Tìm hiểu về JQuery Mobile (P.2)
Ở Phần 1 tìm hiểu về JqueryMobile đã dừng lại ở phần Buttons, hôm nay chúng ta sẽ tiếp tục cùng nhau tìm hiểu các thành phần còn lại của JqueryMobile I. jQuery Mobile Icons jQuery Mobile hỗ trợ một nhóm các icon sử dụng cho buttons, collapsibles, listview buttons và nhiều module khác. Mỗi icon ...
Ở Phần 1 tìm hiểu về JqueryMobile đã dừng lại ở phần Buttons, hôm nay chúng ta sẽ tiếp tục cùng nhau tìm hiểu các thành phần còn lại của JqueryMobile
I. jQuery Mobile Icons
jQuery Mobile hỗ trợ một nhóm các icon sử dụng cho buttons, collapsibles, listview buttons và nhiều module khác. Mỗi icon sẽ được hỗ trợ 2 loại hình ảnh, một loại SVG và một loại PNG. Theo mặc định thì ban đầu nó sẽ load hình SVG trước tại vì hình SVG chạy rất mượt trên màn hình SD và HD. Riêng với những platform không hỗ trợ SVG thì nó sẽ chuyển sang load hình PNG.
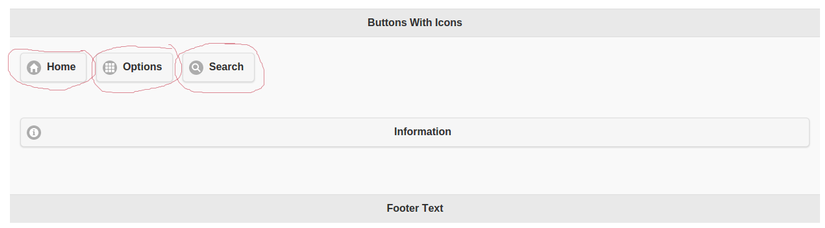
jQuery Mobile cung cấp một tập hợp các biểu tượng (icon) cho các button giúp chúng trở nên đẹp và thân thiện với người dùng hơn.

Thêm icon vào button - Adding Icons to jQuery Mobile Buttons
Để thêm icon vào button thì chúng ta sử dụng class chứa tiền tố ui-icon-. Ví dụ với icon search thì class của nó sẽ là ui-icon-search; và sử dụng class chứa tiền tố ui-btn-icon- để xác định vị trí cho icon, ví dụ muốn để icon ở bên trái thì thêm class ui-btn-icon-left :
<a href="#anylink" class="ui-btn ui-icon-search ui-btn-icon-left">Search</a>
Lưu ý : Với những button khác như là button trong các list view và form thì bạn phải sử dụng thuộc tính data-icon.
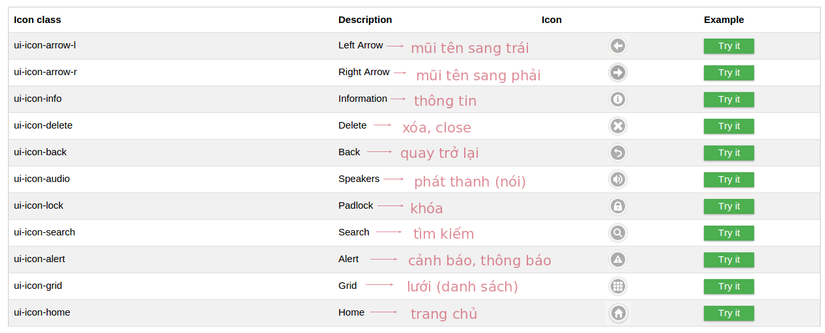
Để biết danh sách các icon jQuery Mobile cung cấp thì bạn vào đây để xem chi tiết và demo của từng loại, bảng danh sách trông như sau :

Positioning Icons - Định vị icon
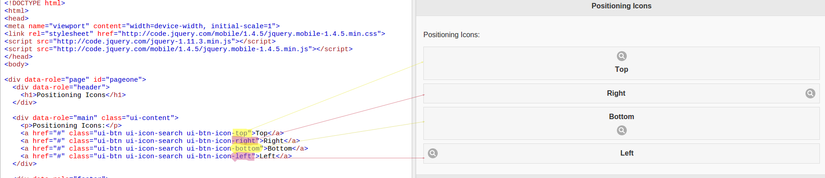
Như đã nói ở trên sử dụng class chứa tiền tố ui-btn-icon- để xác định vị trí cho icon, các vị trí có thể như : top, right, bottom hoặc left.
Ví dụ
<a href="#anylink" class="ui-btn ui-icon-search ui-btn-icon-top">Top</a> <a href="#anylink" class="ui-btn ui-icon-search ui-btn-icon-right">Right</a> <a href="#anylink" class="ui-btn ui-icon-search ui-btn-icon-bottom">Bottom</a> <a href="#anylink" class="ui-btn ui-icon-search ui-btn-icon-left">Left</a>
Và đây là kết quả :

Lưu ý : 1 điều đặc biệt là nếu bạn không xác định vị trí icon cho button thì icon sẽ không được hiển thị.
Custom icon trong jQuery Mobile
Trường hợp danh sách các icons trên không đủ để sử dụng hoặc không giống với layout của bạn thì hãy custom nó bằng cách tạo một class mới và thiết lập background icon cho thuộc tính after.
CSS:
// tạo 1 class riêng, thuộc tính của icon được xác định bên trong after của class .ui-icon-skull:after{ //ảnh nền cho icon có background-image là đường dẫn tới ảnh bạn cần có thể là link ảnh được lưu trữ trên 1 trang web nào đó hoặc đường dẫn tới thư mục asset ngay trong chương trình background-image: url("link_to_your_image"); background-size: 18px 18px; }
HTML:
<button class="ui-btn ui-icon-skull ui-btn-icon-left">action</button> hoặc <a href="#anylink" class="ui-btn ui-icon-skull ui-btn-icon-left">action</a>
Chỉ hiển thị icons, không hiển thị text
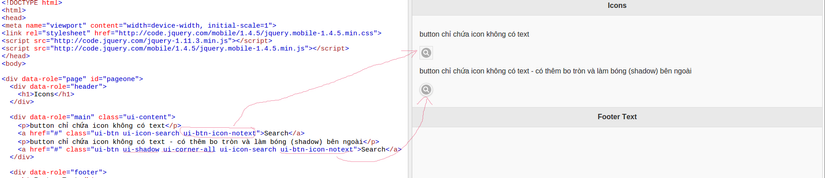
Để hiển thị 1 mình icon thôi thì bạn bổ sung class ui-btn-icon-notext vào button (sử dụng với vai trò như 1 giá trị cho vị trí icon).
<button class="ui-btn ui-icon-search ui-btn-icon-notext">Search</button> hoặc <a href="#anylink" class="ui-btn ui-icon-search ui-btn-icon-notext">Search</a>
Demo : http://www.w3schools.com/jquerymobile/tryit.asp?filename=tryjqmob_icon_notext

Xóa vòng tròn phía ngoài icon
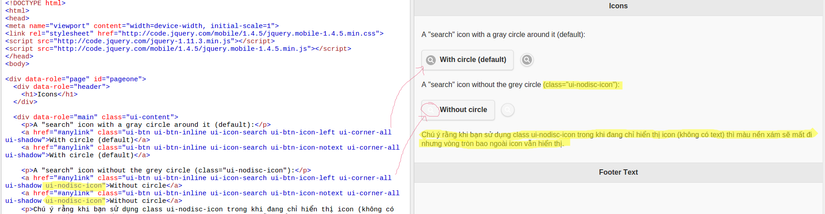
Mặc định mỗi icon trong jQuery Mobile sẽ được bao phía ngoài bởi một vòng tròn màu xám (gray), và nếu bạn muốn xóa vòng tròn đó đi thì bổ sung vào class ui-nodisc-icon.
<button class="ui-btn ui-icon-action ui-btn-icon-notext ui-nodisc-icon">action</button>
Demo : http://www.w3schools.com/jquerymobile/tryit.asp?filename=tryjqmob_icon_disc

Chú ý rằng khi bạn sử dụng class ui-nodisc-icon trong khi đang chỉ hiển thị icon (không có text) thì màu nền xám sẽ mất đi nhưng vòng tròn bao ngoài icon vẫn hiển thị.
Black icon và white icon
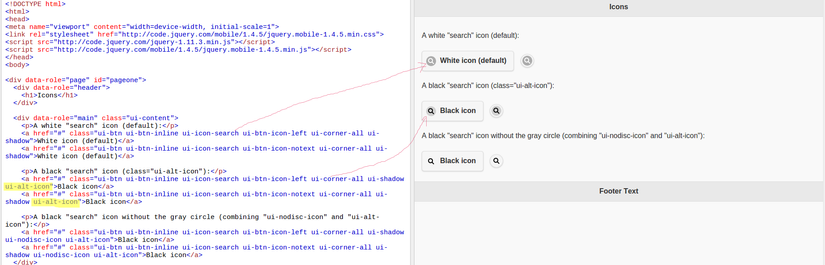
Mặc định thì tất cả icon sẽ có màu trắng nhưng nếu bạn muốn đổi nó sang màu đen thì có thể sử dụng class ui-alt-icon.
<button class="ui-btn ui-icon-action ui-btn-icon-notext ui-alt-icon">action</button>
Demo : http://www.w3schools.com/jquerymobile/tryit.asp?filename=tryjqmob_icon_alt

Các icon có sẵn trong jQuery Mobile giúp chúng ta đỡ đi được một giai đoạn trong việc thiết kế giao diện của phiên bản Mobile. Tuy nhiên nó có nhược điểm là các icon sẽ không phối màu một cách linh động được nên thường thì chúng ta nên kết hợp với một thư viện chuyên về icon như Font Awesome hoặc tự tạo icons theo ý của mình.
II. Popup
Popup là một thành phần không thể thiếu trong các ứng dụng Mobile. Bạn có thể tạo nhiều loại Popup khác nhau như tooltip, image lightbox, ...
Popup tương tự như dialog, đều là phần phủ (overlay) của page. Popup nên được sử dụng khi bạn muốn hiển thị đoạn text nhỏ, ảnh, bản đồ hoặc nội dung nào đó.
Tạo Popup
Để tạo một Popup thì bạn cần sử dụng 1 thẻ a (chứa button để khi click thì show popup) và 1 thẻ div (đóng vai trò là popup). Bổ sung một thuộc tính data-rel="popup" vào thẻ a của button và khai báo thêm thuộc tính data-role="popup" vào thẻ div để báo cho jQuery Mobile biết nó hiển thị ở dạng popup. Đặt 1 ID cho thẻ div và set giá trị href của thẻ a bằng chính ID này. Nội dung bên trong thẻ div chính là nội dung sẽ được hiển thị trong popup khi người dùng click vào link (link ở thẻ a)
Lưu ý là thẻ div chứa popup và thẻ a chứa liên kết tới popup phải nằm trong cùng 1 trang.
<a href="#myPopup" data-rel="popup" class="ui-btn ui-btn-inline ui-corner-all">Show Popup</a> <div data-role="popup" id="myPopup"> <p>This is a simple popup.</p> </div>
Demo : http://www.w3schools.com/jquerymobile/tryit.asp?filename=tryjqmob_popup_basic
Để mở rộng padding và margin (kích cỡ) cho popup chỉ cần thêm class ui-content vào thẻ div chứa popup:
<div data-role="popup" id="myPopup" class="ui-content">
Closing Popups - Tắt Popup
Theo mặc định khi bạn click bên ngoài hoặc nhấn ESC thì Popup sẽ tắt. Nhưng đôi khi bạn muốn tạo một button để khi người dùng click vào thì tắt Popup. Cũng có trường hợp bạn muốn click bên ngoài Popup thì nó sẽ không tắt, tức là bắt buộc muốn tắt thì thông qua một button nào đó bên trong Popup.
Để tạo một button close popup thì bạn phải đặt button đó nằm bên trong thẻ div cha chứa popup và đồng thời bổ sung thuộc tính data-rel="back".
Để xóa bỏ chức năng close popup khi click bên ngoài popup hoặc nhấn ESC thì ta thêm thuộc tính data-dismissible="false" vào thẻ div cha.
Sử dụng class ui-btn- để xác định vị trí của nút close trên popup (có thể là ui-btn-right hoặc ui-btn-left), demo tại đây.
Positioning Popups - Định vị popup
Theo mặc định thì popup sẽ hiển thị trực tiếp phủ ngay trên bề mặt của thành phần được click. Để chỉ định vị trí của popup ta sử dụng thuộc tính data-position-to cho liên kết sử dụng để mở popup (gán thuộc tính này cho button/link khi click thì show popup).
Có 3 cách định vị cho popup:
| Attribute value | Mô tả |
|---|---|
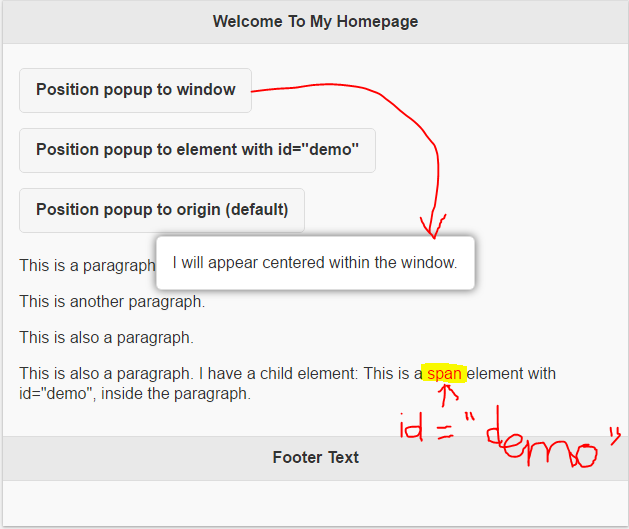
| data-position-to="window" | popup sẽ xuất hiện ở trung tâm cửa sổ view (window) |
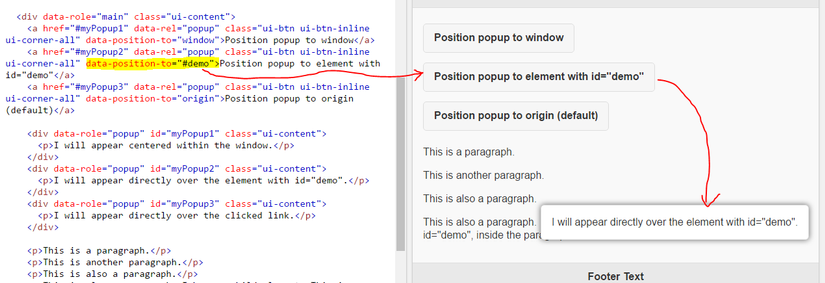
| data-position-to="#myId" | popup sẽ phủ trên thành phần có id="myId" |
| data-position-to="origin" | mặc định. popup phủ ngay trên thành phần được click |
Ví dụ:
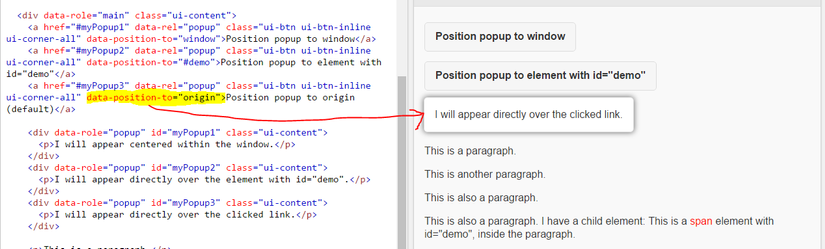
<a href="#myPopup1" data-rel="popup" class="ui-btn" data-position-to="window">Window</a> <a href="#myPopup2" data-rel="popup" class="ui-btn" data-position-to="#demo">id="demo"</a> <a href="#myPopup3" data-rel="popup" class="ui-btn" data-position-to="origin">Origin</a>
Demo : http://www.w3schools.com/jquerymobile/tryit.asp?filename=tryjqmob_popup_position
Hình ảnh minh hoạ:
- data-position-to="window"

- data-position-to="#demo"

- data-position-to="origin"

Transitions - Chuyển tiếp
Theo mặc định thì popup không có bất kỳ hiệu ứng chuyển tiếp nào. Bạn có thể sử dụng bất kỳ hiệu ứng nào sau đây chỉ cần thêm thuộc tính data-transition="value" vào liên kết mở popup. value là 1 trong số các hiệu ứng ví dụ như "fade" :
<a href="#myPopup" data-rel="popup" class="ui-btn" data-transition="fade">Fade</a>
Bạn có thể vào demo sau để quan sát và trải nghiệm với các loại hiệu ứng khác nhau : http://www.w3schools.com/jquerymobile/tryit.asp?filename=tryjqmob_popup_transitions
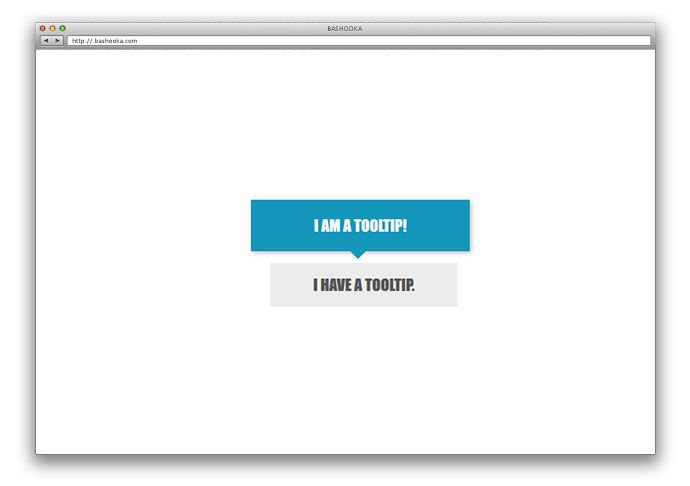
Popup Arrows - Dùng trong tạo Tooltip
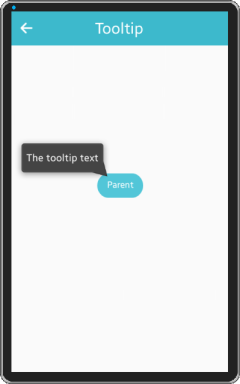
Tooltip cũng là một dạng popup và nó thường được dùng trong hiệu ứng hover(di chuột qua) đoạn text, nhưng chúng ta đang làm việc trên thiết bị di động nên không có hiệu ứng hover mà sẽ có hiệu ứng Click.
Popup thường sẽ có một dấu nhọn (râu) trỏ đến nơi ta click và để làm điều này thì ta bổ sung thuộc tính data-arrow="true" vào thẻ div bao quanh popup.
Giá trị của thuộc tính data-arrow có thể là:
- true : hiển thị dấu nhọn ở bất kì vị trí nào cho tương thích Responsive.
<div data-role="popup" id="myPopup" class="ui-content" data-arrow="true">

- false : không hiển thị dấu nhọn
<div data-role="popup" id="myPopup" class="ui-content" data-arrow="false">

- l, r, t, b xác định vị trí dấu nhọn (râu) gắn trên trên box popup lần lượt là left (trái), right (phải), top (đầu), hoặc bottom (đấy).
<div data-role="popup" id="myPopup" class="ui-content" data-arrow="t">
Ví dụ :
- râu ở vị trí top, data-arrow="t" :

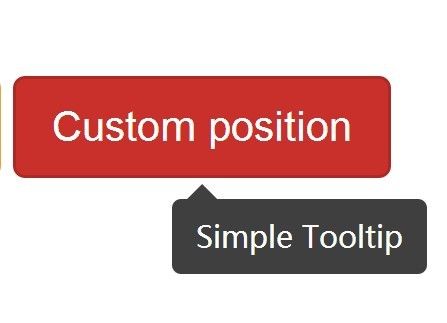
- râu ở vị trí đáy, data-arrow="b" :

Bạn có thể vào ví dụ demo sau để thấy được vị trí râu thay đổi như thế nào : http://www.w3schools.com/jquerymobile/tryit.asp?filename=tryjqmob_popup_arrow
- "" : khoảng trắng có tác dụng tương tự như false.
Popup Dialogs
Bạn có thể thêm các chi tiết chuẩn của dialog (standard dialog markup) vaò popup (header, content và footer markup):
<a href="#myPopupDialog" data-rel="popup" class="ui-btn">Open Dialog Popup</a> <div data-role="popup" id="myPopupDialog"> // thêm thẻ div với data-role="header" dễ dàng tạo ra phần header cho popup <div data-role="header"><h1>Header Text..</h1></div> // thêm thẻ div với data-role="main" dễ dàng tạo ra phần content cho popup <div data-role="main" class="ui-content"><p>Some text..</p><a href="#">some links..</a> // thêm thẻ div với data-role="footer" dễ dàng tạo ra phần footer cho popup <div data-role="footer"><h1>Footer Text..</h1></div> </div>
Demo : http://www.w3schools.com/jquerymobile/tryit.asp?filename=tryjqmob_popup_dialog
Popup Photos - Tạo Photo lightbox
Photo lightbox là hiệu ứng khi click chuột vào một hình ảnh nó sẽ hiển thị một popup và phóng to hình ảnh đó ra.
Cách làm rất đơn giản, chỉ cần cho ảnh bạn muốn hiển thị vào trong link mở popup (thẻ chứa button click show popup), khi bạn click vào ảnh cũng có nghĩa là bạn click vào liên kết show popup. Kích cỡ mong muốn của ảnh hiển thị trong view bình thường cũng được xác định luôn theo ảnh (trong ví dụ sau đây thì size của ảnh lúc bình thường là rộng (awidth) 200px). Trong thẻ div chứa popup bạn cũng chèn ảnh giống ảnh trong kiên kết show popup với kích cỡ bằng kích cỡ ảnh phóng mà bạn mong muốn (trong ví dụ sau thì ảnh trong popup sẽ có size là awidth:800px; height:400px)
<a href="#myPopup" data-rel="popup" data-position-to="window"> <img src="skaret.jpg" alt="Skaret View" style="awidth:200px;"></a> <div data-role="popup" id="myPopup"> <img src="skaret.jpg" style="awidth:800px;height:400px;" alt="Skaret View"> </div>
Demo : http://www.w3schools.com/jquerymobile/tryit.asp?filename=tryjqmob_popup_image
Chú ý : popup không phải là sự lựa chọn thông minh khi bạn muốn hiển thị nhiều ảnh (ví dụ 1 album 500 bức ảnh chẳng hạn), nó chỉ phù hợp và tốt khi bạn muốn phóng to 1 vài bức ảnh.
Popup Overlay - Lớp phủ cho popup
Bạn có thể chỉ định màu nền phía sau popup (màu nền phủ trên toàn windown phía sau popup) bằng cách thêm thuộc tính data-overlay-theme.
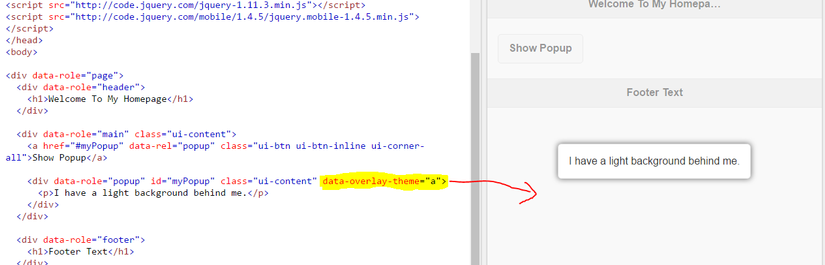
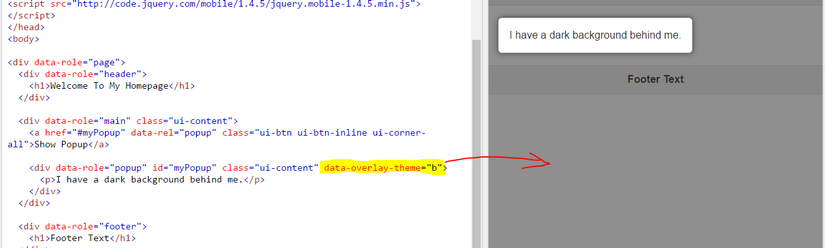
Theo mặc định lớp phủ này trong suốt. Khi sử dụng giá trị data-overlay-theme="a" thì khi đó ta đang thêm 1 lớp phú sáng màu (light overlay) cho phần nền phía sau popup, ngược lại khi thêm data-overlay-theme="b" là đang thêm lớp phủ tối màu (dark overlay):
<a href="#myPopup" data-rel="popup">Show Popup</a> <div data-role="popup" id="myPopup" data-overlay-theme="b"> <p>I have a dark background behind me.</p> </div>
Hình ảnh lớp phủ sáng màu:

Hình ảnh lớp phủ tối màu:

Demo : http://www.w3schools.com/jquerymobile/tryit.asp?filename=tryjqmob_popup_overlay
Lớp phủ (overlay) này thường được sử dụng trong popup ảnh (photo lightbox)
Dialog
Mặc định Popup đã là một dạng dialog rồi nên ta chỉ cần bổ sung css cho giao diện, đồng thời thêm thuộc tính data-dismissible="false" cho thẻ div cha để đảm bảo người dùng luôn luôn click vào các button trong dialog.
Để Dialog luôn hiển thị giữa màn hình thì ta bổ sung thuộc tính data-position-to="window" cho button.
Để tạo hiệu ứng đẹp thì mình chọn data-transition="pop".
III. jQuery Mobile Toolbar
Toolbar là thanh công cụ thường được hiển thị ở đầu trang (header) và cuối trang (footer).
Thông thường trên thanh toolbar sẽ là menu hoặc các button điều hướng trang web như nút back, go home, ...

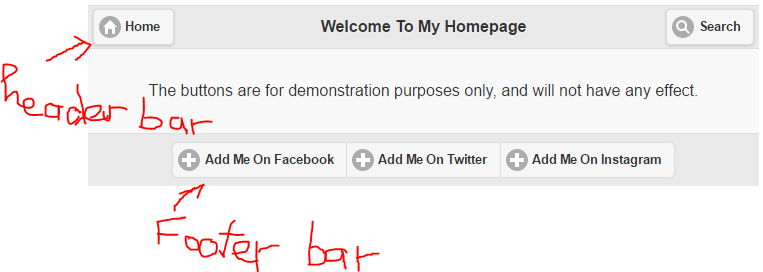
Header bars
Header là phần nằm phía trên cùng của website, nó thường chứa tiêu đề của trang web hoặc các button điều hướng hoặc là menu. Ta có thể thêm các button vào Header bars tại các vị trí giữa, trái và phải đều được.
Tiêu đề thường được hiển thị trong thẻ h1, tuy nhiên bạn có thể sử dụng các thẻ từ h1 - h6 bất kì để thay thế.
Header là một thẻ div nằm bên trong thành phần Page và bắt buộc phải có thuộc tính data-role="header".
<div data-role="header"> <h1>Page Title</h1> </div>
chú ý class ui-btn-left dùng để hiển thị bên trái và ui-btn-right dùng để hiển thị bên phải.
Demo : http://www.w3schools.com/jquerymobile/tryit.asp?filename=tryjqmob_header
Footer bars
Footer là phần nằm phía dưới cùng của website và nó hoạt động linh hoạt hơn header, nghĩa là bạn có thể thêm nhiều module trên nó giúp người dùng thao tác dễ dàng hơn.
Để khai báo footer bạn phải bổ sung thuộc tính data-role="footer" và bắt buộc nó phải nằm trong Page.
<div data-role="footer"> <h4>Powered by jQuery Mobile</h4> </div>
Mặc định thì các button trong footer không phải ở vị trí trung tâm (center) mà sẽ căn lề từ trái sang, để căn lề cho button sử dụng thuộc tính text-align cho style của footer:
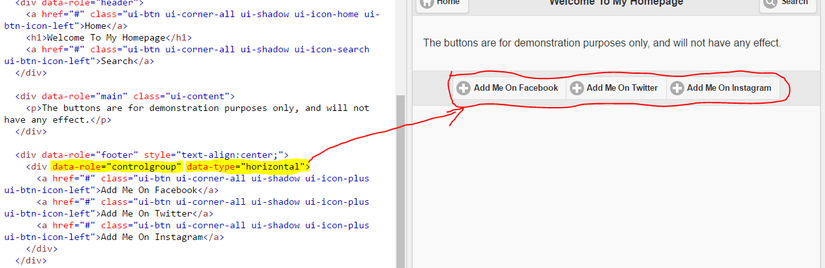
<div data-role="footer" style="text-align:center;"> ... </div> Demo : http://www.w3schools.com/jquerymobile/tryit.asp?filename=tryjqmob_footer_class Chúng ta cũng có thể nhóm các button trong footer theo chiều ngang (horizontal) hoặc chiều dọc (vertical) : ```HTML <div data-role="footer" style="text-align:center;"> <div data-role="controlgroup" data-type="horizontal"> <a href="#" class="ui-btn ui-icon-plus ui-btn-icon-left">Add Me On Facebook</a> <a href="#" class="ui-btn ui-icon-plus ui-btn-icon-left">Add Me On Twitter</a> <a href="#" class="ui-btn ui-icon-plus ui-btn-icon-left">Add Me On Instagram</a> </div> </div>

Bạn hoàn toàn có thể thêm bất kì đối tượng nào bên trong Footer như Button, Menu, ...
Như vậy thành phần cơ bản của một trang web viết bằng jQuery Mobile là header, content và footer.
Định vị Header và Footer
Bạn có thể tùy chỉnh cách hiển thị của Header và Footer thông qua hai thuộc tính data-position và data-fullscreen.
Thuộc tính data-position có các giá trị sau:
- inline : đây là dạng mặc định, header và footer sẽ hiển thị dạng inline (trôi theo) so với nội dung trang.
<div data-role="header" data-position="inline"></div>
<div data-role="footer" data-position="inline"></div>
Demo : http://www.w3schools.com/jquerymobile/tryit.asp?filename=tryjqmob_toolbars_inline
- fixed : header và footer sẽ đứng im khi bạn kéo (scroll) trang web.
<div data-role="header" data-position="fixed"></div>
<div data-role="footer" data-position="fixed"></div>
Demo : http://www.w3schools.com/jquerymobile/tryit.asp?filename=tryjqmob_toolbars_fixed
-
Fullscreen cũng là 1 dạng fixed như trên. header và footer sẽ đứng im khi bạn kéo (scroll) trang nhưng nó sẽ phủ lên nội dung trang (nhìn qua header và footer sẽ thấy nội dung page hiện mờ ở dưới)
Để làm được điều này chúng ta sử dụng thuộc tính data-position="fixed" và thêm thuộc tính data-fullscreen vào thẻ chứa header và footer:
<div data-role="header" data-position="fixed" data-fullscreen="true"></div>
<div data-role="footer" data-position="fixed" data-fullscreen="true"></div>
Demo : http://www.w3schools.com/jquerymobile/tryit.asp?filename=tryjqmob_toolbars_fullscreen
Với fixed và fullscreen khi chạm vào màn hình sẽ ẩn và hiện header và footer
IV. jQuery Mobile Navigation Bars
Navigations Bar là phần nằm phía dưới header dùng để hiển thị các button kèm các icon và bạn có thể thêm tối đa là 5 buttons cho một Nav Bar.

Navigations Bar trong jQuery Mobile
Trong một layout bạn có thể thêm nhiều thanh Nav bar bằng cách khai báo chúng liền kề nhau và cái nào khai báo trước thì hiển thị trước. Bạn có thể đặt thanh Nav Bar tại bất kì vị trí nào bạn muốn.
Để khai báo một Nav Bar thì bạn chỉ cần bổ sung thuộc tính data-role="navbar" vào thẻ div bất kì, sau đó khai báo một thẻ ul với tối đa là 5 thẻ li.
Ví dụ:
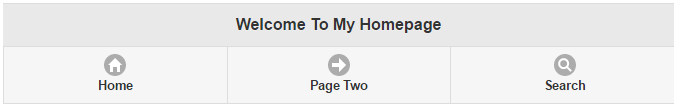
<div data-role="header"> <div data-role="navbar"> <ul> <li><a href="#anylink">Home</a></li> <li><a href="#anylink">Page Two</a></li> <li><a href="#anylink">Search</a></li> </ul> </div> </div>
Demo : http://www.w3schools.com/jquerymobile/tryit.asp?filename=tryjqmob_navbars
Chú ý:
- Theo mặc định, link bên trong 1 Nav Bar sẽ tự động trả về 1 button (không cần sử dụng class="ui-btn" hoặc data-role="button", giống như các thẻ a trong thẻ ul trong ví dụ trên)
- Theo mặc định tổng độ rộng của các button trong Nav Bar sẽ bằng 100% độ rộng content và độ rộng của từng button sẽ bằng nhau. ví dụ Nav Bar chỉ có 1 button thì button đó sẽ rộng bằng 100% content, 2 button thì mỗi 1 button sẽ bằng 50% độ rộng của content, 3 button thì mỗi button sẽ chiếm 100/3(~33.33%)...Nếu có hơn 5 button trong Nav Bar thì từ button thứ 6 nó sẽ tự động nhảy xuống dòng tiếp theo.
Icons trong Navigation Buttons
Để thêm icon vào trong Nav button thì chúng ta sử dụng thuộc tính data-icon cho button :
<a href="#anylink" data-icon="search">Search</a>
Thuộc tính data-icon sử dụng các giá trị giống với các class CSS nói đến trong chương Icon chỉ khác nhau ở chỗ thay vì sử dụng class ui-icon-value thì ở đây chúng ta sử dụng thuộc tính data-icon="value".
