Vài điều nên tránh khi code Vue
Data/computed tĩnh Khi bạn định nghĩa các data/computed tĩnh, Vue sẽ khiến các thuộc tính này reactive và điều này là không cần thiết vì bạn sẽ không thay đổi nó. Giải pháp là đưa những thuộc tính này vào object vm.$options Một vài loại data non-reactive nhưng bạn lại nghĩ là reactive ...
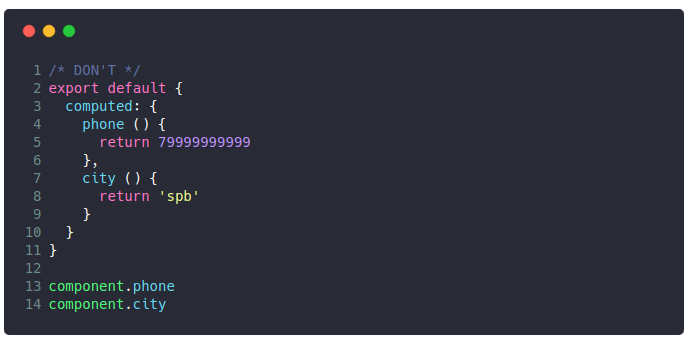
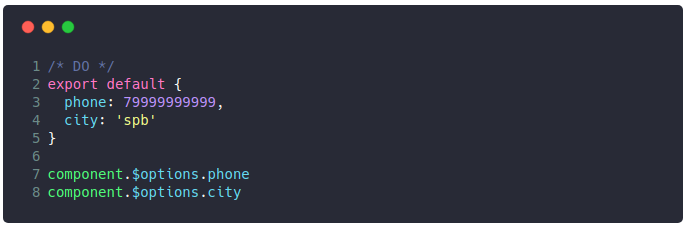
Data/computed tĩnh
Khi bạn định nghĩa các data/computed tĩnh, Vue sẽ khiến các thuộc tính này reactive và điều này là không cần thiết vì bạn sẽ không thay đổi nó. Giải pháp là đưa những thuộc tính này vào object vm.$options


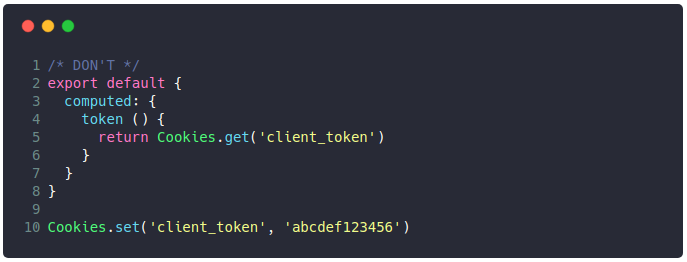
Một vài loại data non-reactive nhưng bạn lại nghĩ là reactive
Vue sẽ không biết được khi nào thì cookies update, nên ví dụ dưới đây sẽ không hoạt động:

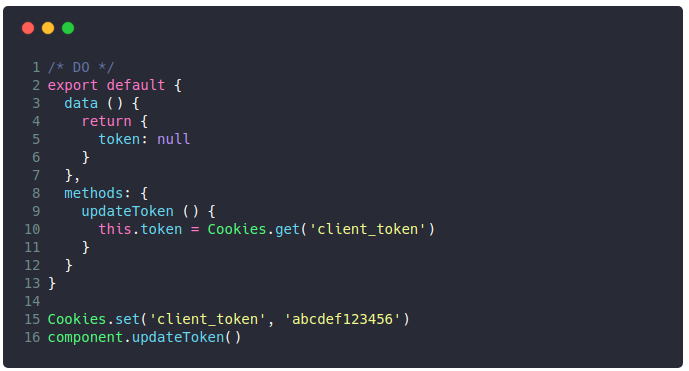
Thay vì thế, bạn hãy sử dụng methods để update thủ công:

Sử dụng mixins cho những việc vốn chỉ cần thực hiện 1 lần
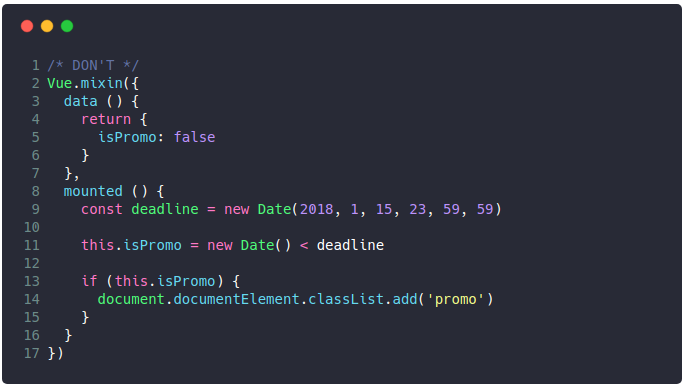
Như ví dụ dưới đây, việc thêm global mixins khiến cho nó được gọi ở mọi components, tuy nhiên việc này không cần thiết

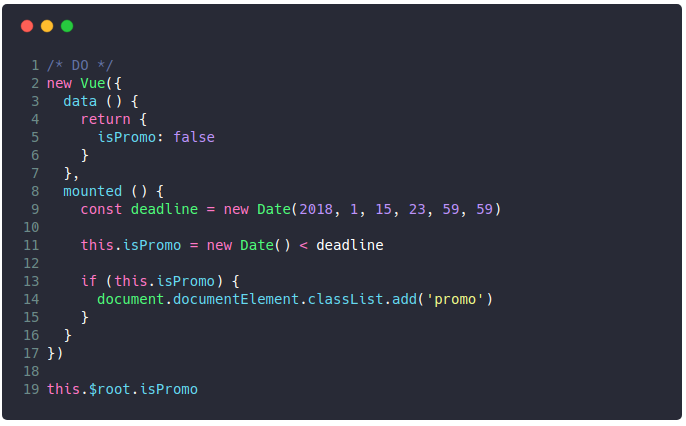
Thay vào đó, chúng ta có thể thức hiện việc này một lần duy nhất ở root instance và sử dụng kết quả thông qua $root

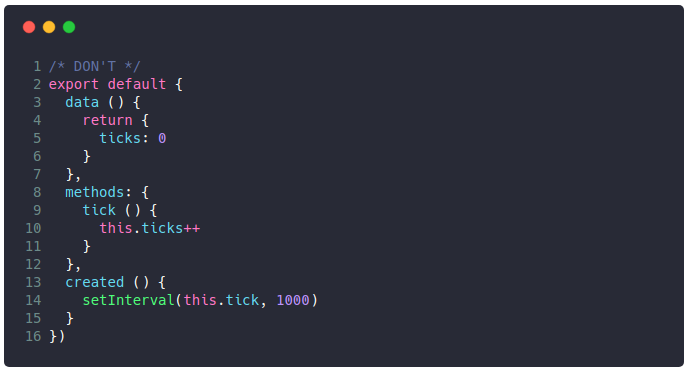
Sử dụng không đúng setTimout/setInterval
Việc gọi setTimout/setInterval mà không clearInterval hoặc clearTimeout có thể gây ra lỗi khi unmmout component.

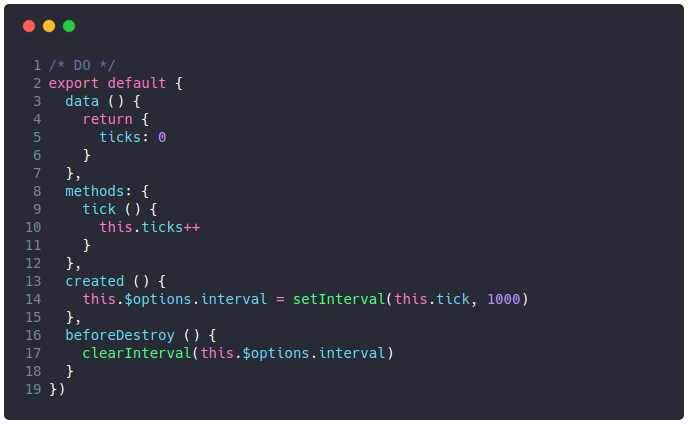
Việc nên làm là sử dụng clearInterval ở hook beforeDestroy để xóa interval

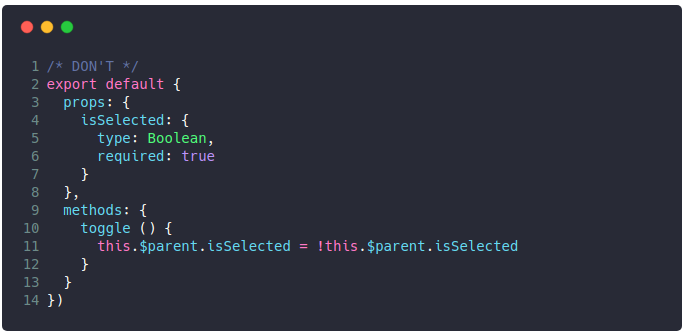
Mutating parents data
Vue sẽ cảnh báo nếu bạn mutete props nhưng Vue lại không thể phát hiện việc bạn thay đổi data của parent thông qua $parent

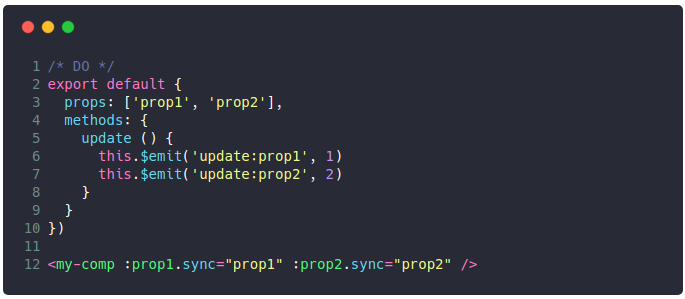
Hãy emit event ở component con và lắng nghe event ở component cha để làm điều đó

MOdifier .sync sẽ giúp bạn làm việc này đơn giản hơn

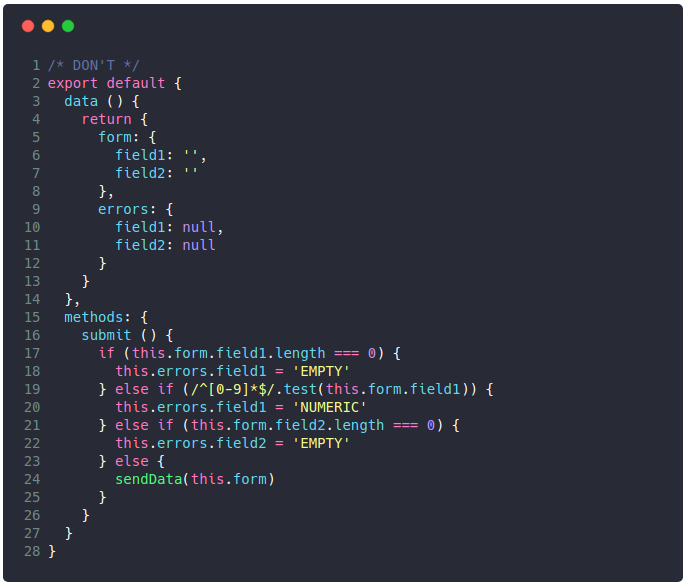
Tự validate from data
Thực ra việc này không phải là cần tránh, mà chỉ là sugguest. Nếu việc code phần validate khiến code của bạn phình to quá

thì có thể thử sử dụng v-validate giúp code clean hơn nhiều

Trên đây là một số điều có thể bạn sẽ gặp phải trong quá trình sử dụng Vue. Chúc các bạn thành công!
