Web Design Trend for 2016 : The Good, The Bad and The Ugly ( Part 2: The Bad and The Ugly)
Bài viêt trước là những trend là The Good cho Web Design 2016, tôi sẽ giới thiệu tiếp cho các bạn phần 2: The bad and the ugly- những trend nên tránh sử dụng hoặc sử dụng một cách thận trọng. Scroll hijacking " Long scoll", "Scroll Hijacking " là những xu hướng hot nổi lên từ năm 2014 ...

Bài viêt trước là những trend là The Good cho Web Design 2016, tôi sẽ giới thiệu tiếp cho các bạn phần 2: The bad and the ugly- những trend nên tránh sử dụng hoặc sử dụng một cách thận trọng.
Scroll hijacking
" Long scoll", "Scroll Hijacking " là những xu hướng hot nổi lên từ năm 2014 cho phép trang web được trải dài không giới hạn, trải nghiệm người dùng được thực hiện thông qua " scoll". Ưu điểm của nó là mang lại sự tương tác mới lạ và trực quan hơn với người dùng. Xu hướng này đi kèm với các hình ảnh đồ họa lớn, typography bắt mắt và đặc biệt còn giúp ích trong việc kể chuyện thương hiệu. Chính nhờ những ưu điểm lớn đó mà nó đã trở thành một trend vô cùng phổ biến với sự tham gia của nhiều hãng lớn như : Apple, Sony, Kitkat, Tumblr.v.v

Mac Pro
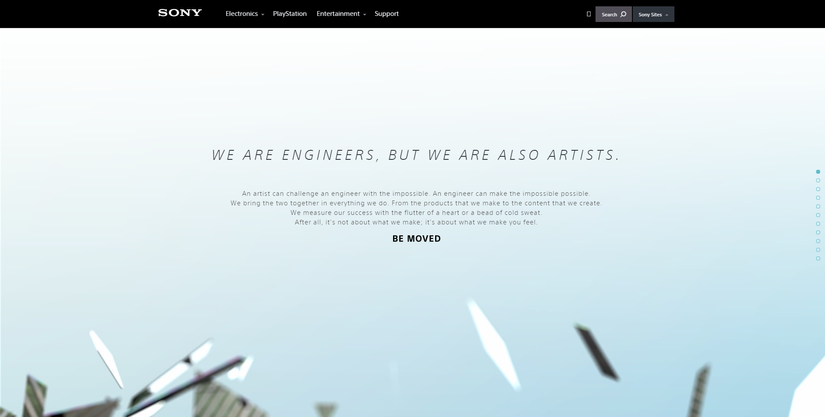
Xu hướng này nhanh chóng được yêu thích nhưng cũng nhanh chóng gây ra luồng phản đối từ phía các Ux designer về những nhược điểm mà nó mang tới. Nó gây nhiễu thông tin để người dùng cần tiếp nhận trên website, đồng thời tạo ra sự bối rối cho người dùng khi không định hướng được vị trí thông tin mình đang tiếp nhận thuộc phần nào. Lấy ví dụ như trang web của Sony USA

Sony USA
Lần đầu vào web của Sony có vẻ rất thú vị, khi các hình ảnh được chuyển động liên kết với nhau, nhưng khi bạn muốn xem lại phần thông tin trước, với người dùng đã từng trải nghiệm "long scoll" sẽ biết cách click vào các chấm tròn bên phải, nhưng với một người dùng mới thì sẽ mất một chút thời gian bối rối để xác định. Và khi click vào để xem một thông tin, lúc này những chuyển động mà bạn đã từng nghĩ là "amazing" lúc trước đã trở thành " terrible". Bạn bắt buộc phải đợi đến lượt cho slide mà bạn muốn xem. Điều này giống như việc bạn nghe kể 1 câu chuyện và khi bạn hỏi lại về 1 chi tiết trong câu chuyện thì bạn bắt buộc phải nghe lại toàn bộ câu chuyện đó. Ý kiến cá nhân tôi cho rằng thay vì định hướng người dùng mà bắt buộc người dùng chỉ có 1 flow và không có sự lựa chọn khác ngoài scoll không phải là một cách tạo ra sự thoái mái và duy trì được lâu dài. Scoll Hijacking nên được sử dụng một cách thận trọng

Huge một trang web sử dụng scoll hijacking hợp lý và không gây khó hiểu
Tìm hiểu thêm : The dangers of scroll hijacking in web design, The Scroll Hijacking Usability Nightmare
Hamburger menu/ Hidden navigation

Một element nổi lên do sự thành công của thiết kế dành cho điện thoại là " chuyển hướng ẩn" (hidden navigation), nén toàn bộ menu vào một icon và chỉ hiển thị ra khi click vào. Điều này có thể là hoàn hảo trên thiết bị di động, nơi mà mỗi pixel không gian là vô cùng quý giá nhưng sự hiện diện ngày càng tăng của điều hướng ấn trên các trang web đầy đủ kích thước thực sự có thể gây hại cho khả năng sử dụng của trang web. Một quy tắc vàng trong thiết kế web là để tránh những thứ phức tạp không cần thiết. Ẩn các menu và thêm một cú nhấp chuột vào trải nghiệm cho người sử dụng là khá đầy đủ cho định nghĩa của sự phức tạp. Trước khi quyết định có nên sử dụng hay không, bạn có thể đọc các vấn đề, giải pháp và nhận thức được những hậu quả trong bài viết dưới đây:
Why and How to Avoid Hamburger Menus
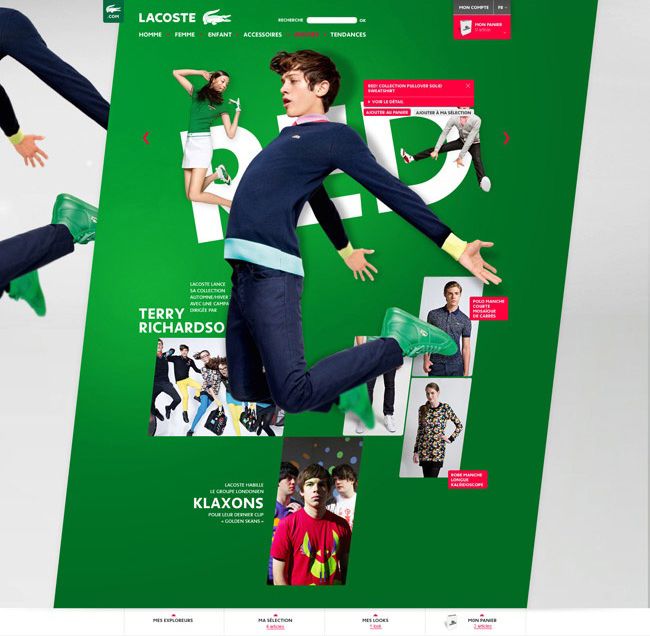
Các thành phần chồng chéo
Một văn bản trên một hình ảnh, được đặt trên một hình dạng, được đặt trên một hình ảnh, được đặt trên một pattern background với các màu tương phản - Ai lại có thể tạo ra một sự hỗn loạn như vậy được ? Hãy đồng ý để giữ cho mọi thứ rõ ràng, và một trong những cách để làm điều đó là để tránh xếp quá nhiều lớp chồng lên nhau gây khó chịu

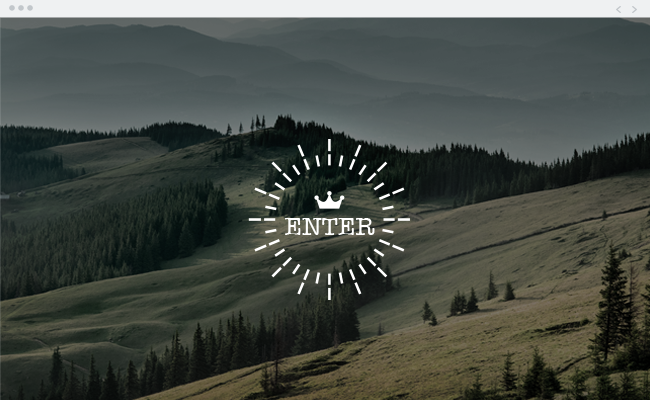
Trang giới thiệu

Các trang web đang tăng cân quá nhiều. Thay vì giải quyết vấn đề này bằng cách cố gắng để giảm tải nội dung (và do đó cải thiện thời gian tải!), Ngày càng có nhiều người chọn để che giấu các vấn đề bằng cách thêm một trang giới thiệu về trang web của họ, nơi người xem được chào đón trong khi trang web chính đang nặng nề tải xuống . Kết quả? Thay vì đưa người xem của bạn gần hơn, bạn đẩy chúng đi bằng cách thêm một trang thêm để xem kinh nghiệm của họ.
App Overload
Đó thực sự là tuyệt vời mà các chủ sở hữu trang web có thể tích hợp các công cụ và ứng dụng của bên thứ 3 để trang web của họ, nhưng chắc chắn có một giới hạn. Nó hấp dẫn để bổ sung thêm chức năng, nhưng hãy nhớ rằng các công cụ này đều được thiết kế riêng bởi những người hoàn toàn khác nhau. Họ thường có phong cách hoàn toàn khác nhau, và đặc biệt là nếu bạn có thêm nhiều ứng dụng trên mỗi trang, một cuộc xung đột thẩm mỹ là không thể tránh khỏi.
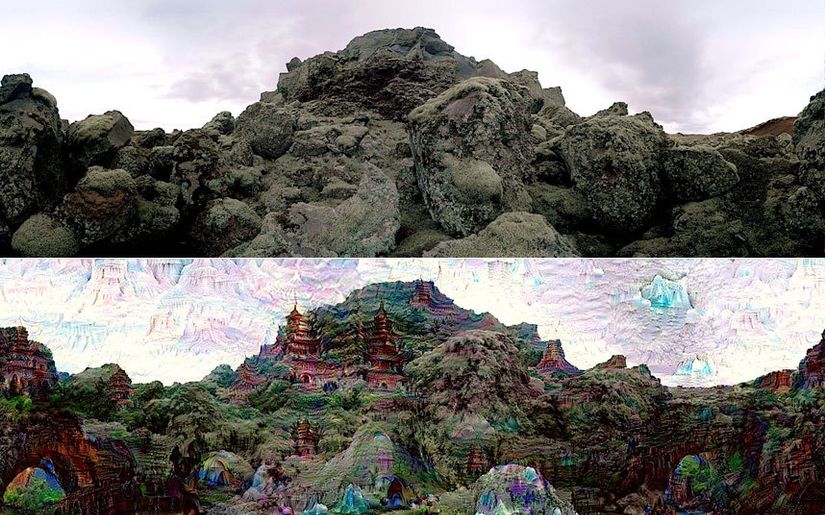
Google Deep Dream

Telegraph
Vũ trụ ảo giác rùng rợn mà Google Unleashed là truyền cảm hứng cho mọi người để tạo ra những điều đáng sợ. Để bây giờ, xã hội của bạn được lấp đầy với những hình ảnh kỳ lạ của con chó, mắt và tay chân, nhưng chúng tôi lo sợ rằng sớm đủ chúng tôi sẽ bắt đầu nhìn thấy những hình ảnh xoắn trên các trang web. Thật khó hiểu khi có thể yêu thích những hình ảnh creepy như thế này, cho dù tôi là fan của Itō Junji ( tác giả truyện tranh kinh dị Nhật ) cũng không hề thấy những hình ảnh này không thể trở thành xu hướng để đưa lên các trang web.
Có khoảng một chục xu hướng hoặc hơn có thể kể ra và phân tích, nhưng vì không để quá lan man tôi sẽ dừng lại ở đây. Những xu hướng khác đang xuất hiện và phát triển? Có gì phai dần đi? Hãy chia sẻ suy nghĩ của bạn dưới đây ...
Dịch và biên soạn từ : wix.com, searchenginewatch.com
