WorkPlace of Facebook
Mở đầu Vừa mới được cho ra mắt vào tháng 10 năm ngoái nhưng theo thống kê của Facebook, Workplace đã đang được sử dụng bởi 14.000 công ty, lập ra hơn 400.000 Group. Trong khi đó, đối thủ cạnh tranh với Facebook, sản phẩm DAU của Slack chiếm con số 5.000.000 người dùng. Facebook cũng thực hiện ...

Mở đầu
Vừa mới được cho ra mắt vào tháng 10 năm ngoái nhưng theo thống kê của Facebook, Workplace đã đang được sử dụng bởi 14.000 công ty, lập ra hơn 400.000 Group. Trong khi đó, đối thủ cạnh tranh với Facebook, sản phẩm DAU của Slack chiếm con số 5.000.000 người dùng. Facebook cũng thực hiện rất nhiều update, áp dụng các công nghệ mới để nâng cao đáp ứng nhu cầu cho các doanh nghiệp lớn
Facebook liên kết hợp tác với một vài công ty như là Box, Microsoft, Quip vể mảng File Service; đưa vào Messeger trên Workplace chương trình Bot đối với group chat.v.v...
Với sự cải thiện không ngừng và quy mô hướng đến các doanh nghiệp lớn và vừa không chỉ trong lĩnh vực IT, Workplace khẳng định niềm tin trên thị trường thông qua ông trùm Facebook.
Bài viết này giới thiệu về phiên bản rất dễ sử dụng của Workplace trên Chrome Extension. Dành cho những người chưa hiểu rõ về Workplace
Workplace Readable

Đây chính là phiên bản dễ đọc dễ hiểu từ Chrom Extension. Hiện tại, công cụ này có cung cấp khoảng 10 chức năng.
Install
Các bạn có thể lấy link tại Chrome Webstore.
Giới thiệu về các chức năng
Về danh sách các chức năng hiện có cũng được đề cập trong file README.ja.md nên ở đây tôi chỉ muốn nói về bối cảnh, lý do hình thành các chức năng này.
- Ẩn sidebar ở bên phải trang
- Ârn sidebar ở bên phải phần Content
- Extend diện tích phần content đễ đọc bài viết dễ hơn
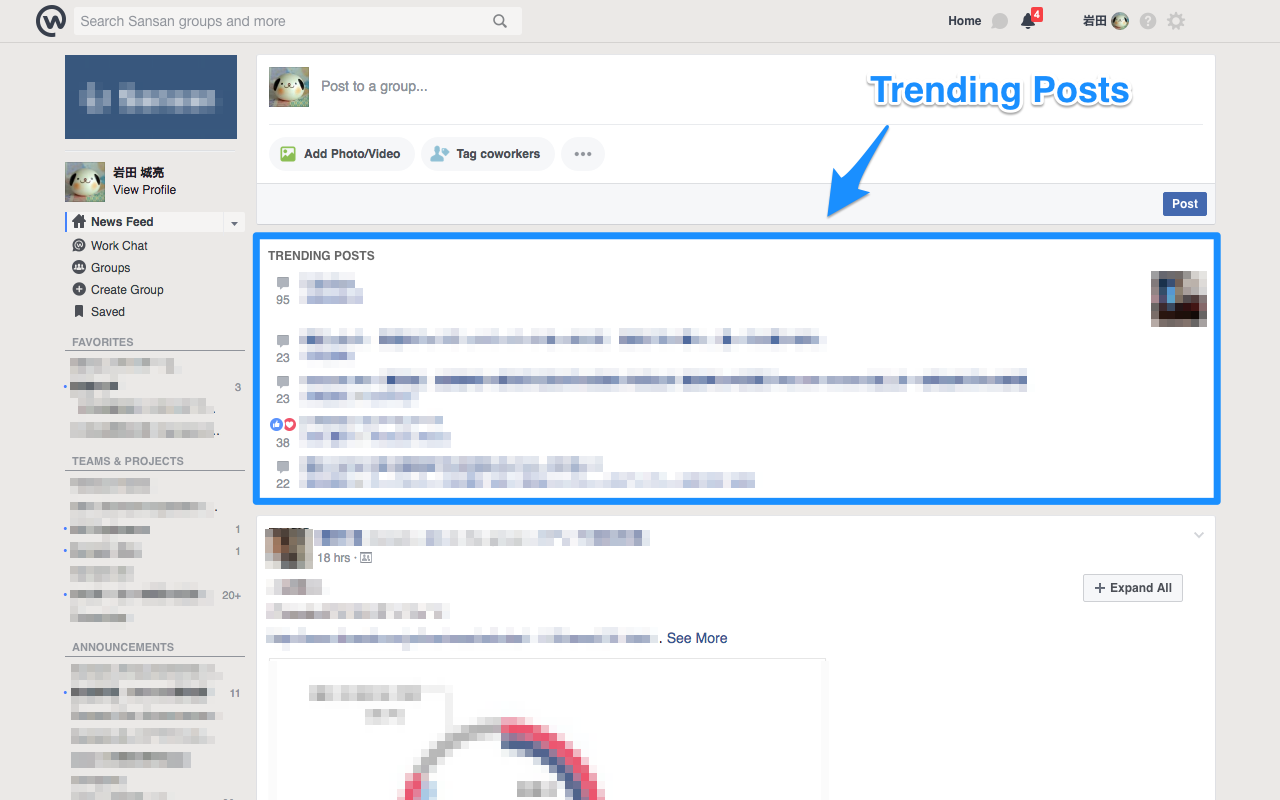
- Hiển thị các bài viết Trending ở phần sidebar lên Content
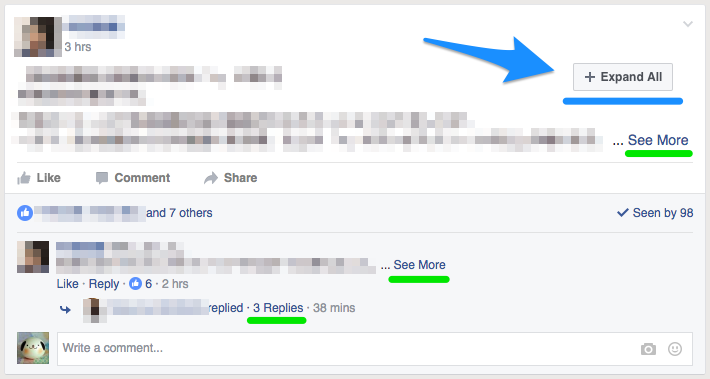
- Có nút View all được các bài viết đã bị thu gọn lại
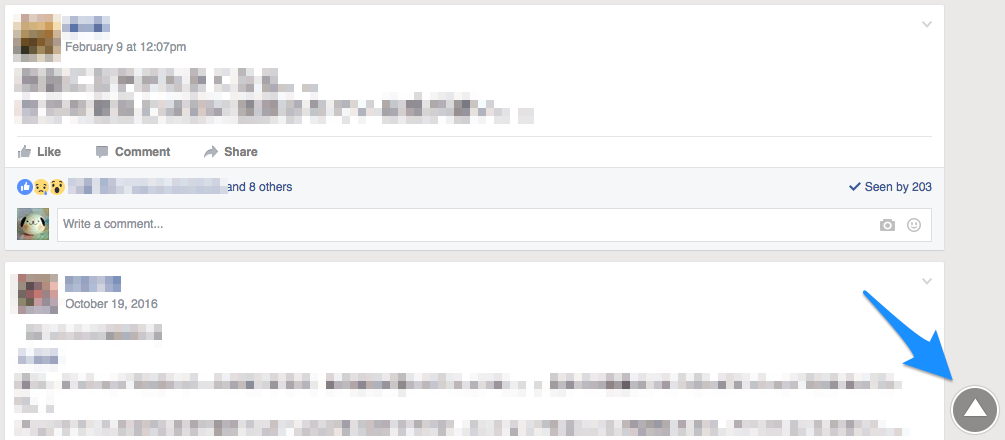
- Nút back to Top có ở phía dưới bên phải
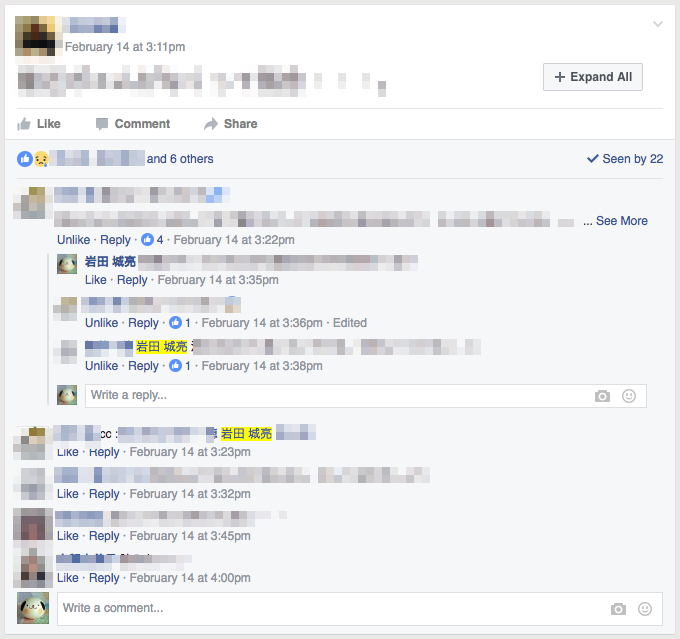
- Nổi bật phần mention đến mình
- Nổi bật phần Recent Activities và Older ở vị trí header
- Nổi bật phần Subheader của sidebar bên trái
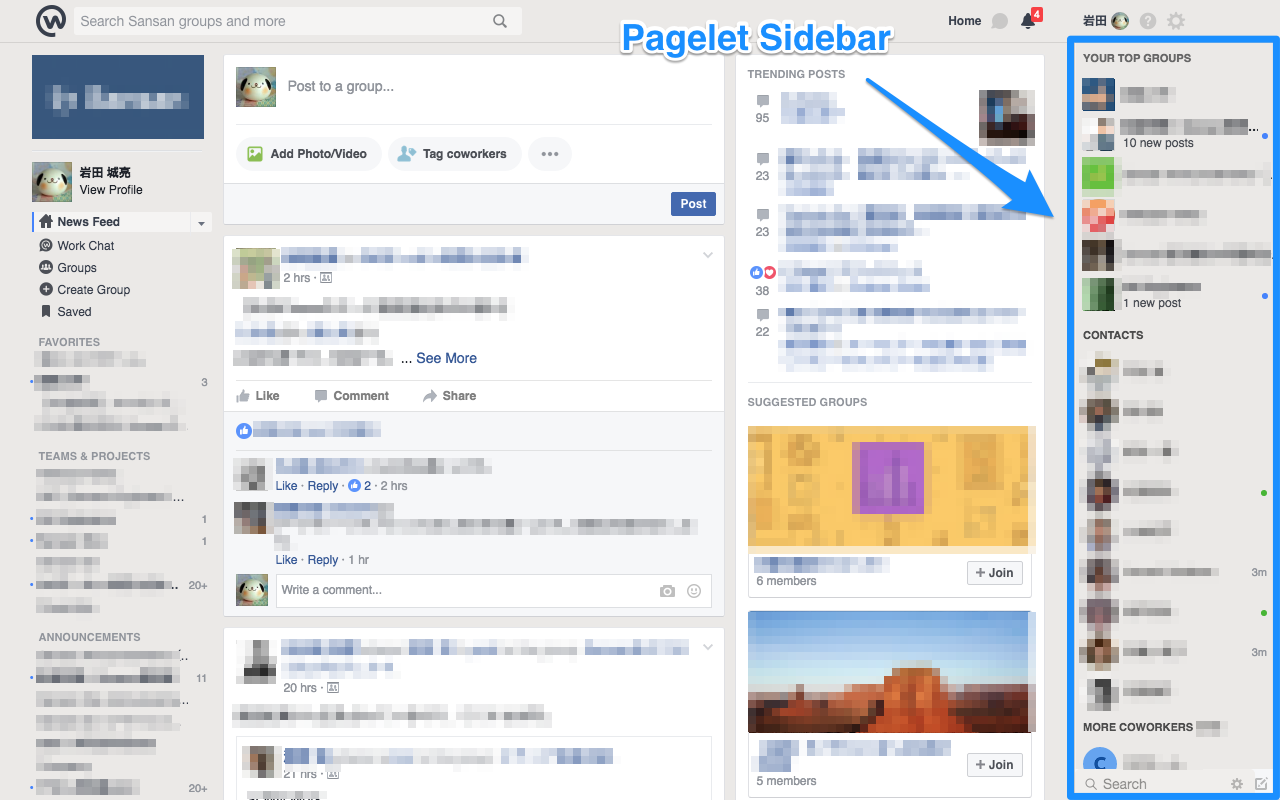
1. Ẩn sidebar ở bên phải trang
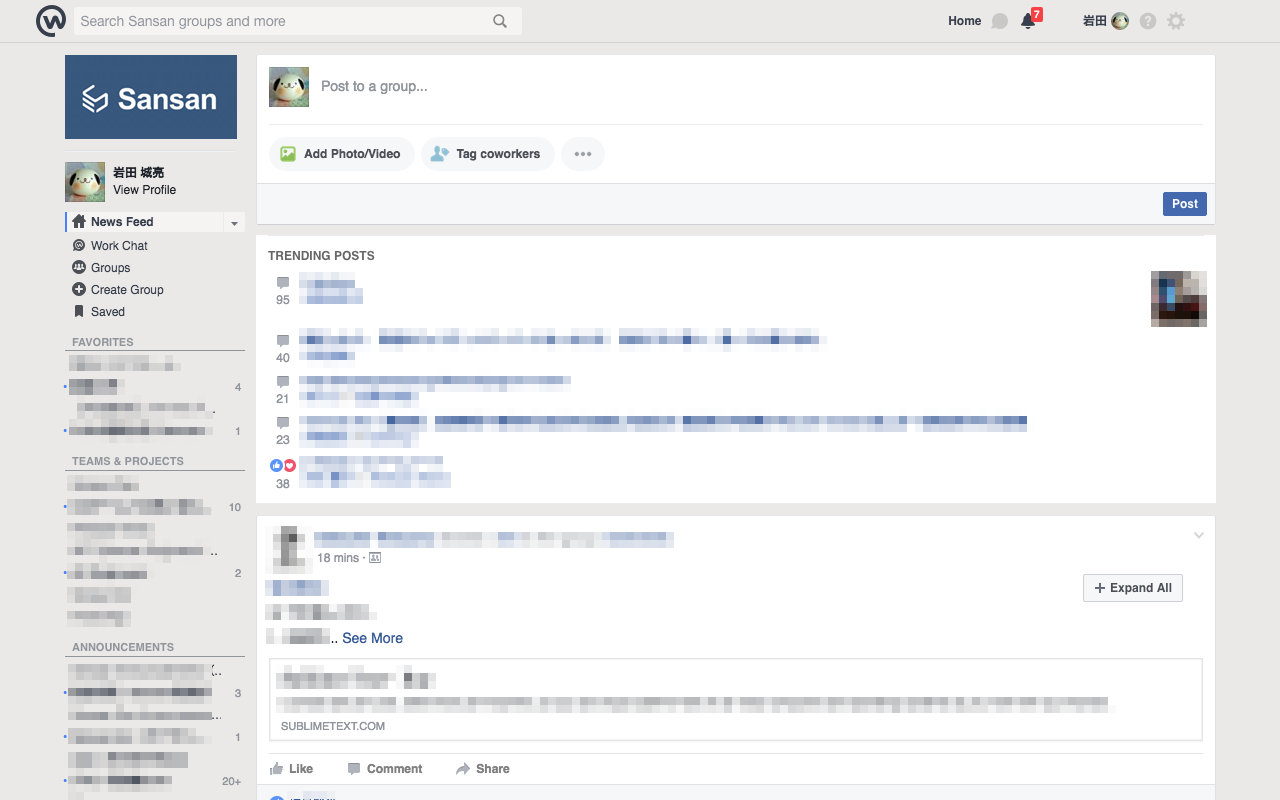
Before

After

Ta có thể ẩn đi phần sidebar hiển thị cố định ở lề bên phải của trang. Chức năng này thuận tiện cho người dùng không cần đến những thông tin hiển thị như dưới đây:
- Top Group
- Contact
- Đồng nghiệp khác
- Tìm kiếm
Hầu hết ở các trang có hiện list người dùng kèm ảnh ở sidebar bên phải, điều này có thể gây khó chịu và cản trở các thông tin ưu tiên hơn nên thuận tiện hơn cả là có thể đóng nó lại.
Ngoài ra, nếu bạn quan tâm đến Group nào đó thì có thể pin nó lại vào Favorite để dễ dàng truy cập hơn là để tràn lan trong list Top Group
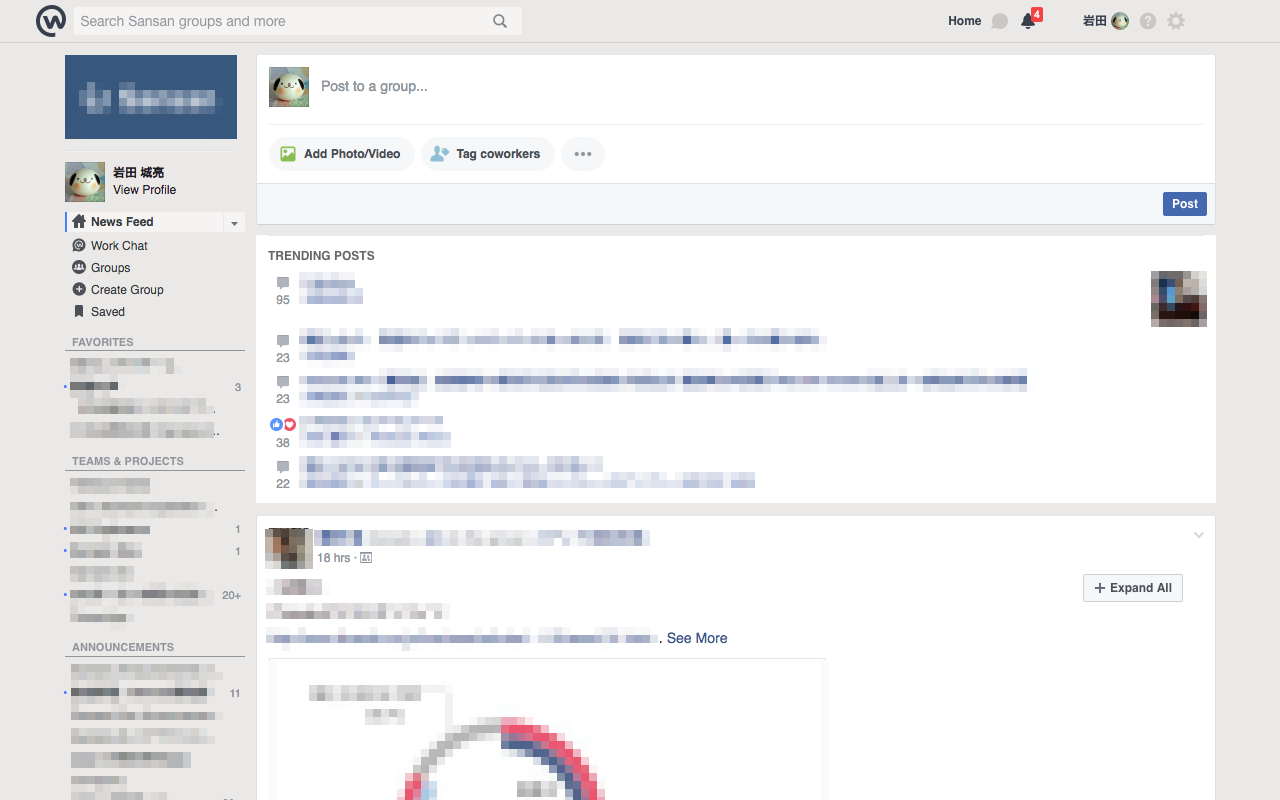
2. Ârn sidebar ở bên phải phần Content
Before

After

Và hơn nữa chúng ta cũng có thể ẩn đi phần sidebar ở bên phải phần Content, bao gồm những thông tin:
- Home
- Bài viết Trend
- Suggest Groups
- Ý kiến đóng góp
- Chọn ngôn ngữ
- Group
- Thêm thành viên
- Member
- Giải thích
- Phân loại nhóm
- Invite Mailing list
- Group chat
- Tạo Group
- Ảnh Group gần đây
- Suggest Groups
- Chọn ngôn ngữ
- Thêm thành viên
Cá nhân tôi để mở rộng nội dung nhìn được của các bài viết trong phần Content thì tôi đóng luôn cả 2 sidebar ở bên phải.
Tuy nhiên cũng có những người có quan tâm sâu sắc đến các bài viết Trend posts, nên ở Workplace cũng có thể cho hiển thị phần Trend đó một phần trong Content. Vì mục đích sử dụng mỗi người khác nhau nên sau này sẽ có chế độ bật ẩn/hiện cho nhóm bài viết này.
3. Extend diện tích phần content đễ đọc bài viết dễ hơn
Before

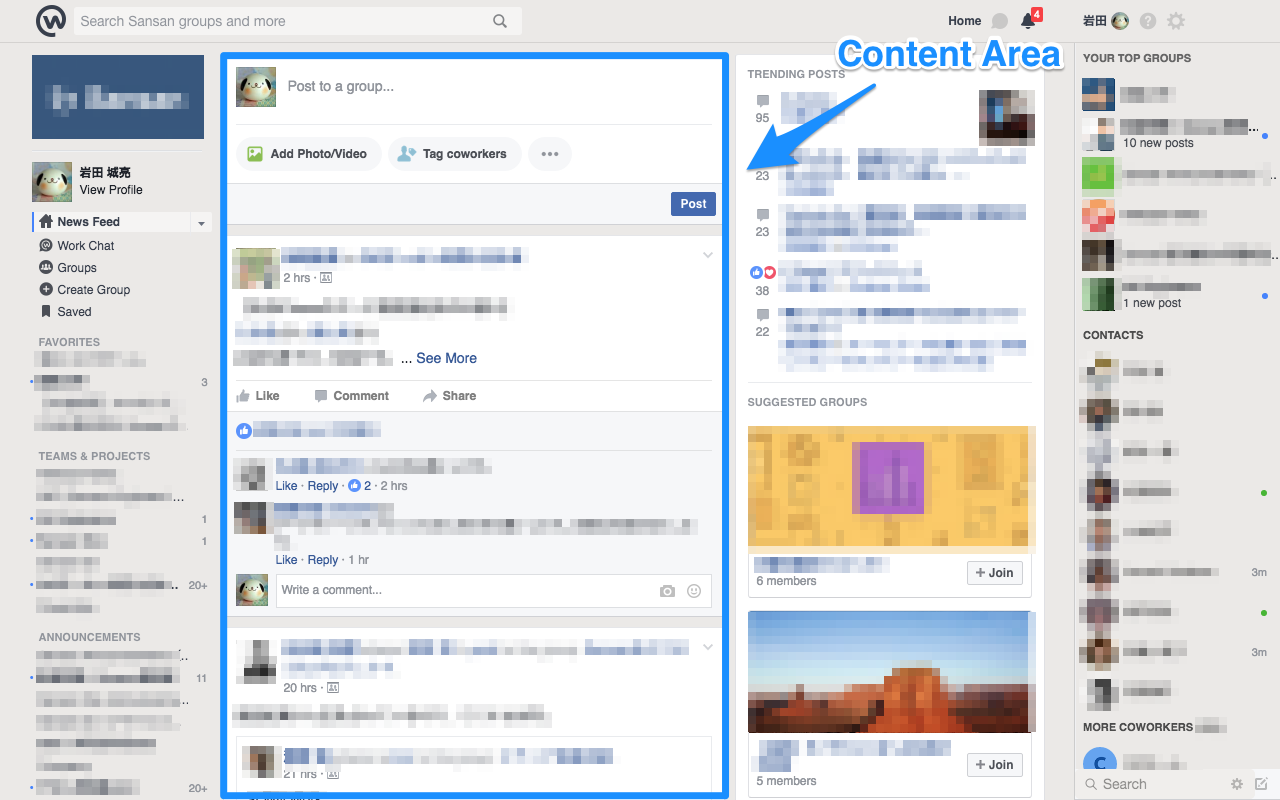
After

Sau khi mở rộng phần Content ra rồi hẳn là thoáng và dễ nhìn hơn.
Cá nhân tôi thấy, đối với Workplace thì Phần đăng các bài viết là chủ yếu nhất nhưng tại sao diện tích hiển thị cho nó lại hẹp như vậy, cũng may là bây giờ có thể điều chỉnh động kích thước màn hình, diện tích hiển thị, và thay đổi tùy theo thiết bị chúng ta sử dụng.
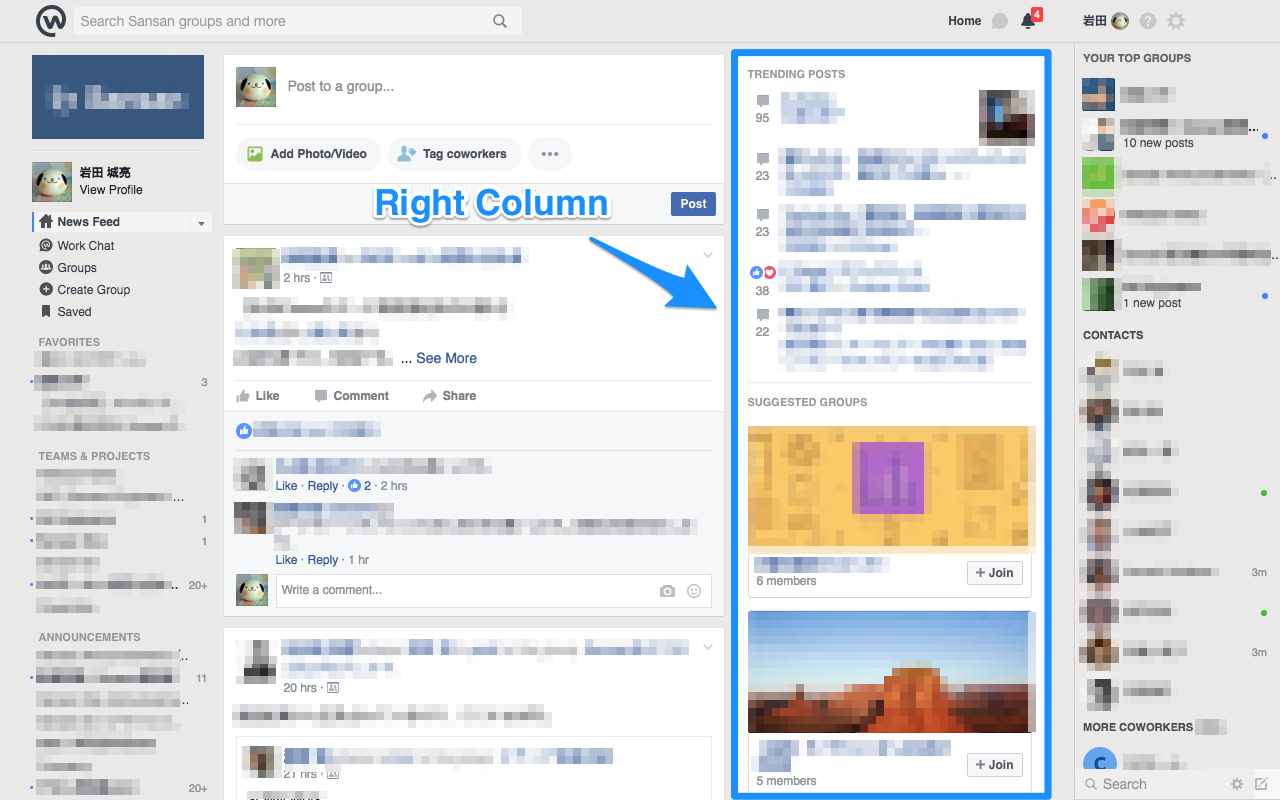
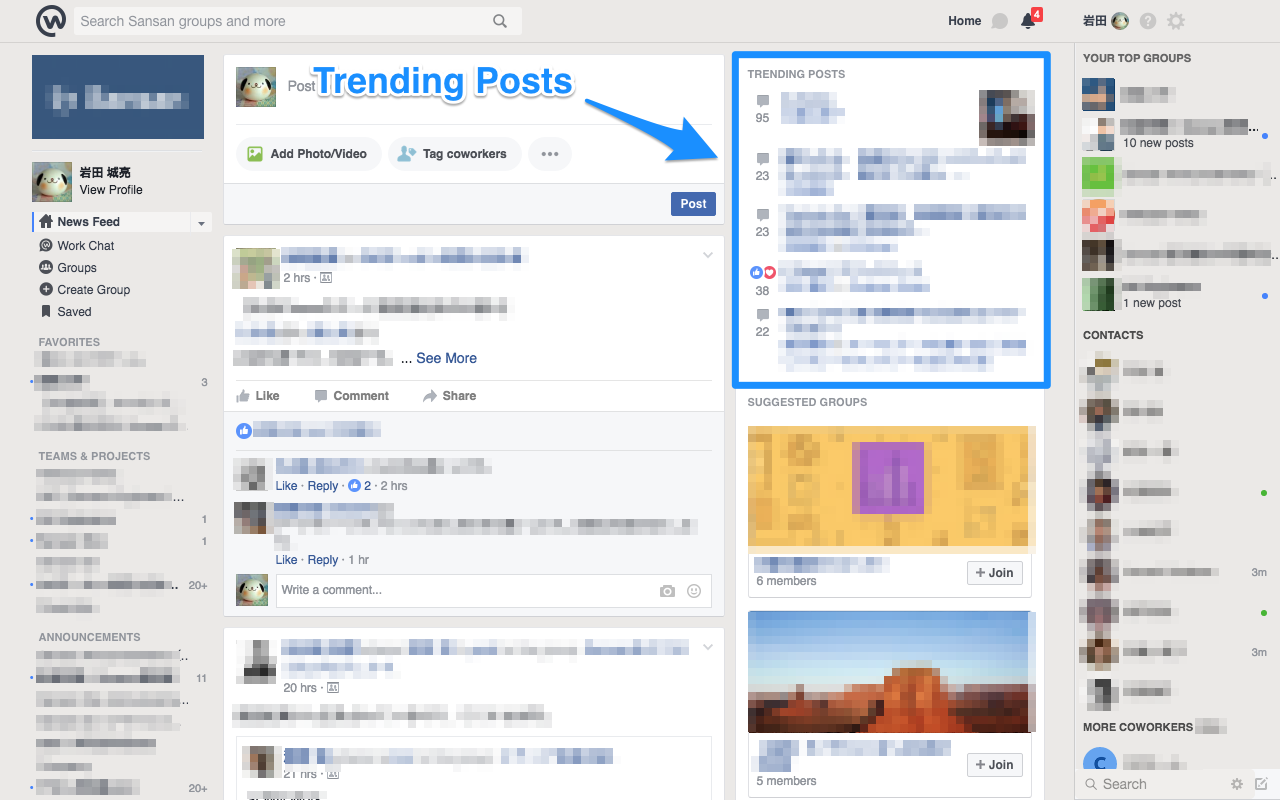
4. Hiển thị các bài viết Trending ở phần sidebar lên Content
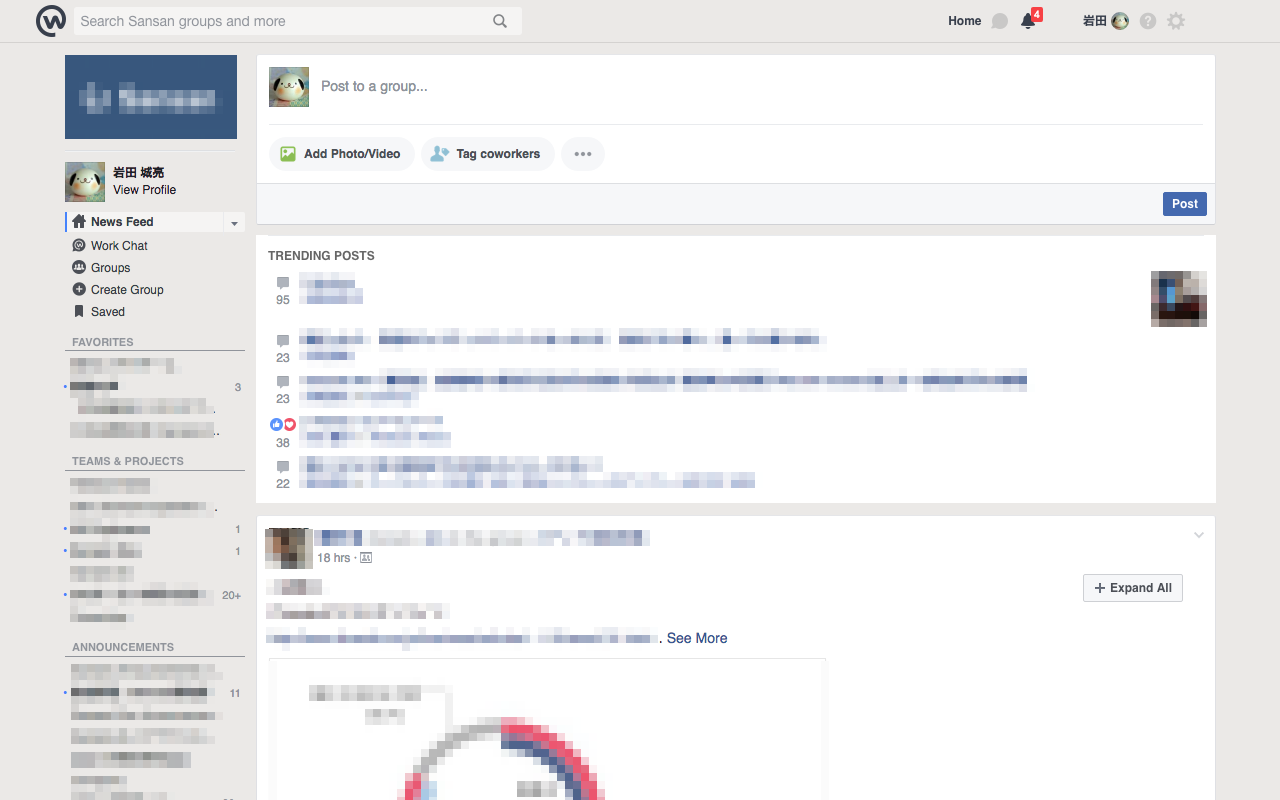
Before

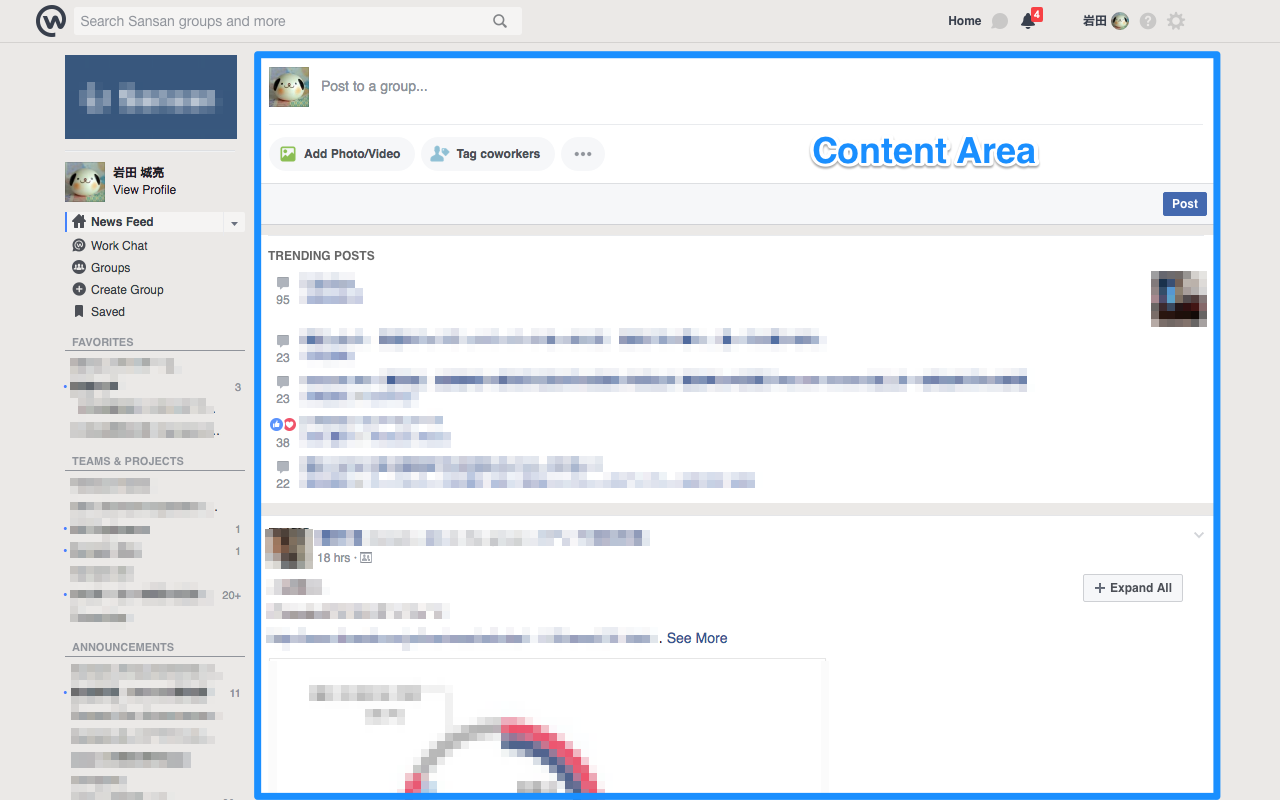
After

(Ở đây sidebar đã được ẩn) Cấc bài Trend post ở sidebar bên phải sẽ chuyển về hiển thị ở phần của Content. Như vậy thì phần hiển thị cho Trend post cũng theo đó được mở rộng hơn, những bài viết trước đây bị ngắt quãng ở chữ thứ 35 trở đi thì nay được kéo dài ra hơn.
Chức năng này phù hợp với những người thường dùng đến mục Trend posts ở bên phải kia, còn như đã nói ở trên có thể sau này chúng ta sẽ được hỗ trợ thao tác dễ dàng hơn trong việc lọc thông tin hiển thị.
5. Có nút View all được các bài viết đã bị thu gọn lại

Ở mỗi bài viết chúng ta cũng có nút chọn Expand all cho phép mở hết bài viết đang được rút ngắn đó ra.
Ở Workplace chỉ cho phép hiển thị một phần đầu của bài viết hay những comment quá dài, và để hiển thị được nhiều bài viết trong 1 trang thì điều này cần thiết, cho nên chúng ta có các giải pháp như
- View more
- Xem các comment trước
- Xem thêm x comment nữa
- Trả lời comment x
6. Nút back to Top có ở phía dưới bên phải

Khi kéo quá trang thì góc dưới bên phải có nút cho phép mình Back to top.
7. Nổi bật phần mention đến mình

Làm nổi bật những vị trí mình được mention đến. Để giúp ta tránh việc bị lack mất tin nhắn, comment, dễ gây chú ý hơn.
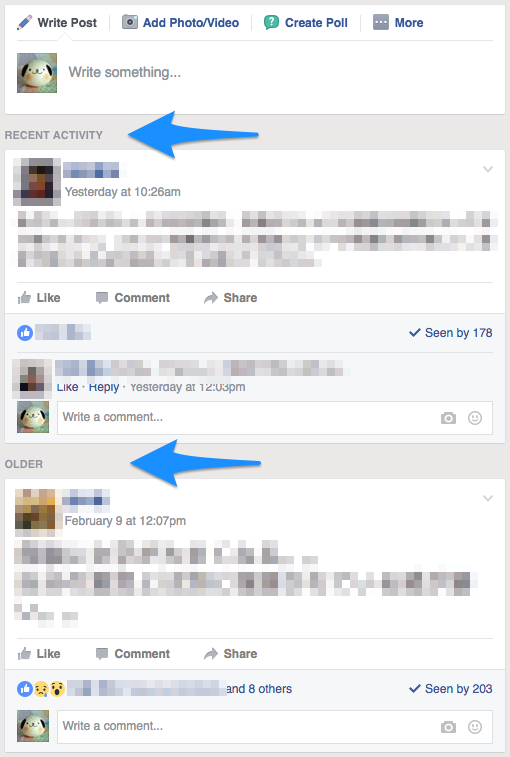
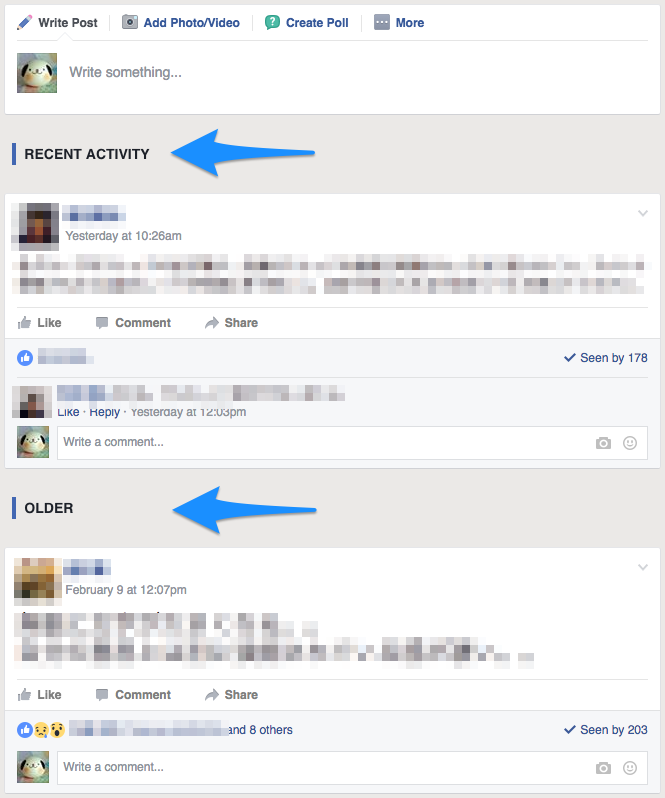
8. Nổi bật phần Recent Activities và Older ở vị trí header
Before

After

Ở phần header chúng ta có lựa chọn Recent Activities hoặc Older cũng khá là dễ nhận biết.
Workplace có nhược điểm về design (background màu xám và text màu xám) khiến ta khó biết được bài viết nào đã đọc rồi và bài nào chưa đọc.
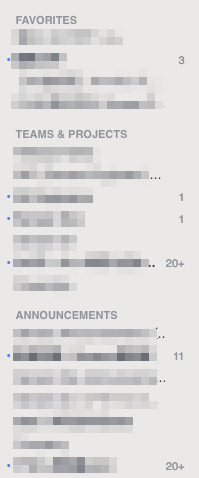
9. Nổi bật phần Subheader của sidebar bên trái
Before

After

Với các sub-header phần sidbar bên trái được ngăn cách với nội dung bên dưới, dễ nhìn dễ phân biệt. (Nhưng Workplace có vẻ chuộng màu xám nhỉ
