Web developer extension for Chrome
1. Giới thiệu Là một lập trình viên web chuyên nghiệp chắc hẳn không ai là chưa từng sử dụng bất kì một extension trên trình duyệt nào để hỗ trợ cho việc code tốt hơn. Hôm nay tôi xin giới thiệu tới các bạn một extension trên trình duyệt chrome dành riêng cho các web developer. đó chính là web ...
1. Giới thiệu
Là một lập trình viên web chuyên nghiệp chắc hẳn không ai là chưa từng sử dụng bất kì một extension trên trình duyệt nào để hỗ trợ cho việc code tốt hơn. Hôm nay tôi xin giới thiệu tới các bạn một extension trên trình duyệt chrome dành riêng cho các web developer. đó chính là web developer extension. Extension này có các phiên bản trên các trình duyệt như chrome, firefox và Opera. Trong khuôn khổ bài viết này tôi chỉ dùng chrome để đưa ra các ví dụ cho các bạn.

2. Cách thêm vào Chrome
Bạn có thể thêm extention này vào trình duyệt bằng cách rất đơn giản như sau
-
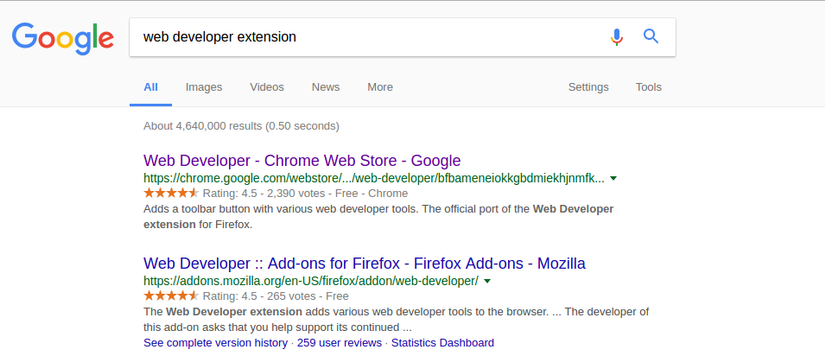
tìm kiếm extension này trên google search
 hoặc vào trực tiếp trang chủ cung cấp extension này dành cho các trình duyệt tại đây
http://chrispederick.com/work/web-developer/
hoặc vào trực tiếp trang chủ cung cấp extension này dành cho các trình duyệt tại đây
http://chrispederick.com/work/web-developer/ -
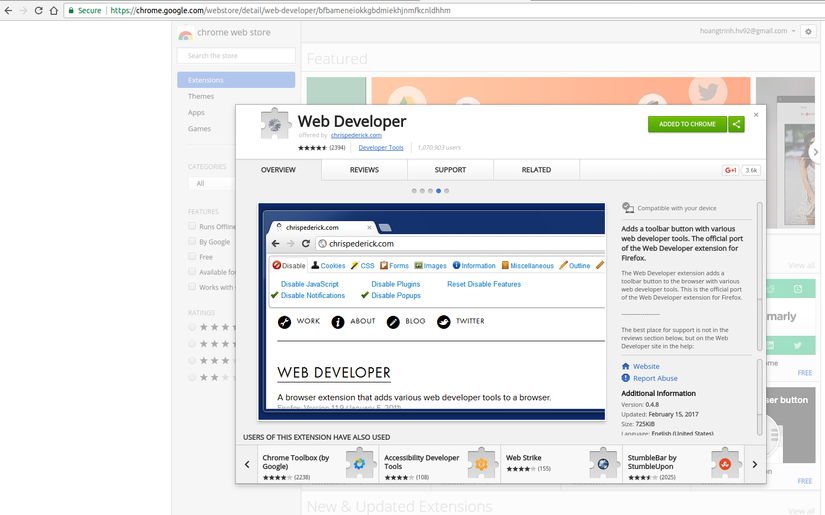
click vào kết quả tìm kiếm đầu tiên sẽ hiển thị ra extension chúng ta cần. tại đây chúng ta chỉ cần click vào nút màu xanh ADD TO CHROME
-
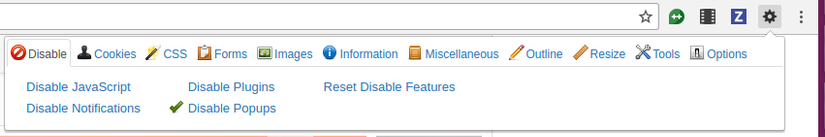
Sau khi cài đặt xong thì ở góc trên bên phải có xuất hiện một icon nhỏ giống hình bánh răng như dưới đây:

và trong list extention của Chrome sẽ xuất hiện extension này

3. Các chức năng
Nhìn tổng quát thì extension này có các menu chức năng chính như sau:
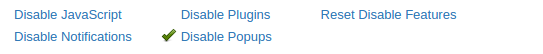
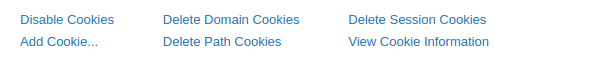
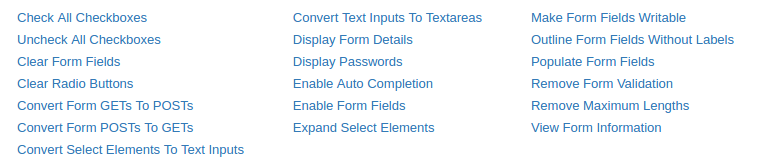
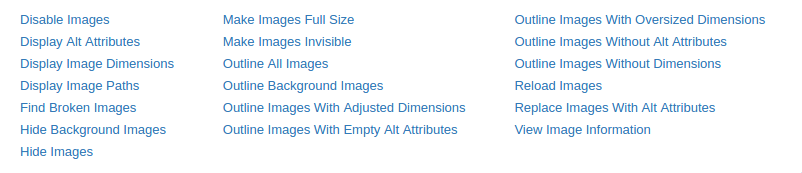
| Tên chức năng | Menu các chức năng con |
|---|---|
| Disable |  |
| Cookies |  |
| CSS |  |
| Forms |  |
| Images |  |
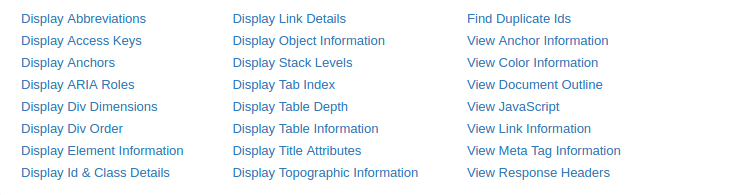
| Infomation |  |
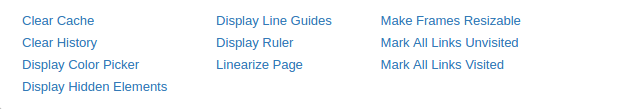
| Miscellaneous |  |
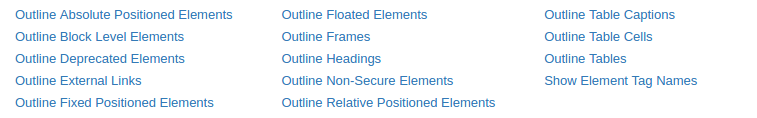
| Outline |  |
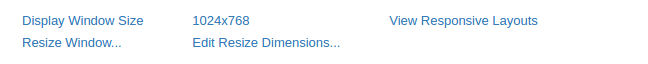
| Resize |  |
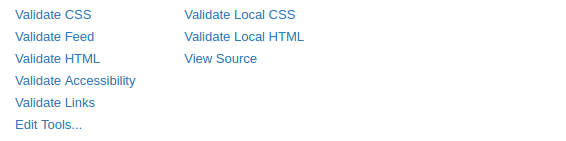
| Tools |  |
| Options |  |
4. Cách sử dụng
4.1 Một số tùy chọn
Ở một số chức năng như disable, css, forms, images chúng ta chỉ việc click vào các chức năng con và xem thay đổi trên giao diện trang web. ví dụ Trang 24h như sau

Thì sau khi ta xóa hết style đi thì trang sẽ chỉ còn là như thế này

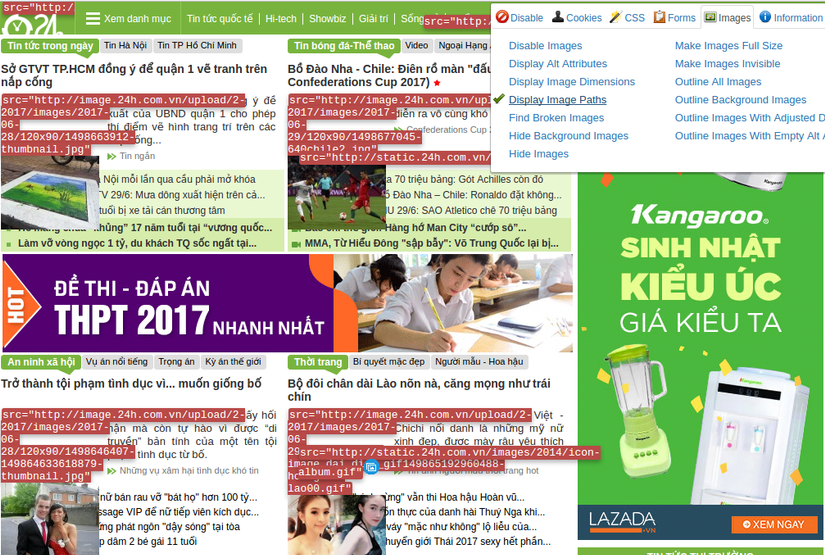
Hoặc khi ta Display image Paths thì trang web sẽ có giao diện thế này

Khi chúng ta Disable Inline style thì các phần Css inline sẽ được bỏ đi và trang web sẽ như thế này

4.2 Kiểm tra toàn bộ CSS Validator
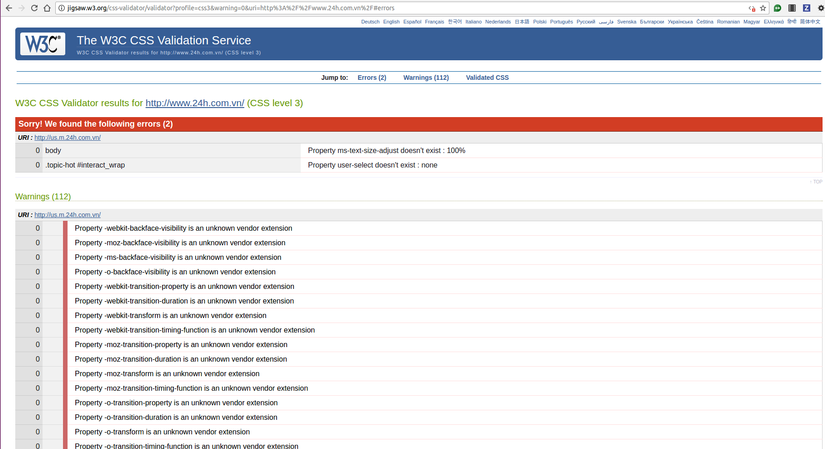
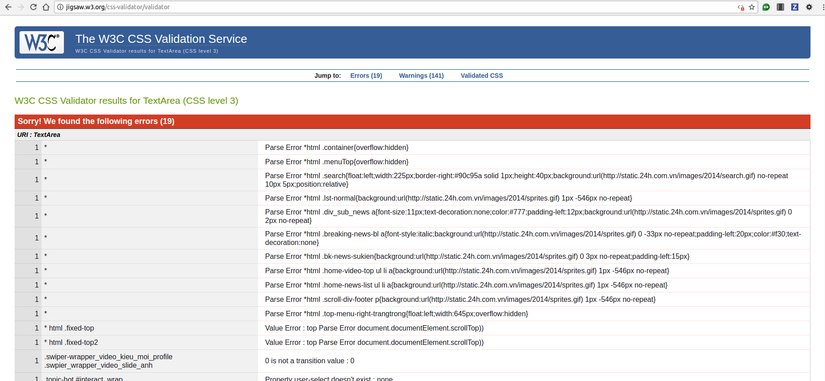
Để kiểm tra toàn bộ CSS Validator thì ta chỉ việc chọn menu Tools -> Validate CSS thì chúng ta sẽ được render ra 1 trang chứa các thông tin CSS của trang chúng ta.

Kết quả trên cho ta thấy trên trang 24h.com.vn có 2 lỗi (errors) CSS và 112 cảnh báo (warnings).
Một ví dụ khác là chúng ta thử chọn menu Tools -> Validate Local CSS thì sẽ thấy có 19 errors và 141 warnings

4.3 Miscellaneous
Trong menu chức năng này cung cấp đầy đủ cho chúng ta các công cụ như pick color, ruler, xóa cache, xóa lịch sử duyệt web...
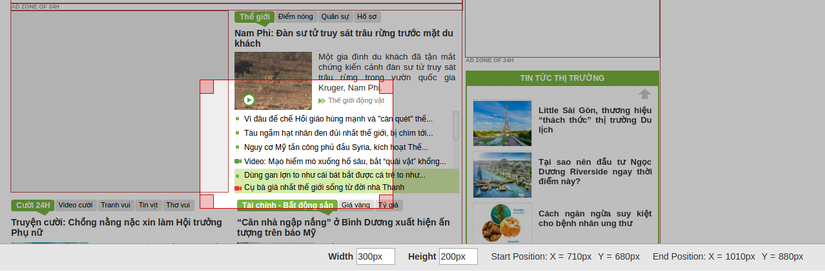
- Ruler
Chọn Miscellaneous -> Display Ruler sẽ có một hình chữ nhật để đo các thành phần trên màn hình theo đơn vị pixcel

4.4 Cookies
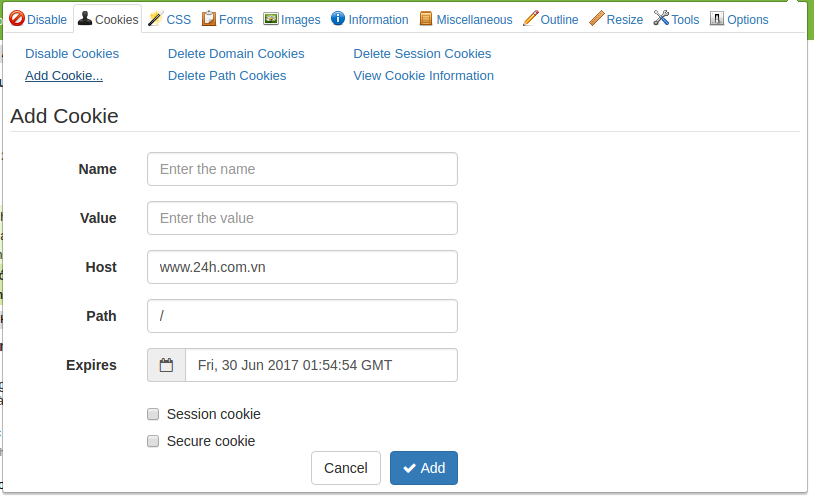
Với menu này cung cấp cho developer đầy đủ các chức năng thêm, sửa xóa cookies. Rất hữu ích trong các trường hợp muốn test các chức năng của website liên quan đến cookies.
- Ví dụ add cookies ta chọn Cookies -> Add Cookie...

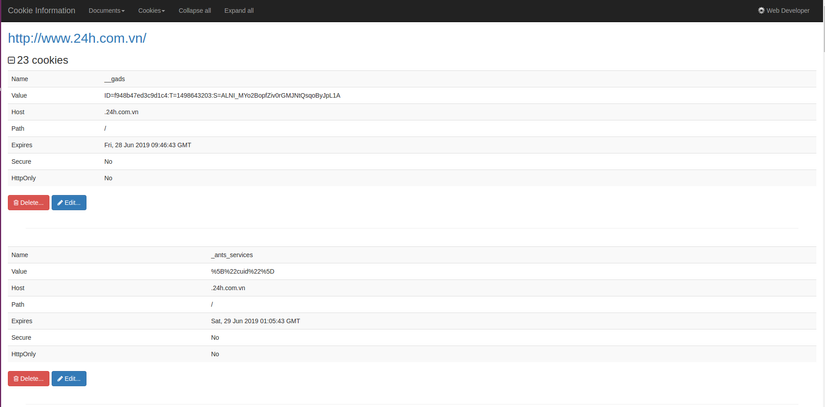
- Xem tất cả các cookies trên trang hiện tại ta chọn Cookies -> View Cookie Infomation
 Và còn rất nhiều chức năng khác để bạn khám phá công dụng của extension này. Các bạn hãy add thêm vào trình duyệt của mình để hỗ trợ thêm cho công việc debug nhé!
Và còn rất nhiều chức năng khác để bạn khám phá công dụng của extension này. Các bạn hãy add thêm vào trình duyệt của mình để hỗ trợ thêm cho công việc debug nhé!
5. Lời kết
Extension này cung cấp khá nhiều chức năng hữu ích cho những web developer, rất mong bài viết này có thể giúp ích bạn trong quá trình làm web Hy vọng nhận được nhiều comment của các bạn.
