Thuộc tính Border trong CSS
Thuộc tính CSS border cho phép bạn chỉ định kiểu, chiều rộng và màu sắc của đường viền của phần tử. Định dạng Border Thuộc tính border-style chỉ định loại đường biên nào để hiển thị. Có thể sử dụng các giá trị sau: dotted – xác định một đường chấm chấm ...
Thuộc tính CSS border cho phép bạn chỉ định kiểu, chiều rộng và màu sắc của đường viền của phần tử.

Định dạng Border
Thuộc tính border-style chỉ định loại đường biên nào để hiển thị. Có thể sử dụng các giá trị sau:
- dotted – xác định một đường chấm chấm
- dashed – xịnh nghĩa một đường viền đứt
- solid – xác định một đường viền liền
- double – xác định một đường viền kép
- groove – xác định đường viền 3D. Hiệu ứng phụ thuộc vào giá trị border-color.
- ridge – xác định đường viền 3D. Hiệu ứng phụ thuộc vào giá trị border-color.
- inset – xác định đường viền 3D. Hiệu ứng phụ thuộc vào giá trị border-color.
- outset – xác định đường viền 3D. Hiệu ứng phụ thuộc vào giá trị border-color.
- none – xác định không có đường viền
- hidden – xác định đường viền ẩn
Thuộc tính border-style có thể có từ một đến bốn giá trị (đối với đường viền trên, đường viền phải, đường viền dưới cùng và đường viền trái).
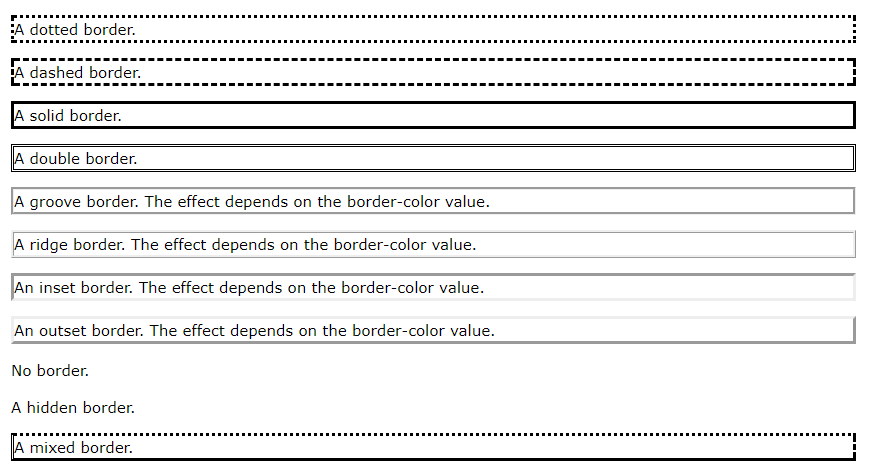
p.dotted {border-style: dotted;}
p.dashed {border-style: dashed;}
p.solid {border-style: solid;}
p.double {border-style: double;}
p.groove {border-style: groove;}
p.ridge {border-style: ridge;}
p.inset {border-style: inset;}
p.outset {border-style: outset;}
p.none {border-style: none;}
p.hidden {border-style: hidden;}
p.mix {border-style: dotted dashed solid double;}
Kết quả:

Lưu ý: Không có thuộc tính CSS KHÁC nào được mô tả dưới đây sẽ có hiệu lực trừ khi thuộc tính border-style được thiết lập.
Chiều rộng đường viền
Thuộc tính border-awidth chỉ định chiều rộng của bốn đường viền. Chiều rộng có thể được đặt như một kích thước cụ thể (bằng px, pt, cm, em, v.v.) hoặc bằng một trong ba giá trị được xác định trước: mỏng, vừa hoặc dày.
Thuộc tính border-awidth có thể có từ một đến bốn giá trị (đối với đường viền trên cùng, đường viền phải, đường viền dưới cùng và đường viền trái).
p.one {
border-style: solid;
border-awidth: 5px;
}
p.two {
border-style: solid;
border-awidth: medium;
}
p.three {
border-style: solid;
border-awidth: 2px 10px 4px 20px;
}
Màu đường viền
Thuộc tính border-color được sử dụng để thiết lập màu sắc của bốn đường viền. Màu sắc có thể được đặt bằng cách:
- name – chỉ định một tên màu, như “red”
- Hex – chỉ định một giá trị hex, như “#ff0000”
- RGB – chỉ định giá trị RGB, như “rgb(255,0,0)”
- transparent
Thuộc tính border-color có thể có từ một đến bốn giá trị (đối với đường viền trên cùng, đường viền phải, đường viền dưới cùng và đường viền trái). Nếu màu đường viền không được đặt, nó sẽ được sử dụng màu sắc của phần tử.
p.one {
border-style: solid;
border-color: red;
}
p.two {
border-style: solid;
border-color: green;
}
p.three {
border-style: solid;
border-color: red green blue yellow;
}
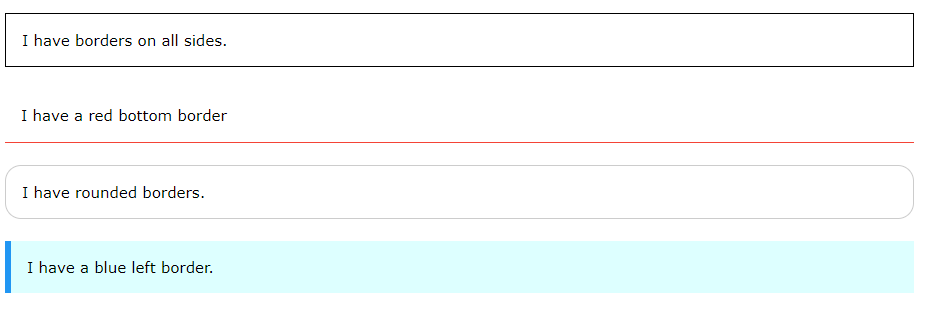
Hai bên đường viên
Từ các ví dụ trên, bạn đã thấy rằng có thể chỉ định một biên giới khác nhau cho mỗi bên. Trong CSS, cũng có các thuộc tính để chỉ định mỗi đường biên (trên, bên phải, bên dưới và bên trái):
p {
border-top-style: dotted;
border-right-style: solid;
border-bottom-style: dotted;
border-left-style: solid;
}
Ví dụ trên cho kết quả tương tự như sau:
p {
border-style: dotted solid;
}
Vì vậy, đây là cách hoạt động:
Nếu thuộc tính border-border có bốn giá trị:
- border-style: dotted solid double dashed;
- đường biên trên là dotted
- đường biên phải là solid
- đường biên dưới là double
- đường biên trái là dashed
Nếu thuộc tính border-border có ba giá trị:
- border-style: dotted solid double;
- đường biên trên có dạng dotted
- đường biên phải và trái có dạng solid
- đường biên dưới có dạng double
Nếu thuộc tính border-border có hai giá trị:
- border-style: dotted solid;
- đường biên trên và dưới là dotted
- đường biên phải và trái solid
Nếu thuộc tính border-border có một giá trị:
- border-style: dotted;
- cả bốn đường biên đều có dạng dotted
Thuộc tính border-style được sử dụng trong ví dụ trên. Tuy nhiên, nó cũng hoạt động với border-awidth và border-color.
Viết tắt thuộc tính đường viền
Như bạn có thể thấy từ các ví dụ trên, có rất nhiều thuộc tính cần cân nhắc khi mô tả đường viền. Để rút ngắn mã CSS, bạn cũng có thể chỉ định tất cả thuộc tính border riêng lẻ trong một thuộc tính.
Để rút ngắn mã, bạn cũng có thể chỉ định tất cả thuộc tính border riêng lẻ trong một thuộc tính.
- border-awidth
- border-style (required)
- border-color
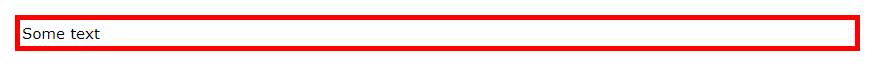
p {
border: 5px solid red;
}
Kết quả:

Bạn cũng có thể chỉ định tất cả thuộc tính border riêng cho một bên.
Đường viền bên trái:
p {
border-left: 6px solid red;
background-color: lightgrey;
}
Đường viền ở dưới:
p {
border-bottom: 6px solid red;
background-color: lightgrey;
}
Đường viền tròn góc
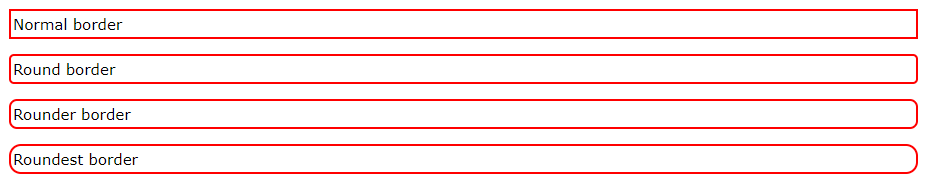
Thuộc tính border-radius được sử dụng để thêm các đường tròn cho một phần tử:

p {
border: 2px solid red;
border-radius: 5px;
}
Lưu ý: thuộc tính border-radius không được hỗ trợ trong IE8 và các phiên bản trước đó.
Tất cả thuộc tính đường viền
| Thuộc tính | Mô tả |
| border | Thiết lập tất cả các thuộc tính đường viền trong một khai báo |
| border-bottom | Thiết lập tất cả các thuộc tính đường viền dưới cùng trong một khai báo |
| border-bottom-color | Thiết lập màu sắc của đường viền dưới |
| border-bottom-style | Thiết lập định dạng đường viền dưới |
| border-bottom-awidth | Thiết lập chiều rộng của đường viền dưới |
| border-color | Thiết lập màu sắc của bốn đường viền |
| border-left | Thiết lập tất cả các thuộc tính viền trái trong một khai báo |
| border-left-color | Thiết lập màu viền trái |
| border-left-style | Thiết lập định dạng viền trái |
| border-left-awidth | Thiết lập độ rộng viền trái |
| border-radius | Thiết lập tất cả bốn thuộc tính border-* – radius cho các góc tròn |
| border-right | Thiết lập tất cả các thuộc tính viền phải trong một khai báo |
| border-right-color | Thiết lập màu viền phải |
| border-right-style | Thiết lập định dạng viền phải |
| border-right-awidth | Thiết lập độ rộng viền phải |
| border-style | Thiết lập định dạng đường viền |
| border-top | Thiết lập tất cả các thuộc tính viền trên trong một khai báo |
| border-top-color | Thiết lập màu viền trên |
| border-top-style | Thiết lập định dạng viền trên |
| border-top-awidth | Thiết lập độ rộng viền trên |
| border-awidth | Thiết lập độ rộng đường viền |
- Học lập trình front-end cơ bản với bootstrap 4/html5/css3
- Học lập trình front-end nâng cao qua Project thực tế
- Học thiết kế web với Photoshop, CSS theo kiểu SASS
- Học cách sử dụng Git_hub cho lập trình viên
- Học lập trình Back-end PHP theo mô hình MVC cơ bản
- Học lập trình Back-end PHP theo mô hình MVC nâng cao
- Học lập trình Cơ sở dữ liệu với AngularJS
- Học lập trình theme wordpress. Làm ra mọi website hoàn chỉnh với wordpress
- Combo lập trình front-end từ cơ bản – nâng cao
- Combo lập trình back-end từ cơ bản đến nâng cao
- Combo lập trình web với word press từ A-Z
