Tổng quan về React Native
Sự phát triển về CNTT ngày càng khủng khiếp. Những công nghệ mới đã và đang làm thay đổi thế giới một cách nhanh chóng. Từ lúc mới ra đời cho đến nay smartphone đã có những bước tiến mạnh mẽ vì vậy mà những công nghệ kèm theo cũng đòi hỏi những nhà phát triển phần mềm viết ra nhiều ...

Sự phát triển về CNTT ngày càng khủng khiếp. Những công nghệ mới đã và đang làm thay đổi thế giới một cách nhanh chóng. Từ lúc mới ra đời cho đến nay smartphone đã có những bước tiến mạnh mẽ vì vậy mà những công nghệ kèm theo cũng đòi hỏi những nhà phát triển phần mềm viết ra nhiều phần mềm hơn để có thể sử dụng được trên smartphone chứ không còn đơn thuần là những ứng dụng nhắn tin gọi điện thông thường.
Có thể bạn quan tâm:
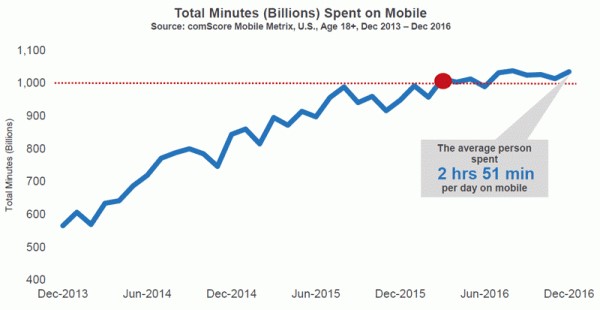
Kèm theo đó là số lượng người dùng di động (smartphone) tăng lên chóng mặt. Cụ thể theo những báo cáo mới đây mà các nhà khoa học đã thống kê thì thời gian dành cho smartphone trung bình qua khảo sát hàng tỉ người thì rơi vào khoảng 3 tiếng một ngày.

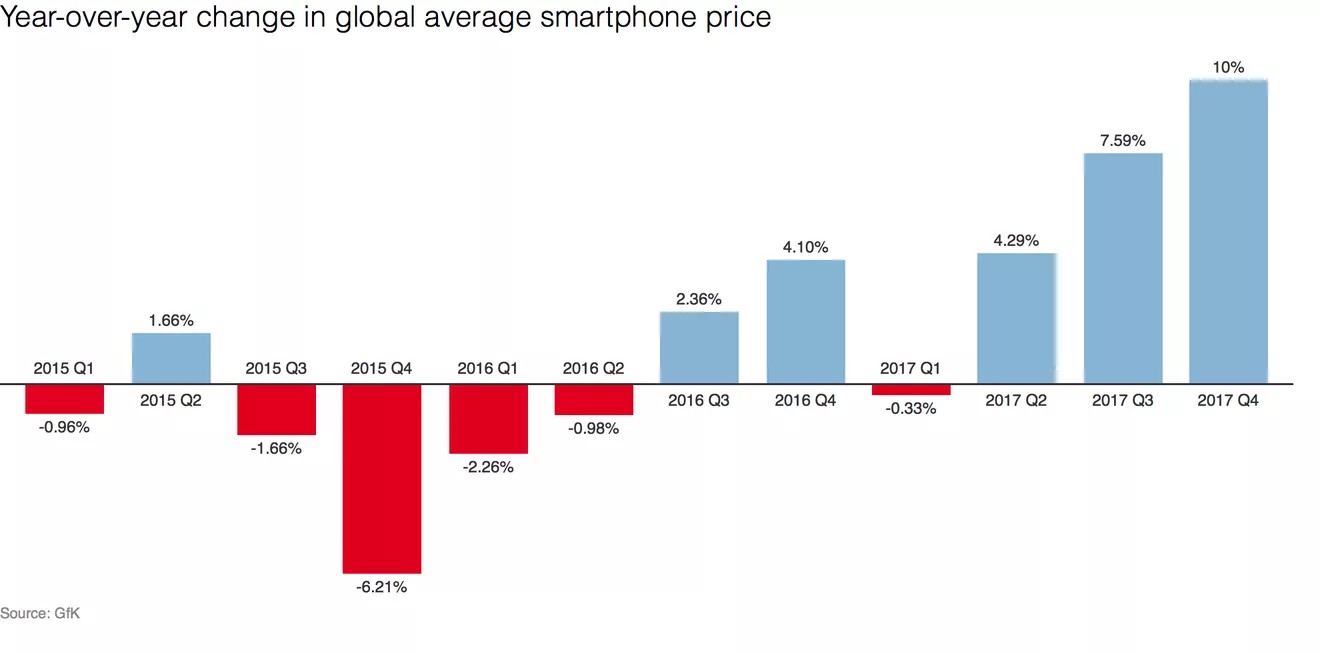
Đồng thời giá smartphone đang ngày càng rẻ qua từng năm, vì các dòng smartphone giá rẻ đến từ các quốc gia phát triển và đông dân như Ấn Độ, Trung Quốc. Cùng với đó công nghệ sản xuất càng dần hoàn thiện hơn kéo giá smartphone xuống tới các tầng lớp phổ thông của xã hội. Từ đó smartphone trở thành một thiết bị có thể được sở hữu dễ dàng.

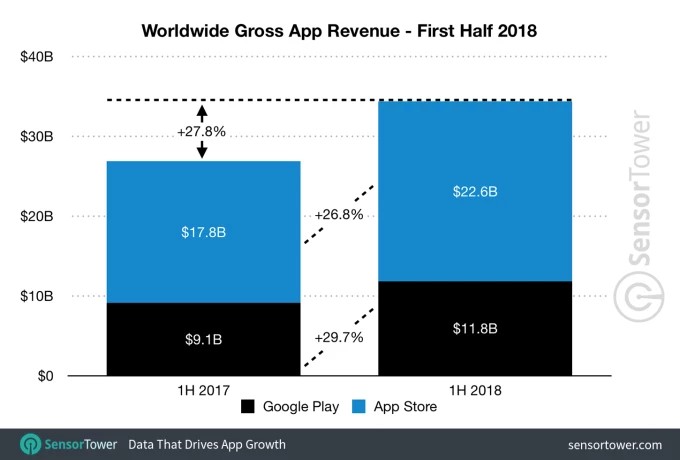
Nhiều công ty sản xuất phần mềm trên di động hoặc những công ty lớn nhìn thấy đây là mảnh đất màu mỡ và tiềm năng phát triển của nó rất lớn. Đồng thời dựa theo số liệu thống kê như trên thì bắt đầu người dùng đã chịu chi tiền cho smartphone nhiều hơn, số lượng người dùng chịu bỏ tiền ra mua ứng dụng để sử dụng trên smartphone cũng tăng lên theo từng năm. Do đó kéo theo nhu cầu về công việc liên quan đến mảng smartphone nói chung và lập trình mobile nói riêng tăng lên chóng mặt. Đưa ra những tiềm năng và thử thách dành cho những ai muốn phát triển theo hướng lập trình ứng dụng di động. Nhu cầu dạy và học lập trình ứng dụng di động đang dần trở thành xu hướng của xã hội hiện nay.

1. iOS vs Android

Ngày nay chúng ta có hai nền tảng cạnh tranh chính là iOS và Android, mỗi kẻ một thế lực làm khuynh đảo giới lập trình. Từ đó sinh ra các công cụ hỗ trợ nhà phát triển ứng dụng có thể phát triển mỗi ứng dụng một cách dễ dàng chẳng hạn như Apple thì có XCode, Android thì có Android Studio.
Nhưng cũng chính vì lẽ mỗi kẻ một thế lực nên không ai chơi với ai, mỗi bên xưng đế một “phương” cuối cùng con dân lập trình viên là những người phải chịu trận. Và cũng từ lẽ đó mà giang hồ sinh ra hai môn vang danh thiên hạ là Native và Hybrid? Trước khi đi sâu vào React Native thì chúng ta nên biết Native và Hybrid là cái chi chi và những lợi và hại giữa hai môn phái này. Thông qua đó chúng ta sẽ biết được tại sao mà React/React Native lại được khai sinh ra đời để giải quyết vấn đề nan giải của con dân lập trình viên di động.
2. Native vs Hybrid

- Native
Mình xin nói về khái niệm Native App trước, Native App khá là dễ hiểu, tức đó là các ứng dụng được phát triển và build trên chính những công cụ hỗ trợ mà nhà phát triển iOS và Android cung cấp cho người lập trình viên ở đây là XCode và Android. Chúng được viết bằng ngôn ngữ mà nhà phát triển iOS và Android cung cấp ra iOS thì là Swift hiện tại, xưa là Objective C, còn Android thì hiện tại tồn tại song song là Java và Kotlin. Các ứng dụng Native được build dựa trên ngôn ngữ của chính hệ điều hành và sử dụng những tính năng sẵn có của hệ điều hành mà không phải thông qua bất cứ ứng dụng bên thứ ba hay engine nào khác để vận hành nên tốc độ là nhanh nhất.
- Hybrid
Hybrid App là sự kết hợp giữa ứng dụng Web và ứng dụng mobile. Tức là chúng vừa có thể cài đặt lên điện thoại người dùng giống như là những ứng dụng Native bình thường và bạn có thể tìm thấy chúng trên chợ ứng dụng nhưng khó có thể nhận ra đâu là ứng dụng Native và đâu là ứng dụng Hybrid thường thì người dùng sẽ không để ý quá nhiều. Đồng thời như ứng dụng Web chúng được xây dựng dựa trên HTML + CSS + JS. Nhược điểm của Hybrid App đó chính là vấn đề hiệu năng sẽ bị ảnh hưởng đáng kể cũng như không tương tác được hết những tài nguyên hệ thống phần mềm cũng như phần cứng.
Vì vậy, mà Native App là sự lựa chọn hàng đầu của giới lập trình trong việc phát triển phần mềm di động bởi vì nó mang lại hiệu năng cao, trải nghiệm người dùng tốt.
3. Tổng quan về React Native
Giới thiệu với các bạn, gương mặt đứa con của chúng ta hôm nay đây rồi React Native. React Native là một framework do công ty công nghệ nổi tiếng Facebook phát triển nhằm mục đích giải quyết bài toán hiệu năng của Hybrid và bài toán chi phí khi mà phải viết nhiều loại ngôn ngữ native cho từng nền tảng di động. Chúng ta sẽ build được ứng dụng Native, và chúng ta cũng có thể build ứng dụng đó một cách đa nền tảng (multi-platform) chứ không phải là một “mobile web app”, không phải là “HTML5 app”, và cũng không phải là một “hybrid app” hay cũng không chỉ build trên iOS hay Android mà chúng ta build và chạy được cả hai hệ sinh thái luôn, sợ chưa!!! Một điểm hay ho nữa mà mình có đề cập là giảm chi phí recompile của Native bằng cách sử dụng Hot-Loading tức là bạn không cần phải build lại ứng dụng từ đầu nên việc chỉnh sửa diễn ra rất nhanh chóng. Giúp cho lập trình viên có thể thấy được những chỉnh sửa của họ một cách nhanh chóng trực quan, không còn phải bỏ quá nhiều thời gian trong việc build và run ứng dụng nữa.
Và điểm lợi hại kế tiếp của React Native đó chính là chúng ta chỉ cần sử dụng JS để phát triển được một ứng dụng di động hoàn chỉnh, đồng thời giải quyết được các vấn đề mà Native App gặp phải mà mình đã nêu ở trên. Và rồi còn cả kết hợp với code native như Swift, Java, v.v… Tới đây mình chỉ có thể nói là “Thật là vi diệu”.
“Nào chiến thôi chứ chờ đợi gì nữa. Ứng dụng di động đang cách chúng ta rất gần, rất rất gần.”
4. Ưu và nhược điểm
Trước khi đi đến phần kế tiếp mình xin dừng lại chút xíu để phân tích xem liệu React Native có phải thần thánh không hay chỉ là cũng như bao framework khác đều có những điểm lợi và hại.
Ưu điểm:
- Hiệu quả về mặt thời gian khi mà bạn muốn phát triển một ứng dụng nhanh chóng.
- Hiệu năng tương đối ổn định.
- Cộng đồng phát triển mạnh.
- Tiết kiệm tiền.
- Team phát triển nhỏ.
- Ứng dụng tin cậy và ổn định.
- Xây dựng cho nhiều hệ điều hành khác nhau với ít native code nhất.
- Trải nghiệm người dùng tốt hơn là hybrid app.
Nhược điểm:
- Vẫn đòi hỏi native code.
- Hiệu năng sẽ thấp hơn với app thuần native code.
- Bảo mật không cao do dựa trên JS.
- Quản lý bộ nhớ.
- Khả năng tùy biến cũng không thực sự tốt đối với một vài module.
5. Setup Environment – Development
React Native có thể chạy trên Windows, Linux, MacOS. Cách cài đặt bạn có thể xem trên trang hướng dẫn của Facebook hoặc làm theo mình bên dưới ở đây mình sẽ demo trên hệ điều hành linux hoặc cũng có thể bạn chỉ muốn trải nghiệm về cách lập trình thì sử dụng online editor EXPO.
Sau đây là các bước đơn giản nhất, không cần phải cài đặt Android Studio hay XCode để build ra file cài đặt. Các bạn muốn sử dụng cách mà có sử dụng Android Studio hay XCode có thể tham khảo trên trang của Facebook phần Building Project with Native Code. Ở đây mình sẽ chỉ viết code JS thuần không sử dụng bất kì Native Code nào.
- Trước hết bạn phải cài NodeJS.
- Cài đặt create-react-native-app.

- Tạo project và run project mẫu.

- Khởi chạy project trên điện thoại.
– Đầu tiên các bạn cài đặt Expo client trên điện thoại của các bạn Android, iOS. Kết nối cùng mạng wifi với máy tính mà bạn run project. Sau đó mở ứng dụng Expo Client lên và quét mã QR trên terminal của run project.
Khi bạn thay đổi gì trong App.js thì ứng dụng của các bạn sẽ tự động thay đổi tự động. Rất tiện lợi đúng không nào. Bắt tay vào làm đi nhé! Chúc các bạn thành công.
Kết luận
Giờ đây mọi thứ từ web app, mobile app, desktop app (chỗ này mình sẽ nói sau nhé), server đều chỉ cần bạn biết JS là có thể làm được. Đặc biệt nếu bạn đam mê front-end chỉ cần bạn biết thêm ReactJS là bạn có thể thiết kế được front-end cho web app, mobile app một cách thuận tiện nhất.
React Native mở ra cơ hội cơ hội việc làm rất nhiều cùng với cộng đồng hỗ trợ rất mạnh mẽ và đông đảo áp đảo so với những công cụ lập trình di động đa nền tảng khác hiện nay. Dẫn chứng là rất nhiều app nổi tiếng hiện nay đều được xây dựng dựa trên React Native. Ví dự như: Facebook, Instagram, Airbnb, Skype, Tesla, Walmart, Discord.




React Native đang thực sự là một cơn sốt với gần 70k sao và 15,5k fork trên github. Đó là một số rất ấn tượng. Ở bài viết này mình chỉ đưa ra những cái nhìn cơ bản nhất và React Native cũng như vị thế của nó trong lập trình ứng dụng di động hiện nay. Cảm ơn các bạn đã đọc hết bài viết.

| Nordic Coder dành tặng HỌC BỔNG lên đến 30% trị giá khóa học “React Native cơ bản” xem ngay TẠI ĐÂY |
Techtalk Via Nordiccoder
