Tìm hiểu về WebGL phần 1: thư viện đồ họa web.
Vài năm về trước để lập trình đồ họa trên web người ta sử dụng các chương trình java - các chương trình này là sự kết hợp của applets và JOGL (một chương trình được thiết kế để liên kết Java với OpenGL, nhằm mục cung cấp đồ họa 3D được hỗ trợ bởi phần cứng cho các chương trình được viết bằng java) ...
Vài năm về trước để lập trình đồ họa trên web người ta sử dụng các chương trình java - các chương trình này là sự kết hợp của applets và JOGL (một chương trình được thiết kế để liên kết Java với OpenGL, nhằm mục cung cấp đồ họa 3D được hỗ trợ bởi phần cứng cho các chương trình được viết bằng java) có sự hỗ trợ của GPU. Tuy nhiên do các applets cần JVM để chạy cũng như tính bảo mật không cao nên người ta đã ngừng sử dụng nó. Bên cạnh đó hãng Adobe cũng cung cấp Stage3D API (Flash, AIR) sử dụng để lập trình các ứng dụng 2D hoặc 3D có sự hỗ trợ của GPU trên web, tuy nhiên chúng không được sử dụng để làm chuẩn cho web. Để khắc phục các vấn đề trên WebGL ra đời. WebGL (Web Graphics Library) là một thư viện đồ họa dành cho web, nó là chuẩn mới cho đồ họa 3D trên web. Được thiết kế để kết xuất ra các đồ họa 2D và đồ họa 3D có thể tương tác được.
1.WebGL là gì?
WebGL (Web Graphics Library) là một thư viện đồ họa dành cho web, nó được dẫn xuất từ OpenGL ES (thư viện đồ họa 2D và 3D trên hệ thống nhúng: điện thoại, đồ điện tử, xe cơ giới). WebGL cung cấp các chức năng cơ bản tương tự OpenGL ES và hoạt động tốt trên các phân cứng đồ họa 3D hiện đại. WebGL là javascript API có thể sử dụng được trong HTML5, WebGL được code trong tag <canvas> của HTML 5, điều này cho phép trình duyệt có thể truy cập và sử dụng GPU để xuất ra các đồ họa. WebGL được hỗ trợ bởi đa số các trình duyệt hiện đại: Chrome, FireFox, IE, Opera...
2.Các ưu điểm của WebGL
- Ứng dụng WebGL được viết bằng javascript nên các ứng dụng này có thể tương tác trực tiếp với các phần tử HTML, ngoài ra ta có thể sử dụng thêm các thư viện javascript và các công nghệ HTML để hỗ trợ cho ứng dụng.
- WebGL cũng hỗ trợ cho các nền tảng di động.
- WebGL mã nguồn mở.
- WebGL sử dụng javascript để code vì vậy nó được hỗ trợ tự động quản lý bộ nhớ.
- WebGL không cần thiết phải biên dịch để chạy.
- Dễ dàng thiết lập và chạy, chỉ cần một text editor và trình duyệt.
3.Một số kiến thức cơ bản về đồ họa
3.1.Rendering
Rendering là quá trình sinh ra một ảnh (2D hoặc 3D) từ một mô hình sử dụng chương trình máy tính. Trong đồ họa, một cảnh ảo (virtual scene) được mô tả bởi các thông tin như: hình học, điểm nhìn, cấu trúc bề mặt, bố trí ánh sáng, đổ bóng, cảnh ảo này được truyền qua một chương trình render và kết quả output sẽ là một ảnh số (digital image). Có một số kiểu rendering:
- Software rendering: là quá trình render được thực hiện toàn bộ bởi CPU.
- Hardware rendering: là quá trình render được thực hiện toàn bộ bởi GPU.
- Server-base rendering: là quá trình render được thực hiển ở một server có phần cứng đủ manh.
- Client-base rendering: là quá trình reder được thực hiện tại client.
WebGL sử dụng các tiếp cận rendering ở client để thực hiện việc render các cảnh 3D.
3.2.GPU
GPU là một chip xử lý được tích hợp engine về: biến dổi chuyển động, tạo ánh sáng, rendering có khả năng xử lý ít nhất 10 triệu đa giác trong một giây. Nó gồm hàng nghìn cores nhỏ để xử lý các công việc song song một cách hiệu quả. Vì vậy GPU tăng tốc quá trình xử lý tạo ra ảnh để xuất ra màn hình.
3.3.Xử lý đồ họa trên GPU
Trong xử lý đồ họa bằng GPU, một chương trình sẽ được load vào cpu và xử lý bởi nó cho đến khi nào gặp các tính toán phức tạo cần sự trợ giúp của GPU thì phần code đó sẽ được chuyển cho GPU xử lý. Bằng việc GPU có nhiều cores xử lý sẽ làm cho quá trình xử lý và render ra các đồ họa 3D nhanh chóng hơn.
4.Giới thiệu về HTML5 canvas
Để có thể viết một ứng dụng WebGL ta sẽ sử dụng thành phần canvas của HTML5. HTML5 canvas cung cấp cách dễ dàng để vẽ đồ họa, tạo các ảnh, làm các chuyển động đơn giản sử dụng Javascript. Cú pháp để tạo canvas trong HTML5 là
<canvas id = "mycanvas" awidth = "100" height = "100"></canvas>
trong đó id được sử dụng để đinh danh cho canvas và ta có thể xác định độ rộng và chiều cao sử dụng các thuộc tính awidth và height.
Canvas mặc định ban đầu là trống. Để vẽ lên canvas ta sẽ truy cập vào rendering context (nôm na là cái sẽ cung cấp cho ta các hàm mà ta dùng để vẽ lên canvas). HTML5 canvas có một hàm getContext() được dùng cho nhiệm vụ trên. Hàm trên có thể nhận tham số "2d" giúp chúng ta thu được 2d context dùng để vẽ các đồ họa 2d. Để thu được webgl context giúp chúng ta tạo ra các ứng dụng webgl ta cần truyền vào tham số "experimental-webgl".
5.Cơ bản về WebGL
3.1 Hệ tọa độ trong WebGL.
Hê tọa độ trong WebGL có 3 chiều x, y, z như hệ 3D, tuy nhiên trong đó z biểu diễn cho chiều sâu. Hệ tọa độ này bị giới hạn trong (1, 1, 1) đến (-1, -1, -1) nghĩa là nếu coi màn hình project WebGL là một hình lập phương thì một góc của nó có tọa độ là (1, 1, 1) còn góc đối diện qua tâm là (-1, -1, -1). WebGL sẽ không hiển thị bất cứ cái gì được vẽ ngoài giới hạn này.
3.2 Các nền tảng của WebGL.
- Vertices (các đỉnh): thường để vẽ một đa giác ta liên kết các điểm để hình thành đa giác mong muốn. Một đỉnh là một điểm được giao bởi các cạnh của một đối tượng 3D. Nó được biểu diễn bởi 3 giá trị số thực tương ứng với mỗi trục x, y, z. Trong WebGL các đỉnh được lưu trữ bằng mảng javascript.
- Indices (các chỉ số): là các số nguyên dương dùng để định danh các đỉnh. Các chỉ số được sử dụng để vẽ các meshes (lưới) trong WebGL. Trong WebGL các chỉ số được lưu trữ bằng mảng javascript.
- Bufferes (các bộ đệm): Là các vùng bộ nhớ của GPU cấp cho WebGL dùng để giữ data. Có các loại buffer: drawing buffer, frame buffer, vertex buffer, index buffer.
- Vertex buffer object: được sử dụng để lưu trữ data tương ứng với đỉnh.
- Index buffer object: được sử dụng để lưu trữ data tương ứng với chỉ số.
- Frame buffer: là một phần của bộ nhớ đồ họa được sử dụng đẻ lưu trữ data về các cảnh.
3.3 Mesh. (lưới)
Để vẽ một đối tượng 3D ta cần tạo một hoặc nhiều các đa giác cơ bản sử dụng các điểm, đường thẳng, hoặc tam giác. Sau đó sử dụng các đa giác này để hình thành lưới đồ họa (mesh). Một đối tượng 3D được hình thành bằng việc sử dụng các đa giác cơ bản gọi là mesh.
6. WebGL Shader Program
Các shaders là các chương trình cho GPU và được viết bằng ngôn ngữ GLSL (OpenGL Embedded System Shader Language). Các chương trình shaders này được dùng để định nghĩa cách các đỉnh biến đổi, ánh sáng, và camera tương tác với nhau để tạo ra một ảnh cụ thể. Nói các khác nó định nghĩa, cài đặt các thuật toán để từ các điếm ảnh ta có thể tạo ra một ảnh vật thể.
6.1 Vertex Shader.
Vertex shader là chương trình được gọi để biến đổi đỉnh. Nó được sử dụng để biến đổi hình học từ một nơi này sang nơi khác. Nó xử lý dữ liệu của mỗi đỉnh như: tọa độ, màu sắc, texture (cấu trúc bề mặt). Các nhiệm vụ của vertex shader bao gồm:
- Biến đổi các đỉnh.
- Áp dụng màu sắc.
- Tạo ánh sáng.
- Sinh ra texture
- Biến đổi texture.
6.2. Fragment Shader (Pixel Shader).
Một lưới đồ họa được ghép bởi nhiều hình tam giác, và bề mặt của mỗi một tam giác được hiểu là một mảnh (fragment). Fragment Shader là phần code chạy trên tất cả các điểm của một tất cả các mảnh. Nó thường dùng để tính toán và tạo màu cho các điểm. Các nhiệm vụ của Fragment Shader là:
- Truy cập texture.
- Áp dụng texture.
- Tạo độ mờ.
- Tính toán màu sắc.
6.3. Một vài biến thông dụng của OpenGL ES SL (GLSL).
Ta viết các shader program bằng việc sử dụng ngôn ngữ GLSL. Để xử lý dữ liệu trong shader program GLSL cung cấp một số biến sau:
- Attributes: là các biến giữ giá trị đầu vào (input) của các vertex shader.
- Uniforms: là các biến giữ dữ liệu đầu vào chung cho cả vertex và fragment shader: vị trí ánh sáng, texture, màu sắc.
- Varyings: là các biến được sử dụng để truyền dữ liệu từ vertex đến fragment shader.
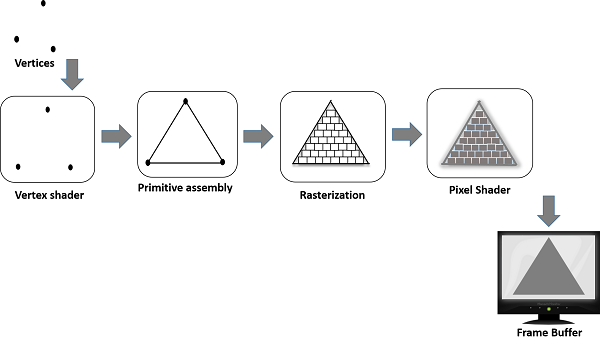
7.Graphics Pipeline
Để render đồ họa 3D ta cần thực hiện một chuỗi các bước -> chúng được gọi là graphics pipeline. Với WebGL quá trình này được thực hiện như sau:
- Bước chuẩn bị bằng Javascript, javascript có thể thực hiện các hành động sau:
- Khởi tạo WebGL: ở bước này Javascript được dùng để lấy WebGL context (cái chúng ta dùng để thao tác và vẽ lên canvas).
- Tạo mảng dữ liệu: ta sử dụng Javascript để tạo mảng giữ dữ liệu của hình ta cần vẽ.
- Tạo buffer object: ta tạo buffer object và truyền vào dữ liệu vừa tạo ở trên.
- Tạo Shader: ta tạo, biên dịch và liên kết các shader sử dụng javascript.
- Tạo Attribute: tạo các attribute và liên kết chúng với các buffer object sử dụng Javascript.
- Tạo Uniforms: tạo và liên kết các Uniform sử dụng javascript.
- Ma trận biến đổi: sử dụng javascript ta tạo ma trận biến đổi chuyển động.
Khi dữ liệu của các hình cần vẽ được tạo xong bởi Javascript, ta sẽ truyền chúng cho các shader dưới dạng các đối tượng buffer để xử lý.
-
Vertex Shader.
- Các dữ liệu được truyền cho vertex shader dạng buffer object được xử lý để render khi các phương thức sau được gọi drawElements() và drawArray(). Nhiệm vụ của vertex shader là tính toán vị trí của các vertex sau đó lưu vào biến gl_position, ngoài ra nó cũng tính toán màu sắc, texture, và các đỉnh liên quan đến nhau.
-
Primitive Assembly
- Dữ liệu ta truyền vào các shader xử lý là các đỉnh của các hình học mà ta muốn vễ. Sau khi được các shader xử lý, quá trình primitive assembly sẽ diễn ra để nối các đỉnh lại tạo thành hình cần vẽ.
-
Rasterization
- Vậy là công việc với vertices đầu vào đã hoàn tất. Việc tiếp theo là biểu diễn vị trí các vertices này trên màn hình. Đó là công việc của rastersizer.
- Rastersizer sẽ nhận tọa độ vertices đầu vào (đã được biến đổi từ các bước trước) và generates fragment(s) cho các vertices đó.
-
Fragment shader
- Trong bước này, fragment shader sẽ lấy từng fragment từ rastersizer và tính toán các giá trị depth, stencil và màu của fragment đó. Trong bước này, màu của một fragment sẽ được quyết định. Một điểm mạnh của fragment shader là chúng có thể được dùng với kĩ thuật texture mapping để áp texture lên bề mặt vật thể. Thay vì tô màu, chúng ta có thể "tô" texture.
-
Frame buffer: bước cuối cùng để hình muốn vẽ được xử lý về màu sắc, texture và được hiển thị ra màn hình.
Ví dụ về các bước xử lý của WebGL.

8.Ví dụ căn bản về WebGL
Dưới đây là ví dụ để vẽ hình tam giác bằng WebGL
<!doctype html>
<html>
<body>
<canvas awidth = "300" height = "300" id = "my_Canvas"></canvas>
<script>
/* Chuẩn bị canvas và get WebGL context */
var canvas = document.getElementById('my_Canvas');
var gl = canvas.getContext('experimental-webgl');
/* Tạo tọa độ các đỉnh dưới dạng mảng và lưu nó vào buffer object */
//Tạo tọa độ đỉnh
var vertices = [-0.5, 0.5, -0.5, -0.5, 0.0, -0.5,];
// Tạo buffer object
var vertex_buffer = gl.createBuffer();
// bind buffer object với một mảng buffer rỗng
gl.bindBuffer(gl.ARRAY_BUFFER, vertex_buffer);
// Lưu trữ dữ liệu các đỉnh vào buffer.
gl.bufferData(gl.ARRAY_BUFFER, new Float32Array(vertices), gl.STATIC_DRAW);
// Unbind buffer
gl.bindBuffer(gl.ARRAY_BUFFER, null);
/* tạo và biên dich shader program */
// code cho vertex shader
var vertCode =
'attribute vec2 coordinates;' +
'void main(void) {' + ' gl_Position = vec4(coordinates,0.0, 1.0);' + '}';
//Tạo vertex shader object
var vertShader = gl.createShader(gl.VERTEX_SHADER);
//gán vertex shader code cho vertex shader object
gl.shaderSource(vertShader, vertCode);
//biên dịch vertext shader
gl.compileShader(vertShader);
//Tương tự với fragment shader
var fragCode = 'void main(void) {' + 'gl_FragColor = vec4(0.0, 0.0, 0.0, 0.1);' + '}';
var fragShader = gl.createShader(gl.FRAGMENT_SHADER);
gl.shaderSource(fragShader, fragCode);
gl.compileShader(fragShader);
// Tạo shader program object để lưu trữ shader.
var shaderProgram = gl.createProgram();
// gán các shader object cho shasder program
gl.attachShader(shaderProgram, vertShader);
gl.attachShader(shaderProgram, fragShader);
// Liên kết 2 shader
gl.linkProgram(shaderProgram);
// Sử dụng shader program
gl.useProgram(shaderProgram);
/* Liên kết shader program với buffer object */
//Bind vertex buffer object
gl.bindBuffer(gl.ARRAY_BUFFER, vertex_buffer);
//Lấy attribute location của shader program
var coord = gl.getAttribLocation(shaderProgram, "coordinates");
gl.vertexAttribPointer(coord, 2, gl.FLOAT, false, 0, 0);
gl.enableVertexAttribArray(coord);
/* Vẽ hình */
// Set màu cho canvas
gl.clearColor(0.5, 0.5, 0.5, 0.9);
gl.enable(gl.DEPTH_TEST);
gl.clear(gl.COLOR_BUFFER_BIT);
// thiết lập view port
gl.viewport(0,0,canvas.awidth,canvas.height);
// Vẽ hình yêu cầu ở đây là tam giác
gl.drawArrays(gl.TRIANGLES, 0, 3);
</script>
</body>
</html>
Kết quả của đoạn code trên khi chạy.

Ở phần trên mình vừa giới thiệu căn bản nhất về WebGL, và một ví dụ về code WebGL để vẽ một hình tam giác. Bài viết chưa quá đi sau vào làm rõ code, mà dành cho các bài viết tiếp theo sẽ giới thiệu cụ thể hơn về các kểu dữ liệu, các phương thức sử dụng trong WebGL để vẽ và tạo đồ họa 2D và 3D.
- https://www.tutorialspoint.com/webgl/index.htm.
- http://vietgamedev.net/blog/6906/sử-dụng-opengl-4-3-core-profile-phần-3-rendering-pipeline-i/
- http://bookcase.chromeexperiments.com/
- http://madebyevan.com/webgl-water/
