Tìm hiểu về A/B testing & A/B testing tool
TÌM HIỂU VỀ A/B TESTING & A/B TESTING TOOL 1 – Tỷ lệ chuyển đổi (Conversion Rate) là gì ? Trước khi đi vào tìm hiểu về A/B Testing, chúng ta hãy cùng tìm hiểu về một khái niệm rất cơ bản trong A/B Testing đó là tỷ lệ chuyển đổi Hiểu một cách đơn giản, tỷ lệ chuyển đổi ...

TÌM HIỂU VỀ A/B TESTING & A/B TESTING TOOL
1 – Tỷ lệ chuyển đổi (Conversion Rate) là gì ?
Trước khi đi vào tìm hiểu về A/B Testing, chúng ta hãy cùng tìm hiểu về một khái niệm rất cơ bản trong A/B Testing đó là tỷ lệ chuyển đổi
Hiểu một cách đơn giản, tỷ lệ chuyển đổi chính là tỷ lệ người truy cập vào website đã thực hiện hành động bạn mong muốn (click vào một trang quảng cáo, mua hàng, hay điền form khảo sát,….) trên tổng số lượt truy cập vào website

Lấy một ví dụ đơn giản như: Bạn có một website bán hàng, bạn muốn có thật nhiều người mua hàng trên website của bạn. Hôm nay website của bạn có 200 lượt truy cập trong đó có 5 lượt mua hàng thông qua website của bạn, khi đó bạn sẽ có con số về tỷ lệ chuyển đổi là CR = (5/200) x 100 = 2,5% . Việc của bạn là phải có các chiến lược để con số này càng cao càng tốt.
Vậy làm thế nào để có thể gia tăng được tỷ lệ chuyển đổi, A/B Testing sẽ là một trợ thủ đắc lực cho bạn.
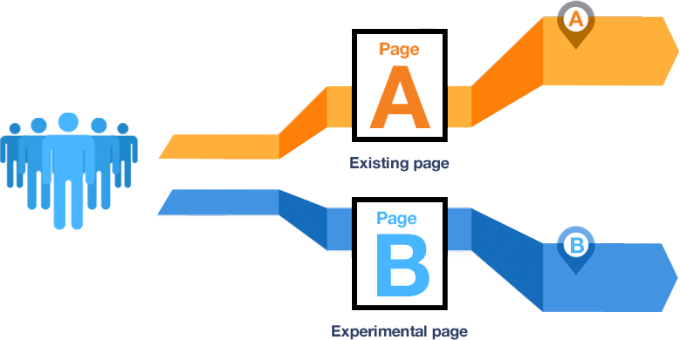
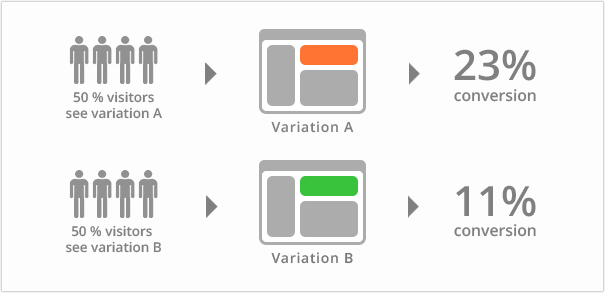
2 – A/B Testing là gì ?
A/B Testing chính là kỹ thuật chia đối tượng cần kiểm tra thành hai phiên bản A và B để đưa ra được phiên bản mà người dùng quan tâm hơn thông qua cách người dùng tương tác với mỗi phiên bản đó.

3 – A/B Testing giúp gì cho bạn ?
Đối với website:
Để tìm ra giao diện mà thu hút người sử dụng hơn thì chúng ta có thử nghiệm 2 phiên bản của giao diện đó, hai phiên bản sẽ khác nhau ở cách bố trí nội dung, vị trí đặt các button điều hướng, các hình ảnh, …..

Đối với Email marketing:
Đã qua rồi cái thời mà đẩy hàng trăm ngàn email đi và nghĩ rằng người dùng sẽ đọc được những email của mình gửi. Các email clients ngày càng có các bộ lọc tinh xảo hơn, tống tất cả các spam email vào thùng rác. Điều quan trọng là làm thế nào để khách hàng chịu mở email của mình ra xem và tương tác với các email đó. Câu trả lời chính là A/B testing.
Bạn có thể làm A/B Testing để xác định được ngày nào trong tuần tỉ lệ mở mail cao nhất, gửi thời gian nào trong ngày là tốt nhất cho nội dung của bạn, tiêu đề email nào sẽ mang lại tỉ lệ mở mail cao hơn?…
Hiện nay hầu hết các tool gửi email như MailChimp, BenchmarkEmail, đều có tính năng cho phép A/B testing
Đối với quảng cáo và bán hàng:
Đối với mảng online thì A/B testing thường được dùng để đo lường hiệu quả của các mẫu quảng cáo khác nhau. Ví dụ như khi bạn viết quảng cáo Adwords cho cùng 1 nhóm từ khóa (ad group) thì bạn nên viết 2 mẫu quảng cáo khác nhau và cho chạy song song để biết mẫu quảng cáo nào hiệu quả hơn sau một thời gian chạy. Tương tự với quảng cáo cho Facebook, sử dụng các thiết kế quảng cáo khác nhau cho cùng một chiến dịch để đo lường hiệu quả sau đó chọn mẫu thiết kế nào hiệu quả hơn để chạy tiếp. Việc tối ưu hóa quảng cáo thường xuyên bằng cách test các lựa chọn khác nhau sẽ giúp bạn liên tục cải thiện được tỷ lệ chuyển đổi và giúp quảng cáo chạy ngày càng hiệu quả hơn.
Đối với mảng offline thì A/B testing thường có thể được dùng để đánh giá hiệu quả của các kênh quảng cáo như báo giấy, tờ rơi, billboard… Chẳng hạn bằng cách sử dụng các mã coupon khác nhau cho từng mẫu quảng cáo trên báo, mẫu tờ rời, hoặc billboard, nhà quảng cáo có thể nắm được mẫu quảng cáo nào hiệu quả hơn thông qua việc có nhiều người sử dụng mã coupon nào hơn.
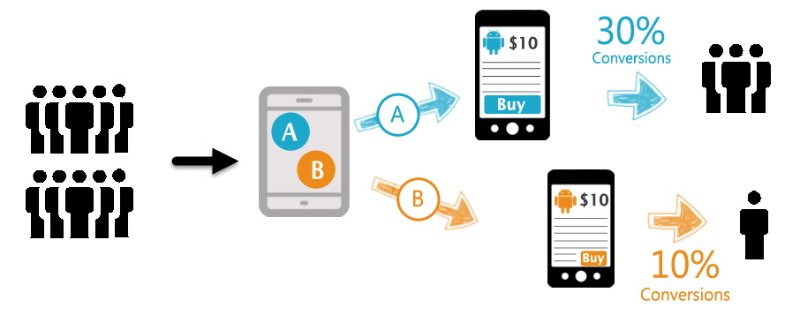
Đối với ứng dụng di động:

A/B testing cũng được ứng dụng trong việc phát triển ứng dụng di động và tương tự như website, chủ yếu nhằm cải thiện UI/UX của sản phẩm.
Với các ứng dụng điện thoại di động thì việc tiến hành testing thường khó khăn hơn nhiều cả về mặt kỹ thuật lẫn về hành vi người dùng.
Về mặt kỹ thuật thì để tiến hành test, thì phiên bản ứng dụng cần được cập nhật, được duyệt bởi AppStore hay Google Play rồi mới đến với người dùng do đó tốn nhiều thời gian hơn.
Về phương diện hành vi người dùng, không phải ai cũng sẽ cập nhật ngay phiên bản mới và trải nghiệm người dùng trên điện thoại di động hoàn toàn khác so với trên web.
Hiện nay có nhiều công cụ hỗ trợ A/B testing dành cho ứng dụng di động trên thị trường như Splitforce hay Apptimize…
4 – Sử dụng công cụ nào để thực hiện A/B Testing ?
Có rất nhiều các công cụ phân tích thông tin giúp cho những người quản trị trang web có thể theo dõi được lượng người ghé thăm, họ đến từ đâu, họ đã làm gì trên trang web, họ có mua hàng hay thực hiện một hành động gì mà mình muốn hay không, tại sao có và tại sao không v.v… Những công cụ được giới thiệu trong bài viết này là một số công cụ phổ biến, chúng không phải là duy nhất, trên thị trường còn rất nhiều công cụ khác có tính năng tương tự, người dùng sẽ quyết định công cụ nào là phù hợp nhất cho mình tùy thuộc vào từng hoàn cảnh và từng thời điểm
4.1 Google Analytics
Google Analytics thì không cần phải nói thì ai cũng biết vì nó được sử dụng cực kỳ rộng rãi và được ưa chuộng thứ nhất là vì nó miễn phí và thứ hai là vì nó mang lại cho người dùng những thông tin đầy đủ và đa dạng nhất mà gần như không có một công cụ phân tích miễn phí nào trên thế giới có thể làm được. Ngoài ra một lý do nữa có lẽ là vì nó được phát triển bởi Google, công ty quản lý bộ máy tìm kiếm lớn nhất thế giới.
Những thông tin mà Google Analytics có thể cung cấp cho người dùng như sau:
- Số lượng người viếng thăm trang web
- Thời gian họ lưu lại trên trang web
- Bao nhiêu người là khách mới và bao nhiêu là người quay lại
- Thiết bị họ dùng để truy cập trang web, hệ điều hành và ngay cả nhà cung cấp mạng
- Người sử dụng đến từ nguồn nào (quảng cáo, kết quả tìm kiếm, mạng xã hội v.v…)
- Người dùng viếng thăm những trang nào và đi đâu trên trang web
- Số lượng người thực đang hiện diện trên website
- Có thể thiết lập để tính toán số lượng người mua hàng, giá trị hàng hóa bán được, số lượng người đăng ký, nói chung là gần như mọi thứ…
- Xem số lượng người viếng thăm trên trang web theo thời gian thật
- Đa dạng các báo cáo bằng thông số, đồ thị hoặc hình phễu (funnel)
- Thiết lập A/B testing với tính năng Content Experiment
- …
4.2 ClickTale
ClickTale cũng là một công cụ phân tích người viếng thăm website. Nếu như Google Analytics chuyên về cung cấp các thông số và đồ thị về người viếng thăm website thì ClickTale cũng cung cấp các thông tin căn bản như lượng người truy cập nhưng bên cạnh đó chú trọng mạnh về việc phân tích hành vi người dùng bằng cách theo dõi đường rê chuột, click chuột và scroll chuột.
Công cụ này cũng đồng thời biến tất cả những thông số nói trên thành dạng bản đồ trực quan ngay trên giao diện website để người dùng có thể dễ dàng thấy được đâu là nơi người dùng thường chú ý nhiều và đâu là nơi họ không chú ý. Trăm nghe không bằng một thấy là châm ngôn của công cụ này, nếu bạn chán những con số khô khan và muốn thấy rõ ràng mọi thứ hiện ra trước mắt thì có thể ClickTale sẽ làm bạn hài lòng.
Những tính năng mà công cụ này cung cấp bao gồm:
- Recording video: đoạn video ghi lại tất cả mọi hành động của người viếng thăm, cho phép người dùng biết chính xác quá trình viếng thăm của khách trên trang web như thế nào.
- Mouse move heatmap: biểu đồ hiển thị sự di chuyển chuột của khách viếng thăm, cho biết khu vực nào là nơi mắt người dùng thường chú tâm nhất.
- Mouse click heatmap: biểu đồ hiển thị việc click chuột của khách viếng thăm, cho biết khu vực nào nhận được nhiều click nhất.
- Mouse scroll heatmap: biểu đồ hiển thị việc scroll chuột của khách viếng thăm trên trang web cho phép biết khu vực nào thường được đọc nhiều nhất.
- Báo cáo dạng biểu đồ và đồ thị biểu thị tỉ lệ chuyển đổi trên trang web với nhiều filter và tùy chọn.
- Phân tích các khung điền thông tin trên trang web và cho biết hiệu quả của từng mục.
- Phân khúc các thông tin để biết yếu tố nào có tác động lớn nhất tới trang web của bạn.
- Kết nối được với nhiều dịch vụ khác như Google Analytics, ComScore Digital Analytix, Adobe Analytics, MailChimp, Optimiz
Những thông tin hành vi mà ClickTale cung cấp sẽ đặc biệt hữu dụng khi bạn tiến hành việc A/B testing. Thông qua heatmap, người dùng có thể dễ dàng thấy được phần nào trong thiết kế website cần phải cải thiện để thu hút được clicks và gia tăng conversion.
4.3 CrazyEgg
Crazy Egg là một công cụ phân tích hành vi người dùng hiển thị dưới dạng heatmap tương tự như ClickTale được nêu bên trên.
Crazy Egg tập trung chủ yếu vào cung cấp các tính năng heatmap bao gồm:
- Heatmap: ghi nhận lại những cái click chuột để cho thấy những điểm “nóng” trên trang web nơi mà người viếng thăm thường hay nhìn, bấm và tập trung nhất.
- Scrollmap: tương tự như mouse scroll heatmap, theo dõi việc scroll trên trang web và qua đó cho thấy người dùng tập trung nhất ở đoạn nào.
- Overlay: cho thấy số lượng phần trăm click phân bổ trên trang web và cho biết xu hướng người dùng thường bấm vào đâu nhiều hơn.
- Confetti: phân chia các click diễn ra trên biểu đồ dựa theo nguồn traffic, người dùng có thể biết được những khách viếng thăm từ Facebook thường bấm ở đâu và hành vi của họ có gì khác với các khách viếng thăm từ Google hay các nguồn khác.
Crazy Egg không có tính năng biểu thị biểu đồ hình phễu như ClickTale để bạn có thể biết được khách viếng thăm từ kênh nào có mua hàng hoặc tạo ra conversion cho bạn hay không, bạn chỉ có thể xem được là họ đã làm gì trên trang web. Những heatmap của Crazy Egg sẽ khá hữu dụng để cho bạn biết được những điểm cần điều chỉnh trong thiết kế và bố cục trang web để qua đó có thể tăng conversion và đạt hiệu quả cao hơn.
4.4 EyeQuant
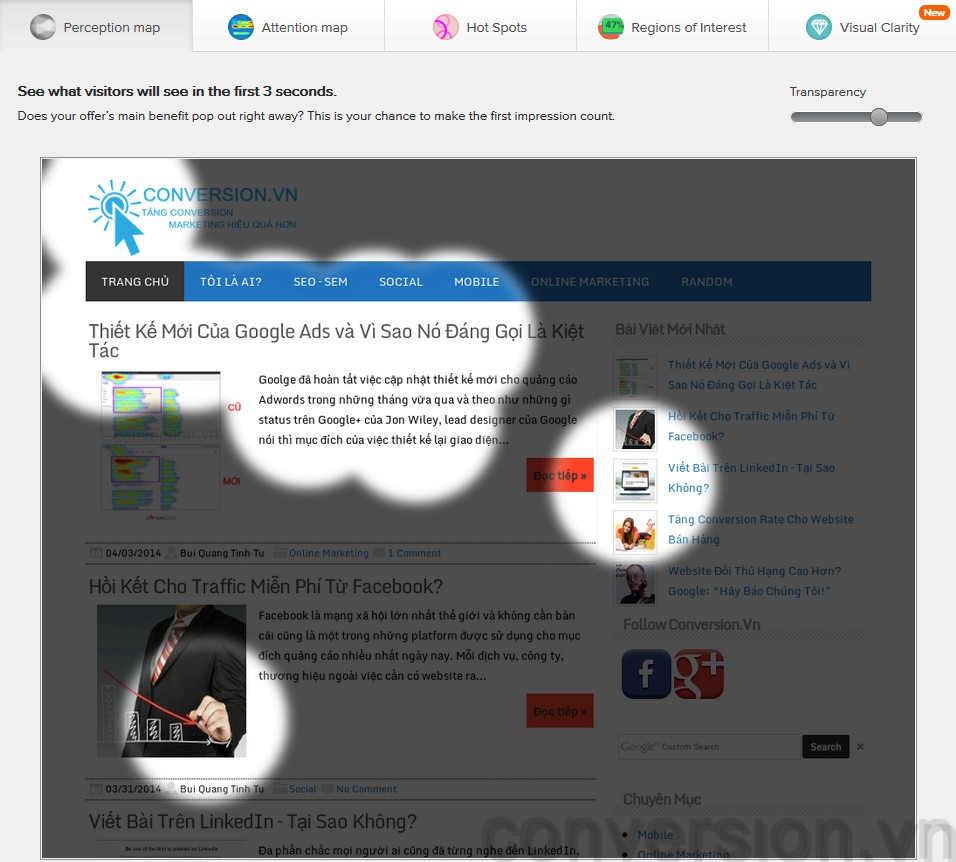
EyeQuant là một công cụ phân tích khác liên quan đến hành vi người dùng và biểu thị dạng heatmap, tuy nhiên điểm khác biệt nhất giữa công cụ này và với những công cụ khác chính là việc nó có thể cho bạn thông tin ngay lập tức chứ không phải chờ đợi. Tức là đối với những công cụ phân tích khác thì sau khi cài đặt, bạn sẽ phải chờ có các thông tin như khách viếng thăm, clicks chuột xuất hiện trên trang web thì lúc này bạn mới có thể phân tích được. Do đó thông thường từ lúc bạn cài đặt các công cụ phân tích thì đôi khi bạn phải đợi ít nhất vài tiếng, một ngày hay có khi vài ngày trước khi bạn có đủ thông tin để có thể quyết định được và tiến hành thay đổi, chẳng hạn như A/B testing. Và khi tiến hành A/B testing bạn lại sẽ tốn một khoảng thời gian nữa để thu thập tiếp thông tin để tiến hành chỉnh sửa, quá trình này có thể tiêu tốn khá nhiều thời gian để có những thay đổi nhằm tăng conversion cho trang web. Lúc này EyeQuant mang đến cho bạn một giải pháp tiết kiệm thời gian hơn bằng cách hiển thị ngay những thông tin về eye-tracking, heatmap khi bạn điền URL của trang web, sau vài chục giây phân tích, bạn sẽ có ngay kết quả:

Bạn có 5 loại thông tin khác nhau được cung cấp cho mỗi lần test:
- Perception map: bản đồ cho thấy sự những gì gây ấn tượng ngay lập tức với khách viếng thăm trong 3 giây đầu tiên khi vào trang web.
- Attention map: bản đồ cho thấy những khu vực nào tạo sự quan tâm của khách viếng thăm nhất trên trang web.
- Hotspot: nêu lên những điểm nóng trên trang web, là nơi bạn nên để những thông tin quan trọng muốn khách viếng thăm thấy.
- Regions of interest: vùng tạo được ấn tượng với trên 50% khách viếng thăm, bạn nên đảm bảo những phần thông tin quan trọng cũng có trên 50% sự ấn tượng.
- Visual clarity: chức năng này sẽ kiểm tra xem trang web của bạn có rõ ràng và dễ nhìn hay không, có khiến người xem rối mắt hay không.
- Ngoài ra còn có 2 chế độ hiển thị khác nhau: khách viếng thăm mới và khách quay trở lại, cho bạn thêm thông tin về từng đối tượng khách hàng.
Tới lúc này nhiều người sẽ hỏi, nếu không có thông tin (tức là không đo lường việc khách hàng viếng thăm trang web và click vào đâu) thì làm sao công cụ này có thể đưa ra những kết quả như vậy được? WhiteMatter Labs GmbH là trung tâm chuyên nghiên cứu về nhận thức của não bộ và áp dụng các nghiên cứu đó vào quảng cáo và marketing. Phòng nghiên cứu này tiến hành những thí nghiệm sâu rộng về eye-tracking và đưa những thông tin đó vào hệ thống máy tính, dạy cho chúng cách nhận thức giao diện như mắt con người. Dựa theo EyeQuant thì những kết quả này đạt mức độ chính xác hơn 90% so với những thí nghiệm eye-tracking thông thường (vốn rất tốn kém và tốn thời gian). Bạn có thể xem thêm thông tin về công nghệ này trên trang web của EyeQuant.
4.5 Optimizely
Optimizely là một công cụ cung cấp cho người dùng khả năng tối ưu hóa và tiến hành A/B testing một cách nhanh chóng mà không cần phải biết quá nhiều về kỹ thuật.
Một trong những vấn đề chính trong khi tiến hành A/B testing đó chính là nó thường tốn khá nhiều thời gian. Bạn cần phải có thiết kế mới, rồi lập trình viên mới đưa thiết kế của bạn lên website và rồi bạn mới có thể bắt đầu tiến hành testing. Nhưng không phải lúc nào bạn cũng có thể nhanh chóng áp dụng những thay đổi lên trang web một cách nhanh chóng dù rằng những thay đổi đó đôi khi rất nhỏ (như thay đổi một câu chữ, một nút bấm hoặc màu sắc). Optimizely sẽ xóa bỏ tất cả những rào cản đó cho phép bạn nhanh chóng thử nghiệm những gì mình muốn trên trang web và những thay đổi đó sẽ có thể được áp lên chỉ trong vòng vài phút bởi chính bạn mà không cần phải biết quá nhiều về thiết kế hay lập trình. Những tính năng nổi bật của Optimizely:
- Có thể điều chỉnh giao diện trang web, nội dung, chữ, nút bấm, màu sắc và nhiều thứ khác một cách trực quan trên Editor của công cụ này.
- Tạo giao diện mới, đưa online và bắt đầu test nhanh chóng.
- Có thể lựa chọn đối tượng, mục tiêu để test.
- Theo dõi clicks, conversion, đăng ký hay bất cứ thông số nào bằng cách set goals.
- Lựa chọn, schedule thời gian test theo ý muốn.
- Có thể kết nối với Google Analytics, KISSmetrics, ClickTale v.v… để kết hợp các thông tin từ testing.
- Test nâng cao hơn với HTML, CSS, Javascript, jQuery
- Ứng dụng trên mobile (thời điểm viết bài chỉ mới có phiên bản cho iOS).

Tóm lại, khi lựa chọn một công cụ phân tích thì chúng ta nên xem xét về nhu cầu thật sự của mình và qua đó đánh giá xem ứng dụng nào sẽ phù hợp nhất. Chúng ta có thể thử qua nhiều công cụ khác nhau để tìm được công cụ thật sự thích hợp nhất với trang web và mô hình của mình. Ngoài ra còn một điều nữa cũng cần nên biết, đó là một số các công cụ này sẽ phát huy hiệu quả hơn rất nhiều nếu bạn kết hợp chúng với nhau. Ví dụ: kết hợp sử dụng Google Analytics và Crazy Egg để thu thập các thông tin đầy đủ hơn và rõ ràng hơn về hành vi người dùng hoặc kết hợp ClickTale và Optimzely để tiến hành A/B testing một cách nhanh chóng và hiệu quả hơn v.v…
5 – Thực hành A/B testing với Google Analytics
Chúng ta hãy cùng thực hành với một vài thao tác đơn giản trên Google Analytics (viết tắt là GA) để hiểu rõ hơn về A/B testing nhé
Chuẩn bị: 1 tài khoản GA
Các bước thực hiện như sau:
Bước 1: Mở GA –> Chọn vào mục Hành vi -> Thử nghiệm –> Nhấp chuột vào nút Tạo Thử Nghiệm
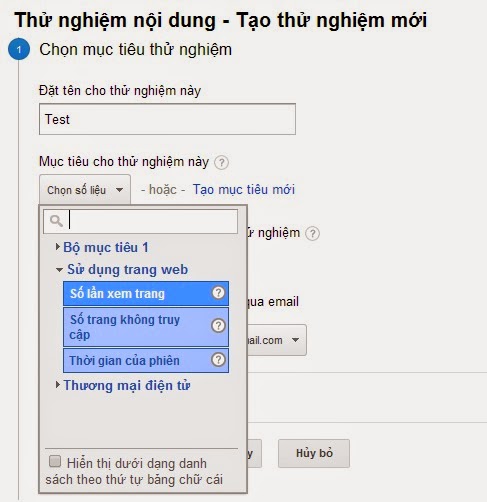
Bước 2: Chọn mục tiêu thử nghiệm
- Đặt tên cho thử nghiệm
- Chọn mục tiêu cho thử nghiệm, ví dụ chọn số lần xem trang như hình vẽ dưới đây:

- Chọn phần trăm truy cập: Nếu chọn 100% thì 100% khách truy cập sẽ cùng thử nghiệm, nếu chọn 50% thì chỉ 50% khách truy cập sẽ thử nghiệm thôi (ví dụ như chỉ thử nghiệm với người dùng mới chẳng hạn)
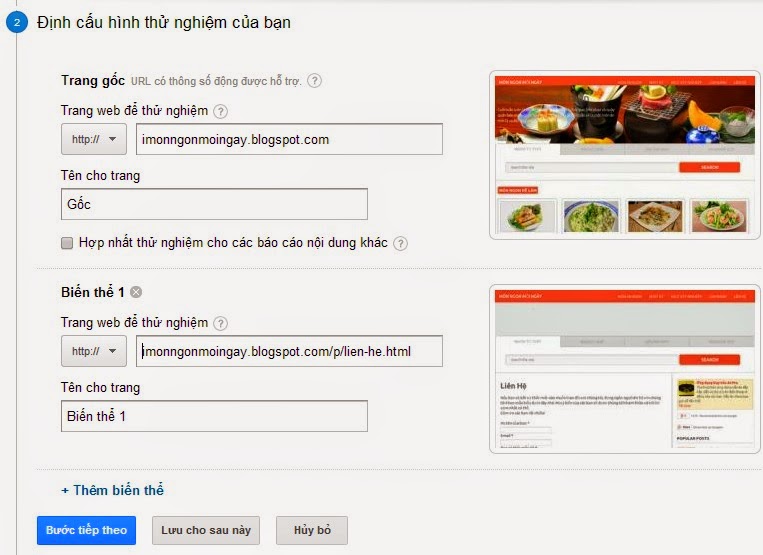
Bước 3: Cấu hình thử nghiệm

Nhập thông tin trang gốc và trang mà bạn muốn thử nghiệm vào đây
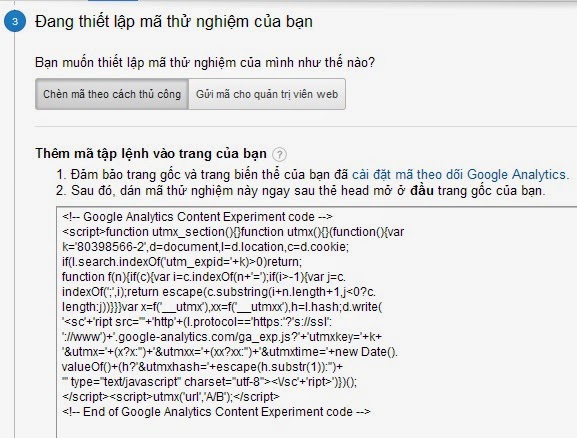
Bước 4: Chèn mã nhúng của GA lên trang mà bạn muốn thử nghiệm. Lưu ý là chèn mã nhúng vào ngay sau thẻ <head>

Sau khi đã hoàn thành bước set-up A/B testing trong GA, bạn chỉ cần xác nhận mã nhúng của GA và trờ đợi GA thiết lập thử nghiệm trên trang web (Có thể mất khoảng 24h). Và khi đã xong, bạn chỉ cần ngồi nhìn những thay đổi, những trải nghiệm mới thú vị cho website của mình.
6 – Những lưu ý khi tiến hành A/B testing
6.1 NÊN
Cùng một thời điểm, chỉ thực hiện test một yếu tố: Vì sao lại như vậy ? Ví dụ như bạn đang muốn test xem cái nút màu đỏ với màu xanh, nút nào được click nhiều hơn. Thì cùng thời điểm đó bạn chỉ nên A/B Testing với riêng 2 nút này thôi. Bạn không thể cùng lúc test tỷ lệ click vào nút rồi đồng thời test thêm các yếu tố khác nữa vì khi có kết quả, bạn sẽ không biết được đó là kết quả của yếu tố nào.
Chỉ áp dụng A/B Testing khi website của bạn đã có một lượng truy cập nhiều và ổn định: Đơn giản là nếu site bạn chưa có nhiều người truy cập thì dữ liệu bạn có được sẽ không nhiều khi đó không thể phân tích và đưa ra được kết quả chính xác.
A/B testing phải được áp dụng trong 1 khoảng thời gian: tối thiểu 1 tuần, nếu 1 tuần mà kết quả giữa 2 phiên bản chênh lệch nhau không đáng kể, thì bạn cần thực hiện công việc này lên tới cả tháng, để thấy được sự chênh lệch rõ ràng hơn. Nhưng cũng không nên chạy test quá lâu vì nếu chạy test quá lâu, hiệu năng của site thấp thì cũng có thể ảnh hưởng đến tỷ lệ chuyển đổi
Giữ sự đồng nhất: Khi tiến hành A/B testing cần phải có cách nào đó để ghi nhớ người dùng nào đã chọn phiên bản test nào để lúc nào cũng hiển thị đúng phiên bản đó nhằm tránh ảnh hưởng đến trải nghiệm của người dùng. Nếu có một nút bấm được thay đổi để test và nút bấm này xuất hiện ở nhiều chỗ trên website thì khách hàng cũng phải thấy nút bấm này như nhau ở mọi chỗ trên website. Cookies là phương thức thường dùng nhất.
Test nhiều lần: Sự thật là không phải đợt A/B testing nào cũng sẽ mang lại kết quả như bạn mong muốn hoặc giúp bạn tìm ra được giải pháp cho vấn đề. Do đó hãy cứ tiếp tục test thêm nhiều lần nữa, theo những định hướng khác nhau. Nếu mỗi lần test cải thiện conversion rate của bạn một chút thì nhiều lần test như vậy sẽ cộng dồn lại tạo ra một ảnh hưởng lớn hơn.
6.2 KHÔNG NÊN
Testing mà không đảm bảo điều kiện giống nhau: Luôn nhớ rằng việc testing cả 2 phiên bản A và B phải được tiến hành song song. Bạn không thể chạy phiên bản A trong tuần thứ 1 và phiên bản B trong tuần thứ 2 nghĩ rằng điều đó sẽ cho kết quả đúng.
Kết luận quá sớm: Hãy nhớ rằng kết quả chỉ có giá trị khi chúng có một giá trị số tương đối và một thời gian tương ứng để xác định. Bạn không thể quyết định rằng phiên bản A hơn B hoặc ngược lại khi chúng chỉ khác nhau một vài conversion hoặc thời gian test quá ngắn.
Khiến các khách hàng cũ ngạc nhiên: Tốt nhất khi tiến hành A/B testing, chỉ nên tập trung vào các đối tượng khách hàng mới vì nếu các khách hàng cũ vào và thấy mọi thứ khác so với lúc trước thì có thể họ sẽ ngạc nhiên và điều này ảnh hưởng đến conversion rate, nhất là khi bạn chưa chắc phiên bản thử nghiệm sẽ có được chọn hay không.
Để linh cảm chi phối kết quả: Đôi khi kết quả test lại có thể hoàn toàn sẽ trái ngược với những gì bạn có thể nghĩ tới. Có thể một cái button đỏ trên nền xanh theo bạn là chói mắt và khó chịu nhưng kết quả lại có thể chứng minh rằng nó có hiệu quả hơn. Cái bạn cần là conversion rate, đừng để những linh cảm của bạn chống lại các kết quả test.
Hy vọng bài viết trên đây đã giúp các bạn có được một cái nhìn tổng quan về A/B Testing, một phương thức giúp bạn tối ưu hóa và gia tăng tỷ lệ chuyển đổi trên website của mình
Nguồn và tài liệu tham khảo : Bài viết tổng hợp nội dung và dịch của các bài viết đưới đây :
https://www.optimizely.com/ab-testing/
https://abstractionhub.com/2013/09/09/mot-chut-ve-ab-testing/
http://kungfuphp.com/php-nang-cao/ab-testing-la-gi-gioi-thieu-ab-testing-trong-lap-trinh-php.html
https://www.linkedin.com/pulse/20140502033833-97568386-t%E1%BB%95ng-h%E1%BB%A3p-m%E1%BB%99t-s%E1%BB%91-c%C3%B4ng-c%E1%BB%A5-ph%C3%A2n-t%C3%ADch-v%C3%A0-a-b-testing
Techtalk via Viblo
