Xây dựng một Chrome Extension bằng ReactJs (Phần 1 - Tổng quan)
Extension ược hiểu là những tiện ích mở rộng của trình duyệt web nhằm bổ sung tính năng cho trình duyệt cũng như cung cấp thêm nhiều tuỳ chọn cá nhân khi sử dụng trình duyệt cho người dùng. IE và Firefox có những extension từ rất sớm, tuy nhiên do sự phát triển mạnh mẽ của Google cũng như Google ...
Extension ược hiểu là những tiện ích mở rộng của trình duyệt web nhằm bổ sung tính năng cho trình duyệt cũng như cung cấp thêm nhiều tuỳ chọn cá nhân khi sử dụng trình duyệt cho người dùng.
IE và Firefox có những extension từ rất sớm, tuy nhiên do sự phát triển mạnh mẽ của Google cũng như Google Chrome khiến lượng lập trình viên quan tâm đến nó ngày càng lớn, và extension dành cho Chrome cũng không nằm ngoài sự quan tâm đó.
Hiện nay số lượng extension trong cửa hàng của Chrome rất lớn và không ngừng tăng. Đã bao giờ bạn tự hỏi tạo ra được một thứ như vậy có khó không? Vậy hãy thử tìm hiểu xem cách xây dựng chúng như thế nào ở dưới đây nhé.
Đây là bài viết xây dựng một extension từ đầu, vì vậy chúng ta nên nắm được những kiến thức tổng quát. Tuy nhiên, trong bài có sử dụng ReactJs, nếu bạn đã sử dụng ReactJs hay đang tìm hiểu thì càng tốt, còn chưa thì hãy thử xem sao.
Tổng quan
Extension được xây dựng từ các file html, css, js, ...
Về cơ bản có thể tưởng tượng nó giống như một giao diện website cơ bản, tuy nhiên cấu trúc của extension có khác một chút. Cụ thể:
Giao diện hiển thị
Giao diện hiển thị của một extension được chia làm hai phần chính:
- Browser action: bao gồm nút mở popup và popup, thường được tạo ra khi cần những hành động tương tác đến hầu hết các trang khác.
 Danh sách các icon extension của mình...
Danh sách các icon extension của mình...
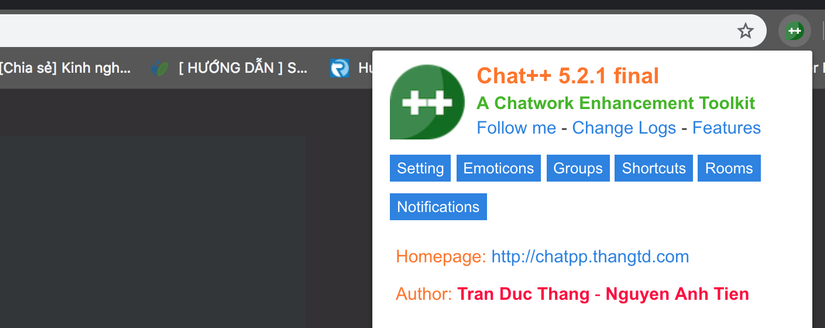
 Khi click vào icon Chat++ sẽ mở ra giao diện popup
Khi click vào icon Chat++ sẽ mở ra giao diện popup - Page action: gồm những trang web được tạo ra khi cần những hành động tương tác riêng đến trang nào đó.
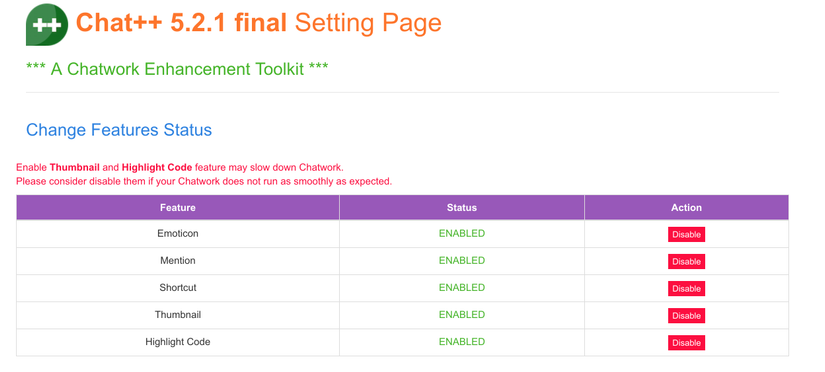
 Từ popup Chat++ bấm Setting
Từ popup Chat++ bấm Setting
Files
- manifest.json: đây là file quan trọng có định dạng json chứa những thông tin cơ bản về cấu hình của một extension để trình duyệt Chrome có thể nhận dạng. Ví dụ: phiên bản manifest, tên extension, các file js theo chức năng, những trang web mà extension có thể tương tác đến, ...
{ // Ví dụ về cấu trúc của file manifest.json "manifest_version": 2, "short_name": "", "name": "", "version": "", "permissions": ["tabs"], "background": { "scripts": ["js/background.js"] }, "content_scripts": [ { "matches": ["https://abc.xyz/*"], "css": [], "js": ["js/content/app.js"] } ], "browser_action": { "default_popup": "public/popup.html", "default_title": "" }, "content_security_policy": "script-src 'self' 'unsafe-eval'; object-src 'self'" }
- Các file html, css, js,... để xử lý ngầm và tạo ra giao diện
Cấu trúc
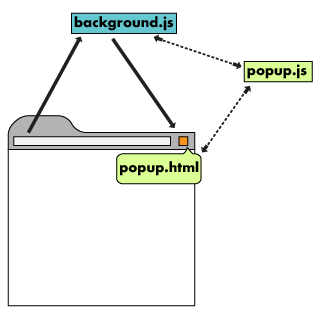
 Từ file manifest.json trên kia, bạn có thể mường tượng ra cấu trúc của một extension sẽ có những phần chính:
Từ file manifest.json trên kia, bạn có thể mường tượng ra cấu trúc của một extension sẽ có những phần chính:
UI page
Extension có thể chứa những trang HTML thông thường nhằm hiển thị UI của extension. Ví dụ như một browser action có một popup cũng xây dựng bằng html. Ngoài ra khi sử dụng tabs.create hoặc window.open() có thể tạo ra override page html khác.
Có thể xem lại hai hình ảnh của Chat++ extension ở trên để có thể thấy cụ thể.
Background
 Background gồm những đoạn script điều khiển các sự kiện, ví dụ trình duyệt kích hoạt, đóng tab, mở tab, ...
Background gồm những đoạn script điều khiển các sự kiện, ví dụ trình duyệt kích hoạt, đóng tab, mở tab, ...
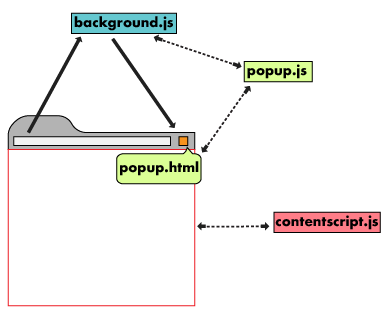
Content script
 Đây là những đoạn script giúp tương tác trực tiếp tới website được khai báo trong manifest, nó sẽ giúp bạn lấy thông tin, thêm sửa xoá các trường tuỳ ý, điều mà script trong background không làm được.
Đây là những đoạn script giúp tương tác trực tiếp tới website được khai báo trong manifest, nó sẽ giúp bạn lấy thông tin, thêm sửa xoá các trường tuỳ ý, điều mà script trong background không làm được.
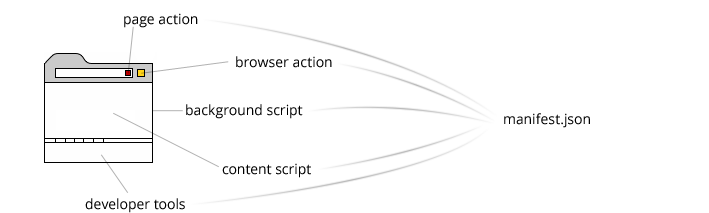
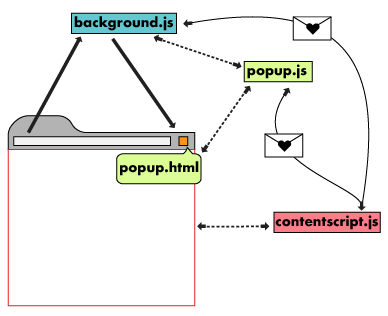
Vậy content script có thể tương tác với background script hay không? Các bạn có thể xem hình dưới:
 Content script không hoàn toàn độc lập với background và popup. Nó có thể trao đổi thông điệp với extension thực hiện những công việc khác nhau.
Content script không hoàn toàn độc lập với background và popup. Nó có thể trao đổi thông điệp với extension thực hiện những công việc khác nhau.
Sau khi đã hiểu sơ qua cấu trúc của một extension, các bạn có thể thấy extension được tạo ra chủ yếu bằng code js, ở đây ReactJs về bản chất vẫn là js nên mình muốn thử làm khác bình thường một chút, phần vì muốn tận dụng cấu trúc components khá là tiện, và còn để ... luyện tay =))
Một số yếu tố cơ bản cần nắm được khi sử dụng:
Components
- Tách UI thành nhiều phần có tính tương tác cao
- Có trạng thái và có thể sử dụng lại
JSX
- Cho phép viết các mã HTML trong Javascript
- Nhanh hơn: tối ưu khi biên dịch sang javascript
- An toàn hơn: biên dịch trước khi chạy, dễ phát hiện lỗi
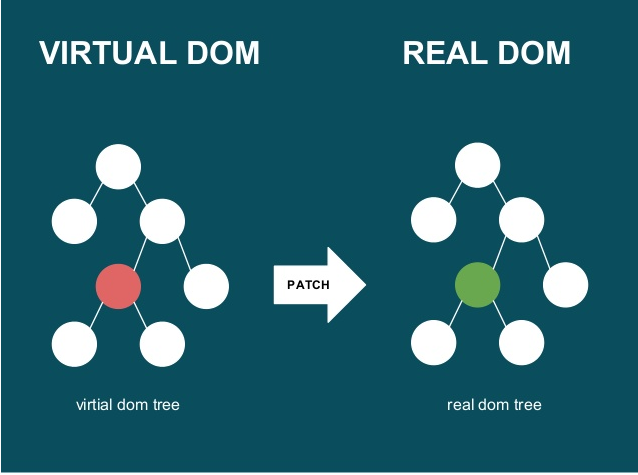
DOM ảo

Các bạn có thể tham khảo thêm ở bài viết này để hiểu cụ thể hơn về DOM ảo
State vs Props
- Props: giúp các component tương tác với nhau, component nhận input gọi là props, và trả thuộc tính mô tả những gì component con sẽ render. Prop là bất biến.
- State: thể hiện trạng thái của ứng dụng, khi state thay đồi thì component đồng thời render lại để cập nhật UI.
Mình sẽ tiếp tục cập nhật phần 2 - Từng bước xây dựng một extension bằng ReactJs từ việc khởi tạo project cho đến đưa extension lên trình duyệt sớm. Cám ơn các bạn đã theo dõi.
Tham khảo: https://developer.chrome.com/extensions
