Xây dựng App đơn giản với NodeJS, ExpressJS và Socket.IO
1. NodeJs và đặc điểm của NodeJs a, Nodejs là gì? NodeJS là một mã nguồn được xây dựng dựa trên nền tảng Javascript V8 Engine, nó được sử dụng để xây dựng các ứng dụng web như các trang video clip, các forum và đặc biệt là trang mạng xã hội phạm vi hẹp. NodeJS là một mã nguồn mở ...

1. NodeJs và đặc điểm của NodeJs
a, Nodejs là gì?
- NodeJS là một mã nguồn được xây dựng dựa trên nền tảng Javascript V8 Engine, nó được sử dụng để xây dựng các ứng dụng web như các trang video clip, các forum và đặc biệt là trang mạng xã hội phạm vi hẹp. NodeJS là một mã nguồn mở được sử dụng rộng bởi hàng ngàn lập trình viên trên toàn thế giới. NodeJS có thể chạy trên nhiều nền tảng hệ điều hành khác nhau từ WIndow cho tới Linux, OS X nên đó cũng là một lợi thế. NodeJS cung cấp các thư viện phong phú ở dạng Javascript Module khác nhau giúp đơn giản hóa việc lập trình và giảm thời gian ở mức thấp nhất.
- Khi nói đến NodeJS thì phải nghĩ tới vấn đề Realtime. Realtime ở đây chính là xử lý giao tiếp từ client tới máy chủ theo thời gian thực. Giống như khi bạn lướt Facebook thì mỗi khi bạn comment hay like một topic nào đó thì ngay lập tức chủ topic và những người đã comment trên đó sẽ nhận được thông báo là bạn đã comment.
b, Đặc điểm của Nodejs
Qua phần tìm hiểu NodeJS là gì mình có giới thiệu một đặc tính rất quan trọng đó là Realtime, tuy nhiên vẫn còn khá nhiều đặc tính mà bạn cần phải biết trước khi học NodeJS.
- Không đồng bộ: Tất cả các API của NodeJS đều không đồng bộ (none-blocking), nó chủ yếu dựa trên nền của NodeJS Server và chờ đợi Server trả dữ liệu về. Việc di chuyển máy chủ đến các API tiếp theo sau khi gọi và cơ chế thông báo các sự kiện của Node.js giúp máy chủ để có được một phản ứng từ các cuộc gọi API trước (Realtime).
- Chạy rất nhanh: NodeJ được xây dựng dựa vào nền tảng V8 Javascript Engine nên việc thực thi chương trình rất nhanh.
- Đơn luồng nhưng khả năng mở rộng cao: Node.js sử dụng một mô hình luồng duy nhất với sự kiện lặp. cơ chế tổ chức sự.
- Đơn luồng nhưng khả năng mở rộng cao: Node.js sử dụng một mô hình luồng duy nhất với sự kiện lặp. cơ chế tổ chức sự kiện giúp các máy chủ để đáp ứng một cách không ngăn chặn và làm cho máy chủ cao khả năng mở rộng như trái ngược với các máy chủ truyền thống mà tạo đề hạn chế để xử lý yêu cầu. Node.js sử dụng một chương trình đơn luồng và các chương trình tương tự có thể cung cấp dịch vụ cho một số lượng lớn hơn nhiều so với yêu cầu máy chủ truyền thống như Apache HTTP Server.
- Không đệm: NodeJS không đệm bất kì một dữ liệu nào và các ứng dụng này chủ yếu là đầu ra dữ liệu.
2, Socket.io
a, Socket.io là gì.
- Để xây dựng một ứng dụng realtime cần sử dụng socketio. Socketio sẽ giúp các bên ở những địa điểm khác nhau kết nối với nhau, truyền dữ liệu ngay lập tức thông qua server trung gian. Socketio có thể được sử dụng trong nhiều ứng dụng như chat, game online, cập nhật kết quả của một trận đấu đang xảy ra.
- Socketio không phải là một ngôn ngữ, mà chỉ là 1 công cụ giúp thực hiện những ứng dụng realtime. Vì thế, không thể sử dụng socketio để thay thế hoàn toàn cho một ngôn ngữ, mà phải sử dụng kết hợp với một ngôn ngữ khác. Ngôn ngữ thường dùng để kết hợp là Nodejs.
b, sử dụng socket.io như thế nào.
Cấu trúc một ứng dụng realtime sử dụng socket bao gồm 2 phần: phía server, phía client.
- Phía server Đây là nơi sẽ cài đặt socket io. Ngôn ngữ để dựng server có thể là php, asp.net, nodejs,… Tuy nhiên, tùy vào ngôn ngữ lựa chọn mà cách cấu trúc server khác nhau. Ở đây, nếu được thì khuyến khích sử dụng nodejs để dựng server, vì như vậy có thể cài trực tiếp socketio vào cùng một server. Nếu sử dụng php thì phải cài thêm những package khác, hoặc phải chuẩn bị riêng server để chạy socketio.
- Phía client: Ở phía client sẽ xây dựng giao diện người dùng. Ở đây có thể sử dụng js, hoặc các thư viện của js như jquery.
- Cài đặt socketio trên server nodejs Tạo thư mục Demo (Có thể đặt tên bất kỳ) Mở màn hình terminal (Mac)/ cmd (Win), cd đến thư mục Demo. Tại màn hình cmd, gõ câu lệnh: npm init; rồi nhấn enter. Khi đó hệ thống sẽ chạy và yêu cầu nhập tên dự án, nhập tên dự án bất kỳ. Ở các setting khác thì enter bỏ qua, khi hệ thống hiển thị Yes or No? thì gõ Yes để cài đặt. Sau khi hoàn thành bước cài đặt ở trên, hệ thống sẽ tạo ra file package.json. Đây là file dùng để cài đặt cấu hình server. Tiếp theo, cần đặt những package cần thiết trên server để có thể làm web và ứng dụng realtime. Để cài những package này mở màn hình cmd > cd đến thư mục Demo > gõ dòng lệnh npm install express ejs socketio Khi cài đặt thành công, hệ thống sẽ tự tạo thư mục nodemodules.
c, Cách hoạt động của socket.io.
Cơ chế hoạt động của một ứng dụng realtime đó là thông qua server để lắng nghe (listen) data và truyền data về các máy client. Vì vậy cần cài khai báo sử dụng socketio ở cả phía server và client.
- Code phía server.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
// build server, khai báo sử dụng socket io var express = require("express"); var app = express(); app.use(express.static("public")); app.set("view engine", "ejs"); app.set("views", "./views"); var server = require("http").Server(app); var io = require("socket.io")(server); server.listen(3000); |
- code phía client.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<html> <head> <title>Demo Socketio - Homepage</title> <script src="jquery.js"></script> <script src="socket.io/socket.io.js"></script> <script> var socket = io("http://localhost:3000"); </script> </head> <body> </body> </html> |
- Cơ chế lắng nghe (on) và truyền tải thông điệp (emit) của socket.io. Ví dụ, client gửi 1 đoạn chat đi, thì khi đó ở phía server cần viết code để nhận dữ liệu đoạn code đó và truyền dữ liệu chat đó đi đến các server khác. Đồng thời ở ở phía client cũng cần viết code để gửi và nhận dữ liệu từ server.
- Code phía serve.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
// build server var express = require("express"); var app = express(); app.use(express.static("public")); app.set("view engine", "ejs"); app.set("views", "./views"); var server = require("http").Server(app); var io = require("socket.io")(server); server.listen(3000); // tạo kết nối giữa client và server io.on("connection", function(socket) { socket.on("disconnect", function() { }); //server lắng nghe dữ liệu từ client socket.on("Client-sent-data", function(data) { //sau khi lắng nghe dữ liệu, server phát lại dữ liệu này đến các client khác socket.emit("Server-sent-data", data); }); }); // create route, display view app.get("/", function(req, res) { res.render("homepage"); }); |
- ode phía client.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<html> <head> <title>Demo Socketio - Homepage</title> <script src="jquery.js"></script> <script src="socket.io/socket.io.js"></script> <script> var socket = io("http://localhost:3000"); //client nhận dữ liệu từ server socket.on("Server-sent-data", function(data) { $("#chat-content").append(data); }); //client gửi dữ liệu lên server $(document).ready(function() { $("#send").click(function() { socket.emit("Client-sent-data", "Hello world"); }); }); </script> </head> <body> <h1>Demo Socketio</h1> <div> <button id="send">Send</button> </div> </body> </html> |
- Client gửi sự kiện lên phía server.
|
1 2 3 4 5 6 7 8 9 |
$(document).ready(function() { $("#send").click(function() { socket.emit("Client-sent-data", "Hello world"); }); }); |
- Server lắng nghe sự kiện.
|
1 2 3 4 5 |
socket.on("Client-sent-data", function(data) { }); |
3. Ứng dụng NodeJs, ExpressJs và socket.io xây dựng ứng dụng chia sẻ hình ảnh.
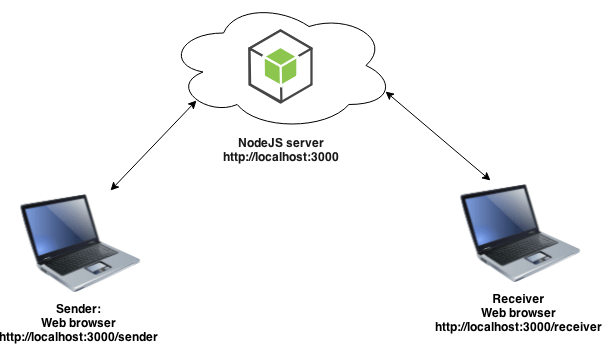
a, Mô hình của ứng dụng.
 . Ứng dụng gồm 3 phần.
. Ứng dụng gồm 3 phần.
- Nodejs server: Ứng dụng vài trò trung gian điều phối.
- Sender: trang web cho người gởi ảnh.
- Receiver: Trang web cho người nhận ảnh.
b, Cấu trúc thư mục Project.
Tạo thư mục photoshare, nạp các thư viện cần thiết cho dự án như Socket.io, Expressjs… Chạy các lệnh sau với cmd.
|
1 2 3 4 |
mkdir photoshare npm install express socket.io |
c, Dùng Express để tạo web server.
file server.js.
|
1 2 3 4 5 6 |
var express = require("express"); var app = express(); var server = require("http").Server(app); var io = require("socket.io").listen(server); |
Chúng ta dùng Expressjs để có thể tạo server web (đúng hơn là 1 ứng dụng) có khả năng phục vụ các file tĩnh như ảnh, css stylesheet, javascript. Expressjs có thể tự mình khởi chạy ứng dụng, không cần đến gói http, nhưng do chúng ta cũng dùng web socket trên cùng ứng dụng nên cần gói http để kết nối hai thành phần.
Tiếp theo cần cấu hình một chút cho Expressjs.
|
1 2 3 |
app.use(express.static(__dirname + '/public')); |
Thư mục public sẽ là nơi chứa toàn bộ các file tĩnh. Bạn có thể đặt bất kì file nào ở đây và mở thông qua trình duyệt đều được cả. Đây cũng là 1 cách bảo mật ứng dụng, dấu code xử lý ở bên ngoài thư mục public có thể truy cập thông qua http request. Như vậy để tạo 2 trang cho sender/receiver, chỉ cần viết 2 trang html tĩnh đặt vào public là đã truy cập được vào. Mình chọn cách tạo file html tĩnh để đơn giản cho các bạn mới bắt đầu, nếu dùng template engine – jade chẳng hạn – sẽ gây khó khăn cho các bạn mới bắt đầu. Đến khi nào viết ứng dụng cần tạo ra giao diện động, tùy theo từng user thì bạn mới cần template engine. Bây giờ thì gọi lệnh khởi động server.
file server.js.
|
1 2 3 4 |
server.listen(3000); console.log("Server - Waiting connection at port: 3000"); |
Mình dùng port 3000 cho ứng dụng, có thể chọn bất kì port nào khác, nhưng nhớ là nhỏ hơn 65536 (port lớn nhất có thể mở) và và lớn hơn 1000 (dưới 1000 là các port dùng cho các ứng dụng phổ biến khác). Dòng console.log để xuất thông báo lên cửa sổ console chạy ứng dụng, báo cho ta biết ứng dụng đã chạy thành công. Trước khi chạy thử ứng dụng, nhớ tạo thư mục “photoshare/public“, sau đó thử tạo file public/sender.html.
|
1 2 3 4 5 6 7 8 9 10 11 |
<!DOCTYPE html> <html> <head> <title>Photosharing in real-time with NodeJS</title> </head> <body> <h1>Hello Sender!</h1> </body> </html> |
Để chạy ứng dụng, mở cmd chạy lệnh.
|
1 2 3 |
node server.js |
Bây giờ mở Chrome và gõ vào địa chỉ: http://localhost:3000/sender.html. Nếu cả cmd và chrome không báo lỗi gì thì ta đã thành công một nữa rồi đấy.
d, HTML template cho sender và receiver.
Ta sẽ cần 2 trang khác nhau cho 2 người dùng, tạo tempalate đơn giản như sau.
- Trang gởi: Gồm có nút chọn file để gởi, 1 thẻ img để review xem ảnh được gởi là ảnh nào.
- Trang nhận: Một thẻ img để sẵn, khi nào có ảnh sẽ chèn vào. public/sender.html.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!DOCTYPE html> <html> <head> <title>Sender</title> <script src="/socket.io/socket.io.js"></script> <script src="sender.script.js"></script> </head> <body> <img id="review" awidth="600"></img> <input id="fileSelector" type="file"> </body> </html> |
public/receiver.html.
