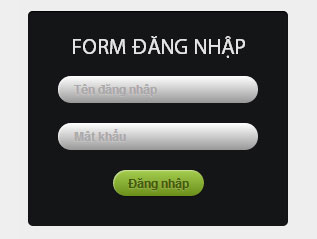
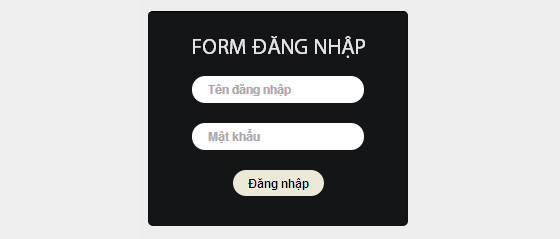
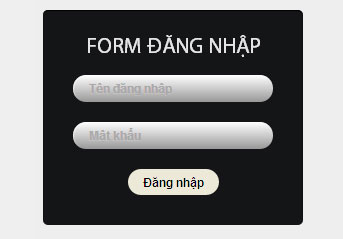
Thiết kế form đăng nhập bằng CSS3
Để tìm hiểu kỹ hơn về CSS3 chúng ta sẽ làm một ứng dụng đơn giản nhỏ, đó là từng bước thiết kế trang đăng nhập cho website hay blog của bạn. Các bạn có thể xem demo tại đây. Trước tiên chúng ta sẽ tạo cấu trúc HTML cho form đăng nhập này : <div> <h1>FORM ĐĂNG ...

Để tìm hiểu kỹ hơn về CSS3 chúng ta sẽ làm một ứng dụng đơn giản nhỏ, đó là từng bước thiết kế trang đăng nhập cho website hay blog của bạn. Các bạn có thể xem demo tại đây.
Trước tiên chúng ta sẽ tạo cấu trúc HTML cho form đăng nhập này :
<div> <h1>FORM ĐĂNG NHẬP</h1> <form action="#"> <input type="text" name="username" placeholder="Tên đăng nhập"> <input type="password" name="password" placeholder="Mật khẩu"> <input type="submit" value="Đăng nhập"> </form> </div>
Và bây giờ là lúc chúng ta áp dụng css cho form này. Đầu tiên, chúng ta nên reset các thuộc tính như margin, padding, border, outline về giá trị 0.
.login-form,
.login-form h1,
.login-form span,
.login-form input,
.login-form label {
margin: 0;
padding: 0;
border: 0;
outline: 0;
}
Thêm thuộc tính bóng đổ và bo tròn góc
.login-form {
position: relative;
awidth: 200px;
height: 200px;
padding: 15px 25px 0 25px;
margin-top: 15px;
cursor: default;
background-color: #141517;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
-webkit-box-shadow: 0px 1px 1px 0px rgba(255,255,255, .2), inset 0px 1px 1px 0px rgb(0,0,0);
-moz-box-shadow: 0px 1px 1px 0px rgba(255,255,255, .2), inset 0px 1px 1px 0px rgb(0,0,0);
box-shadow: 0px 1px 1px 0px rgba(255,255,255, .2), inset 0px 1px 1px 0px rgb(0,0,0);
}
Định dạng tiêu đề form
.login-form h1 {
line-height: 40px;
font-family: 'Myriad Pro', sans-serif;
font-size: 22px;
font-weight: normal;
color: #e4e4e4;
}

Bây giờ chúng ta sẽ định dạng cho input, checkbox, button
.login-form input[type=text],
.login-form input[type=password],
.login-form input[type=submit] {
line-height: 14px;
margin: 10px 0;
padding: 6px 15px;
border: 0;
outline: none;
font-family: Helvetica, sans-serif;
font-size: 12px;
font-weight: bold;
text-shadow: 0px 1px 1px rgba(255,255,255, .2);
-webkit-border-radius: 26px;
-moz-border-radius: 26px;
border-radius: 26px;
-webkit-transition: all .15s ease-in-out;
-moz-transition: all .15s ease-in-out;
-o-transition: all .15s ease-in-out;
transition: all .15s ease-in-out;
}
Ấn định kích thước Tên đăng nhập và Mật khẩu. Thêm hiệu ứng Gradient cho phần Input.
.login-form input[type=text],
.login-form input[type=password],
.js .login-form span {
color: #686868;
awidth: 170px;
-webkit-box-shadow: inset 1px 1px 1px 0px rgba(255,255,255, .6);
-moz-box-shadow: inset 1px 1px 1px 0px rgba(255,255,255, .6);
box-shadow: inset 1px 1px 1px 0px rgba(255,255,255, .6);
background: #989898;
background: -moz-linear-gradient(top, #ffffff 0%, #989898 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#ffffff), color-stop(100%,#989898));
background: -webkit-linear-gradient(top, #ffffff 0%,#989898 100%);
background: -o-linear-gradient(top, #ffffff 0%,#989898 100%);
background: -ms-linear-gradient(top, #ffffff 0%,#989898 100%);
background: linear-gradient(top, #ffffff 0%,#989898 100%);
}

Tạo hiệu ứng hover và focus khi rê chuột vào phần Input.
.login-form input[type=text]:hover,
.login-form input[type=password]:hover {
-webkit-box-shadow: inset 1px 1px 1px 0px rgba(255,255,255, .6), 0px 0px 5px rgba(255,255,255, .5);
-moz-box-shadow: inset 1px 1px 1px 0px rgba(255,255,255, .6), 0px 0px 5px rgba(255,255,255, .5);
box-shadow: inset 1px 1px 1px 0px rgba(255,255,255, .6), 0px 0px 5px rgba(255,255,255, .5);
}
.login-form input[type=text]:focus,
.login-form input[type=password]:focus {
background: #e1e1e1;
background: -moz-linear-gradient(top, #ffffff 0%, #e1e1e1 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#ffffff), color-stop(100%,#e1e1e1));
background: -webkit-linear-gradient(top, #ffffff 0%,#e1e1e1 100%);
background: -o-linear-gradient(top, #ffffff 0%,#e1e1e1 100%);
background: -ms-linear-gradient(top, #ffffff 0%,#e1e1e1 100%);
background: linear-gradient(top, #ffffff 0%,#e1e1e1 100%);
}
Định dạng button Đăng nhập
.login-form input[type=submit]
{
cursor: pointer;
color: #445b0f;
-webkit-box-shadow: inset 1px 1px 1px 0px rgba(255,255,255, .45), 0px 1px 1px 0px rgba(0,0,0, .3);
-moz-box-shadow: inset 1px 1px 1px 0px rgba(255,255,255, .45), 0px 1px 1px 0px rgba(0,0,0, .3);
box-shadow: inset 1px 1px 1px 0px rgba(255,255,255, .45), 0px 1px 1px 0px rgba(0,0,0, .3);
background: #a5cd4e;
background: -moz-linear-gradient(top, #a5cd4e 0%, #6b8f1a 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#a5cd4e), color-stop(100%,#6b8f1a));
background: -webkit-linear-gradient(top, #a5cd4e 0%,#6b8f1a 100%);
background: -o-linear-gradient(top, #a5cd4e 0%,#6b8f1a 100%);
background: -ms-linear-gradient(top, #a5cd4e 0%,#6b8f1a 100%);
background: linear-gradient(top, #a5cd4e 0%,#6b8f1a 100%);
}
Thêm hiệu ứng hover và active.
.login-form input[type=submit]:hover {
-webkit-box-shadow: inset 1px 1px 3px 0px rgba(255,255,255, .8), 0px 1px 1px 0px rgba(0,0,0, .6);
-moz-box-shadow: inset 1px 1px 3px 0px rgba(255,255,255, .8), 0px 1px 1px 0px rgba(0,0,0, .6);
box-shadow: inset 1px 1px 3px 0px rgba(255,255,255, .8), 0px 1px 1px 0px rgba(0,0,0, .6);
}
.login-form input[type=submit]:active {
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
}
Vây là đã hoàn thành rồi đó các bạn. Chúc các bạn thành công !
Chuyên Mục: Css
Bài viết được đăng bởi webmaster
-
Mr.Hai
-
papyrut
-
Mr.Hai
-
papyrut
-
-
-
