Tìm hiểu và sử dụng cơ bản về Sprite kit
Chào anh chị em Sau một tháng, hôm nay tôi lại xin được chia sẻ với anh chị em một hướng dẫn cơ bản nhất về Sprite kit. Nhưng mà sprite kit là cái gì? Sprite Kit là một framework mới thú vị để làm cho trò chơi 2D được xây dựng trong iOS 7. Nó hỗ trợ cho các hiệu ứng như videos, filters, and ...
Chào anh chị em Sau một tháng, hôm nay tôi lại xin được chia sẻ với anh chị em một hướng dẫn cơ bản nhất về Sprite kit.
Nhưng mà sprite kit là cái gì? Sprite Kit là một framework mới thú vị để làm cho trò chơi 2D được xây dựng trong iOS 7. Nó hỗ trợ cho các hiệu ứng như videos, filters, and masking, an integrated physics library, và vân vân. Nó là một công nghệ khá là mới. (y)
Ưu nhược điểm của Sprite kit:
- Ưu điểm:
-
Nó được xây dựng ngay vào iOS, do vậy không cần phải thêm nhiều các thư viện hoặc phụ thuộc vào bên ngoài. À nó được viết bởi Apple nên bạn có thể yên tâm là nó được hỗ trợ tốt nhất.
-
Nó có công cụ hỗ trợ cho texture atlases and particles.
-
Nó cho phép làm những thao tác phức tạp cái mà bạn không thể làm trong các framework khác như xử lý video, sprite hoặc các hiệu ứng hình ảnh, mask....
- Nhược điểm:
-
Chỉ dùng được trong iOS mà không thể dùng cho Android.
-
Nó còn trong giai đoạn đầu nên cũng không có nhiều tính năng như Cocos2d. Đặc biệt còn không có khả năng viết custom OpenGL.
Sau đây chúng ta cùng làm một demo đơn giản để hiểu hơn về Sprite kit, các bạn nhớ nâng cấp lên Xcode 5 nhé:
- Bước đầu tiên mở xCode lên -> FileNewProject, chọn mẫu iOSApplicationSpriteKit Game và Next.

- Nhập Product name, iPhone for Devices và next:

- Chạy project và bạn sẽ nhìn thấy hình sau.

- Quá hay phải không, tiếp theo chúng ta code một đoạn code như sau:

self.backgroundColor = [SKColor colorWithRed:0.15 green:0.15 blue:0.3 alpha:1.0]; SKLabelNode *myLabel = [SKLabelNode labelNodeWithFontNamed:@"Chalkduster"]; myLabel.text = @"Hello, World!"; myLabel.fontSize = 30; myLabel.position = CGPointMake(CGRectGetMidX(self.frame), CGRectGetMidY(self.frame)); [self addChild:myLabel];
Đoạn code trên cài đặt backgroundColor cho game. Sau đó thêm một Labeltext với dòng chữ "Hello, World!" với font Size 30 và ở giữa frame của chúng ta, sau đó add vào frame [self addChild:myLabel].
SKSpriteNode *sprite = [SKSpriteNode spriteNodeWithImageNamed:@"groud"]; [self addChild:sprite]; sprite.position = CGPointMake([UIScreen mainScreen].bounds.size.awidth/2, 0); sprite.physicsBody = [SKPhysicsBody bodyWithRectangleOfSize:CGSizeMake(sprite.size.awidth, sprite.size.height/4)]; sprite.physicsBody.dynamic = FALSE;
- Tiêp đến chúng ta cùng tạo mặt đất cho game. Set size của physicbody sprite.physicsBody.dynamic = FALSE; với mục đích cố định mặt đất của chúng ta.
-(void)touchesBeganNSSet *)touches withEventUIEvent )event { / Called when a touch begins */ NSLog(@"touch"); for (UITouch *touch in touches) { CGPoint location = [touch locationInNode:self]; SKSpriteNode *sprite = [SKSpriteNode spriteNodeWithImageNamed:@"Spaceship"]; sprite.position = location; sprite.physicsBody = [SKPhysicsBody bodyWithRectangleOfSize:sprite.size]; sprite.xScale = 0.2; sprite.yScale = 0.2; //sprite.physicsBody.dynamic = FALSE; // SKAction *action = [SKAction rotateByAngle:M_PI duration:1]; // // [sprite runAction:[SKAction repeatActionForever:action]]; [self addChild:sprite]; } }
- Hàm -(void)touchesBeganNSSet *)touches withEventUIEvent *)event
được gọi mỗi khi người dùng bắt đầu touch xuống màn hình. Tại đây chúng ta sẽ sinh ra một đối tượng và khi sinh ra nó sẽ tự động rơi xuống mặt đất.
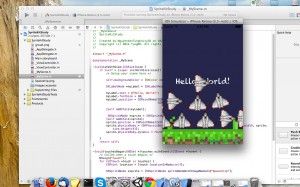
Vậy là xong, chúng ta có thể chạy thử nó. Và dưới đây là hình ảnh cho demo này.

- Đây là một ý tưởng game mà hồi trước tôi thấy bạn Đỗ Trung Kiên chơi, game có một cái ròng rọc lắc lắc ở trên và khi touch thì nó tự rơi xuống. Nếu các tầng rơi xuống và chồng lên nhau mà không bị đổ thì clear màn đó.
Do không có nhiều thời gian nên tôi không thể tiếp tục phát triển. Nếu bạn có hứng thú hãy tiếp tục ý tưởng này bằng Sprite kit.
Bạn có thể tham khảo thêm ở đây: http://www.raywenderlich.com/42699/spritekit-tutorial-for-beginners Đây là link download project: https://dl.dropboxusercontent.com/u/138947740/T10/SpriteKitStudy.zip
