Trình soạn thảo HTML
Viết HTML bằng Notepad hoặc TextEdit HTML có thể được viết hoặc chỉnh sửa bởi những trình soạn thảo HTML chuyên nghiệp như: Adobe Dreamweaver Microsoft Expression Web CoffeeCup HTML Editor Tuy nhiên, để học HTML chúng tôi khuyến khích bạn nên sử dụng trình soạn thảo văn bản như ...
Viết HTML bằng Notepad hoặc TextEdit
HTML có thể được viết hoặc chỉnh sửa bởi những trình soạn thảo HTML chuyên nghiệp như:
- Adobe Dreamweaver
- Microsoft Expression Web
- CoffeeCup HTML Editor
Tuy nhiên, để học HTML chúng tôi khuyến khích bạn nên sử dụng trình soạn thảo văn bản như Notepad (trên PC) hoặc TextEdit (trên Mac).
Chúng tôi tin rằng việc sử dụng trình soạn thảo đơn giản là cách tốt nhất để học HTML.
Hãy làm theo 4 bước dưới đây để tạo trang web đầu tiên của bạn với Notepad.
Bước 1: Mở Notepad
Để mở Notepad trên Windows 7 (hoặc các phiên bản thấp hơn như):
Nhấn Start (dưới cùng bên trái màn hình của bạn). Nhấn chọn All Programs. Chọn Accessories và nhấn vào Notepad.
Để mở Notepad trên Windows 8 (hoặc các phiên bản cao hơn):
Mở Start Screen (Biểu tượng window ở phía dưới góc trái mà hình của bạn). Nhập vào chữ Notepad.
Bước 2: Viết mã HTML
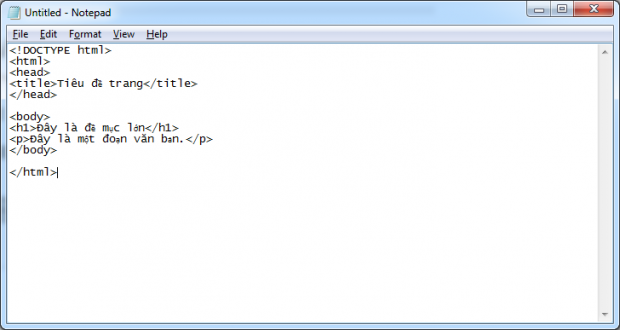
Tự viết đoạn mã HTML dưới đây bằng Notepad.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!DOCTYPE html> <html> <head> <title>Tiêu đề trang</title> </head> <body> <h1>Đây là đề mục lớn</h1> <p>Đây là một đoạn văn bản.</p> </body> </html> |
Demo

Bước 3: Lưu trang HTML
Lưu nội dung vừa tạo thành tệp tin trên máy tính.
Chọn File > Save as trong menu của Notepad.
Bạn có thể tùy chọn phần mở rộng là .htm hoặc .html. Không có gì khác biệt, tuy nhiên .html được sử dụng phổ biến hơn.
Bước 4: Xem trang HTML trên trình duyệt của bạn
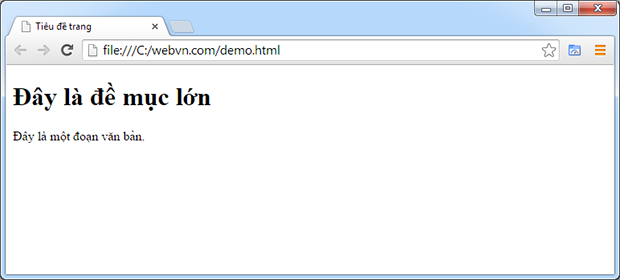
Nháy kép vào tệp tin HTML bạn vừa lưu, kết quả bạn nhìn thấy sẽ như thế này: