Thành phần Controller trong AngularJS
Một ứng dụng AngularJS hoạt động chính dựa vào thành phần controller để điều khiển luồng dữ liệu trong ứng dụng. Một controller được định nghĩa bằng cách sử dụng directive là ng-controller . Một controller là một đối tượng JavaScript bao gồm các thuộc tính và ...
Một ứng dụng AngularJS hoạt động chính dựa vào thành phần controller để điều khiển luồng dữ liệu trong ứng dụng. Một controller được định nghĩa bằng cách sử dụng directive là ng-controller. Một controller là một đối tượng JavaScript bao gồm các thuộc tính và các hàm. Mỗi một controller chấp nhận $scope là tham số để hướng đến ứng dụng/module mà phần controller này điều khiển.
<div ng-app = "" ng-controller = "sinhvienController"> ... </div>
Ở đây là phần thông báo sinhvienController sử dụng ng-controller directive. Những bước tiếp theo, chúng ta sẽ định nghĩa sinhvienController như sau:
<script> function sinhvienController($scope) { $scope.sinhvien = { ten: "Quản Trị", ho: "Mạng", HoTen: function() { var sinhvienObject; sinhvienObject = $scope.sinhvien; return sinhvienObject.ten + " " + sinhvienObject.ho; } }; } </script>
sinhvienController nghĩa như là một đối tượng JavaScript với $scope là tham số.
- $scope hướng đến ứng dụng và được sử dụng bởi đối tượng sinhvienController.
- $scope.sinhvien là thuộc tính của đối tượng sinhvienController.
ho và ten là hai thuộc tính của đối tượng $scope.sinhvien. Chúng ta khởi tạo các giá trị cho chúng (ho:Quan Tri, ten:Mang).
HoTen là hàm của đối tượng $scope.sinhvien có nhiệm vụ là trả về giá trị là tên đầy đủ của sinh viên này.
Trong hàm HoTen, chúng ta nhận đối tượng sinh viên và sau đó trả lại tên đã so khớp.
Chú ý, chúng ta cũng có thể định nghĩa đối tượng controller ở các tệp JS riêng rẽ và khai báo trong trang HTML.
Bây giờ chúng ta sử dụng thuộc tính sinhvienController với ng-model hoặc expression như sau:
Nhập họ: <input type="text" ng-model="sinhvien.ho"><br> Nhập tên: <input type="text" ng-model="sinhvien.ten"><br> <br> Bạn đã nhập: {{sinhvien.HoTen()}}
- Chúng ta đã gắn kết giá trị sinhvien.ho và sinhvien.ten vào 2 hộp input.
- Chúng ta đã gắn kết giá trị sinhvien.HoTen() tới trang HTML.
- Bây giờ, mỗi khi chúng ta nhập một giá trị ho hay ten vào trong hộp input, tên đầy đủ của sinh viên này sẽ được tự động cập nhật.
Ví dụ
Dưới đây là ví dụ cho phần giải thích controller bên trên: thanhphanController.html
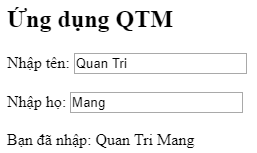
<html> <head> <title>Ví dụ về Controller Angular JS</title> <script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script> </head> <body> <h2>Ứng dụng QTM</h2> <div ng-app = "mainApp" ng-controller = "sinhvienController"> Nhập tên: <input type = "text" ng-model = "sinhvien.ten"><br><br> Nhập họ: <input type = "text" ng-model = "sinhvien.ho"><br> <br> Bạn đã nhập: {{sinhvien.HoTen()}} </div> <script> var mainApp = angular.module("mainApp", []); mainApp.controller('sinhvienController', function($scope) { $scope.sinhvien = { ten: "Quan Tri", ho: "Mang", HoTen: function() { var sinhvienObject; sinhvienObject = $scope.sinhvien; return sinhvienObject.ten + " " + sinhvienObject.ho; } }; }); </script> </body> </html>
Khi chạy code trên ta nhận được kết quả như sau:

Theo tutorialspoint
Bài trước: Expression trong AngularJS
Bài tiếp: Phần tử HTML DOM trong AngularJS
