Tip on Chrome''s console for web developer
Bài viết này sẽ tổng hợp lại một số thủ thuật console trên trình duyệt Chrome cho các nhà phát triển web, giúp các bạn tăng tốc quá trình code cũng như debug. $(selector) trả về tham chiếu đến phần tử DOM đầu tiên với CSS selector quy định. Đây này là alias cho hàm document.querySelector(). Ví ...
Bài viết này sẽ tổng hợp lại một số thủ thuật console trên trình duyệt Chrome cho các nhà phát triển web, giúp các bạn tăng tốc quá trình code cũng như debug.
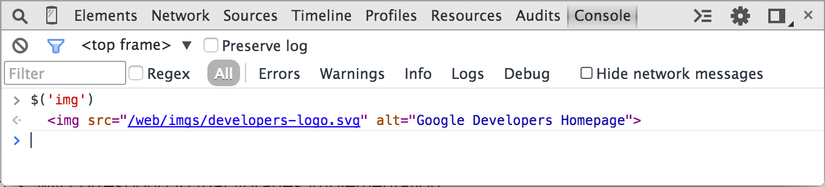
$(selector) trả về tham chiếu đến phần tử DOM đầu tiên với CSS selector quy định. Đây này là alias cho hàm document.querySelector().
Ví dụ sau đây trả về một tham chiếu đến phần tử <img> đầu tiên trong document:

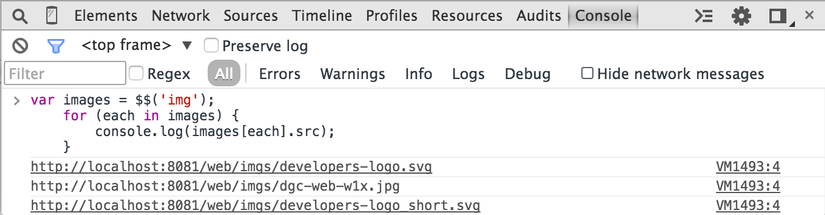
Ngoài cách mà bạn đã quen sử dụng $('tagName') $('.class') $('#id') và $('.class #id'), bạn còn có thể dùng $$('tagName') hoặc $$('.class'). $$(selector) trả về một mảng các phần tử phù hợp CSS selector quy định. Hàm này tương đương với document.querySelectorAll().
Ví dụ sau in thuộc tính src của tất cả các phần tử <img> trong document:

Vì trả về array nên bạn có thể $$('.className')[0] hay $$('className')[1] thoải mái.
Lưu ý: Nếu page sử dụng thư viện như jQuery, chức năng này sẽ bị overwritten, $$khi đó sẽ tương ứng với thư viện của page.
Đã bao nhiêu lần bạn tự hỏi liệu có thể chỉnh sửa text của một phần tử trong DOM trực tiếp trên browser không? Câu trả lời là có, bạn có thể biến trình duyệt thành text editor ngon lành. Tức là thêm, sửa, xóa text từ bất cứ nơi nào trong DOM.
Tôi chắc bạn vẫn làm thế này: Right click > Inspect > Edit as HTML. Thay vào đó, gõ lệnh sau vào console: document.body.contentEditable = true
copy(object) dùng để copy một đối tượng dưới dạng string vào clipboard. Nếu đối tượng là element thì ta sẽ thành copy outer HTML của nó.
Với đối tượng không phải element thì cái được copy vào clipboard là đối tượng được encode về JSON.
Thử select một phần tử nào đó trong console rồi gõ lệnh: copy($0):
Ta chỉ cần sử dụng một trong hai cách sau: clear() hoặc Ctrl+L .
Việc này rất đơn giản, ta chỉ cần sử dụng hàm dir($(‘selector’)) vào console và nó sẽ trả về đối tượng với các properties tượng ứng.
- inspect($("selector")) sẽ inspect phần tử phù hợp với selector và mở luôn Tab Elements của DevTools. Điều này đôi khi có lợi khi phần tử khó tìm kiếm trên màn hình và bạn ko thể chuột phải và inspect element trực tiếp được.
- Thay$("selector") ở bằng $0 hoặc $1 hoặc $2 v.v. giúp bạn tiết kiệm thời gian vì $0 chính là phần tử gần nhất mà bạn đã select, $1 là gần thứ nhì .v.v...
Hàm getEventListeners(object) sẽ trả về các event listeners đã đăng ký trên các một đối tượng nhất định. Giá trị trả về là một đối tượng, trong đó chứa một mảng các sự kiện (click hay KeyDown.v.v...).
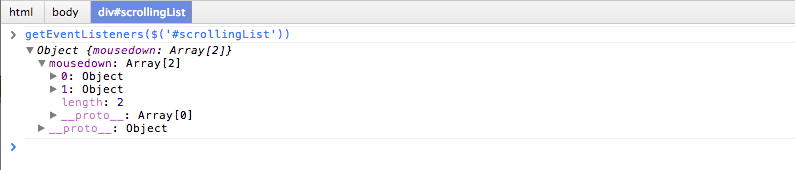
Ví dụ sau, liệt kê sau tất cả các sự kiện đăng ký trên đối tượng #scrollingList:

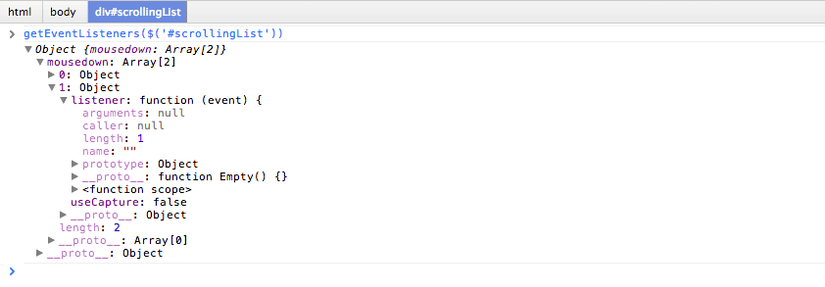
Event mousedown của đối tượng này có 2 listeners. Đó là ý nghĩa của Array[2] mà bạn thấy trên hình. Có thể xem chi tiết listeners đó:

Thêm vào đó, để select một listener cụ thể ta có thể gõ lệnh sau vào console getEventListeners($('#firstName')).click[0].listener
Khi một sự kiện trong các sự kiện được quy định xảy ra trên đối tượng, event object sẽ được log vào console. Trong hàm monitorEvents(object[,events]), tham số events truyền vào có thể là một sự kiện, một mảng các sự kiện, hay một "kiểu" sự kiện (ví dụ "keys" bao gồm các sự kiện "keydown", "keyup", "keypress", "textInput")
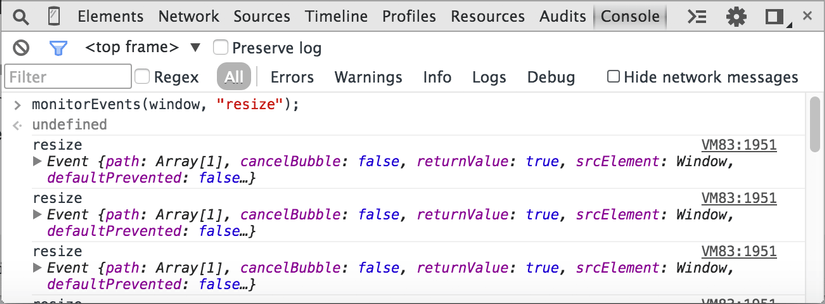
Ví dụ sau log sự kiện resize trên đối tượng window: monitorEvents(window, "resize");

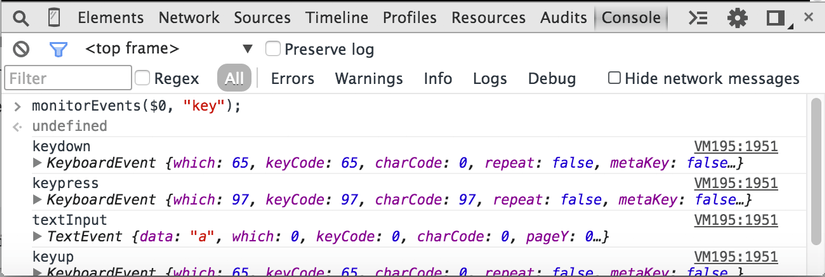
Một ví dụ khác, theo dõi các sự kiện thuộc kiểu key trên đối tượng $0 (trước đó được quy định là một text field):

Ta có thể đo thời gian thực hiện xong một code block bằng cách sử dụng console.time('myTime'). Ví dụ như sau:
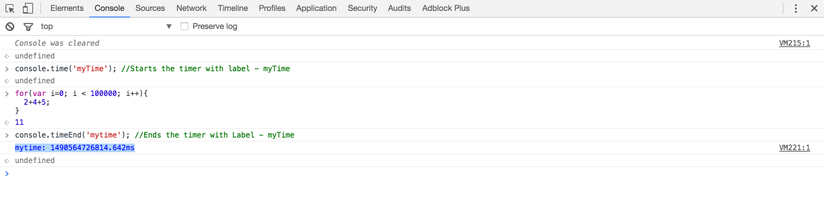
console.time('myTime'); //Starts the timer with label - myTime for(var i=0; i < 100000; i++){ 2+4+5; } console.timeEnd('mytime'); //Ends the timer with Label - myTime // Output: mytime: 1490564726814.642ms.
Kết quả thu được là:

Giả sử bạn có một mảng các đối tượng với gía trị như thế này:
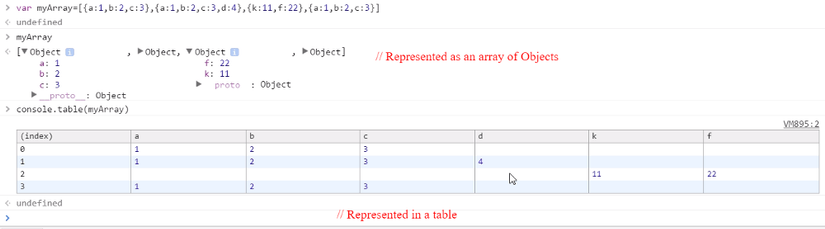
var myArray=[{a:1,b:2,c:3},{a:1,b:2,c:3,d:4},{k:11,f:22},{a:1,b:2,c:3}]
Để myArray hiển thị đẹp hơn trong console ta có thể sử dụng console.table(variableName).

Để lấy giá trị cuối cùng mà mình vừa thực hiện sử dụng hàm $_. Ví dụ như sau:
2+3+4 9 //- The Answer of the SUM is 9 $_ 9 // Gives the last Result $_ * $_ 81 // As the last Result was 9 Math.sqrt($_) 9 // As the last Result was 81 $_ 9 // As the Last Result is 9
Trên đây tôi đã trình bày một vài thủ thuật nho nhỏ
