Thiết kế mẫu Credit Card Form với CSS3
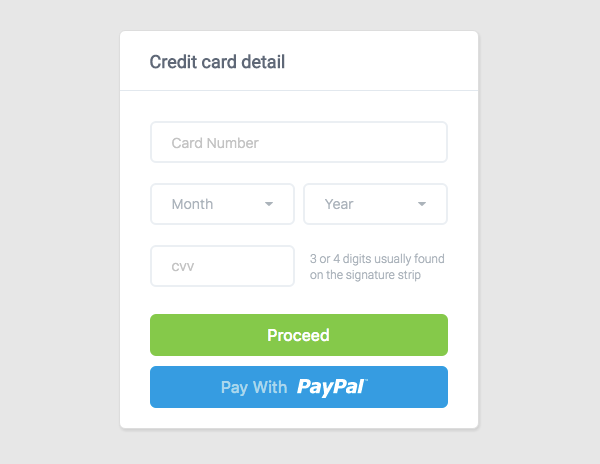
Trong bài viết này, mình sẽ chia sẻ cho các bạn một mẫu thiết kế form dùng để nhập dữ liệu credit card, vốn là một trong những form không thể thiếu trong các trang web bán hàng hay giao dịch điện tử. Mẫu form này rất đơn giản như hình bên dưới. Xem Demo | Download HTML Đầu tiên, ...
Trong bài viết này, mình sẽ chia sẻ cho các bạn một mẫu thiết kế form dùng để nhập dữ liệu credit card, vốn là một trong những form không thể thiếu trong các trang web bán hàng hay giao dịch điện tử. Mẫu form này rất đơn giản như hình bên dưới.

Xem Demo | Download
HTML
Đầu tiên, chúng ta sẽ xây dụng khung chuẩn html cho form nhập liệu như sau :
<form class="credit-card">
<div class="form-header">
<h4 class="title">Credit card detail</h4>
</div>
<div class="form-body">
<input type="text" class="card-number" placeholder="Card Number">
<div class="date-field">
<div class="month">
<select name="Month">
<option value="january">January</option>
<option value="february">February</option>
<option value="march">March</option>
<option value="april">April</option>
<option value="may">May</option>
<option value="june">June</option>
<option value="july">July</option>
<option value="august">August</option>
<option value="september">September</option>
<option value="october">October</option>
<option value="november">November</option>
<option value="december">December</option>
</select>
</div>
<div class="year">
<select name="Year">
<option value="2016">2016</option>
<option value="2017">2017</option>
<option value="2018">2018</option>
<option value="2019">2019</option>
<option value="2020">2020</option>
<option value="2021">2021</option>
<option value="2022">2022</option>
<option value="2023">2023</option>
<option value="2024">2024</option>
</select>
</div>
</div>
<div class="card-verification">
<div class="cvv-input">
<input type="text" placeholder="CVV">
</div>
<div class="cvv-details">
<p>3 or 4 digits usually found <br> on the signature strip</p>
</div>
</div>
<button type="submit" class="proceed-btn"><a href="#">Proceed</a></button>
<button type="submit" class="paypal-btn"><a href="#">Pay With</a></button>
</div>
</form>
CSS
Trước khi viết bất kì một đoạn css nào, chúng ta sẽ chèn thư viện font và file vào bên trong thẻ <head> các bạn có thể download font này về tại Google Font.
<link href='https://fonts.googleapis.com/css?family=Roboto:400,300,100' rel='stylesheet’>
Kế tiếp, các bạn tạo một file mới là style.css, và cũng chèn file này vào bên trong thẻ head , mở file này ra và bắt đầu định dạng cơ bản cho form.
/* Global */
* {
box-sizing: border-box;
}
body,
html {
height: 100%;
min-height: 100%;
}
body {
font-family: 'Roboto',
sans-serif;
margin: 0;
background-color: #e7e7e7;
}
/* Credit Card */
.credit-card {
awidth: 360px;
height: 400px;
margin: 60px auto 0;
border: 1px solid #ddd;
border-radius: 6px;
background-color: #fff;
box-shadow: 1px 2px 3px 0 rgba(0,0,0,.10);
}
.form-header {
height: 60px;
padding: 20px 30px 0;
border-bottom: 1px solid #e1e8ee;
}
.form-body {
height: 340px;
padding: 30px 30px 20px;
}
/* Title */
.title {
font-size: 18px;
margin: 0;
color: #5e6977;
}
Các bạn trang trí lại các phần tử trong form với đoạn css sau :
/* Common */
.card-number,
.cvv-input input,
.month select,
.year select {
font-size: 14px;
font-weight: 100;
line-height: 14px;
}
.card-number,
.month select,
.year select {
font-size: 14px;
font-weight: 100;
line-height: 14px;
}
.card-number,
.cvv-details,
.cvv-input input,
.month select,
.year select {
opacity: .7;
color: #86939e;
}
/* Card Number */
.card-number {
awidth: 100%;
margin-bottom: 20px;
padding-left: 20px;
border: 2px solid #e1e8ee;
border-radius: 6px;
}
/* Date Field */
.month select,
.year select {
awidth: 145px;
margin-bottom: 20px;
padding-left: 20px;
border: 2px solid #e1e8ee;
border-radius: 6px;
background: url('caret.png') no-repeat;
background-position: 85% 50%;
-moz-appearance: none;
-webkit-appearance: none;
}
.month select {
float: left;
}
.year select {
float: right;
}
/* Card Verification Field */
.cvv-input input {
float: left;
awidth: 145px;
padding-left: 20px;
border: 2px solid #e1e8ee;
border-radius: 6px;
background: #fff;
}
.cvv-details {
font-size: 12px;
font-weight: 300;
line-height: 16px;
float: right;
margin-bottom: 20px;
}
.cvv-details p {
margin-top: 6px;
}
Việc cuối cùng là định dạng css cho các nút button.
/* Buttons Section */
.paypal-btn,
.proceed-btn {
cursor: pointer;
font-size: 16px;
awidth: 100%;
border-color: transparent;
border-radius: 6px;
}
.proceed-btn {
margin-bottom: 10px;
background: #7dc855;
}
.paypal-btn a,
.proceed-btn a {
text-decoration: none;
}
.proceed-btn a {
color: #fff;
}
.paypal-btn a {
color: rgba(242, 242, 242, .7);
}
.paypal-btn {
padding-right: 95px;
background: url('paypal-logo.svg') no-repeat 65% 56% #009cde;
}
Chúc các bạn thành công !
Chuyên Mục: Css, Thiết kế website
Bài viết được đăng bởi webmaster
