Tìm hiểu mã nguồn mở PHP CMS Drupal hướng dẫn tìm hiểu Tạo Node, đơn giản và nhanh gọn cho người đăng bài - bài 6
Tiếp theo loạt bài viết về Drupal : Loạt bài đều nói về Drupal 8 nhé các bạn. Bài 1 Bài 2 Bài 3 Bài 4 Bài 5 Tổng quan Trong Drupal 8 cũng tương tự như Drupal 7, Khi chúng ta làm xong 3 vấn đề là sử dụng modules cần dùng, tạo danh mục cần tạo (taxonomy), và tạo các content type ...
Tiếp theo loạt bài viết về Drupal:
Loạt bài đều nói về Drupal 8 nhé các bạn.
- Bài 1
- Bài 2
- Bài 3
- Bài 4
- Bài 5
Tổng quan
Trong Drupal 8 cũng tương tự như Drupal 7, Khi chúng ta làm xong 3 vấn đề là sử dụng modules cần dùng, tạo danh mục cần tạo (taxonomy), và tạo các content type cần thiết là xem như chúng ta đã thiết kế xong nội dung của website của chúng ta. Bằng chứng là hiện giờ chúng ta dễ dàng đăng bài lên website. Còn vấn đề trang trí và làm đẹp website, cách hiển thị thì nằm ở themes, block, menu, views,...
Bài này chúng ta sẽ học cách đăng bài viết lên website. Và hãy lưu ý rằng đăng bài, post bài cũng có nghĩa là tạo NODE trong Drupal. Node thực tế chỉ là 1 bài đăng.
Node là gì?
Khi nói đến nội dung thì ta thường nghĩ đến các văn bản như bài viết tin hay một mẫu blog tổng quát. Khái niệm về mẫu nội dung dạng văn bản tổng quát trong Drupal gọi là Node. Node là một mẩu tin dùng để biểu diễn nội dung dạng văn bản bao gồm tiêu đề, nội dung. Ngoài ra một node còn có thể chứa đoạn nhạc, video và hình ảnh phụ thuộc vào content type.
Mỗi Node trên trang web có một kiểu nội dung (Content type). Nó cũng có ID, Tiêu đề, Ngày viết, Tác giả (một người dùng trên trang web), Nội dung,...
Ví dụ, admin tạo ra 1 content type tên là Truyện. User tạo 1 bài viết truyện trong đó có gõ tiêu đề, nội dung mô tả, tác giả và hình ảnh của truyện. Kết quả là ta có 1 truyện. Truyện này chúng ta có thể gọi là 1 bài đăng, hay 1 bài viết hay 1 bài post, ta gọi là gì cũng được, còn Drupal gọi nó là 1 node.
Mỗi 1 node (bài viết) drupal đều tạo 1 đường link cho nó. và link của nó chính là node/* ( thay thế cho 1 số tự nhiên N)*.
Thử tưởng tượng 1 node của dupal có thể chứa được gì? Mình sẽ nói trước cho bạn nghe là chứa được tất cả những gì bạn nghĩ ra cho website. ví dụ: 1 bài viết bình thường như đã nói ở trên, 1 video clip, 1 bài nhạc, 1 tấm hình, ...
Đăng bài (Cách tạo ra Node)
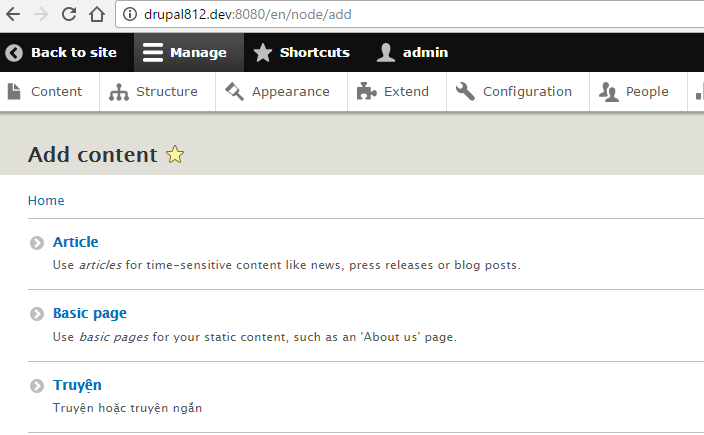
Để đăng bài thì chúng ta cần có content type để đăng nội dung bài đăng theo ý của chúng ta. Bài trước đã hướng dẫn về content type nên bài học này chúng ta sẽ chỉ nói về cách đăng bài. Vào node/add, chọn content type muốn đăng bài.


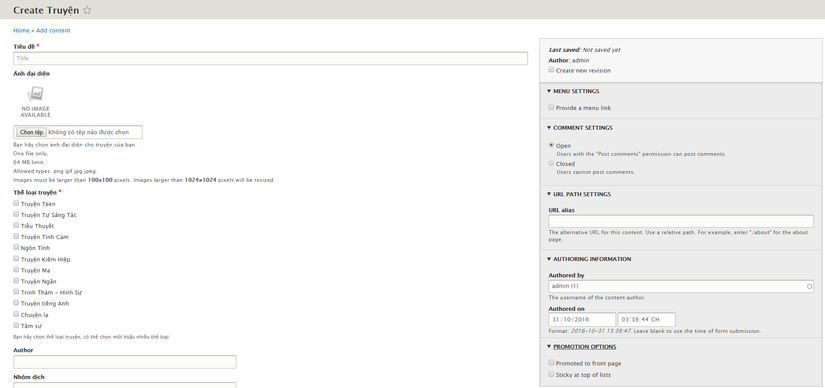
Và bây giờ, chúng ta chỉ cần nhập tất cả nội dung của content type đó và click vào Save để đăng bài lên website.
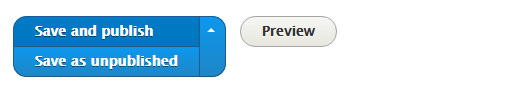
Save nếu chúng ta có đủ quyền thì sẽ có Save and publish và Save and unpublish. Ngoài ra sẽ có thêm button Preview, sẽ giúp ta xem trước bài đăng xem đã bố trí style theo đúng ý mình chưa.


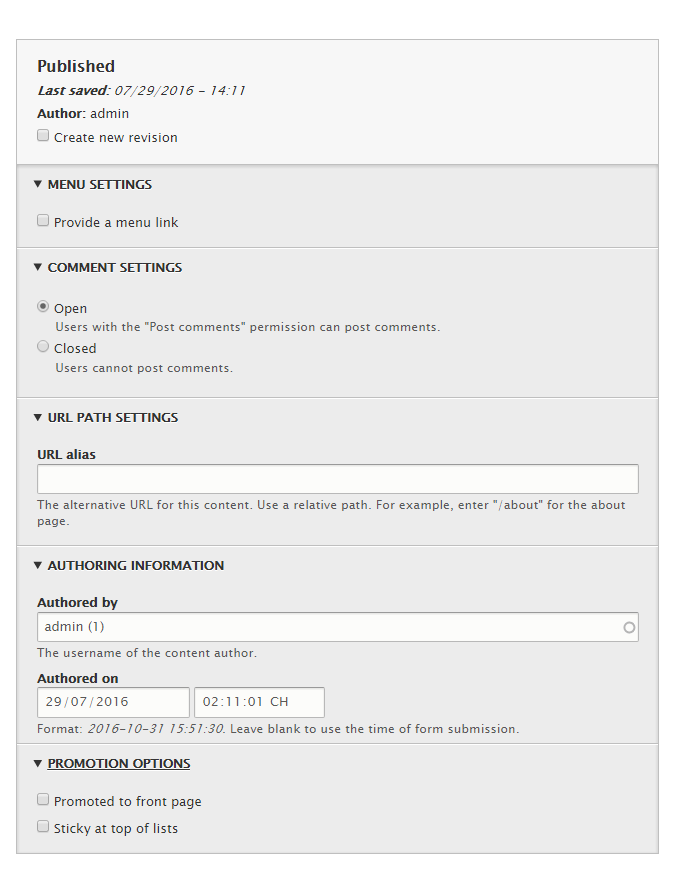
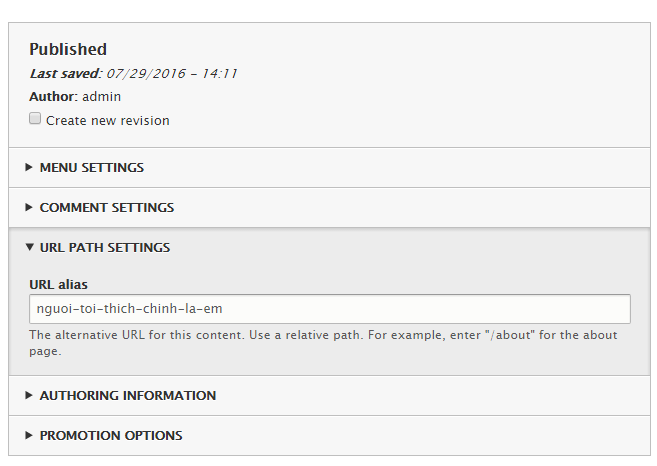
Ngoài ra khi đăng bài, tùy thuộc vào quyền hạn của user mà user đăng bài có thể có 1 số tùy chỉnh sau. Hình bên dưới là 1 số tùy chỉnh của quyền admin

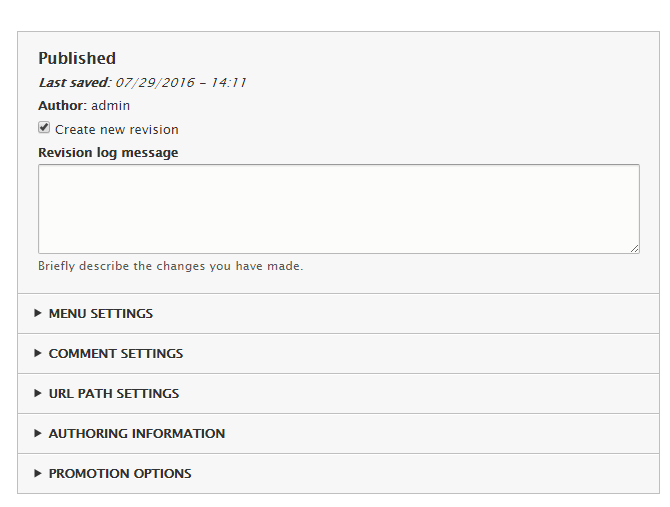
Create new revision: Node vừa khởi tạo sẽ lưu thành 2 bản, 1 bản chính và 1 bản phụ. bản chính thì ta sử dụng như bình thường, bản phụ chỉ để lưu lại. sau này khi node đã được thay đổi, edit, bản phụ vẫn nhớ những nội dung cũ, bản chính thì là nội dung mới. Khi đó chúng ta có thể biết được node này đã thay đổi những gì so với các bản cũ. Thông thường cũng ít khi bật chức năng này, vì nó chỉ làm nặng cơ sở dữ liệu, trừ trường hợp chúng ta cần kiểm tra nhiều bản lưu cũ của node này thì hãy bật lên.

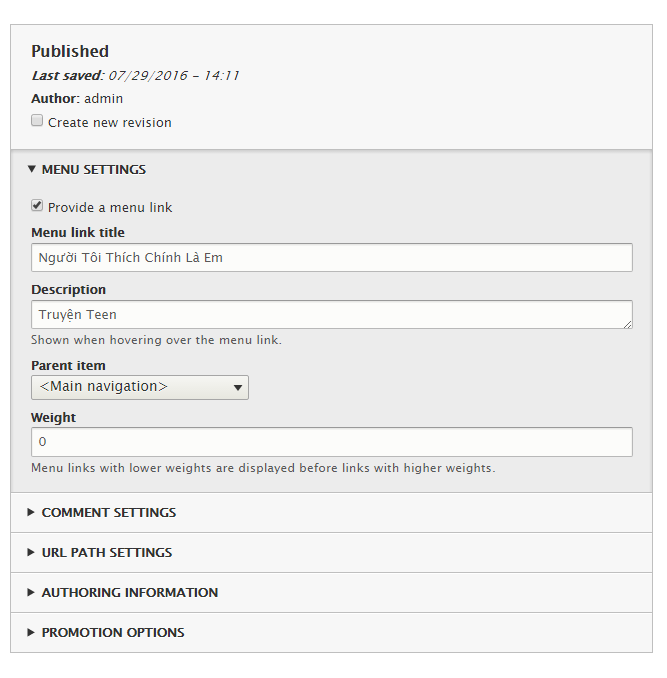
Menu settings: Node vừa đăng sẽ được đưa lên main menu. Trường hợp này rất hiếm dùng, trừ những bài viết tĩnh như giới thiệu, điều khoản sử dụng, hướng dẫn sử dụng .... Và thực tế trong menu ta cũng có thể làm được vấn đề này nên hãy bỏ qua mục này, không cần để ý làm gì.

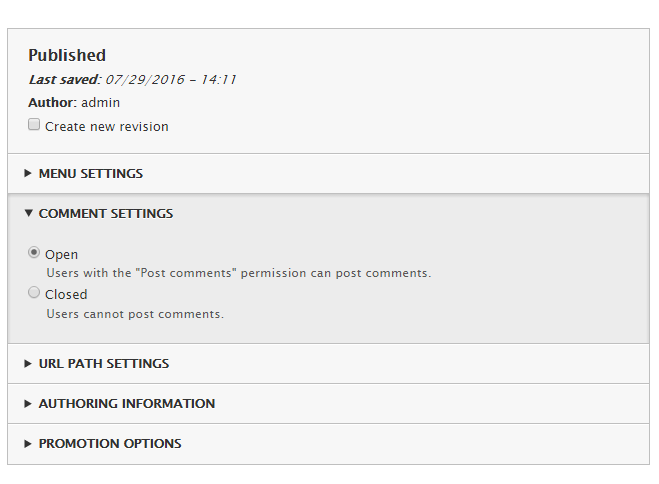
Comment settings: Trong node sẽ cho phép người dùng được bình luận bài viết này hay không được quyết định ở mục này. Open: cho phép người dùng được bình luận, Closed: người dùng không thể bình luận.

URL path settings: Đây chính là đường link của node. Thông thường mỗi node sẽ có 1 ID và chúng sẽ không trùng nhau. vì vậy đường link của node sẽ là node/* với * là số tự nhiên N. Nhưng vì đường link khô cứng như vậy, Drupal cho phép ta dùng thêm 1 đường link gọi là Alias. Ta nhập vào đây những gì thì node sẽ có thêm 1 đường link song song với node/*
Nhưng bạn có thể bỏ qua vấn đề này, hãy dùng module Pathauto để hệ thống tự động lấy tiêu đề làm đường link Alias cho node.

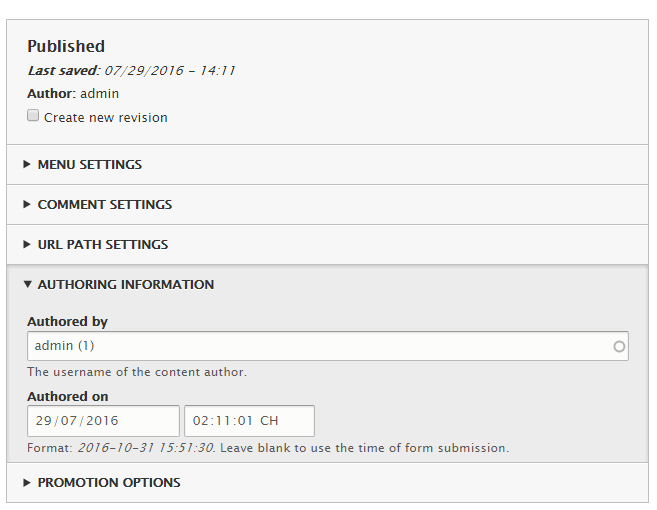
Authoring information: thông tin của tác giả, hay thông tin của người đăng bài. Ở đây hiển thị cả ngày đăng bài nữa. Đôi lúc chúng ta có thể sửa thông tin này, như sửa tên tác giả, sửa ngày đăng bài.

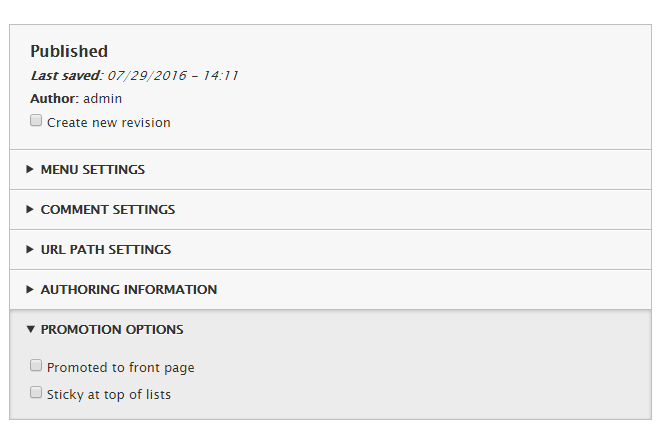
Promotion options: Promoted to front page làm cho bài post lên ngay trang chủ. Sticky at top of lists làm cho bài post luôn ở top trên của danh sách các bài post.

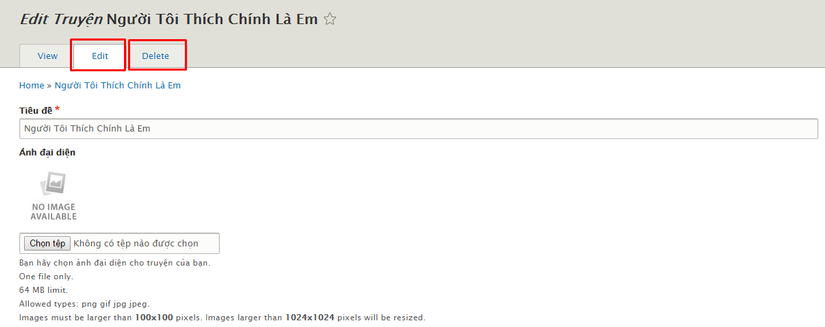
Edit hoặc xóa 1 node, 1 bài đăng
Để edit hoặc xóa 1 node, 1 bài đăng, ta có nhiều cách.
- Cách 1: là trực tiếp vào node đó và click vào edit của node đó để edit.

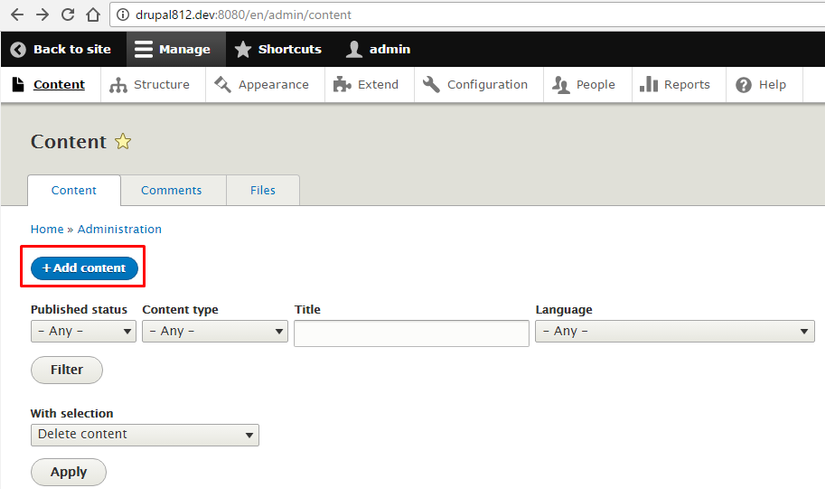
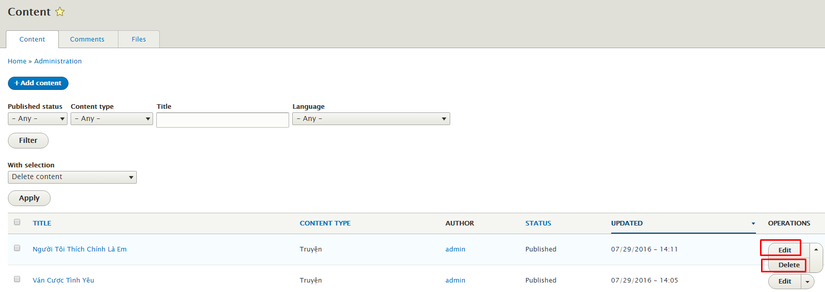
- Cách 2: Vào admin/content, những node nào cần edit chúng ta phải click vào edit, những node nào cần xóa chúng ta sẽ click vào delete

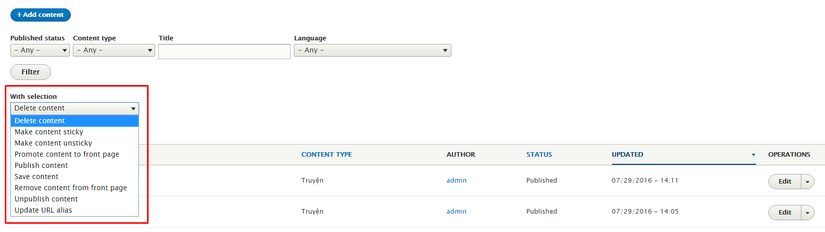
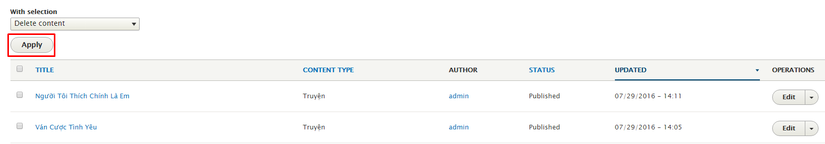
Để thay đổi nhiều node 1 lúc, như xóa, hoặc unpublished, ta chọn những node cần thay đổi, tại mục With selection, ta chọn thao tác mình mong muốn như Delete selected content để xóa những node đã chọn, Unpublish selected content để unpublish những node đã chọn.


Ngoài ra, ở mục Published status, Content type, Title, nếu có đa ngôn ngữ thì thêm mục Language ta có thể dùng nó để lọc ra những node theo yêu cầu nhất định. ví dụ chỉ lọc ra những node thuộc content type Truyện, khi đó ta sẽ dễ dàng theo dõi và tương tác.
Tham khảo
- Drupal 8 docs
- Drupal documentation
- Drupal node
- squallphu
