Thể hiện các mô hình thiết kế bằng ngôn ngữ PlanUML
Chắc hản các bạn không còn lạ lẫm gì với khái niệm ngôn ngữ UML trong quá trình thiết kế phần mềm. Lần đầu tiên được biết đến khi đang làm việc tại Nhật, đó chính là PlanUML. Các bạn có thể tham khảo kỹ hơn tại trang chủ của PlantUML UML được chia làm 2 loại chính đó là biểu đồ thể hiện ...
Chắc hản các bạn không còn lạ lẫm gì với khái niệm ngôn ngữ UML trong quá trình thiết kế phần mềm. Lần đầu tiên được biết đến khi đang làm việc tại Nhật, đó chính là PlanUML. Các bạn có thể tham khảo kỹ hơn tại trang chủ của PlantUML
UML được chia làm 2 loại chính đó là biểu đồ thể hiện Behavior và Structural
Behavior
| Diagram | PlantUML | 説明 |
|---|---|---|
| ユースケース図 | Use Case | Biểu thị các yêu cầu chức năng |
| アクティビティ図 | Activity | Biểu thị trạng thái của tiến trình |
| ステートチャート図 | State | Biểu thị trạng của đối tượng |
| シーケンス図 | Sequence | Thể hiện quá trình tương tác |
Structure
| Diagram | PlantUML | 説明 |
|---|---|---|
| クラス図 | Class | Represent a logical view |
| オブジェクト図 | Object | Represent a logical view |
| コンポーネント図 | Component | Represent component dependencies |
| パッケージ図 | Component | Represent package dependencies |
| 配置図 | Component | Express the physical arrangement of the system |
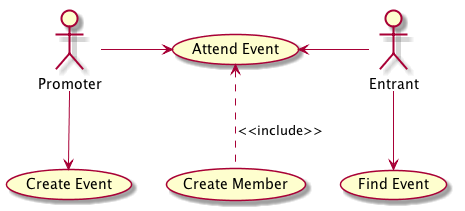
Use Case
Biểu thị các yêu cầu chức năng
| keyword | usage | image |
|---|---|---|
| ( ) | Use Case |  |
| -> | Relation |  |
| .> | Extend, Include |  |
@startuml actor Promoter actor Entrant Promoter --> (Create Event) Promoter -> (Attend Event) Entrant --> (Find Event) (Attend Event) <- Entrant (Attend Event) <.. (Create Member) : <<include>> @enduml

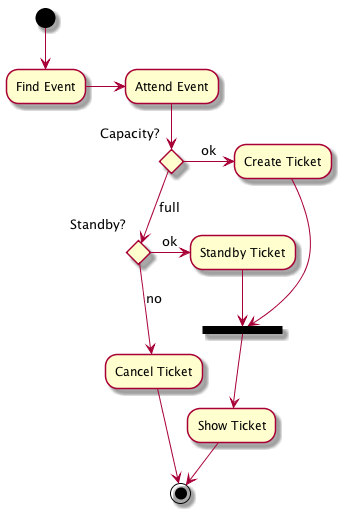
Activity
Biểu thị trạng thái của tiến trình
| keyword | usage | image |
|---|---|---|
| " " | activity |  |
| (*) -> | Start state |  |
| -> (*) | Exit status |  |
@startuml
(*) --> "Find Event"
"Find Event" -> "Attend Event"
if "Capacity?" then
->[ok] "Create Ticket"
else
-->[full] if "Standby?" then
->[ok] "Standby Ticket"
else
-->[no] "Cancel Ticket"
"Cancel Ticket" --> (*)
endif
endif
"Create Ticket" --> ==show==
"Standby Ticket" --> ==show==
==show== --> "Show Ticket"
"Show Ticket" --> (*)
@enduml

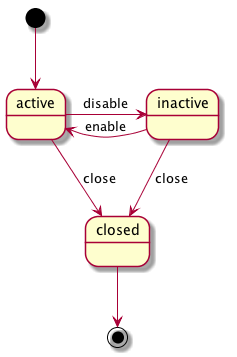
State
A state machine diagram represents the state of an object.
| keyword | usage | image |
|---|---|---|
| [*] -> | Start state |  |
| -> [*] | Exit status |  |
@startuml [*] --> active active -right-> inactive : disable inactive -left-> active : enable inactive --> closed : close active --> closed : close closed --> [*] @enduml

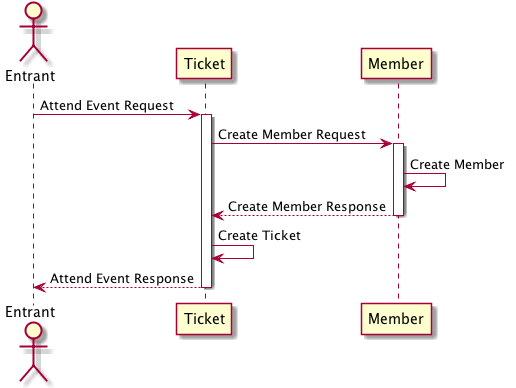
Sequence
Sequence diagrams represent messages and sequences exchanged between objects
| keyword | usage | image |
|---|---|---|
| -> | Synchronization message |  |
| <-- | Synchronous response |  |
| ->> | Asynchronous message |  |
| <<-- | Asynchronous response |  |
@startuml actor Entrant Entrant -> Ticket : Attend Event Request activate Ticket Ticket -> Member : Create Member Request activate Member Member -> Member : Create Member Ticket <-- Member : Create Member Response deactivate Member Ticket -> Ticket : Create Ticket Entrant <-- Ticket : Attend Event Response deactivate Ticket @enduml

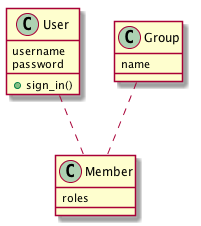
Class
Class diagrams represent logical views.
| keyword | usage | image |
|---|---|---|
| class | Class |  |
| + | Public |  |
| - | Private |  |
| # | Protected |  |
| ~ | Package |  |
@startuml
class User {
username
password
+sign_in()
}
class Group {
name
}
class Member {
roles
}
User .. Member
Group .. Member
@enduml

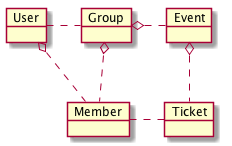
Object
Object diagrams represent logical views.
| keyword | usage | image |
|---|---|---|
| object | object |  |
| *- | Composition |  |
| o- | Consolidation |  |
@startuml object User object Group object Member object Event object Ticket User . Group User o.. Member Group o.. Member Group o. Event Event o.. Ticket Member . Ticket @enduml

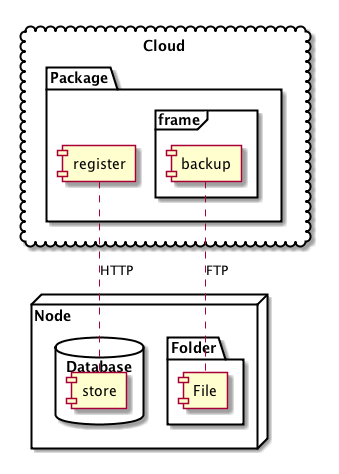
Component
コンポーネント図は、コンポーネントの依存関係を表現します。
| keyword | usage | image |
|---|---|---|
| [ ] | コンポーネント |  |
@startuml
cloud "Cloud" {
package "Package" {
[register]
frame "frame" {
[backup]
}
}
}
node "Node" {
database "Database" {
[store]
}
folder "Folder" {
[File]
}
}
[register] .. [store] : HTTP
[backup] .. [File] : FTP
@enduml

Note
タイトル・ノート・コメントは共通で使えます。
| keyword | usage | image |
|---|---|---|
| title | タイトル |  |
| note left : | 左のノート |  |
| note right : | 右のノート |  |
| ' | 1行 コメント | |
| /' '/ | ブロック コメント |
@startuml title Title ( ) note left : Note [ ] note right : Note ' single-line comment /' block comment '/ @enduml

Element
アクターやエンティティなどの要素が使えます。
| keyword | usage | image |
|---|---|---|
| actor | アクター |  |
| agent | エージェント |  |
| usecase | ユースケース |  |
| component | コンポーネンント |  |
| boundary | バウンダリー |  |
| control | コントロール |  |
| entity | エンティティー |  |
| interface | インタフェース |  |
@startuml actor actor :Actor alias: agent agent usecase usecase component component boundary boundary control control entity entity interface interface @enduml

Package
フォルダーやノードなどのパッケージが使えます。
| keyword | usage | image |
|---|---|---|
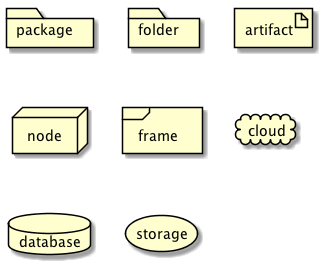
| package | パッケージ |  |
| folder | フォルダー |  |
| artifact | アーティファクト |  |
| node | ノード |  |
| frame | フレーム |  |
| cloud | クラウド |  |
| database | データベース |  |
| storage | ストレージ |  |
@startuml package package folder folder artifact artifact node node frame frame cloud cloud database database storage storage @enduml

Arrow
矢印の向きと配置の位置を指定できます。
| keyword | usage | image |
|---|---|---|
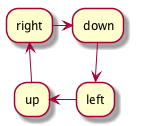
| -up-> | 上 |  |
| -down-> | 下 |  |
| -left-> | 左 |  |
| -right-> | 右 |  |
@startuml up -up-> right -right-> down -down-> left -left-> up @enduml

UML ではありませんが 簡易なウィジェット を表現することができます。
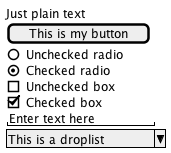
Basic widgets
ボタンやインプットなどを表示します。
@startuml
salt
{
Just plain text
[This is my button]
() Unchecked radio
(X) Checked radio
[] Unchecked box
[X] Checked box
"Enter text here "
^This is a droplist^
}
@enduml

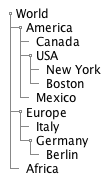
Tree widget
ツリーの構造を表示します。
@startuml
salt
{
{T
+ World
++ America
+++ Canada
+++ USA
++++ New York
++++ Boston
+++ Mexico
++ Europe
+++ Italy
+++ Germany
++++ Berlin
++ Africa
}
}
@enduml

Example
実用的なサンプルとして OAuth のいくつかの図を UML で表現します。 OAuth はRFC 6749の基準ですがGitHubの Web Application Flow を参考にしています。
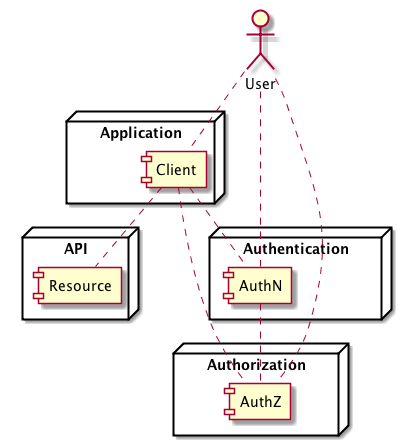
Component
役割ごとのコンポーネントが、それぞれのノードに配置されています。
@startuml
actor "User"
node "Application" {
[Client]
}
node "API" {
[Resource]
}
node "Authentication" {
[AuthN]
}
node "Authorization" {
[AuthZ]
}
[User].[Client]
[User]..[AuthN]
[User]..[AuthZ]
[AuthN]..[AuthZ]
[Client]..[AuthN]
[Client]..[AuthZ]
[Client].[Resource]
@enduml

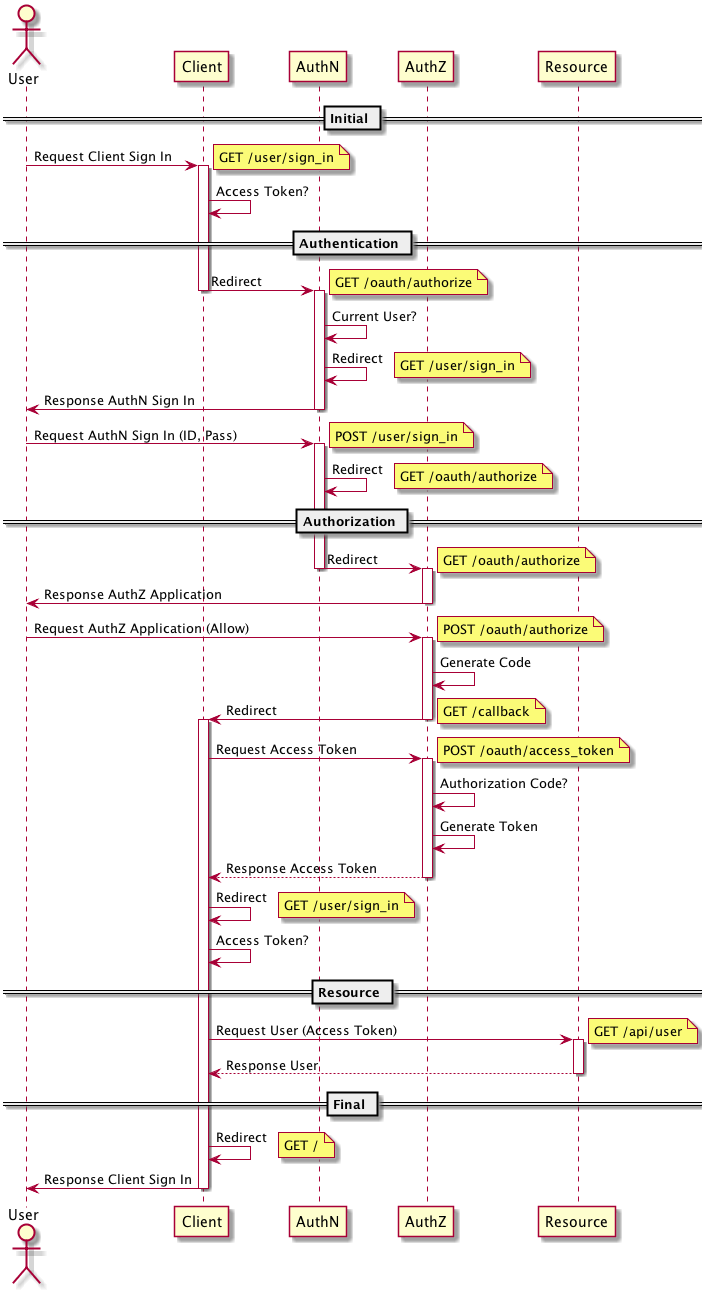
Sequence
ノートやディバイダを工夫するとシーケンスが解りやすくなります。
@startuml actor User == Initial == User -> Client : Request Client Sign In note right : GET /user/sign_in activate Client Client -> Client : Access Token? == Authentication == Client -> AuthN : Redirect note right : GET /oauth/authorize deactivate Client activate AuthN AuthN -> AuthN : Current User? AuthN -> AuthN : Redirect note right : GET /user/sign_in User <- AuthN : Response AuthN Sign In deactivate AuthN User -> AuthN : Request AuthN Sign In (ID, Pass) activate AuthN note right : POST /user/sign_in AuthN -> AuthN : Redirect note right : GET /oauth/authorize == Authorization == AuthN -> AuthZ : Redirect note right : GET /oauth/authorize deactivate AuthN activate AuthZ User <- AuthZ : Response AuthZ Application deactivate AuthZ User -> AuthZ : Request AuthZ Application (Allow) note right : POST /oauth/authorize activate AuthZ AuthZ -> AuthZ : Generate Code Client <- AuthZ : Redirect note right : GET /callback deactivate AuthZ activate Client Client -> AuthZ : Request Access Token note right : POST /oauth/access_token activate AuthZ AuthZ -> AuthZ : Authorization Code? AuthZ -> AuthZ : Generate Token Client <-- AuthZ : Response Access Token deactivate AuthZ Client -> Client : Redirect note right : GET /user/sign_in Client -> Client : Access Token? == Resource == Client -> Resource : Request User (Access Token) note right : GET /api/user activate Resource Client <-- Resource : Response User deactivate Resource == Final == Client -> Client : Redirect note right : GET / User <- Client : Response Client Sign In deactivate Client @enduml