Visual Format Language
Đây là một cách AutoLayout bằng code, thay vì phải AutoLayout từng Constraint một. Ta có thể AuLayout cùng lúc nhiều Constraint. Cùng xem đoạn code example sau: let view1 = UIView() view1.backgroundColor = UIColor.red self.view.addSubview(view1) view1.translatesAutoresizingMaskI ...
Đây là một cách AutoLayout bằng code, thay vì phải AutoLayout từng Constraint một. Ta có thể AuLayout cùng lúc nhiều Constraint.
Cùng xem đoạn code example sau:
let view1 = UIView()
view1.backgroundColor = UIColor.red
self.view.addSubview(view1)
view1.translatesAutoresizingMaskIntoConstraints = false
let view2 = UIView()
view2.backgroundColor = UIColor.blue
self.view.addSubview(view2)
view2.translatesAutoresizingMaskIntoConstraints = false
let view3 = UIView()
view3.backgroundColor = UIColor.yellow
self.view.addSubview(view3)
view3.translatesAutoresizingMaskIntoConstraints = false
let views = ["v1" : view1, "v2" : view2, "v3" : view3]
let metrics = ["m20" : 20]
let vContraints = NSLayoutConstraint.constraints(withVisualFormat: "V:|-m20-[v1(50)]-m20-[v2(100)]-m20-[v3(200)]", options: [.alignAllLeading, .alignAllTrailing], metrics: metrics, views: views)
let hContraints = NSLayoutConstraint.constraints(withVisualFormat: "H:|-m20-[v1]-m20-|", options: NSLayoutFormatOptions(rawValue: 0), metrics: metrics, views: views)
self.view.addConstraints(vContraints)
self.view.addConstraints(hContraints)
Để dễ hình dùng bạn có thể tạo 1 project mới, copy paste vào viewDidLoad để chạy xem thử kết quả.
Ok. Nào mình sẽ giải thích cho bạn hiểu đoạn code trên và để hiểu hơn về Visual Format Language.
Mấy đoạn code đầu đơn giản chỉ là tạo 3 view: view1 - màu đỏ, view2 - màu xanh, view3 - màu vàng. Rồi ta khai báo 2 dictionary: views để khai báo các view sẽ sử dụng trong Visual String. Còn metrics khai báo các contraint mà ta sử dụng trong Visual String.
Cùng nhìn lại đoạn code sau: let hContraints = NSLayoutConstraint.constraints(withVisualFormat: "H:|-m20-[v1]-m20-|", options: NSLayoutFormatOptions(rawValue: 0), metrics: metrics, views: views)
Chỗ đoạn options tạm thời cứ để default như thế. Còn chỗ đoạn string: "H:|-m20-[v1]-m20-|" H ở đây là viết tắt của từ Horizontal (đang AutoLayout theo chiều ngang) Còn ký tự | cho biết đây là super view (view cha). Còn v1 ở đây là view1 đã khai báo ở biến views trên. Cả chuỗi đó có nghĩa: view1 cách lề trái và lề phải mỗi bên là 20
Tiếp câu lệnh này: let vContraints = NSLayoutConstraint.constraints(withVisualFormat: "V:|-m20-[v1(50)]-m20-[v2(100)]-m20-[v3(200)]", options: [.alignAllLeading, .alignAllTrailing], metrics: metrics, views: views)
Tương tự trên, nhưng ở đây là V viết tắt từ Vertical (AutoLayout theo chiều dọc). Còn [v1(50)] là khai báo view1 có chiều cao bằng 50. Tương tự vậy, view2 có chiều cao là 100, view3 có chiều cao là 200.
Còn đoạn [.alignAllLeading, .alignAllTrailing] ta căn trái(alignAllLeading) với căn phải(alignAllTrailing) cả 3 view trên.
Còn câu lệnh self.view.addConstraints đơn giản chỉ là thêm constraint đó vào.
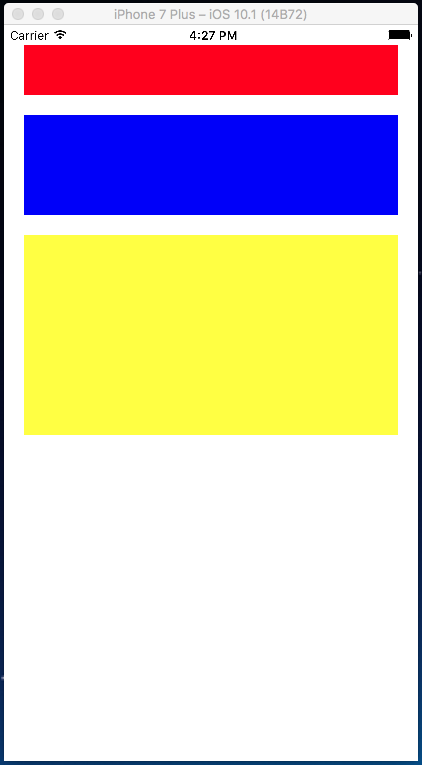
Ok rồi, cùng chạy xem kết quả nào:

Trên là 1 đoạn example để chúng ta hiểu hơn về Visual Format Language. Ngoài ra Visual Format Language còn có thể set cả về độ ưu tiên (priority) nhưng không thể set được ratio (set phụ thuộc giữa chiều rộng và chiều cao). Sau ví dụ trên ta dễ dàng nhận thấy, ta nên dùng Visual Format Language nếu ta phải AutoLayout bằng code khi nhiều View gần nhau để ta AutoLayout theo chiều dọc hoặc chiều ngang.
Xem thêm ở trang chủ ở Apple: https://developer.apple.com/library/content/documentation/UserExperience/Conceptual/AutolayoutPG/VisualFormatLanguage.html
