Viết HTML Nhanh Hơn Với Emmet
Nếu bạn thường xuyên phải viết mã lệnh HTML và CSS thì bạn nên nghiêm túc cân nhắc sử dụng Emmet để giúp việc lập trình trở nên hiệu quả. Việc viết mã lệnh HTML thường đòi hỏi lập trình viên phải viết đi viết lại những tên thẻ giống nhau và việc này rất mất thời gian và tỏ ra thiếu hiệu quả nếu như ...
Nếu bạn thường xuyên phải viết mã lệnh HTML và CSS thì bạn nên nghiêm túc cân nhắc sử dụng Emmet để giúp việc lập trình trở nên hiệu quả. Việc viết mã lệnh HTML thường đòi hỏi lập trình viên phải viết đi viết lại những tên thẻ giống nhau và việc này rất mất thời gian và tỏ ra thiếu hiệu quả nếu như bạn sử dụng các editor thông thường. Emmet là công cụ hữu ích giúp bạn giải quyết triệt để vấn đề này.
Emmet là bộ công cụ được viết hoàn toàn bằng Javscript giúp cho các nhà phát triển web có thể viết mã lệnh HTML một cách dễ dàng và nhanh chóng. Emmet có thể được sử dụng với nhiều chương trình hiệu chỉnh mã lệnh (code editor) như Textmate, Notepad++... hay các phần mềm IDE như Eclipse. Tuy nhiên, trong khuân khổ của bài viết này chúng ta sẽ tìm hiểu về Emmet và cách sử dụng Emmet trên Sublime Text.
Cài Đặt Emmet
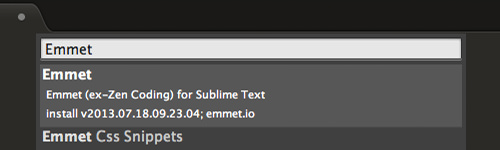
Để cài đặt Emmet trên Sublime Text chúng ta cần sử dụng Package Control. Mở Sublime Text lên và bấm tổ hợp phím Ctrl + Shift + P (trên Windows và Linux) hoặc Cmd + Shift + P trên Mac. Sau đó tìm kiếm gói thư viện Emmet.

Sau khi cài đặt xong công cụ này bạn cần khởi động lại Sublime Text để có thể sử dụng.
Làm Việc Với Thẻ HTML
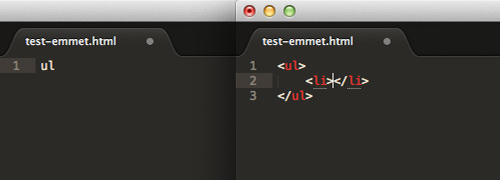
Sử dụng Emmet chúng ta có thể tạo ra 1 cặp thẻ HTML một cách nhanh chóng sử dụng phím tắt tab. Đây là một chức năng cơ bản mà hầu hết các code editor đều có sẵn và với chức năng này bạn chỉ cần gõ tên của thẻ và bấm phím tab, Emmet sẽ tự động tạo ra một cặp thẻ gồm cả hai thẻ đóng và thẻ mở cho bạn.

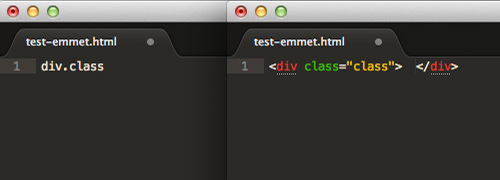
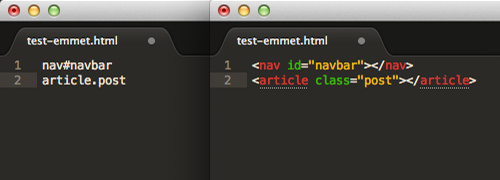
Tuy nhiên với Emmet bạn còn có thể thêm thuộc tính id hay class vào trong thẻ một cách dễ dàng bằng cách sử dụng cú pháp tương tự như khi bạn sử dụng CSS. Ví dụ div.my-class sau đó bấm tab để tạo ra mã HTML <div class="my-tab"></div> hoặc div#my-id để tạo ra mà lệnh HTML <div id="my-id"></div>:

Tạo Phần Tử Con
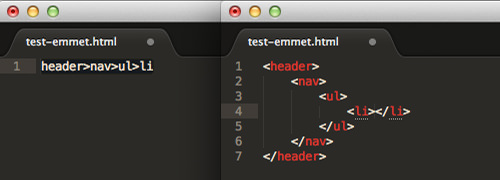
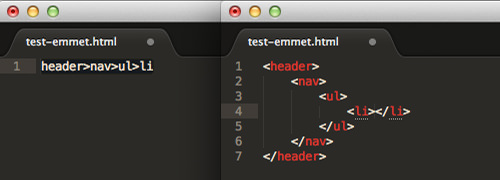
Giống như trong CSS, sử dụng Emmet bạn có thể tạo ra mã HTML gồm các thẻ có quan hệ cha-con với nhau sử dụng ký tự >. Ví dụ khi gõ header>nav>ul>li và gõ tab bạn sẽ ra được kết quả như hình dưới đây:

Phần Tử Anh Em
Trong CSS các phần tử có quan hệ anh em được biểu thị sử dụng ký tự +. Trong Emmet chúng ta cũng làm giống như vậy. Ví dụ hearder+article+foooter:

Class và ID
Ngoài việc tạo ra thẻ với chỉ 1 CSS class hay ID như đã nói ở trước thì bạn còn có thể kết hợp cả tên class và id hoặc tạo nhiều class cho phần tử. Ví dụ div.my-class-1.my-class-2#my-id:

Các Thuộc Tính Khác
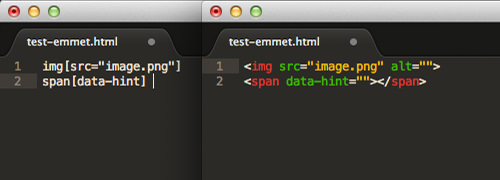
Ngoài class và ID, khi cần thêm các thuộc tính khác thì bạn có thể sử dụng cú pháp như sau:

Tạo Trang HTML Với Cấu Trúc Cơ Bản
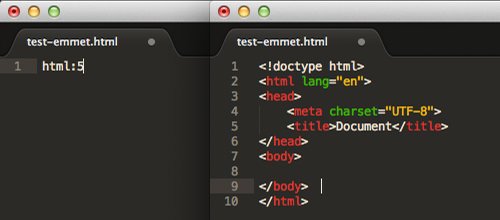
Một điều tuyệt vời nữa ở Emmet đó là nó giúp bạn có thể tạo một trang HTML với cấu trúc cơ bản bao gồm các thẻ <DOCTYPE>, <body>, <head>, <title>, <meta> chỉ với vài lần gõ bàn phím.

Lorem Ipsum
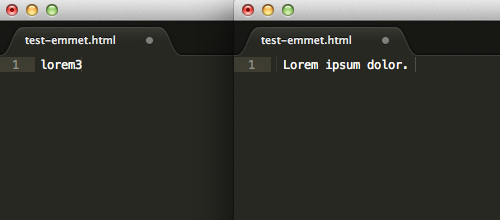
Emmet cũng giúp bạn tạo một một đoạn văn bản giả hay còn gọi là dummy text một cách nhanh chóng bạn chỉ cần gõ từ khoá lorem và theo sau đó là số lượng từ bạn cần tạo ra cho đoạn dummy text. Ví dụ lorem3 và bấm tab sẽ tạo ra lorem ipsum dolor.

Tính năng này hữu dùng hơn tính năng tương tự có sẵn trong Sublime Text. Với Sublime Text bạn không thể kiểm soát số lượng từ của đoạn văn bản giả được tạo ra.
