Tìm hiểu ReactJS và tạo ứng dụng cơ bản
ReactJS là một thư viện JavaScript dùng trong việc xây dựng giao diện người dùng và được phát triển bởi đội ngũ Facebook. Tới nay, ReactJS đã thu hút hàng triệu lập trình viên trên thế giới. ReactJS thường được dùng bởi Frontend Developer trong thiết kế Web Application một cách nhanh chóng hơn. ...
ReactJS là một thư viện JavaScript dùng trong việc xây dựng giao diện người dùng và được phát triển bởi đội ngũ Facebook. Tới nay, ReactJS đã thu hút hàng triệu lập trình viên trên thế giới. ReactJS thường được dùng bởi Frontend Developer trong thiết kế Web Application một cách nhanh chóng hơn.
Một trong những điểm mạnh của React JS là virtual DOM - thứ nằm ẩn bên trong mỗi view và là lí do khiến cho React đạt được hiệu năng tốt. Khi một view yêu cầu gọi, tất cả mọi thứ sẽ được đưa vào trong một bản sao ảo của DOM. Sau khi việc gọi hoàn thành, React tiến hành một phép so sánh giữa DOM ảo và DOM thật, và thực hiện những thay đổi được chỉ ra trong phép so sánh trên.
Vậy để tìm hiểu ReactJS, chúng ta phải tìm hiểu từ đâu? Và cần gì để chạy được ReactJS? Qua bài viết này, các bạn sẽ hiểu được cách cài đặt và sử dụng ReactJS một cách đơn giản nhất.
Đây đơn giản là một syntax extension của Javascript. Với nó bạn có thể viết Javascript với những tag giống như XML (XML-like). Về bản chất, các tag thực sự là những lời gọi hàm, sẽ được chuyển đổi trong React code và end up dưới dạng HTML và Javascript trong cây DOM.
Nhưng với những gì bạn biết ở hiện tại, chỉ cần hiểu đơn giản nó giống như là HTML/XML với một số khả năng khác.
React được xây dựng xung quanh các component, chứ không dùng template như các framework khác. Bạn có thể tạo ra một component bằng cách extend Component như sau
class Welcome extends React.Component {
render() {
return <h1>Hello, {this.props.name}</h1>;
}
}
Phương thức quan trọng nhất là render, phương thức này được trigger khi component đã sẵn sàng để được render lên trên page. Trong hàm đó, bạn sẽ trả về một mô tả cho việc bạn muốn React render cái gì lên trên page. Như trong ví dụ ở trên, đơn giản mình muốn render 1 thẻ h1 chứa lời chào và tên Hàm render chính là mô tả cụ thể của UI tại bất cứ thời điểm nào. Vì thế nếu dữ liệu thay đổi, React sẽ take care việc update UI với dữ liệu tương ứng. Các bạn có thể hiểu đơn giản là, khi dữ liệu thay đổi, React sẽ tự động gọi hàm render để update lại UI.
MULTIPLE COMPONENTS
Nếu bạn muốn lồng nhiều component vào nhau, bạn sẽ làm điều này trong lệnh return của phương thức render.
class Welcome extends React.Component {
render() {
return <div>Hello: {this.props.name}<Date date='2010-10-10'/></div>;
}
}
class Date extends React.Component {
render() {
return <div>Date: {this.props.date}</div>;
}
}
const element = <Welcome name="Sara" />;
ReactDOM.render(
element,
document.getElementById('root')
);
Kết quả:
Hello: Sara Date: 2010-10-10
props là một attribute của Component. Chúng ta có thể sử dụng props như là một Object hay là một Function props chứa giá trị được chuyển từ bên ngoài vào trong Component. Khi bạn muốn validate props, sử dụng PropTypes để làm việc đó. Và thông báo lỗi sẽ được hiển thị ở console
import PropTypes from 'prop-types';
class Greeting extends React.Component {
render() {
return (
<h1>Hello, {this.props.name}</h1>
);
}
}
Greeting.propTypes = {
name: PropTypes.string
};
các bạn có thể xem validator khác mà react cung cấp tại
defaultProps
EX:
class CustomButton extends React.Component {
// ...
}
CustomButton.defaultProps = {
color: 'blue'
};
defaultProps để thiết lập giá trị mặc định cho props, nhưng không sử dụng cho props vô giá trị. Ví dụ: props.color không được khai báo
render() {
return <CustomButton /> ; // props.color sẽ được thiết đặt = blue
}
props.color được khai báo là null
render() {
return <CustomButton color={null} /> ; // props.color nó sẽ giữ nguyên là null
}
Một component trong React có 2 cách để lấy thông tin props và state Không như props, state của 1 component không được truyền từ bên ngoài vào. Một component sẽ tự quyết định state của chính nó Để tạo ra state cho component, ta sẽ phải khai báo nó trong hàm constructor
class Clock extends React.Component {
constructor(props) {
super(props);
this.state = {date: new Date()};
}
render() {
return (
<div>
<h1>Hello, world!</h1>
<h2>It is {this.state.date.toLocaleTimeString()}.</h2>
</div>
);
}
}
setState
setState: đây là phương thức bạn gọi để thiết lập state bên trong của React view. Nếu bạn thiết lập state một cách trực tiếp:
this.state.comment = 'Hello';
view của bạn sẽ không được gọi. Hãy luôn sử dụng setState
this.setState({comment: 'Hello'});
một vài function trong React.
- componentWillMount: Được gọi trước khi component được render. Đây là một ứng viên tốt để bạn tạo ra một vài thiết lập ban đầu cho view của mình
- componentDidMount: Được gọi sau khi component được render.
- componentWillUnmount: nó được sử dụng khi component được gỡ bỏ khỏi DOM
- componentDidCatch : được gọi khi có lỗi trong quá trình rendering
- shouldComponentUpdate:Thực hiện khi state và props thay đổi. Hàm này sẽ trả về kết quả true/false, bạn sẽ cần sử dụng đến hàm này để xử lý xem có cần update component không.
Yêu cầu các bạn phải cài đặt NodeJS và có NPM, để check các bạn gõ command sau
node -v npm -v

Tiếp tục, chúng ta sẽ tiến hành cài đặt ReactJS thông qua Package đã được viết sẵn cho chúng ta bằng cách gõ vào lệnh:
npm install -g create-react-app
Sau khi cài đặt hoàn tất, để cài đặt dự án react các bạn có thể gõ tiếp lệnh theo cú pháp sau:
create-react-app my-app
trong đó my-app là tên thư mục chứa source của chúng ta sau khi cài đặt.
 Sau khi cài đặt, chúng ta gõ lệnh :
Sau khi cài đặt, chúng ta gõ lệnh :
npm start
để tiến hành khởi tạo Server phát triển để chạy ReactJS trên môi trường Web của NodeJS.
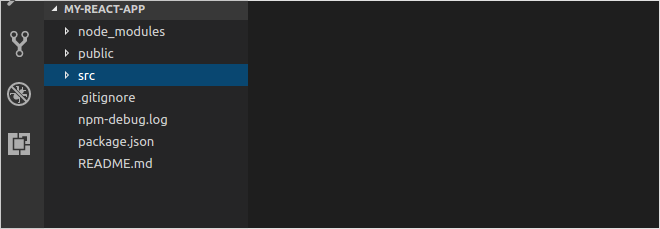
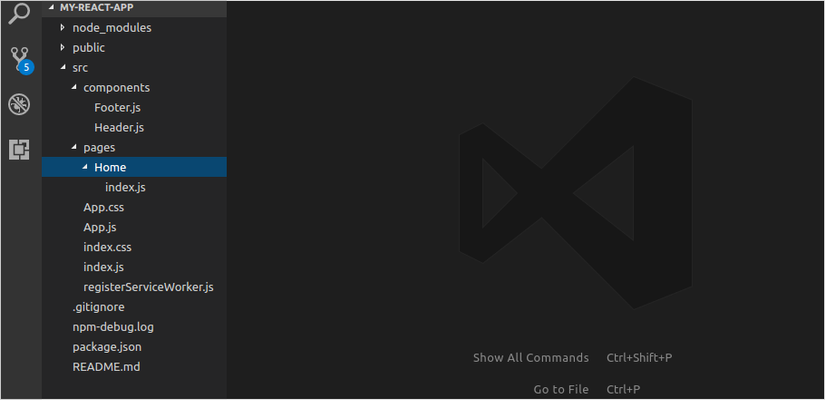
Giờ mình sẽ tạo cấu trúc thư mục như sau:

- /components: sẽ chứa những thành phần dùng chung như footer, header...
- /pages/...: sẽ chứa các trang của website bắt đầu từ file src/index.js
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import registerServiceWorker from './registerServiceWorker';
ReactDOM.render(<App />, document.getElementById('root'));
registerServiceWorker();
Chúng ta cùng phân tích code:
import ...
giúp chúng ta thêm những thư viện, file cần thiết vào page.
ReactDOM.render(<App />, document.getElementById('root'));
ở đây react sẽ render nội dụng component App vào element có id là root, các bạn có thắc mắc element này nằm ở đâu ko?. Nó nằm trong thư mục /public/index.html và nội dung của nó như sau
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="awidth=device-awidth, initial-scale=1, shrink-to-fit=no">
<meta name="theme-color" content="#000000">
<link rel="manifest" href="%PUBLIC_URL%/manifest.json">
<link rel="shortcut icon" href="%PUBLIC_URL%/favicon.ico">
<script
src="https://code.jquery.com/jquery-3.2.1.min.js"
integrity="sha256-hwg4gsxgFZhOsEEamdOYGBf13FyQuiTwlAQgxVSNgt4="
crossorigin="anonymous"></script>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
<title>React App</title>
</head>
<body>
<noscript>
You need to enable JavaScript to run this app.
</noscript>
<div id="root"></div>
</body>
</html>
Thẻ div có id là root , react sẽ tìm và render nội dung ra ở đây
<div id="root"></div>
Chúng ta cũng có thể import thư viện bootstrap, hoặc thư viện khác ở file này như vd trên. Tiếp theo ta cùng xem nội dung component App sẽ được render
import React, { Component } from 'react';
import './App.css';
import Header from './components/Header';
import Footer from './components/Footer';
import Home from './pages/Home/index';
class App extends Component {
render() {
return (
<div>
<Header/>
<Home content="day la home page"/>
<Footer/>
</div>
);
}
}
export default App;
ở đây mình chia web site ra 3 phần, footer, header, content vì footer,header là phần dùng chung nên mình cùng bỏ vào thư mục components còn khu vực content, nội dung sẽ thay đổi tùy thuộc trang hiển thị ,vd như trang home, contact, tin tức, nên mình bỏ vào thư mục pages/... App muốn sử dụng chúng nên ta cần import tụi nó vào. Đây là nội dung 3 phần đó components/Header.js
import React, {Component} from 'react';
class Header extends Component {
render() {
return(
<div style ={{'background-color': 'red'}}>
header
</div>
);
}
}
export default Header;
components/Footer.js
import React, {Component} from 'react';
class Footer extends Component {
render() {
return(
<div style ={{'background-color': '#eee'}}>
footer
</div>
);
}
}
export default Footer;
pages/Home/index.js
import React, {Component} from 'react';
class Home extends Component {
render() {
return(
<div style ={{'background-color': 'blue'}}>
{this.props.content}
</div>
);
}
}
export default Home;
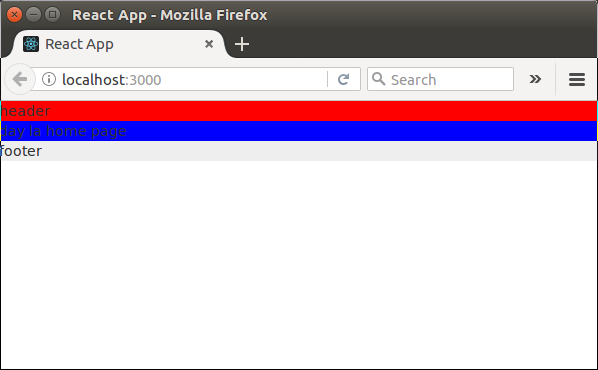
nội dung rất đơn giản, mình tô màu cho 3 phần khác nhau,
style ={{'background-color': 'blue'}}
cặp ngoặc nhọn đầu tiên để cho biết nó là 1 đối tượng, cặp ngoặc nhọn thứ 2 để cho biết nó là 1 java expression
{this.props.content}
Đây là câu lênh hiển thị giá trị của props có tên là content nó được truyền lúc new component ở App: "<Home content="day la home page"/>" ta chạy câu lệnh sau để kiểm tra chương trình
npm start
Đây là kết quả
 Trên đây mình đã tạo cấu trúc cơ bản của ứng dụng các bạn có thể chỉnh nội dung ở các phần theo ý của mình, ở phần sau mình sẽ đi vào chi tiết hơn
Link source GH
Trên đây mình đã tạo cấu trúc cơ bản của ứng dụng các bạn có thể chỉnh nội dung ở các phần theo ý của mình, ở phần sau mình sẽ đi vào chi tiết hơn
Link source GH
