Xây dựng ASP.NET Core app trên Linux sử dụng Visual Studio Code
Trong bài viết trước Asp.net Core những thay đổi lớn cho lập trình viên .NET tôi đã giới tới các bạn về ASP.Net Core với nhiều tính năng đáng giá. Trong số đó, việc hộ trợ đa nền tảng (cross-platform) là một trong những điểm quan trọng nhất. Trong bài viết này chúng ta sẽ đi tìm hiểu các cài đặt ...
Trong bài viết trước Asp.net Core những thay đổi lớn cho lập trình viên .NET tôi đã giới tới các bạn về ASP.Net Core với nhiều tính năng đáng giá. Trong số đó, việc hộ trợ đa nền tảng (cross-platform) là một trong những điểm quan trọng nhất. Trong bài viết này chúng ta sẽ đi tìm hiểu các cài đặt môi trường và xây dựng ứng dụng ASP.Net Core đầu tiên trên Linux.
Trước tiên chúng ta cần cài đặt những công cụ cần thiết cho việc phát triển .Net trên Linux. Tải về và cài đặt .NET Core và Visual Studio Code với C# extension. Trong nội dung bài viết này tôi sẽ giới thiệu trên môi trường Linux(Ubuntu). Các bạn có thể tham khảo các môi trường khác ở các link trên, nó được hướng dẫn một cách khá chi tiết.
Chúng ta sẽ sử dụng lệnh "donet new" để tạo ra một ứng dụng web mới sử dụng "Empty Web Template". Tạo một thư mục làm việc cho dự án của bạn được gọi là firstapp, cd tới firsapp. Bắt đầu Visual Vitudio Code và mở thư mục firstapp. Nhấn Ctrl + '`' (back-quote character) để mở một terminal nhúng trong VS Code. Cách khác, sử dụng chia cửa sổ terminal. Chạy lệnh "dotnet new" để tạo một ứng dụng web mới, truyền tham số mvc như một kiểu template.
dotnet new mvc
Nếu bạn nhận một lỗi trong khi chạy donet new mvc, cài đặt phiên bản mới nhất của .NET Core. Khi CLI command hoàn thành, output bên dưới và các file được tạo ra.
Content generation time: 79.6691 ms The template "Empty ASP.NET Core Web Application" created successfully.
- Startup.cs: Startup class - class cấu hình đường ống request cái mà xử lý tất cả requests làm nên ứng dụng.
- Program.cs: Class chứa Main entry point của ứng dụng.
- firstapp.csproj: File dự án định dạng cho những ứng dụng ASP.NET Core. Chứa Project references, Nuget references và các mục liên quan khác.
- application.jon/appsettings.Development.json: Chứa những cấu hình, thiết lập cơ bản cho ứng dụng. Bạn có thể thấy ở đây Configuration.
- bower.json: Bower package dependencies cho dự án.
- bowerrc: File cấu hình Bower định nghĩa nơi để cài đặt các thành phần khi Bower download các tài nguyên.
- bundleconfig.json: Những file cấu hình cho việc bundling và minifying JavaScript và CSS bên front-end.
- Views: Chứa Razor views. Views là các thành phần để hiển thị giao diện người dùng. Nói chung, UI này hiển thị data model
- Controller: Chứa các MVC controllers, khởi tạo với HomeController.cs. Controllers là các class để xử lý những yêu cầu của trình duyệt
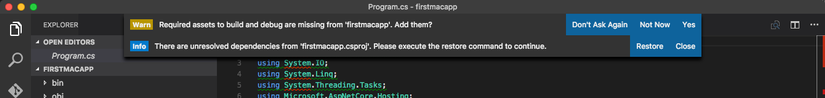
Mở thư mục dự án trong Visual Studio (VS Code) và chọn file Startup.cs. VS Code sẽ mở hộp thoại để restore các dependencies cần thiết của dự án và thêm build/debug dependencies. Nhấn Yes để thêm build và debug assets và tiếp theo chọn Restore để restore các dependencies của dự án.

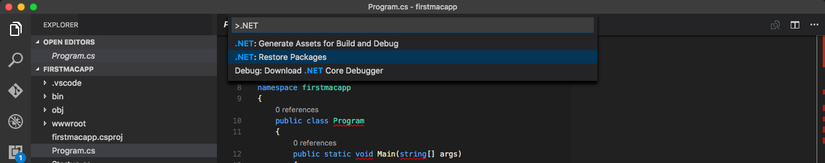
Để Restore, cách khác, bạn có thể chạy "dotnet restore" từ terminal hoặc enter hoặc Ctrl+Shift+P trong VS Code và tiếp theo gõ .Net như sau:

VS Code cung cấp một sắp xếp hợp lý, giao diện rõ ràng cho làm việc với những files và môi trường coding hiệu quả. Trong panel bên trái, có năm icons, biểu thị cho 4 thành phần:
- Exploer
- Search
- Git
- Debug
- Extensions
Mục Exploer cung cấp điều hướng thư mục và một cái nhìn của các files bạn đã mở. Nó hiển thị một dấu hiệu để chỉ ra các file chưa được lưu thay đổi. Bạn có thể tạo thư mục mới và các files trong Exploer. Bạn có thể chọn "Save All" từ một tùy chọn menu xuất hiện trên con trỏ chuột +
Mục Search cho phép bạ tìm kiếm cây thư mục bạn đã mở. Tìm kiếm cho tên file và nội dung file.
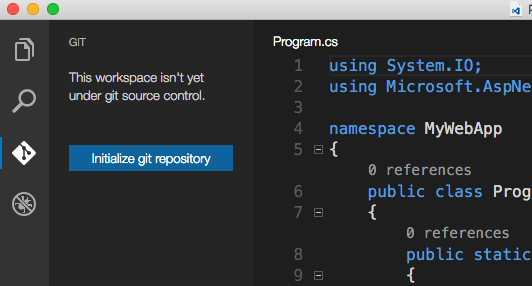
VS Code sẽ tích hợp với Git nếu nó đã được cài đặt trong hệ thống của bạn. Bạn có hể khởi tạo một new repository, làm những commits, và push những thay đổi từ mục Git.

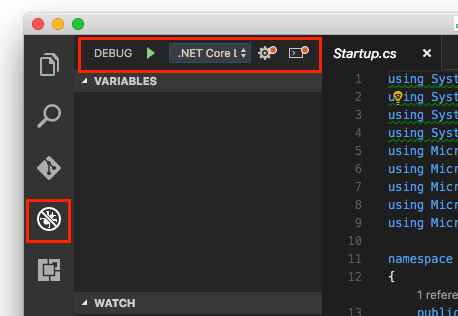
Mục Debug hỗ trợ tương tác việc debugging của ứng dụng. Trình soạn thảo của VS Code có những tính năng tuyệt vời. Bạn sẽ để ý các dòng lệnh không sử dụng được gạch dưới và có thể gỡ bỏ tự động bởi sử dụng tổ hợp phím Ctrl+, khi lightbulb icon xuất hiện. Classes và methods cũng hiển thị có bao nhiêu references tới chúng có trong dự án.
Ví dụ được cấu hình để sử dụng Kestrel cho web server Chạy app trong chế độ debugger:
- Nhấn Debug icon trên View Bar khung bên trái.
- Nhấn "Pay (F5)" icon để chạy app

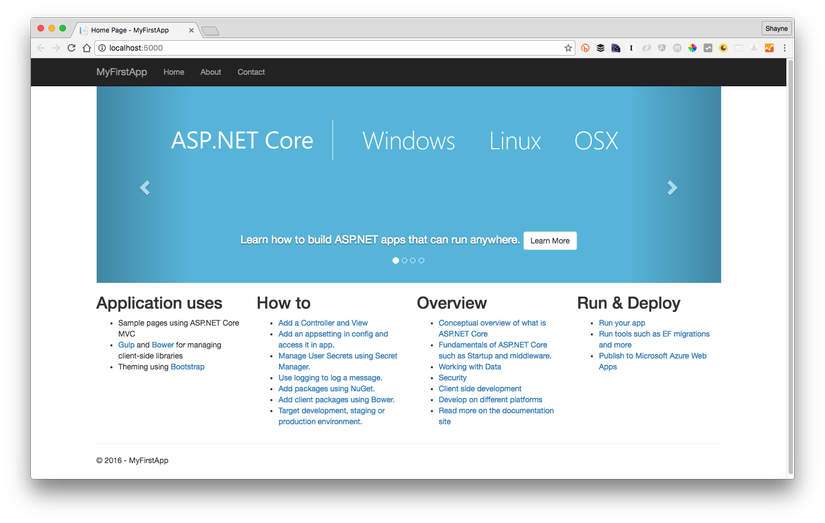
Trình duyệt của bạn sẽ tự động chạy và điều hướng tới địa chỉ http://localhost:5000. Hình bên dưới là giao diện trang chủ.

Nếu các bạn yêu .Net mà vẫn muốn sử dụng môi trường phát triển tuyệt vời trên Linux thì ASP.NET Core đã đáp ứng yêu cầu của bạn. Bài viết này tôi đã giới thiệu qua các cài đặt và cấu hình môi trường để xây dựng ứng dụng ASP.NET Core trên Linux. Tôi sẽ đi tìm hiểu các điều mới mẻ và thú vị của ASP.NET Core trong các bài viết tiếp theo. Cám ơn các bạn đã theo dõi.
Link tham khảo: ASP.NET Core app on Mac Or Linux Demo: aspnetcore first app on ubuntu
