Using IBDesignable and IBInspectable to make awesome UI components in iOS
1. User Defined Runtime Attributes Dùng IBInspectable chúng ta có thể sử dụng 1 tính năng rất hay của iOS: user-defined runtime attributes(UDRA). Tính năng này cho phép chúng ta thay đổi trực tiếp các thông số của component trên iOS trên file Xib hay Storyboard Trước khi có IBInspectable để sử ...
1. User Defined Runtime Attributes
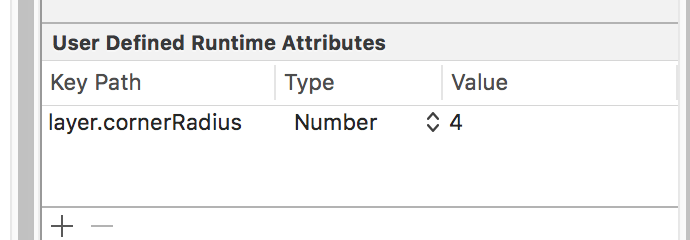
Dùng IBInspectable chúng ta có thể sử dụng 1 tính năng rất hay của iOS: user-defined runtime attributes(UDRA). Tính năng này cho phép chúng ta thay đổi trực tiếp các thông số của component trên iOS trên file Xib hay Storyboard Trước khi có IBInspectable để sử dụng UDRA chúng ta phải khai báo các key path, type và value trên file Xib hay Storyboard, và các keypath này phải chính xác tương ứng với các thuộc tính. Để bo góc cho view ta có thể set như sau:

Hạn chế của việc dùng trên là chúng ta không thể nhìn thấy trực tiếp sự thay đổi khi set, các keyPath phải nhớ chính xác vì nó là thuộc tính của component trong ios.
2. IBInspectable
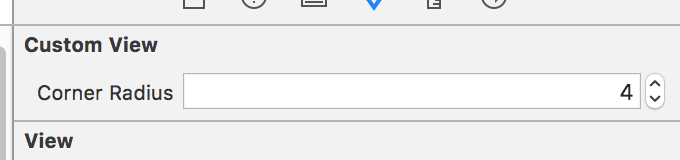
Với IBInspectable chúng ta có thể dễ dàng chỉnh sửa các thông số thông qua Interface Builder’s inspector panel mà không cần quan tâm đến keypath.

Chúng ta tạo 1 class kế thừa từ UIView đặt tên là CustomView, trong CustomView chúng ta khai báo 1 thuộc tính cornerRadius
@IBInspectable var cornerRadius: CGFloat = 0 { didSet { layer.cornerRadius = cornerRadius layer.masksToBounds = cornerRadius > 0 } }
Tương tự như vậy chúng ta có thể chỉnh rất nhiều thông số của component UIView như: borderWidth, borderColor, opacity …
3. IBDesignable
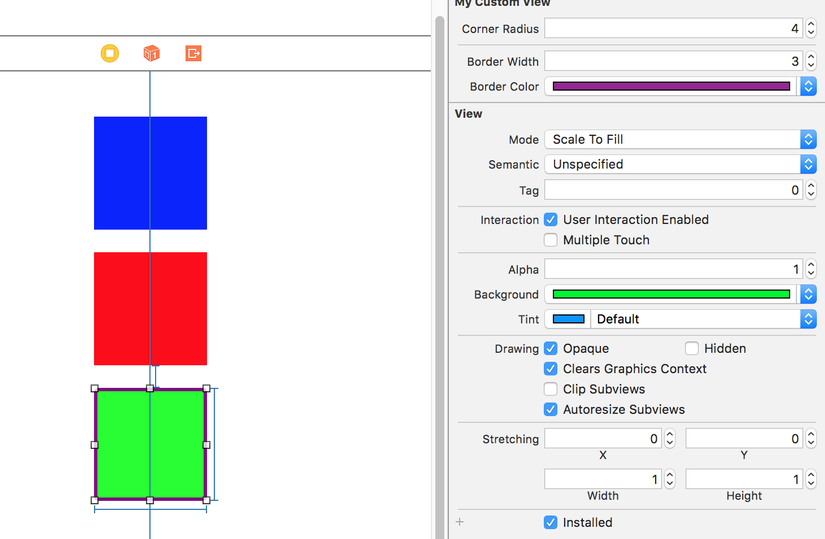
Nếu chỉ dùng mỗi IBInspectable ta chỉ thấy được sự thay đổi khi chạy app lên còn trên file UI mọi thứ vẫn không thay đổi. Khi đó chúng ta có thể dùng IBInspectable để Xcode có thể render sự thay đổi trực tiếp lên component mà không cần phải build hay chạy lại app. Để làm việc này chúng ta chỉ cần thêm IBInspectable vào trước tên class chúng ta đã tạo.
@IBDesignable class MyCustomView: UIView { ... }

Việc sử dụng IBInspectable và IBDesignable giúp chúng ta tiết kiệm rất nhiều thời gian trong việc tạo và chỉnh sửa layout trên ios, lập trình viên có thể dễ dàng chỉnh các thông số thuộc tính của component và sẽ nhìn thấy trực tiếp sự thay đổi đó.
4. 1 số ứng dụng IBInspectable và IBDesignable trong lập trình:
4.1 Tính khoảng cách giữa các component theo các màn hình khác nhau:
khi tạo layout sử dụng autolayout, chúng ta có thể tự động tính chiều cao, căn lề trái phải, nhưng không thể auto khoảng các giữa các component. Ví dụ trên màn hình chúng ta có 10 item thì khi tạo layout ta phải fix cứng khoảng cách giữa các 10 items này, dẫn đến trên các màn hình iphone kích thước khác nhau khoảng các giữa các item và chiều cao là không tương xứng. Để giải quyết việc này chúng ta có thể dùng IBInspectable và IBDesignable để set khoảng cách giữa các item theo từng kích thước màn hình. Chúng ta tạo file LayoutConstraint:
@IBInspectable var
