Tìm hiểu về DOM và BOM trong lập trình web
Đây là bài viết đầu tiên về Javascript, mình sẽ chia sẻ với các bạn về DOM và BOM trong lập trình web. Như các bạn đã biết, trong lập trình web chúng ta có hai loại là: Website tĩnh : Là các website không có sự thay đổi về nội dung, các website này thực chất là các file *.html chứa mã được ...
Đây là bài viết đầu tiên về Javascript, mình sẽ chia sẻ với các bạn về DOM và BOM trong lập trình web.
Như các bạn đã biết, trong lập trình web chúng ta có hai loại là: Website tĩnh: Là các website không có sự thay đổi về nội dung, các website này thực chất là các file *.html chứa mã được webserver trả về khi người dùng gửi một yêu cầu truy cập. Website động: Là các website có sử dụng một ngôn ngữ tại máy chủ để thực hiện lấy dữ liệu, cập nhật dữ liệu hay xử lý các logic trong website. Các ngôn ngữ này có thể là ASP, JSP, PHP, Ruby, …
Nhưng về cơ bản một website sau khi được webserver trả về sẽ chỉ bao gồm các đoạn mã HTML, CSS, Javascript. Nên tại bài viết này chúng ta sẽ tìm hiểu về cách làm việc với HTML, CSS, Javascript thông qua DOM và BOM.
HTML là viết tắt của Hypertext Markup Language. Nó là tập hợp các thẻ được viết dưới dạng: <tagname>nội dung thẻ</tagname> được lồng nhau nhằm xây dựng cấu trúc của một website.
Một trang HTML cơ bản sẽ có dạng:
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>
Hiển thị trên web browsers:

Còn CSS là viết tắt của Cascading Style Sheets. Nó hỗ trợ việc mô tả cách thức các thẻ HTML hiển thị như thế nào trên browsers.
Vd: Ở đây mình sẽ cho văn bản có màu nền là lightblue, các thẻ h1 có màu chữ là white và được căn giữa, các thẻ p sẽ có font là verdana và cỡ chữ bằng 20px.
body { background-color: lightblue; }
h1 { color: white; text-align: center; }
p { font-family: verdana; font-size: 20px; }
Hiển thị trên web browsers:

Các bạn có thể hình dung trước và sau khi được makeup bằng CSS là:

Thật tuyệt phải không? Khoan đã vậy làm sao CSS có thể biết đâu là thẻ <body> hay thẻ <h1> để makeup cho nó?

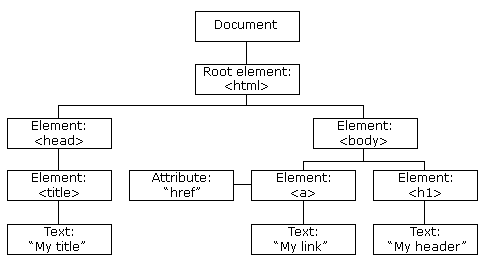
OK, chúng ta cùng nhìn lại 1 chút về cấu trúc của một webiste:

Như các bạn biết trong mỗi thẻ HTML sẽ phân cấp cha - con với các thẻ HTML khác. Mỗi thẻ HTML ở đây được gọi là Selector và cấu trúc cha - con này được gọi làm DOM Tree (DOM viết tắt của: Document Object Model).
Trong mô hình này thì tất cả các thẻ HTML sẽ được quản lý trong đối tượng document, thẻ cao nhất là thẻ html, tiếp theo là phân nhánh body và head. Bên trong head thì có những thẻ như style, title, ... và bên trong body thì là vô số các thẻ HTML khác.
Từ đó CSS đã sử dụng cấu trúc này để tìm ra đâu là các thẻ cần makeup.
Ngoài việc thay đổi màu sắc, font chữ, kích thước, … của một trang web chúng ta còn có thể tạo ra một website sinh động hơn nhờ vào Javascript. Vậy Javascript sẽ cho ta những phép màu gì? Nó sẽ cung cấp cho chúng ta:
- Tương tác với HTML và thay đổi nội dung và định dạng trên website dễ dàng.
- Tương tác với các hành động của người dùng như nhấn chuột, gõ phím…
- Xử lý và kiểm tra các dữ liệu trên form trước khi gửi về server.
- Tạo và truy xuất thông tin lưu trong cookie trên máy người dùng.
- Đóng vai trò như 1 ngôn ngữ lập trình phía server (sử dụng các framework như Node.js).
Vd: Tôi sẽ thay đổi nội dung của thẻ có Id là demo <script> document.getElementById("demo").innerHTML = "Hello World!"; </script>
Tương tự như CSS, Javscript cũng sử dụng DOM để tìm ra các Selector và tương tác lên nó.
DOM là tên gọi tắt của Document Object Model, là một chuẩn được định nghĩa bởi W3C dùng để truy xuất và thao tác trên các tài liệu có cấu trúc dạng HTML hay XML bằng các ngôn ngữ lập trình thông dịch (scripting language) như Javascript, PHP, Ruby, ...
Ở đây chúng ta chỉ nói về HTML DOM – là một chuẩn cấu trúc trong tài liệu HTML.
Đối với HTML DOM, mọi thành phần đều được xem là 1 nút (node), được biểu diễn trên 1 cây cấu trúc dạng cây gọi là DOM Tree. Các phần tử khác nhau sẽ được phân loại nút khác nhau nhưng quan trọng nhất là 3 loại: nút gốc (document node), nút phần tử (element node), nút văn bản (text node).
- Nút gốc: chính là tài liệu HTML, thường được biểu diễn bởi thẻ <html>.
- Nút phần tử: biểu diễn cho 1 phần tử HTML.
- Nút văn bản: mỗi đoạn kí tự trong tài liệu HTML, bên trong 1 thẻ HTML đều là 1 nút văn bản. Đó có thể là tên trang web trong thẻ <title>, tên đề mục trong thẻ <h1>, hay một đoạn văn trong thẻ <p>.
- Ngoài ra còn có nút thuộc tính (attribute node) và nút chú thích (comment node).
Trong DOM chúng ta có thể truy cập và thao tác với:
- ***DOM document***: Lưu trữ toàn bộ các thành phần trong tài liệu của website.
- ***DOM element***: Truy xuất tới thẻ HTML nào đó thông qua các thuộc tính như tên class, id, name của thẻ HTML.
- DOM HTML: Thay đổi giá trị nội dung và giá trị thuộc tính của các thẻ HTML.
- DOM CSS: Thay đổi các định dạng CSS của thẻ HTML.
- ***DOM Event***: Gán các sự kiện như onclick(), onload() vào các thẻ HTML.
- DOM Listener: Lắng nghe các sự kiện tác động lên thẻ HTML đó.
- DOM Navigation: Dùng để quản lý, thao tác với các thẻ HTML, thể hiện mối quan hệ cha - con của các thẻ HTML.
- DOM Node, NodeList: Thao tác với HTML thông qua đối tượng (Object).
Thao tác với DOM
Vd: Tôi muốn lấy địa chỉ hiện tại của website <script> var myDomain = document.domain; </script>
Vd: Tôi muốn lấy 1 Selector bằng Id <script> var myDomain = document.getElementById("intro"); </script>
Vd: Tôi muốn lấy 1 Selector bằng Tag name <script> var myDomain = document. getElementsByTagName ("p"); </script>
Với HTML DOM chúng ta cũng có thể xử lý các sự kiện trên website như:
- Khi người dùng clicks vào mouse
- Khi website được tải
- Khi hình ảnh được tải
- Khi mouse di chuyển trên các thẻ
- Khi các input được thay đổi
- Khi HTML form được submitted
- Khi gõ các phím
Vd: Tôi muốn thay đổi nội dung khi click vào thẻ h1 <h1 onclick="this.innerHTML = 'Ooops!'">Click on this text!</h1>
Truy xuất DOM
- Truy xuất gián tiếp
- Truy xuất trực tiếp
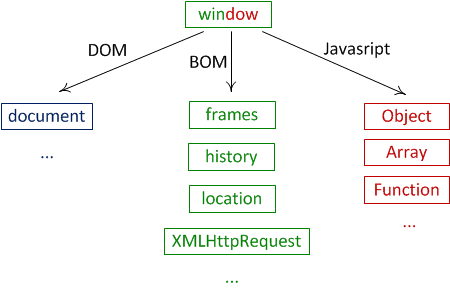
BOM là chữ viết tắt của Browser Object Model, hay còn gọi là các đối tượng liên quan đến trình duyệt - browser. Mỗi browser sẽ có những đối tượng khác nhau nên nó không có một chuẩn chung nào cả, tuy nhiên để có tính thống nhất giữa các trình duyệt thì người ta quy ước ra các loại BOM sau:
- window
- screen
- location
- history
- navigator
- popup
- timing
- cookies
Trong các đối tượng BOM trên có phân cấp lẫn nhau và trong đó window là cấp cao nhất vì nó đại diện cho browser. Ví dụ khi bạn muốn truy cập tới document thì bạn sẽ viêt là window.document, tuy nhiên vẫn có cách ghi tắt là document, muốn truy cập tới cookie thì ta viết window.document.cookie (viết tắt document.cookie), ...

Kết
Cho dù bạn sử dụng một thư viện JS khác như jQuery thì bạn cũng không thể bỏ qua các đối tượng BOM được nên việc nắm bắt các đối tượng BOM này là điều bắt buộc khi làm việc với Javascript.
- https://www.w3schools.com/js/default.asp
- http://javascript.info/tutorial/dom
- http://javascript.info/tutorial/browser-environment
