Vòng lặp do-while trong JavaScript
Vòng lặp while trong JavaScript Vòng lặp do-while trong JavaScript được sử dụng để lặp một phần của chương trình một vài lần. Tương tự như vòng lặp while, ngoại trừ do-while thực hiện lệnh ít nhất một lần ngay cả khi điều kiện là False – nghĩa là thực hiện trước sau đó mới kiểm ...
Vòng lặp do-while trong JavaScript được sử dụng để lặp một phần của chương trình một vài lần. Tương tự như vòng lặp while, ngoại trừ do-while thực hiện lệnh ít nhất một lần ngay cả khi điều kiện là False – nghĩa là thực hiện trước sau đó mới kiểm tra điều kiện.
Cú pháp:
do {
// Khối lệnh được thực thi
} while(condition);
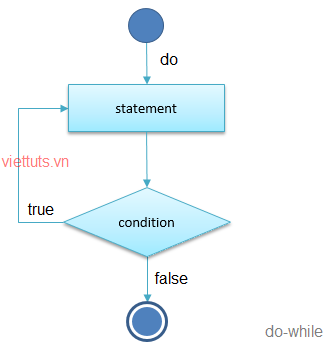
Lưu đồ thuật toán của vòng lặp do-while trong JavaScript:

Ví dụ vòng lặp do-while trong JavaScript
Ví dụ sau cho phép bạn nhập một số nguyên cho hạng mục number, click “Do-While Loop”, chương trình sẽ in ra tổng của các số từ 1 đến number, trong trường hợp bạn nhập 0 hoặc không nhập gì chương trình vẫn sin ra number = 1:
<html>
<head>
<script type="text/javascript">
function doWhileLoop() {
var sum = 0;
var number = document.getElementById("number").value;
var i = 1;
do {
sum = sum + i;
i++;
} while (i <= number)
document.getElementById("demo").innerHTML = sum;
}
</script>
</head>
<body>
Number:
<input type="text" id="number" name="number" />
<input type="button" onclick="doWhileLoop()" value="Do-While Loop" />
<p>
<span id="demo"></span>
</p>
</body>
</html>
Kết quả:
