Today extension in iOS Swift 4
Một tính năng khá thú vị được giới thiệu cùng với iOS 8 tại WWDC đó là Today Extensions. Trong bài này chúng ta sẽ tìm hiều cách tạo một Today extension đơn giản cho một ứng dụng bất kì. Như vậy Today extension không thể hoạt động độc lập nó phụ thuộc vào main app. Hay hiểu đơn giản Today extension ...
Một tính năng khá thú vị được giới thiệu cùng với iOS 8 tại WWDC đó là Today Extensions. Trong bài này chúng ta sẽ tìm hiều cách tạo một Today extension đơn giản cho một ứng dụng bất kì. Như vậy Today extension không thể hoạt động độc lập nó phụ thuộc vào main app. Hay hiểu đơn giản Today extension là một phần mở rộng cho phép người dùng tiếp cận thông tin từ bên ngoài ứng dụng.

Tạo mới một Today Extension
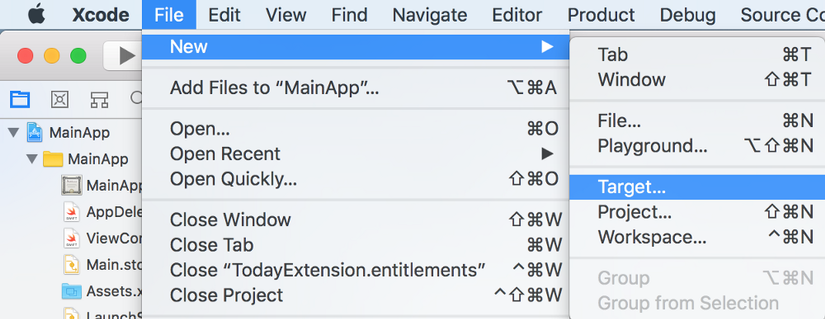
Tạo một today extension cho ứng dụng của bọn bàng cách vào menu File > New > Target:

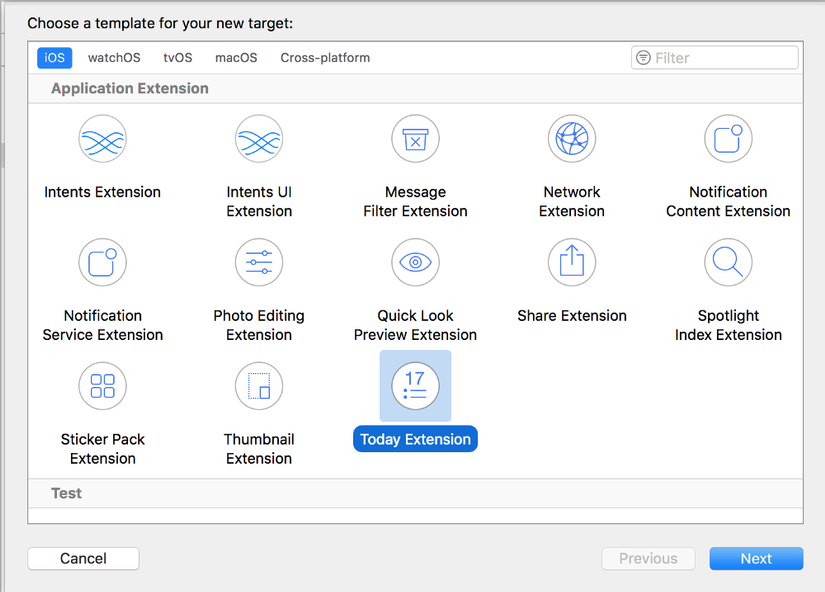
Sau đó bạn tìm đến Today Extension
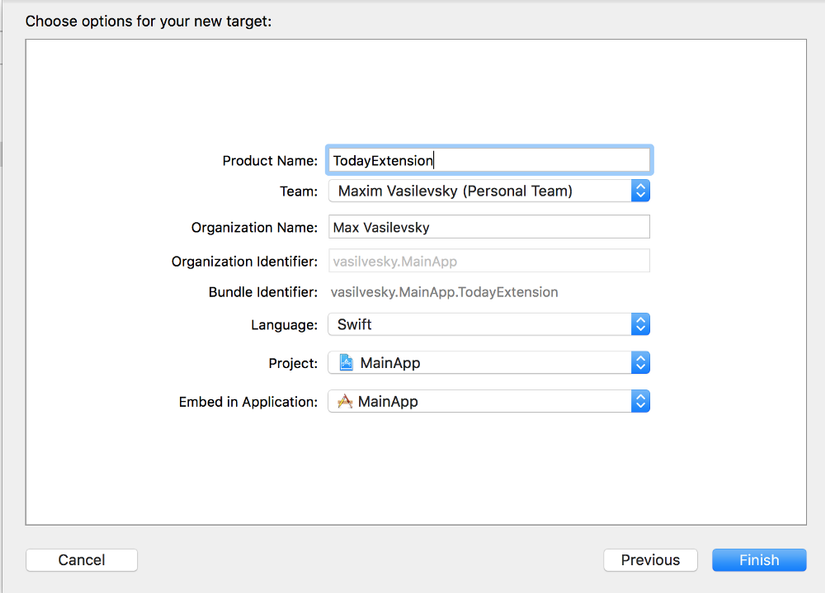
 Sau đó bạn sẽ nhập thông tin cho ứng dụng Today Extension của mình, lựa chọn project làm main app cho Today Extension.
Sau đó bạn sẽ nhập thông tin cho ứng dụng Today Extension của mình, lựa chọn project làm main app cho Today Extension.
 Sau khi click Finish bạn sẽ cần activate the target scheme để có thể build và chạy ứng dụng.
Sau khi click Finish bạn sẽ cần activate the target scheme để có thể build và chạy ứng dụng.
Một folder với tên TodayExtension được thêm vào ứng dụng của bạn. Giống như một project nó có A folder with the Today Extension name appears in our project’s files list. Mặc định nó sẽ tạo mới cho bạn một MainStoryboard để bạn có thể thiết kế UI trên widget và thêm một file plist để setting project.
Các chức năng tiện ích cho phép bạn mở rộng chúng và xem thông tin chi tiết. Đê thực hiện chúng ví dụ trong viewDidLoad bạn có thể thực hiện thay đổi widgetLargestAvailableDisplayMode
self.extensionContext?.widgetLargestAvailableDisplayMode = .expanded

Nó sẽ không làm việc nếu bạn không implement NCWidgetProviding protocol:
func widgetActiveDisplayModeDidChange(_ activeDisplayMode: NCWidgetDisplayMode, withMaximumSize maxSize: CGSize) {
if activeDisplayMode == .compact {
self.preferredContentSize = maxSize
} else if activeDisplayMode == .expanded {
self.preferredContentSize = CGSize(awidth: maxSize.awidth, height: 150)
}
}
This method will be called each time you click on the More/Less button. At the moment activeDisplayMode can be equal to compact or expanded: Nó sẽ được update lại chiều cao Today extension khi click More/Less button. Tại thời điểm hiện tại khi thay đổi chiều cao của Today extension bạn cần chú ý:
- Compact WidgetDisplayMode — The Today Extension có chiều cao là 110 (Bạn không thể thay đổi modify được nó với điều kiện font chữ mặc định của hệ thống).
- Expanded WidgetDisplayMode — The Today Extension Có chiều cao trong khoảng từ 110 to 440 (với điều kiện font chữ mặc định của hệ thống).
Để làm việc với UI trong TodayExtension bạn có thể sử dụng storyboard hoặc TodayViewController. Nó giống như bạn vẫn thực hiện trên main app.
Khi Today Extension được gọi widgetPerformUpdateWithCompletionhandler, nó cần refresh lại viewcontroller và sau đó nó sẽ gọi completionHandler block cùng với các argument giống như sau:
NCUpdateResultNewData — có content mới và yêu cầu update lại window. NCUpdateResultNoData — không có content mới và không cần thiết phải update window. NCUpdateResultFailed — có lỗi xuất hiện trong quá trình update.
Ví dụ: Thêm một label trên viewcontroller sử dụng Outlet:
@IBOutlet weak var textLabel:UILabel! @IBOutlet weak var dateLabel:UILabel!
Sau đó kết nối textLabel & dateLabel với storyboard. Thêm một animation cho label như sau
func animateTextLabels() {
let isExpandedMode = self.extensionContext?.widgetActiveDisplayMode == .expanded
let scaleText:CGFloat = isExpandedMode ? 3 : 0.3
UIView.animate(withDuration: 0.3, delay: 0, options: [.curveEaseOut], animations: {
self.textLabel.transform = .init(scaleX: scaleText, y: scaleText)
self.dateLabel.transform = isExpandedMode ? .init(translationX: 0, y: 20) : .identity
}) { (finished) in
UIView.animate(withDuration: 0.3, animations: {
self.textLabel.transform = .identity
})
}
}
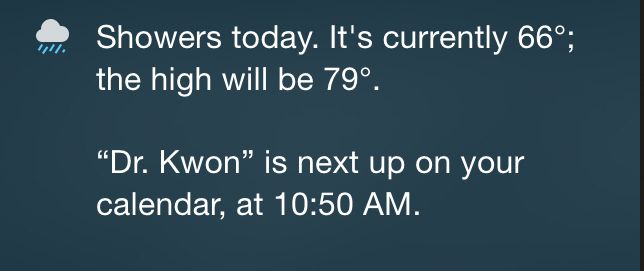
Kết quả:

Kết Luận: Trong bài này mình mới chỉ hướng dẫn các bạn tạo một Today Extension đơn giản và thiết kế UI cho Today Extension. Trong bài tới mình sẽ hướng dẫn các bạn store data và cách update data tư main storyboard.
