Tìm hiểu về API testing - Làm quen với môi trường Postman.(p2 )
CàI đặt Postman Chrome App. Postman giúp bạn cực kỳ hiệu quả trong khi làm việc vớI các API. VớI Postman, bạn có thể xây dựng yêu cầu rất nhanh, lưu giữ lạI và phân tích các yêu cầu được gửI bởI API. Postman có thể cắt giảm đáng kể xuống thờI gian cần thiết ...
CàI đặt Postman Chrome App.
Postman giúp bạn cực kỳ hiệu quả trong khi làm việc vớI các API.
VớI Postman, bạn có thể xây dựng yêu cầu rất nhanh, lưu giữ lạI và phân tích các yêu cầu được gửI bởI API. Postman có thể cắt giảm đáng kể xuống thờI gian cần thiết để thử nghiệm và phát triển các APIs.
Postman điều chỉnh bản thân để phát triển cá nhân, các nhóm nhỏ hoặc các tổ chức lớn tương đôi tốt.
 CàI đặt Postman
Postman là Chrome App. Điều này có nghĩa là Postman chỉ có thể chạy trên các trình duyệt Chrome. Để sử dụng Postman, trước tiên bạn sẽ cần phảI càI đặt Google Chrome : càI đặt Chrome.
https://www.google.com/chrome/browser/desktop/index.html
CàI đặt Postman
Postman là Chrome App. Điều này có nghĩa là Postman chỉ có thể chạy trên các trình duyệt Chrome. Để sử dụng Postman, trước tiên bạn sẽ cần phảI càI đặt Google Chrome : càI đặt Chrome.
https://www.google.com/chrome/browser/desktop/index.html
CàI đặt Postman: https://chrome.google.com/webstore/detail/postman/fhbjgbiflinjbdggehcddcbncdddomop?hl=en
Add Postman to your Dock
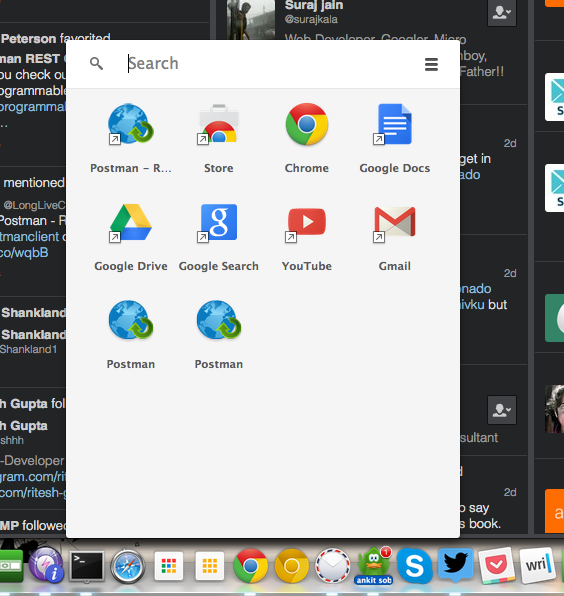
Nếu bạn đã càI đặt ứng dụng Postman của Chrome, nó có thể truy cập qua chrome://apps trên trình duyệt của bạn. Bạn cũng có thể bắt đầu Postman thông qua ứng dụng Chrome App Launcher. Chạy ứng dụng Chrome nằm trong Dock or thanh tác vụ của bạn.
OSX
Mẹo:
NgườI sử dụng OSX có thể sử dụng Spotlinght (Cmd + Space) thanh và tìm kiếm Postman.
1. Open Postman qua launcher.

** 2. Khi biểu tượng xuất hiện trong dock, click chuột phảI cho nó và chọn “keep it in dock".**

Windows
ĐốI vớI Windows, các bước thực hiện cũng tương tự OSX
- Mở Postman thông qua launcher
- Click chuột phảI vào icon Postman và chọn “ Pin icon in the task bar”
Linux (Ubuntu)
 Trong Ubuntu, bạn có thể khởI động trực tiếp từ Postman Dash. Chỉ cần tìm kiếm Postman. Khi biểu tượng xuất hiện trong launcher, click chuột phảI và chọn “lock to Launcher”
Migrating to the packaged app
Postman cho phép bạn xuất tất cả dữa liệu của bạn trong một tập tib và sau đó táI nhập nó. Nhận ứng dụng mớI tạI đây:
https://www.getpostman.com/apps
Trong Ubuntu, bạn có thể khởI động trực tiếp từ Postman Dash. Chỉ cần tìm kiếm Postman. Khi biểu tượng xuất hiện trong launcher, click chuột phảI và chọn “lock to Launcher”
Migrating to the packaged app
Postman cho phép bạn xuất tất cả dữa liệu của bạn trong một tập tib và sau đó táI nhập nó. Nhận ứng dụng mớI tạI đây:
https://www.getpostman.com/apps
Xuất dữ liệu từ lagacy app:
 Nhấp vào icon Dump Data ở đầu bên tráI trong thanh bên. Bạn sẽ đượcc cung cấp 1 tập tin có tên “Backup.post_dump”.
Nhấp vào icon Dump Data ở đầu bên tráI trong thanh bên. Bạn sẽ đượcc cung cấp 1 tập tin có tên “Backup.post_dump”.
 Trong modal hiển thị ra, chọn tab Data và click “choose file”
Chọn file bạn đã export từ lagacy app.
Trong modal hiển thị ra, chọn tab Data và click “choose file”
Chọn file bạn đã export từ lagacy app.
Updating Postman
MacOS & Windows
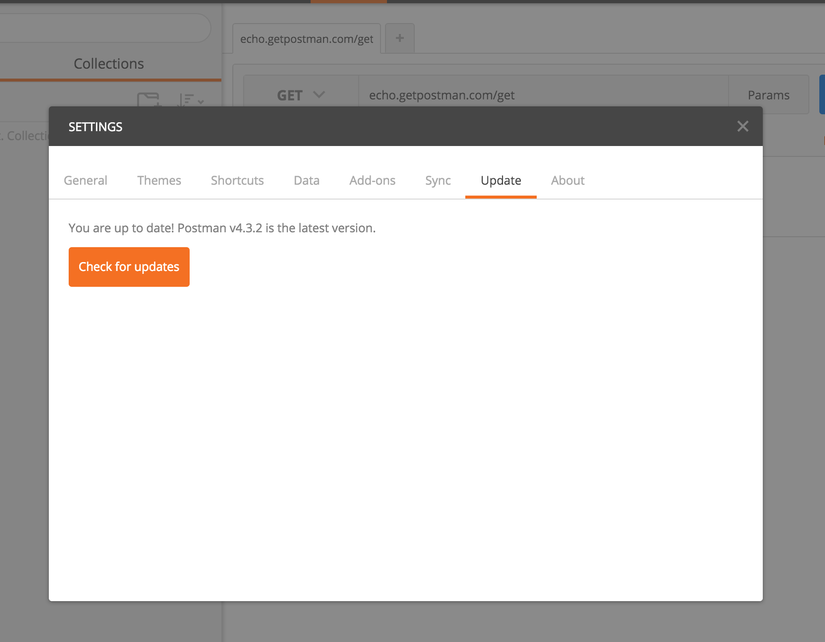
Ứng dụng Postman trên hệ điều hành MacOS và Windows sẽ thông báo cho bạn bất cứ khi nào có bản cập nhật có sẵn.
Để kiểm tra, đi qua các phần cập nhật của cửa sổ Settings. Nếu có bản cập nhật, bạn có thể chọn để bắt đầu tải về.
Postman sẽ thông báo cho bạn khi sau đó tải về hoàn tất, và bạn sẽ cần phải khởi động lại ứng dụng để áp dụng các bản cập nhật.
 Linux
ng dụng Postman trên hệ điều hành MacOS và Windows sẽ thông báo cho bạn bất cứ khi nào có bản cập nhật có sẵn.
Để kiểm tra, đi qua các phần cập nhật của cửa sổ Settings. Nếu có bản cập nhật, bạn cần phải tải về phiên bản mới nhất
của ứng dụng từ https://www.getpostman.com/apps và thay thế các thư mục ứng dụng hiện tại với phiên bản mới.
Postman stores sẽ cho tất cả các dữ liệu người dùng bên ngoài của thư mục ứng dụng, vì vậy bạn có thể an toàn thay
thế các thư mục ứng dụng hiện tại với phiên bản mới.
Chrome App
Ứng dụng Chrome Postman của thường được cập nhật tự động. Tuy nhiên, chúng ta có ít tầm nhìn vào dòng chảy cập
nhật thực tế, và Chrome đôi khi không cập nhật các ứng dụng trong một thời gian dài.
Phiên bản mới nhất là nhìn thấy trên danh sách webstore Postman của - https://chrome.google.com/webstore/detail/fhbjgbiflinjbdggehcddcbncdddomop?hl=en.
Để tự update một bản cập nhật, đây là những gì bạn cần làm:
Linux
ng dụng Postman trên hệ điều hành MacOS và Windows sẽ thông báo cho bạn bất cứ khi nào có bản cập nhật có sẵn.
Để kiểm tra, đi qua các phần cập nhật của cửa sổ Settings. Nếu có bản cập nhật, bạn cần phải tải về phiên bản mới nhất
của ứng dụng từ https://www.getpostman.com/apps và thay thế các thư mục ứng dụng hiện tại với phiên bản mới.
Postman stores sẽ cho tất cả các dữ liệu người dùng bên ngoài của thư mục ứng dụng, vì vậy bạn có thể an toàn thay
thế các thư mục ứng dụng hiện tại với phiên bản mới.
Chrome App
Ứng dụng Chrome Postman của thường được cập nhật tự động. Tuy nhiên, chúng ta có ít tầm nhìn vào dòng chảy cập
nhật thực tế, và Chrome đôi khi không cập nhật các ứng dụng trong một thời gian dài.
Phiên bản mới nhất là nhìn thấy trên danh sách webstore Postman của - https://chrome.google.com/webstore/detail/fhbjgbiflinjbdggehcddcbncdddomop?hl=en.
Để tự update một bản cập nhật, đây là những gì bạn cần làm:
- Đi đến chrome: // extensions trong Chrome
- Kích hoạt tính năng"Developer Mode"
- Click the ‘Update extensions now’ button

Debugging app errors
Console Logs Có thể có những trường hợp khi ứng dụng bị crashed, hoặc trưng bày hành vi bất ngờ. Nếu bạn muốn nộp một vấn đề ở https://github.com/postmanlabs/postman-app-support/issues, or email us at help@getpostman.com. Nó có thể giúp đẩy nhanh việc nếu bạn bao gồm giao diện điều khiển các bản ghi của ứng dụng trong báo cáo của bạn. Để truy cập vào giao diện điều khiển các bản ghi, hãy làm theo các bước sau: For the Chrome app
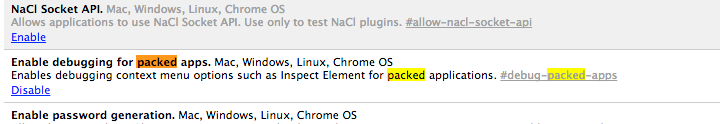
- Type chrome://flags/#debug-packed-apps in the URL bar in your Chrome browser window
- Search for “packed” or try to find the “Enable debugging for packed apps” setting
- Enable the setting
- Restart Chrome
 Bạn có thể truy cập vào cửa sổ Công cụ phát triển bằng cách nhấp phải bất cứ nơi nào bên trong Postman và chọn "inspect element".Bạn cũng có thể vào chrome://inspect/#apps ứng dụng và sau đó nhấp vào "inspect" ngay dưới requester.html, dưới sự hướng Postman
For the Mac / Windows / Linux app
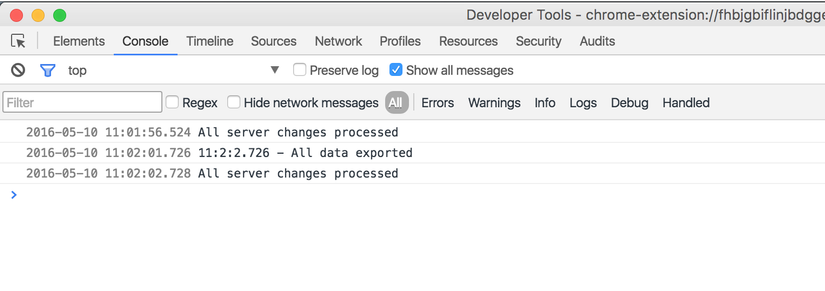
Trong cửa sổ DevTools, nhấp vào đầu tab Console sẽ hiển thị các bản ghi gỡ lỗi của ứng dụng:
Bạn có thể truy cập vào cửa sổ Công cụ phát triển bằng cách nhấp phải bất cứ nơi nào bên trong Postman và chọn "inspect element".Bạn cũng có thể vào chrome://inspect/#apps ứng dụng và sau đó nhấp vào "inspect" ngay dưới requester.html, dưới sự hướng Postman
For the Mac / Windows / Linux app
Trong cửa sổ DevTools, nhấp vào đầu tab Console sẽ hiển thị các bản ghi gỡ lỗi của ứng dụng:
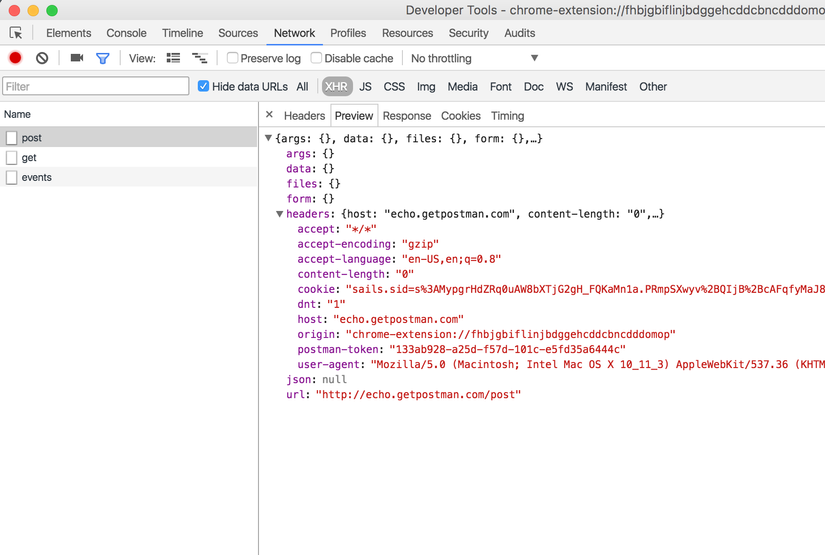
 Network Calls
Bạn cũng có thể sử dụng cửa sổ DevTools để kiểm tra request and response . Nếu Interceptor bị vô hiệu hóa, chuyển sang tab Network, và bạn sẽ thấy mỗi cuộc gọi như nó được làm. Nhấp vào đây sẽ cho phép bạn xem headers and payloads for the requests and responses:
Network Calls
Bạn cũng có thể sử dụng cửa sổ DevTools để kiểm tra request and response . Nếu Interceptor bị vô hiệu hóa, chuyển sang tab Network, và bạn sẽ thấy mỗi cuộc gọi như nó được làm. Nhấp vào đây sẽ cho phép bạn xem headers and payloads for the requests and responses:
 (còn tiếp)
link tham khảo: https://www.getpostman.com/docs/writing_tests#collapse-0
(còn tiếp)
link tham khảo: https://www.getpostman.com/docs/writing_tests#collapse-0
