Tìm hiểu về công cụ Katalon trong kiểm thử phần mềm - tổng quan về Katalon (Phần 3)
Dưới đây là các bước để thực thi tập lệnh hoặc để tự động hoá ứng dụng Android bằng cách sử dụng Katalon Studio trên Windows 10. Tuy nhiên, có vài điều kiện tiên quyết cho cùng một điều: - Studio Katalon - Node JS - Appium - Bật chế độ developer mode trên thiết bị Android Cài đặt ...
Dưới đây là các bước để thực thi tập lệnh hoặc để tự động hoá ứng dụng Android bằng cách sử dụng Katalon Studio trên Windows 10. Tuy nhiên, có vài điều kiện tiên quyết cho cùng một điều:
- Studio Katalon - Node JS - Appium - Bật chế độ developer mode trên thiết bị Android
Cài đặt Katalon Studio
Thiết lập Katalon Studio - Tải xuống và cài đặt Katalon Studio từ https://www.katalon.com/

Cài đặt Node JS
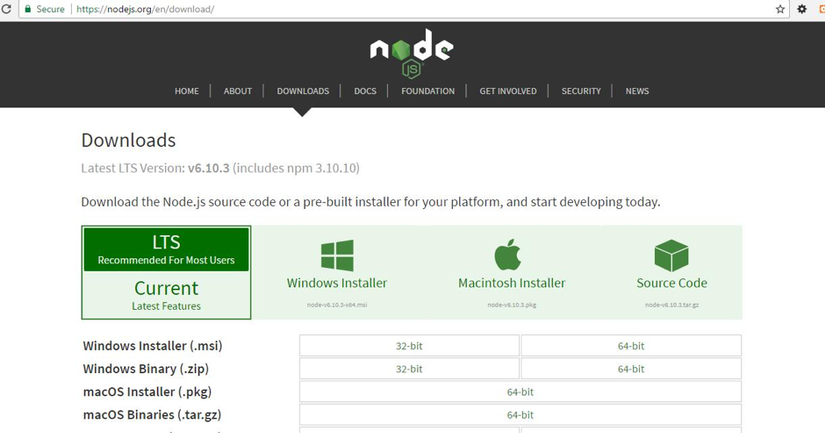
Node JS - Tải xuống và cài đặt Node.js từ https://nodejs.org/en/download/

Lưu ý: Để làm theo các bước cài đặt cho Node JS, vui lòng tham khảo ở đây. Cài đặt Appium - Nhập lệnh nhắc và nhập lệnh dưới để cài đặt Appium npm install -g appium

Lưu ý: Để làm theo các bước cài đặt cho Appium, vui lòng tham khảo ở đây (http://toolsqa.com/mobile-automation/appium/download-and-install-appium-desktop-client/)
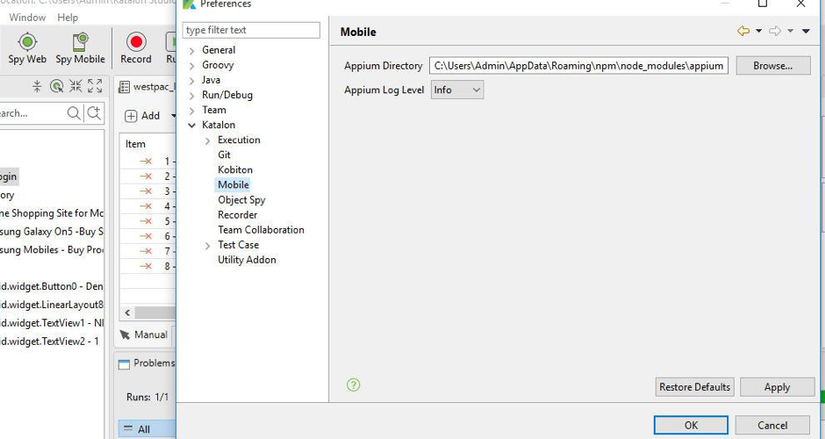
Cài đặt thư mục Appium cần được thực hiện trong Studio Katalon:
- Mở Katalon Studio.
- Menu >> Windows >> Katalon Studio Preferences >> Katalon >> Mobile settingsg. Ở đây, thiết lập thư mục Appium Directory và nó sẽ là một cái gì đó như:

Bật chế độ developer mode trên thiết bị Android Trình điều khiển USB dành cho thiết bị Android dùng để thử nghiệm
- Cài đặt trình điều khiển USB Driver cho điện thoại của bạn
- Chuyển đến Settings -> Developer của Nhà phát triển và bật nó lên
- Kết nối thiết bị Android của bạn với máy tính bằng cáp USB. Lưu ý: Để thực hiện theo các bước Bật chế độ developer node trên thiết bị Android, vui lòng tham khảo ở đây (http://toolsqa.com/mobile-automation/appium/enabling-developer-mode-options-on-android-phone-or-tablet/)
Thực hiện kiểm tra
- Mở Studio Katalon
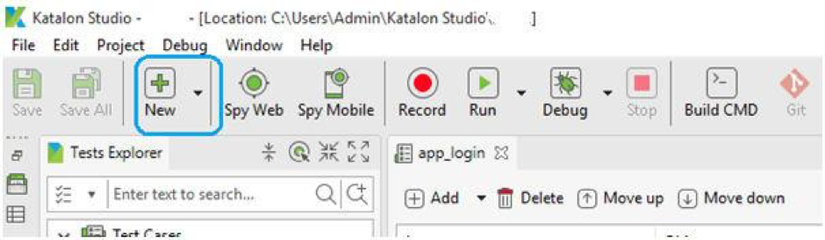
- Tạo một test case mới

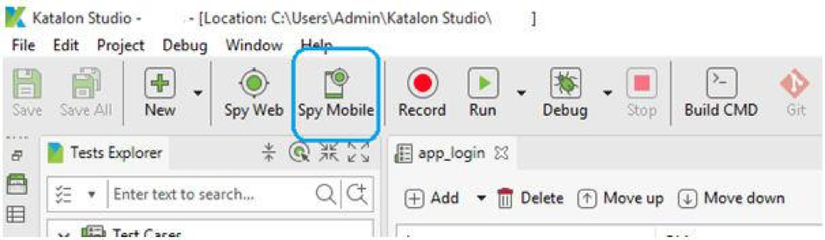
- Nhấp vào Spy Mobile - Một cửa sổ mới sẽ mở ra nơi người dùng có thể chụp các đối tượng

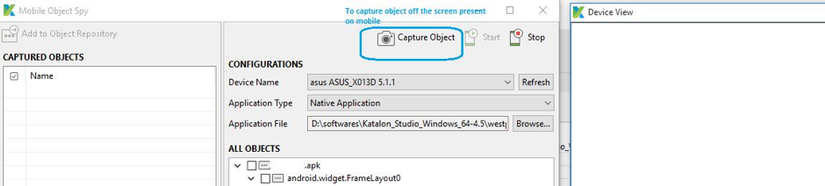
- Cửa sổ Mobile Object Spy - sẽ mở ra. Ở đây bạn có thể đặt cấu hình như xác định thiết bị để thử nghiệm cũng như ứng dụng APK được thử nghiệm. Nhấp vào Start khi bạn đã hoàn tất cài đặt.
 **
**
- Sau khi nhấp vào Start, bây giờ các apk sẽ chạy và người dùng có thể bấm vào Capture Object và bắt đầu chụp các đối tượng.

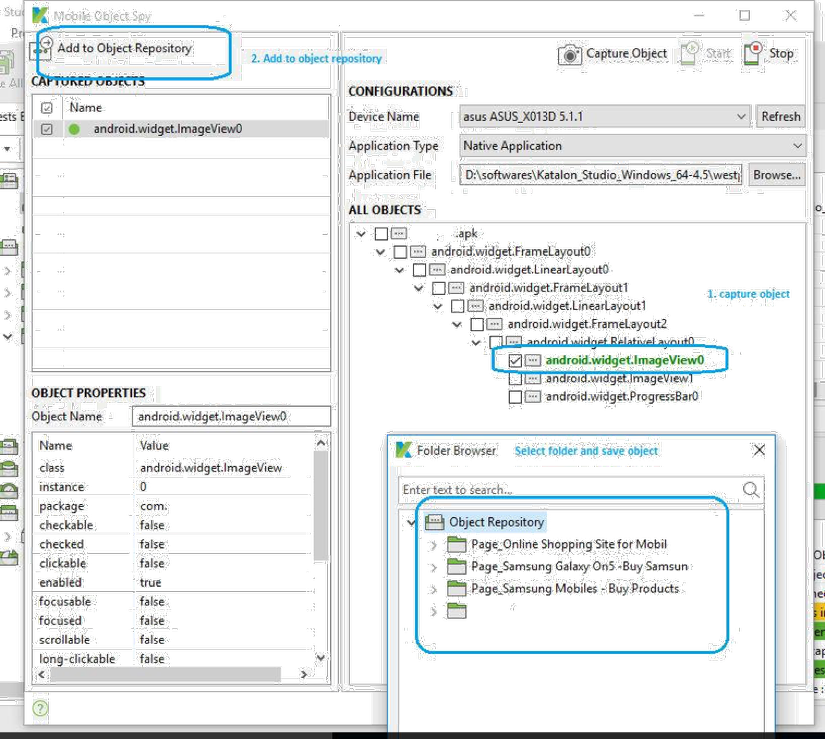
- Chụp các đối tượng và thêm vào một thư mục.

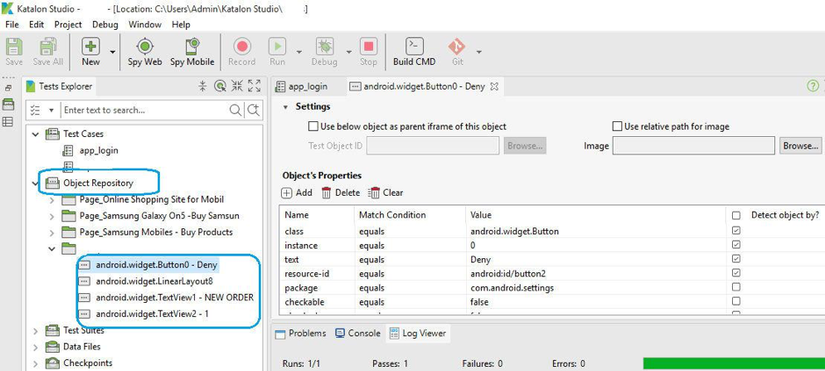
- Đây là cách các đối tượng bị bắt của bạn sẽ xuất hiện trong Studio Katalon:

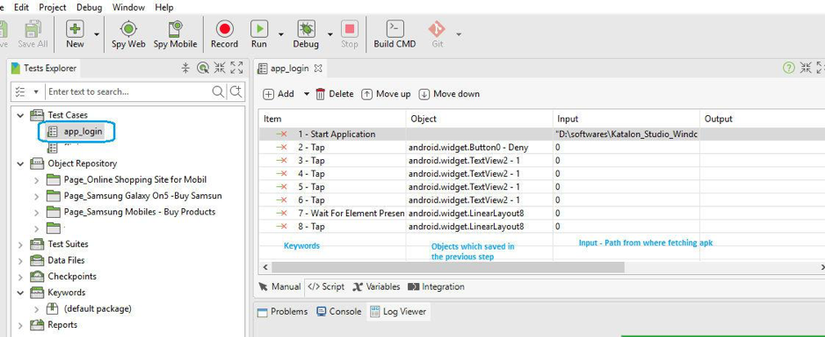
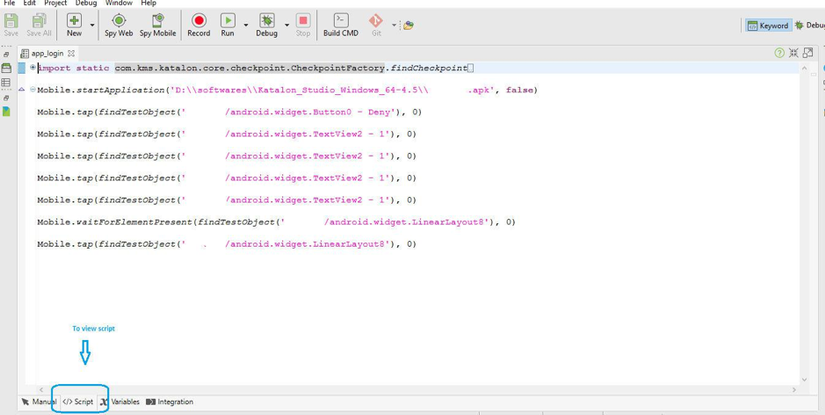
- Bây giờ bạn có thể tạo kịch bản bằng cách sử dụng: a. Keyword - Có thể tìm nạp chúng bằng cách nhấp chuột phải vào Item và Add >> Mobile keyword b. Object - Chúng có thể được lấy ra từ các đối tượng được lưu trữ dưới kho c. Input – Input là bắt buộc đối với từ khóa nhất định. Ví dụ: bước đầu tiên để Start ứng dụng cần có thông tin về đường dẫn tệp apk.


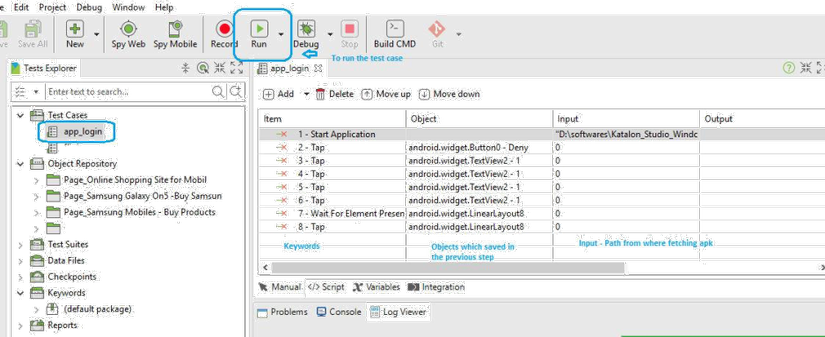
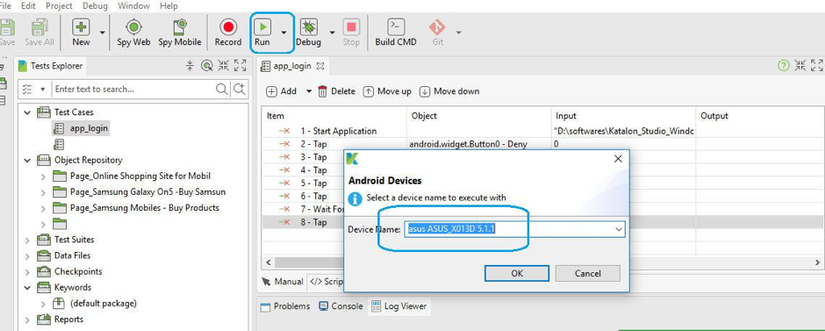
- Bây giờ thực hiện với thiết bị Android từ nút Run trên thanh công cụ chính.

- Chọn thiết bị của bạn từ danh sách Android Devices list. Nhấp OK.

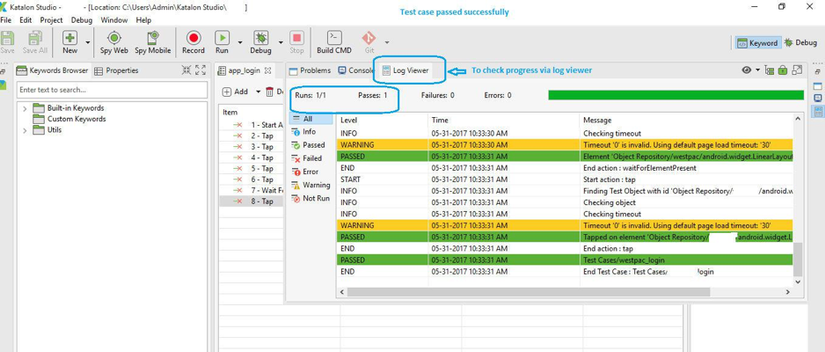
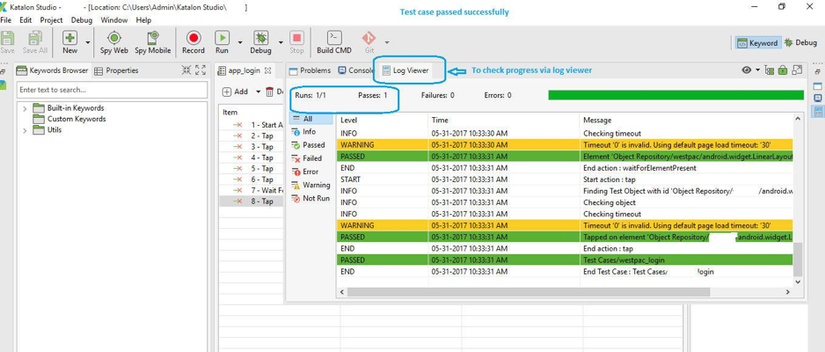
- Thử nghiệm thành công

Các bước trên tạo và chạy một test case đơn giản. Đối với các tính năng nâng cao như phân nhánh, vòng lặp hoặc xác nhận tính hợp lệ, bạn có thể tham khảo các bài viết sau:
- Common Validation: https://www.katalon.com/tutorials/common-validation/
- Control Statements: https://docs.katalon.com/display/KD/Control+Statements
Xin chúc mừng! Bây giờ có thể tự viết kịch bản bằng tay bằng điện thoại di động và Katalon Studio.
Studio Katalon hỗ trợ Keywords-Driven testing, nơi mà các trường hợp kiểm thử bao gồm các từ khoá đại diện cho hành động của người dùng trên AUT (Applications Under Test). Điều này cho phép người dùng có ít kinh nghiệm trong lập trình để dễ dàng tạo ra các bài kiểm thử tự động hóa. Hướng dẫn dưới đây sẽ cung cấp cho bạn hướng dẫn từng bước để tạo ra một trường hợp thử nghiệm tự động trong chế độ thủ công.
Với một ví dụ kiểm thử mẫu với các bước như sau: *** Mở trình duyệt
- Điều hướng đến một trang web
- Nhấp vào kiểm soát nhất định
- Xác nhận nếu kiểm soát tồn tại trên trang
- Đóng trình duyệt**
Thực hiện theo các bước sau để tự động hóa các kịch bản thử nghiệm ở trên bằng tay xem:
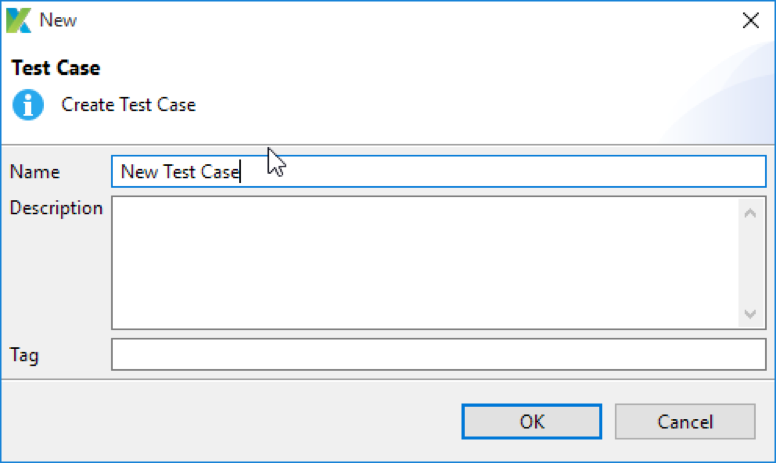
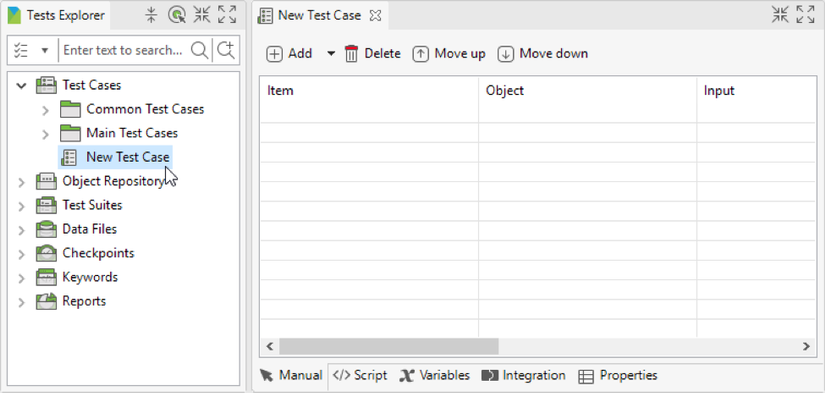
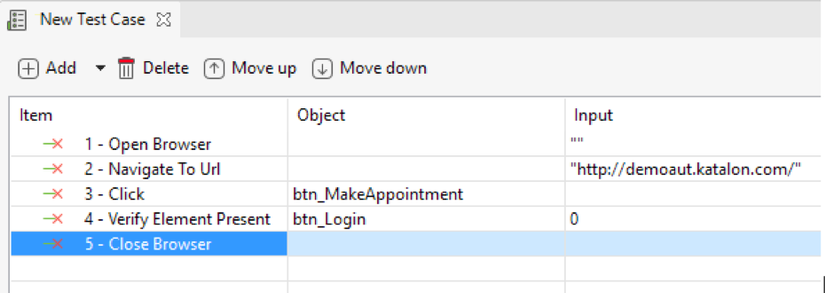
- Chọn File> New> Test Case từ menu chính. Hộp thoại New Test Case sẽ được hiển thị. Cung cấp tên cho test case mới, sau đó nhấp vào nút OK.

- Khi một test case mới được tạo, nó sẽ được mở ra trong chế độ Manual view. Quan điểm này cho phép người dùng tạo các bài kiểm tra tự động hóa một cách dễ dàng với các kỹ năng lập trình nhỏ.

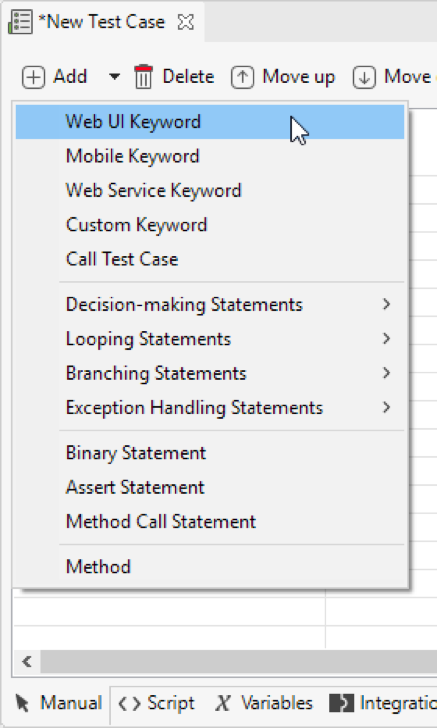
- Chọn Add> Web UI Keyword từ thanh công cụ lệnh.

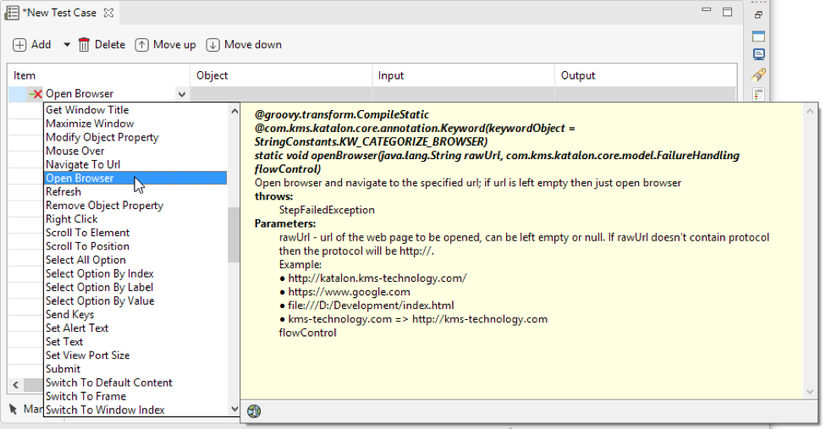
- Chọn Open Browser (https://docs.katalon.com/display/KD/[WebUI]+Open+Browser). Từ khoá này sẽ mở một trình duyệt và điều hướng đến URL đã chỉ định nếu được cung cấp. (các từ khoá đã chọn sẽ được hiển thị mô tả của họ để tham khảo).

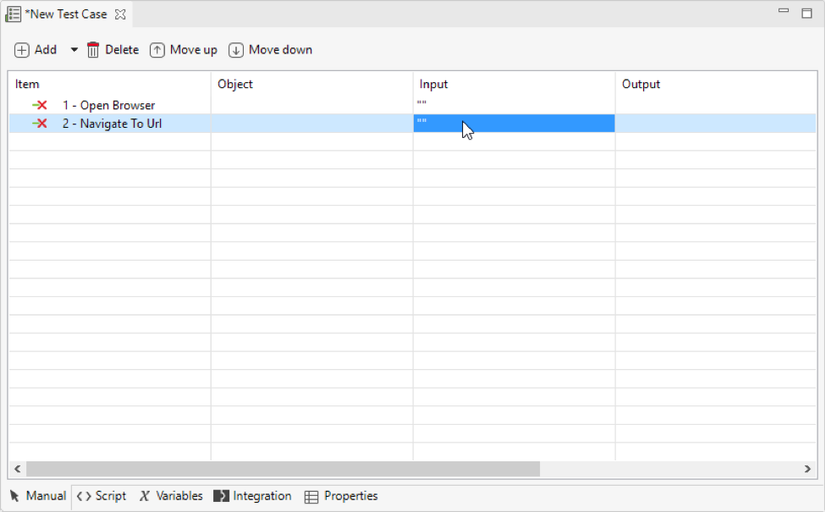
- Thêm Navigate To Url (https://docs.katalon.com/display/KD/[WebUI]+Navigate+to+Url). Từ khóa này sẽ điều hướng đến một URL được chỉ định. Nhấp đúp vào ô Input để cung cấp thêm dữ liệu (thông số) cho từ khoá.

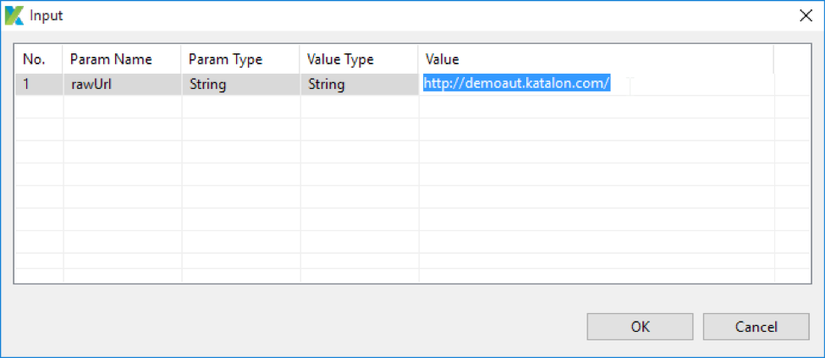
- Hộp thoại Input được hiển thị.

Nơi mà:
| Field | Miêu tả |
|---|---|
| No | Số tham số cho từ khóa đã chọn. |
| Param Name | Tên của thông số. |
| Param Type | Loại dữ liệu được chỉ định cho tham số (ví dụ: String, Variable hoặc Test Data Value ...) |
| Value | Giá trị đầu vào cho tham số này. |
| Giá trị đầu vào có thể thay đổi dựa trên Value Type. Tham khảo Value Type trong Katalon (https://docs.katalon.com/display/KD/Value+Types) để biết thêm chi tiết. |
Bây giờ, nhập URL của bản demo Katalon AUT (http://demoaut.katalon.com) vào cột Value sau đó nhấp vào OK.
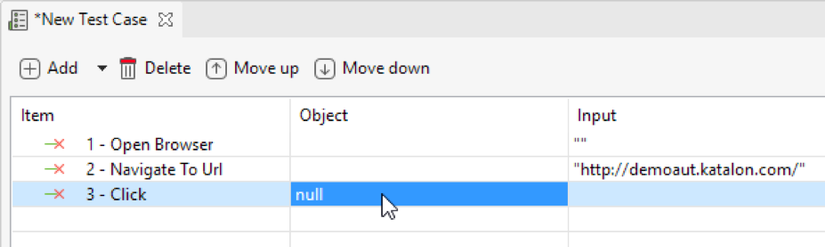
- Thêm Click (https://docs.katalon.com/display/KD/[WebUI]+Click). Từ khóa này đại diện cho hành động nhấp chuột trên một đối tượng nhất định. Bạn cần cung cấp đối tượng cho từ khóa này. Nhấn đúp chuột vào ô Object để mở hộp thoại Test Object Input.

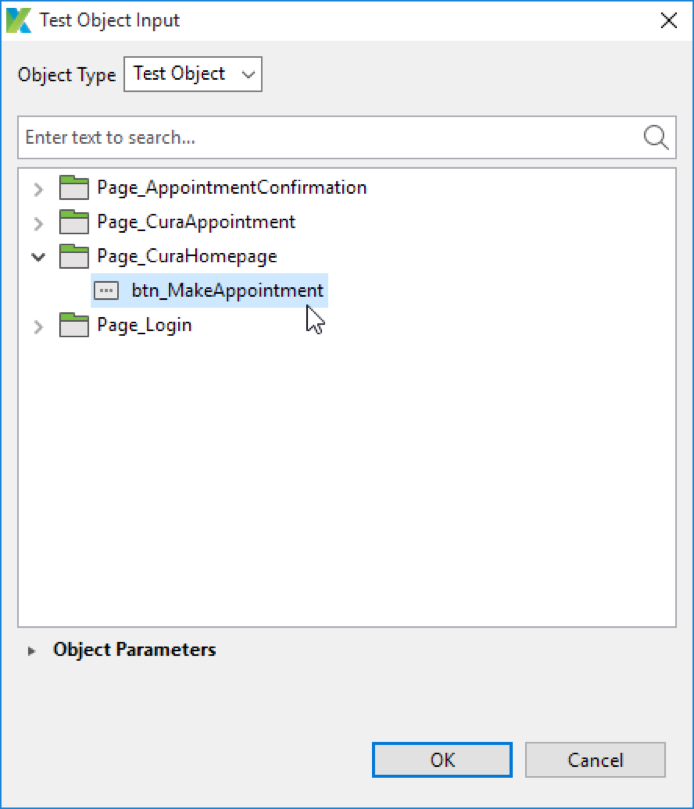
- Tất cả các đối tượng bị bắt trong Object Repository được hiển thị trong hộp thoại Test Object Input (Tham khảo Đối tượng Spy - https://docs.katalon.com/display/KD/Spy+Object để biết chi tiết về cách nắm bắt các đối tượng). Chọn đối tượng của bạn rồi nhấp OK.

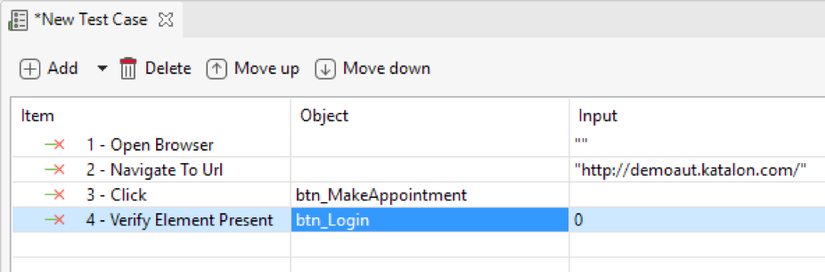
- Thêm Verify Element Present (https://docs.katalon.com/display/KD/[WebUI]+Verify+Element+Present). Từ khoá này hợp lệ nếu một đối tượng nhất định được hiển thị trên trình duyệt đang chạy. Tương tự như bước trước, bạn cần chỉ định đối tượng sẽ được sử dụng với từ khoá này.

- Thêm Close Browser (https://docs.katalon.com/display/KD/[WebUI]+Close+Browser) từ khóa và lưu test case của bạn.

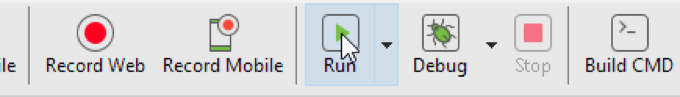
- Nhấp vào Run trên thanh công cụ chính để thực hiện các trường hợp thử nghiệm.

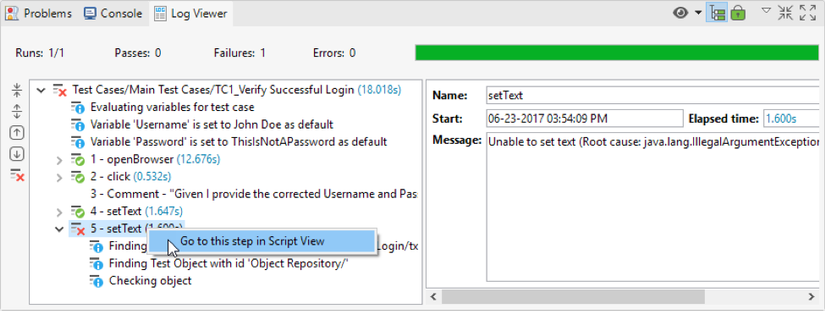
Katalon Studio sẽ có thể thực hiện tất cả các bước của test case mẫu và bạn có thể xem kết quả Test Execution trong Log Viewer. Ví dụ:

**Link tham khảo: **
http://toolsqa.com/katalon-studio/simple-mobile-automation-testing-katalon-studio/
http://toolsqa.com/katalon-studio/create-test-case-using-manual-mode/
Các bài viết trước:
https://viblo.asia/p/tim-hieu-ve-cong-cu-katalon-trong-kiem-thu-phan-mem-tong-quan-ve-katalon-phan-1-aWj532EYl6m
https://viblo.asia/p/tim-hieu-ve-cong-cu-katalon-trong-kiem-thu-phan-mem-tong-quan-ve-katalon-phan-2-GrLZDpeVZk0
