WebRTC basic - Phần 1: Tìm hiểu về NAT, STUN, TURN vs ICE
Hi các bạn, cơ bản là hiện giờ mình đang làm trong một dự án sử dụng WebRTC và mình muốn chia sẻ với mọi nguời những gì mình biết và chúng ta có thể cùng nhau tìm hiểu thêm về WebRTC :D (Đánh lộn phải rủ đông người đánh mới phê, đại loại là vậy đó :D ) Sau khi đi hết các phần cơ bản, mình sẽ ...
Hi các bạn, cơ bản là hiện giờ mình đang làm trong một dự án sử dụng WebRTC và mình muốn chia sẻ với mọi nguời những gì mình biết và chúng ta có thể cùng nhau tìm hiểu thêm về WebRTC :D (Đánh lộn phải rủ đông người đánh mới phê, đại loại là vậy đó :D )
Sau khi đi hết các phần cơ bản, mình sẽ share cho các bạn một demo WebRTC chạy trên Android và mình sẽ hướng dẫn từng bước để config. Các bạn cứ góp ý thoải mái nhé :)
OK. Let's go.
Ờ thì WebRTC là Web Real-Time Communication :))) : "và là một web API được phát triển bởi World Wide Web Consortium (W3C), khả năng hỗ trợ trình duyệt (browser) giao tiếp với nhau thông qua VideoCall, VoiceCall hay transfer data "Peer-to-Peer" (P2P) mà không cần browser phải cài thêm plugins hay phần mềm hỗ trợ nào từ bên ngoài." trích từ Wikipedia.
Thêm tý chỗ này :
"Là tập hợp các tiêu chuẩn và giao thức cho phép các trình duyệt Web thực hiện trực tiếp các tính năng truyền thông đa phương tiện thời gian thực như gọi điện, tin nhắn hình, truyền dữ liệu bằng các API JavaScript."
Câu trả lời là có, ta có thể build library cho các nền tảng Windows, Mac OS X, Linux, Android và iOS nên không có gì phải lăn tăn nhé.
OK. Vậy tạm biết sơ lược rồi. Trong bài viết này, mình sẽ đi sâu vào các protocols mà WebRTC đang sử dụng
Sơ lược
WebRTC truyền dữ liệu "Peer-to-Peer" có nghĩa là nếu A muốn giao tiếp với bồ của A là B thì bước đầu tiên A và B phải biết địa chỉ nhà của nhau để mà gởi thư tình. Vậy việc đầu tiên cần làm là phải tạo kết nối "Peer-to-Peer"
Thông thường thì nếu gia đình của A và B đều thoải mái, cho con cháu giao lưu tứ tung thì vô tư đi A cứ gởi thư cho B và B reply cho A. Đời cứ thế mà trôi đi đơn giản vậy thôi :D . Nhưng đối với một số gia đình hơi khó khăn tý thì việc tạo kết nối "Peer-to-Peer" giữa A và B sẽ bị cản trở. Nên giống như các hệ thống VoIP, WebRTC cũng bị cản trở khi tạo kết nối peer-to-peer bởi tường lửa và NAT. Vậy Firewall(tường lửa) là gì và NAT là gì?
Firewall
Cái này chắc ai cũng biết nên mình đi sơ qua thôi, nôm na là biện pháp bảo vệ an toàn cho máy tính của bạn, nó giống như một bức tường ngăn cách máy tính của bạn hoặc mạng cục bộ (local network) với mạng khác như Internet.
NAT
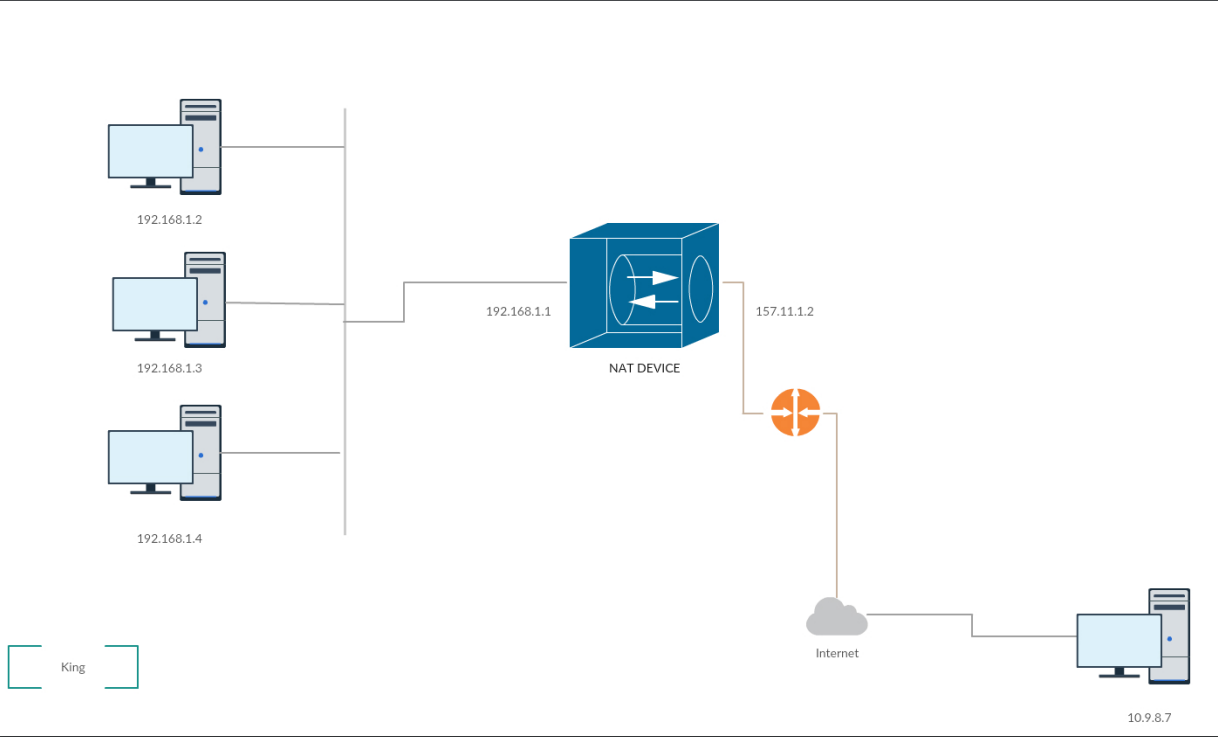
Như các bạn đã biết thì có 2 loại IP là IP public và IP private, các máy trong mạng LAN được đặt IP Private vì mấy IP private k tồn tại ngoài Internet (Vd: 192.168.1.1, 192.168.1.2 etc) . Và IP public thì tất nhiên tồn tại trên Internet rồi vì chùng ta đã đăng ký với ISP(nhà cung cấp dịch vụ Internet). Thông thường NAT thường thay đổi địa chỉ thường là địa chỉ riêng (IP Private) của một kết nối mạng thành địa chỉ công cộng (IP Public).
Vậy khi A send B một gói tin với thông tin tóm lược như : IP nguồn (IP của A) : 192.168.1.1 , IP đích: (113.xxx.y.z)
Mà như các ban biết là IP private không tồn tại ngoài Internet nên chúng ta cần NAT để thay thế IP private của A thành IP public.
Hiện tại các bác cứ hiểu đơn giản là "NAT sử dụng IP của chính nó làm IP công cộng cho mỗi máy con (client) với IP riêng. Khi một máy con thực hiện kết nối hoặc gửi dữ liệu tới một máy tính nào đó trên internet, dữ liệu sẽ được gởi tới NAT, sau đó NAT sẽ thay thế địa chỉ IP gốc của máy con đó rồi gửi gói dữ liệu đi với địa chỉ IP của NAT. Máy tính từ xa hoặc máy tính nào đó trên internet khi nhận được tín hiệu sẽ gởi gói tin trở về cho NAT computer bởi vì chúng nghĩ rằng NAT computer là máy đã gởi những gói dữ liệu đi. NAT ghi lại bảng thông tin của những máy tính đã gởi những gói tin đi ra ngoài trên mỗi cổng dịch vụ và gởi những gói tin nhận được về đúng máy tính đó (client). " Mình sẽ tiếp tục giải thích sâu về sau nhưng tạm thời cứ hiểu vậy là đủ nội công để luyện tịch tà kiếm phổ rồi :D

STUN (Simple Traversal Of UDP Through NAT):
Tiếp theo là STUN nhé, mấy cái khái niệm này rất quan trọng, nắm chắc thì khi implement rất dễ dàng :)
STUN thì các bác cứ tạm hiểu là khi một máy chủ nào xài NAT (behind NAT) thì STUN server sẽ giúp cho client đó biết được địa chỉ IP và Port mà thiết bị NAT sử dụng. Và từ đó giúp cho các peer có thể lấy được địa chỉ của peer khác (IP nào, cổng mấy, NAT loại gì) để mà vượt rào vào chém gió chứ :D .Nhưng STUN có một nhược điểm là nó không support Symmetric NAT (NAT có nhiều loại), nhưng đừng lo "mày không làm được thì cứ để anh, TURN biến hình" :D
TURN (Traversal Using NAT Relay):
- Cũng giống như STUN tuy nhiên TURN hỗi trợ cả giao thức TCP làm giao thức truyền tải. TURN bổ xung cho hạn chế của STUN là hỗ trợ Symmetric NAT. Dữ liệu thay vì được gửi trực tiếp tới các peer thì các peer sẽ gửi dữ liệu tới các TURN server và TURN server sẽ đóng vai trò trung gian vận chuyển gói tin. Điều này nâng cao giúp chất lượng dịch vụ của ứng dụng mà còn đảm bảo an toàn thông tin khi truyền dẫn.
- Nhưng cái gì cũng có hai mặt đúng ko? Chỉ có bức tường mới trường tồn với thời gian mà :D Vâng bất lợi của TURN là chi phí sử dụng lớn, vì sẽ có một lưu lượng băng thông lớn được sử dụng đúng không nào? Nhất là với chất lượng full HD hay video HD nữa.
ICE (Interactive Communication Establishment)
- ICE nôm na dễ hiểu là một giao thức được cùng để thiết lập phiên media dựa trên UDP đi qua NAT một cách nhanh nhất.
- ICE sẽ tìm đường tốt nhất để kết nối giữa các peer, nó thử tất cả khả năng có thể kết nối một cách song song và lựa chọn con đường hiệu quả nhất (cướp ngân hàng làm giàu).
- Đầu tiên nó sẽ cố gắng tạo ra một kết nối bằng cách sử dụng địa chỉ thu được từ hệ điều hành và card mạng của thiết bị, nếu không thành công (có thể thiết bị đằng sau NAT) thì ICE sẽ lấy địa chỉ bên ngoài của thiết bị bằng cách sử dụng máy chủ STUN (nhưng đời có lúc không gặp may), nếu không thành công nữa thì nó sẽ chuyển lưu lượng mạng qua một máy chủ chuyển tiếp là TURN.
- Nếu khó nhớ thì các bạn cứ nghĩ là ICE xài STUN xong không được thì đi xài TURN. Cho dễ nhớ .
OK. Bài đầu tiên tạm vậy đã. Các kiến thức trên sẽ rất hiểu ích sau này khi xây dựng ứng dụng với WebRTC. Mong các bạn góp ý :)
