Tuỳ biến layout trong Xcode 9
Một ứng dụng iOS được xem là mang lại UI thân thiện cho người dùng nếu nó không chỉ chạy hoàn chỉnh trên iPhone mà còn trên những dòng iPad khác. Trải nghiệm này sẽ giúp cho app của bạn trông chuyên nghiệp hơn. Và thật thuận tiện hơn nữa khi bạn có thể cung cấp cho người dùng những giao diện có thể ...
Một ứng dụng iOS được xem là mang lại UI thân thiện cho người dùng nếu nó không chỉ chạy hoàn chỉnh trên iPhone mà còn trên những dòng iPad khác. Trải nghiệm này sẽ giúp cho app của bạn trông chuyên nghiệp hơn. Và thật thuận tiện hơn nữa khi bạn có thể cung cấp cho người dùng những giao diện có thể tuỳ biến trên các thiết bị khác nhau với ít thao tác lập trình nhất có thể với sự hỗ trợ tuyệt vời từ Adaptive layout trong Xcode.
Bài viết này sẽ giới thiệu những khái niệm liên quan đến adaptive layout bao gồm universal storyboards, size classes, tuỳ biết layout và font. Hãy cùng bắt đầu tìm hiểu nhé.
Universal storyboard
Đây là loại storyboard được dùng chung cho cả iPhone và iPad, với những tuỳ chỉnh ngay trên storyboard này, bạn có thể tạo ra được những màn hình phù hợp riêng cho từng loại device mà không cần phải tạo riêng.
Tạo mới dự án, chọn ngôn ngữ Swift và đặt tên là BabyPic. Trong demo này ta sẽ hiện thị ảnh của một bạn nhỏ cùng tên của bạn ấy. Giao diện sẽ được tuỳ chỉnh cho cả màn hình iPhone lẫn iPad.
Trong Main.storyboard, Xcode đã mặc định enable Use Auto Layout và Trait Variations cho adaptive layout.
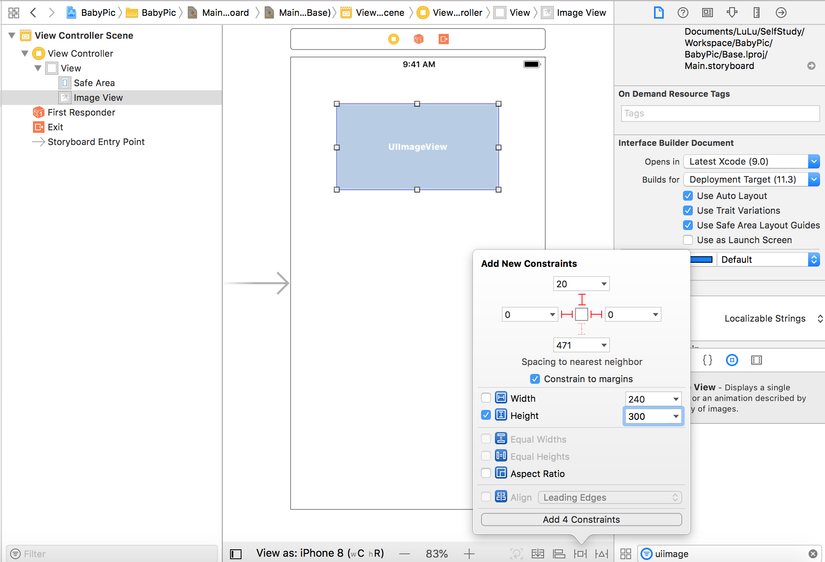
Để hiển thị ảnh, hãy tạo một image view trong ViewController và gán các giá trị height, cũng như các constraint để xác định vị trí cho nó như bên dưới. Image view này đã được canh top, left, right và height nên sẽ không cần gán awidth và bottom constraint cho nó.

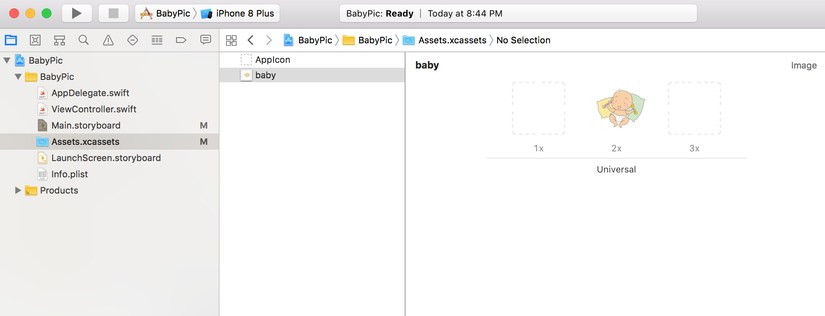
Trong asset, tạo một set image mới, và đưa vào đó hình ảnh mà bạn muốn hiển thị lên như sau:

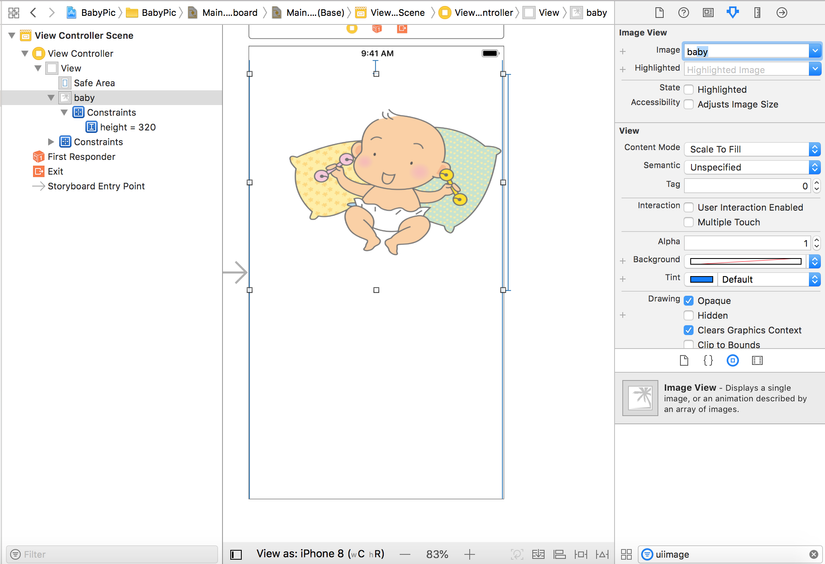
Quay trở lại với storyboard, ta sẽ muốn hiển thị hình ảnh mà mình vừa import vào lên viewcontroller. Việc này rất đơn giản, chỉ cần chọn image cho imageView ở trên trong mục Image trong panel File Inspector.

Preview layout
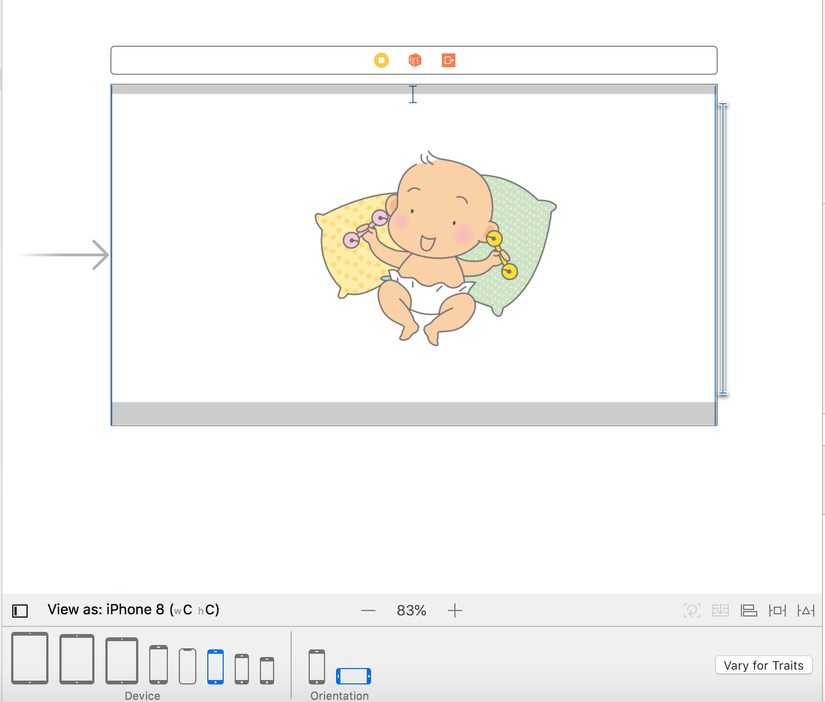
Xcode hỗ trợ ta xem trước giao diện trên các màn hình khác nhau một cách linh hoạt ngay khi chưa chạy code. Ngay bên dưới storyboard, ta có thể chọn view loại device cũng như orientation của nó.

Tuy nhiên trên những màn hình nhỏ như iPhone 4, ở mode landscape, hình ảnh sẽ bị tràn. Để khắc phục điều này, ta sẽ chỉnh lại height của imageView:
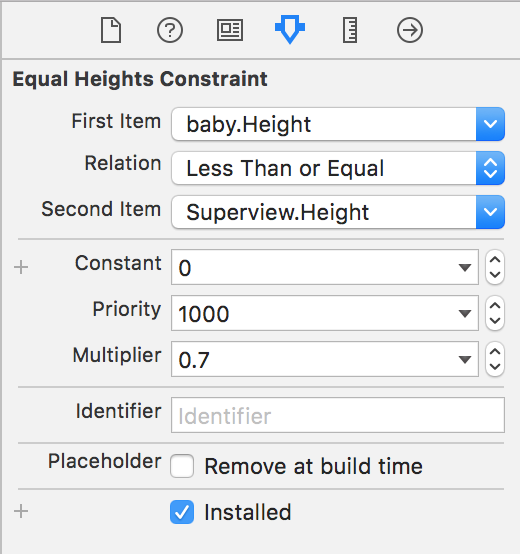
Xoá height constraint hiện tại, sau đó thêm mới một equal constraint, gán Relationship là Less Than or Equal, Multiplier bằng 0.7. Điều này sẽ báo cho Xcode biết height của image sẽ bằng kích thước thật của image, hoặc bằng 70% height của màn hình, tuỳ vào giá trị nào nhỏ hơn.

Bây giờ trông em bé đã xinh hơn rất nhiều rồi đấy
