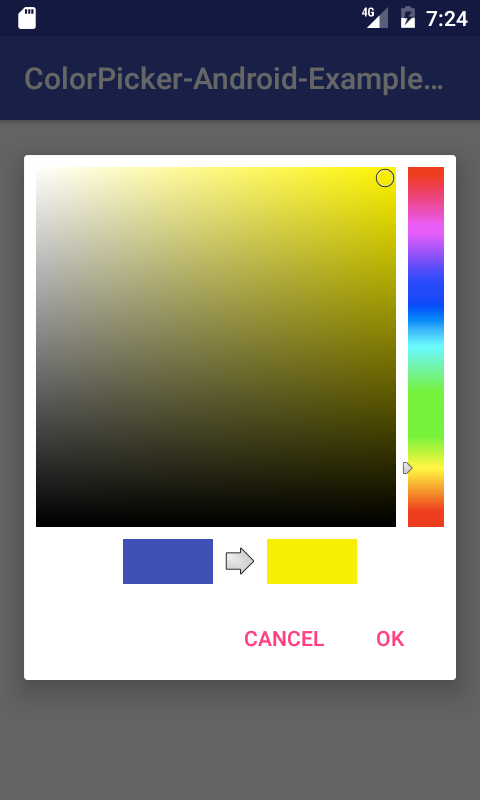
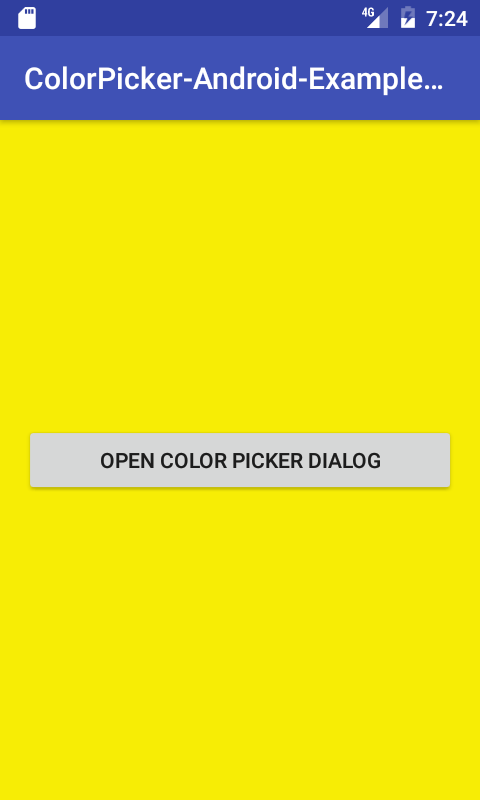
Chạy thử demo:



Source code
Source
