Thiết kế mẫu login form siêu pro với CSS3
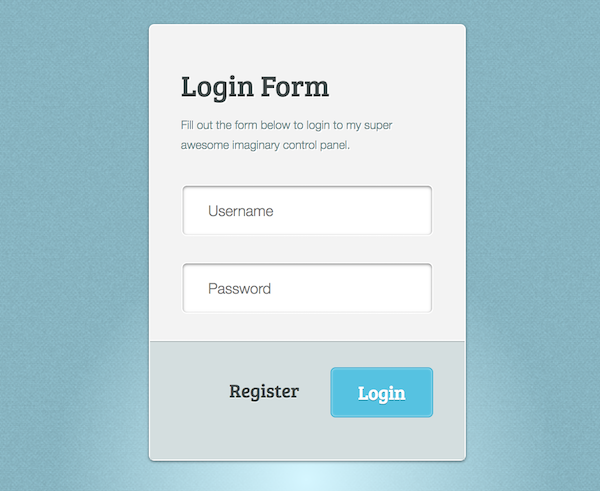
Lại sắp kết thúc một tuần nữa, thời gian trôi qua nhanh lắm các bạn, nếu không tranh thủ học và rèn luyện kiến thức cho mình thì sẽ bị đẩy lùi mất thôi. Hôm nay, mình sẽ chia sẻ thêm cho các bạn một mẫu form đăng nhập nữa được làm hoàn toàn bằng CSS3. Xem Demo | Download HTML ...
Lại sắp kết thúc một tuần nữa, thời gian trôi qua nhanh lắm các bạn, nếu không tranh thủ học và rèn luyện kiến thức cho mình thì sẽ bị đẩy lùi mất thôi. Hôm nay, mình sẽ chia sẻ thêm cho các bạn một mẫu form đăng nhập nữa được làm hoàn toàn bằng CSS3.

Xem Demo | Download
HTML
Như thường lệ, chúng ta sẽ bắt đầu với cấu trúc html.
<form name="login-form" class="login-form" action="" method="post"> <div class="header"> <h1>Login Form</h1> <span>Fill out the form below to login to my super awesome imaginary control panel.</span> </div> <div class="content"> <input name="username" type="text" class="input username" placeholder="Username" /> <div class="user-icon"></div> <input name="password" type="password" class="input password" placeholder="Password" /> <div class="pass-icon"></div> </div> <div class="footer"> <input type="submit" name="submit" value="Login" class="button" /> <input type="submit" name="submit" value="Register" class="register" /> </div> </form>
CSS
Và form đăng nhập này sẽ được định dạng với đoạn css bên dưới.
.login-form {
awidth: 300px;
margin: 0 auto;
position: relative;
background: #f3f3f3;
border: 1px solid #fff;
border-radius: 5px;
box-shadow: 0 1px 3px rgba(0,0,0,0.5);
-moz-box-shadow: 0 1px 3px rgba(0,0,0,0.5);
-webkit-box-shadow: 0 1px 3px rgba(0,0,0,0.5);
}
/*******************
HEADER
*******************/
.login-form .header {
padding: 40px 30px 30px 30px;
}
.login-form .header h1 {
font-family: 'Bree Serif', serif;
font-weight: 300;
font-size: 28px;
line-height:34px;
color: #414848;
text-shadow: 1px 1px 0 rgba(256,256,256,1.0);
margin-bottom: 10px;
}
.login-form .header span {
font-size: 11px;
line-height: 16px;
color: #678889;
text-shadow: 1px 1px 0 rgba(256,256,256,1.0);
}
/*******************
CONTENT
*******************/
.login-form .content {
padding: 0 30px 25px 30px;
}
/* Input field */
.login-form .content .input {
awidth: 188px;
padding: 15px 25px;
font-family: "HelveticaNeue-Light", "Helvetica Neue Light", "Helvetica Neue", Helvetica, Arial, "Lucida Grande", sans-serif;
font-weight: 400;
font-size: 14px;
color: #9d9e9e;
text-shadow: 1px 1px 0 rgba(256,256,256,1.0);
background: #fff;
border: 1px solid #fff;
border-radius: 5px;
box-shadow: inset 0 1px 3px rgba(0,0,0,0.50);
-moz-box-shadow: inset 0 1px 3px rgba(0,0,0,0.50);
-webkit-box-shadow: inset 0 1px 3px rgba(0,0,0,0.50);
}
/* Second input field */
.login-form .content .password, .login-form .content .pass-icon {
margin-top: 25px;
}
.login-form .content .input:hover {
background: #dfe9ec;
color: #414848;
}
.login-form .content .input:focus {
background: #dfe9ec;
color: #414848;
box-shadow: inset 0 1px 2px rgba(0,0,0,0.25);
-moz-box-shadow: inset 0 1px 2px rgba(0,0,0,0.25);
-webkit-box-shadow: inset 0 1px 2px rgba(0,0,0,0.25);
}
.user-icon, .pass-icon {
awidth: 46px;
height: 47px;
display: block;
position: absolute;
left: 0px;
padding-right: 2px;
z-index: -1;
-moz-border-radius-topleft: 5px;
-moz-border-radius-bottomleft: 5px;
-webkit-border-top-left-radius: 5px;
-webkit-border-bottom-left-radius: 5px;
}
.user-icon {
top:153px; /* Positioning fix for slide-in, got lazy to think up of simpler method. */
background: rgba(65,72,72,0.75) url(user-icon.png) no-repeat center;
}
.pass-icon {
top:201px;
background: rgba(65,72,72,0.75) url(pass-icon.png) no-repeat center;
}
.content input:focus + div{
left: -46px;
}
/* Animation */
.input, .user-icon, .pass-icon, .button, .register {
transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
-webkit-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
-ms-transition: all 0.5s ease;
}
Hiệu ứng mà form này mang lại không quá phức tạp nhưng đổi lại nó sẽ là bài học quý giá cho những ai đang học về css3 cơ bản cũng như có thêm ý tưởng thiết kế web cho mình.
Chúc các bạn thành công !
Chuyên Mục: Css
Bài viết được đăng bởi webmaster
