Tự động rút ngắn đoạn văn bản với jQuery
Hẳn là các bạn đã từng xem nhiều trang web có chức năng là khi đoạn văn bản quá dài, sẽ xuất hiện dòng chữ đại loại như ” xem thêm ” hoặc ” more ” , và khi nhấp vào những dòng chữ này, những nội dung còn thiếu sẽ hiển thị đầy đủ. Để có thể dễ hiểu, các bạn có thể xem ...
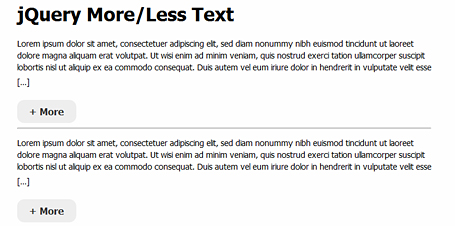
Hẳn là các bạn đã từng xem nhiều trang web có chức năng là khi đoạn văn bản quá dài, sẽ xuất hiện dòng chữ đại loại như ” xem thêm ” hoặc ” more ” , và khi nhấp vào những dòng chữ này, những nội dung còn thiếu sẽ hiển thị đầy đủ. Để có thể dễ hiểu, các bạn có thể xem demo bài viết.

Xem Demo | Download
Bước 1 : HTML Markup
Chúng ta sẽ cần có bộ khung minh họa cần rút ngắn lại như sau :
<div class="comment">
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Vestibulum laoreet, nunc eget laoreet sagittis,
quam ligula sodales orci, congue imperdiet eros tortor ac lectus.
Duis eget nisl orci. Aliquam mattis purus non mauris
blandit id luctus felis convallis.
Integer varius egestas vestibulum.
Nullam a dolor arcu, ac tempor elit. Donec.
Duis nisl nibh, egestas at fermentum at, viverra et purus.
Maecenas lobortis odio id sapien facilisis elementum.
Curabitur et magna justo, et gravida augue.
Sed tristique pellentesque arcu quis tempor.
</div>
Bước 2 : CSS
Chúng ta sẽ cần định dạng một vài đoạn css cơ bản như sau :
a {
color: #0254EB
}
a:visited {
color: #0254EB
}
a.morelink {
text-decoration:none;
outline: none;
}
.morecontent span {
display: none;
}
.comment {
awidth: 400px;
background-color: #f0f0f0;
margin: 10px;
padding:10px;
}
Bước 3 : Chèn jQuery
Đầu tiên các bạn cần download jQuery Shorten Plugin này về máy của mình. Sau khi tải về, các bạn chèn vô web như sau :
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.js"></script> <script type="text/javascript" src="jquery.shorten.1.0.js"></script>
Sau khi chèn xong, để tạo tính năng rút ngắn này, chúng ta cần khai báo một đoạn jQuery như sau :
<script type="text/javascript">
$(".comment").shorten({
"showChars" : 200,
"moreText" : "Xem thêm",
"lessText" : "Rút gọn",
});
</script>
Các bạn có thể thay thế các tham số sao cho phù hợp với mình, với showChars là số kí tự bạn muốn hiển thị, moreText và lessText là những dòng chữ sẽ hiển thị tương ứng với các giá trị mà mình đã đặt.
Mình hy vọng với bài viết ngắn ngủi này, sẽ giúp các bạn có thêm kinh nghiệm và học hỏi thêm một chút ít về jQuery.
Chúc các bạn thành công !
Chuyên Mục: Javascript
Bài viết được đăng bởi webmaster
