Xây dựng static web cực kì nhanh chóng với GitHub Pages và Cloudflare
Nếu bạn muốn xây dựng một website mà chỉ bao gồm HTML, CSS và Javascript. Bạn có thể xây dựng 1 static web hoàn toàn miễn phí phục vụ cho việc học tập hoặc thậm chí cho mục đích kinh doanh với GitHub Pages (https://pages.github.com). Bạn muốn những gì ? Bạn muốn tự ...

Nếu bạn muốn xây dựng một website mà chỉ bao gồm HTML, CSS và Javascript. Bạn có thể xây dựng 1 static web hoàn toàn miễn phí phục vụ cho việc học tập hoặc thậm chí cho mục đích kinh doanh với GitHub Pages (https://pages.github.com).

Bạn muốn những gì ?
- Bạn muốn tự cấu hình chuyển hướng hoặc máy chủ khác miễn phí đối với GitHub page của bạn.
- Bạn muốn URL trang web của bạn sẽ là https://trangwebcuaban.domain
Tại sao lại là Github ?
- Dễ dàng cài đặt và bắt dầu với GitHub Pages.
- Dễ dàng thay đổi với các commit mới.
Tại sao lại là Cloudflare ?
- Nó miễn phí
- Hỗ trợ SSL (HTTPS)
- Quản lý DNS cực kì đơn giản
- Hỗ trợ cache
- Minify CSS, Javascript,…
- Điều chỉnh chuyển hướng, luôn là HTTPS với page rule.
- HTTP2/SPDY
- Cho phép cấu hình HSTS (HTTP Strict Transport Security)
Trước khi bắt đầu chúng ta cần một số thứ :
- Github account
- Cloudflare account
- Một domain (Bạn có thể mua ở GoDady).
Đó là tất cả những gì chúng ta cần. Bạn đã sẵn sàng chưa ?
Bước 1: Tạo một Github repo
Ở đây mình dùng Jekyll theme, có rất nhiều blog template có sẵn để bạn chọn: dbyll, jekyll-bootstrap việc bạn cần chỉ là clone theme đó, tùy chỉnh các cài đặt ở file _config.yml cho site của bạn như tên, address,… hoặc bạn tự xây dựng riêng một blog template cho mình. Sau đó bạn push toàn bộ code đó lên repo vừa mới tạo.
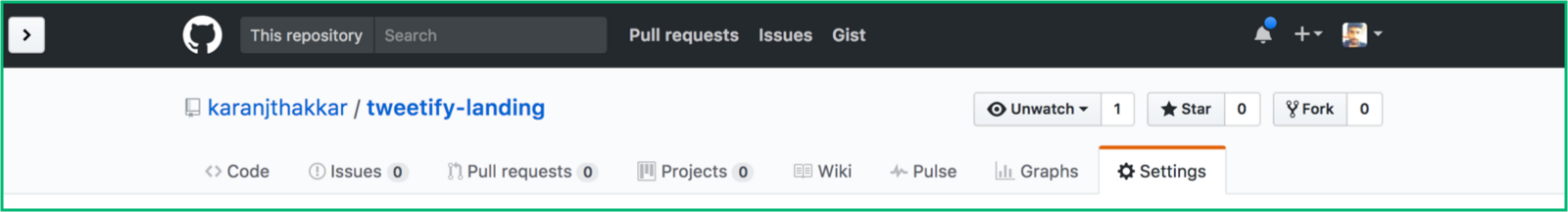
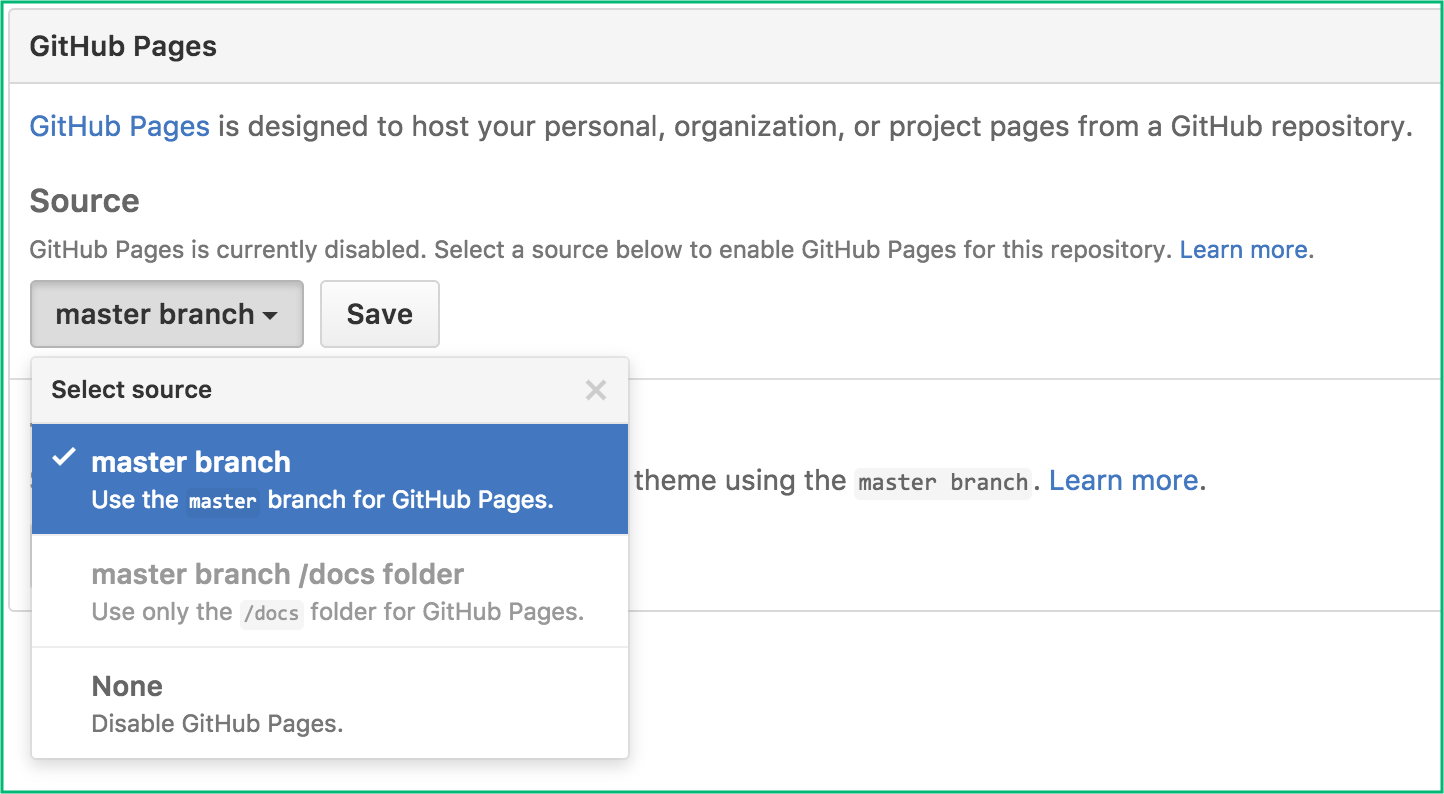
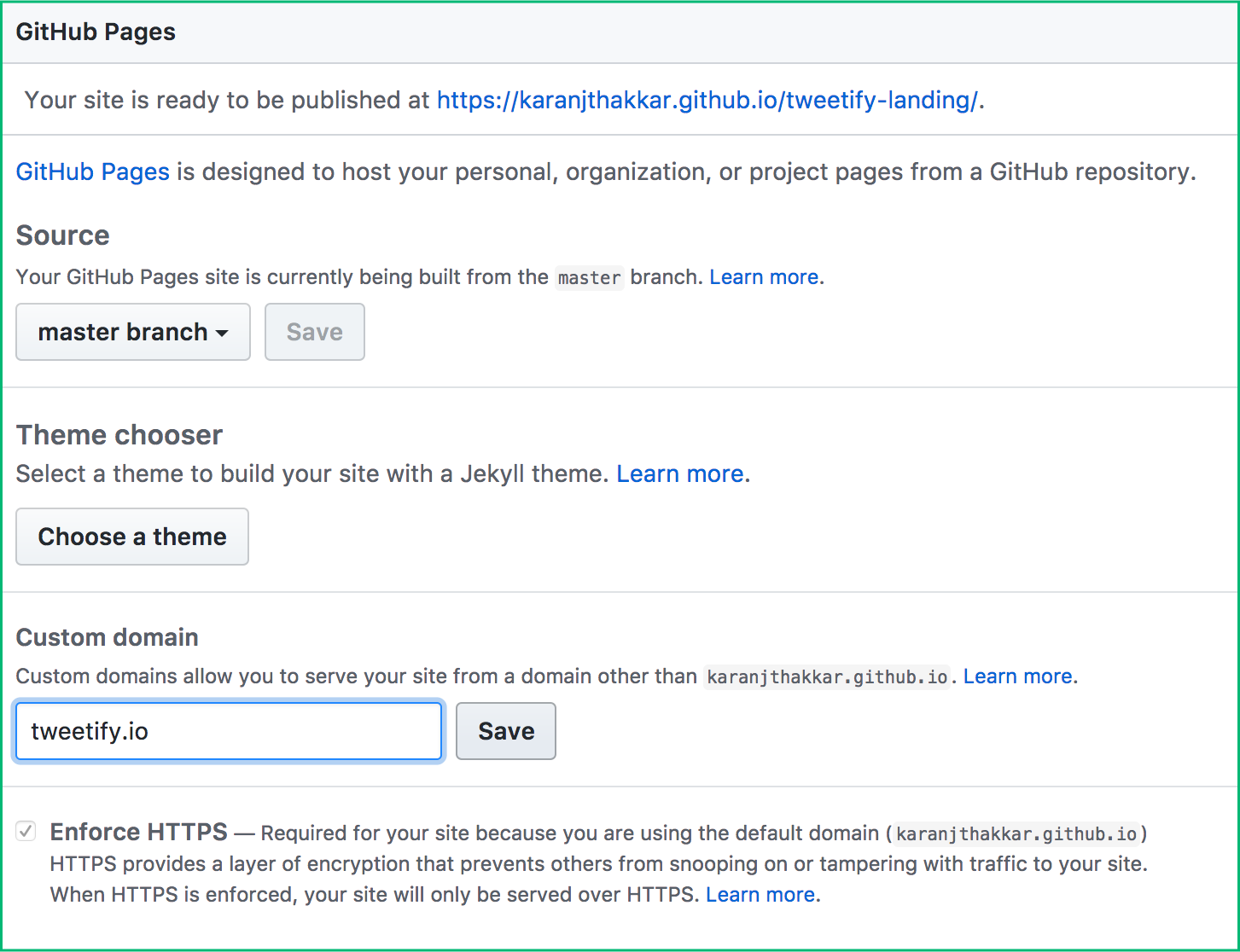
Tiếp theo, vào phần setting của repo và làm theo như hình:

Chọn branch sẽ dùng làm content cho trang web của bạn.

Truy cập https://.github.io/repository và bạn sẽ thấy thành quả của mình.
Bước 2: Thêm domain cho trang web

Save lại và bây giờ chúng ta đã có một trang web host github với domain của riêng mình.
Tiếp theo chúng ta sẽ cài đặt Cloudflare cho nó.
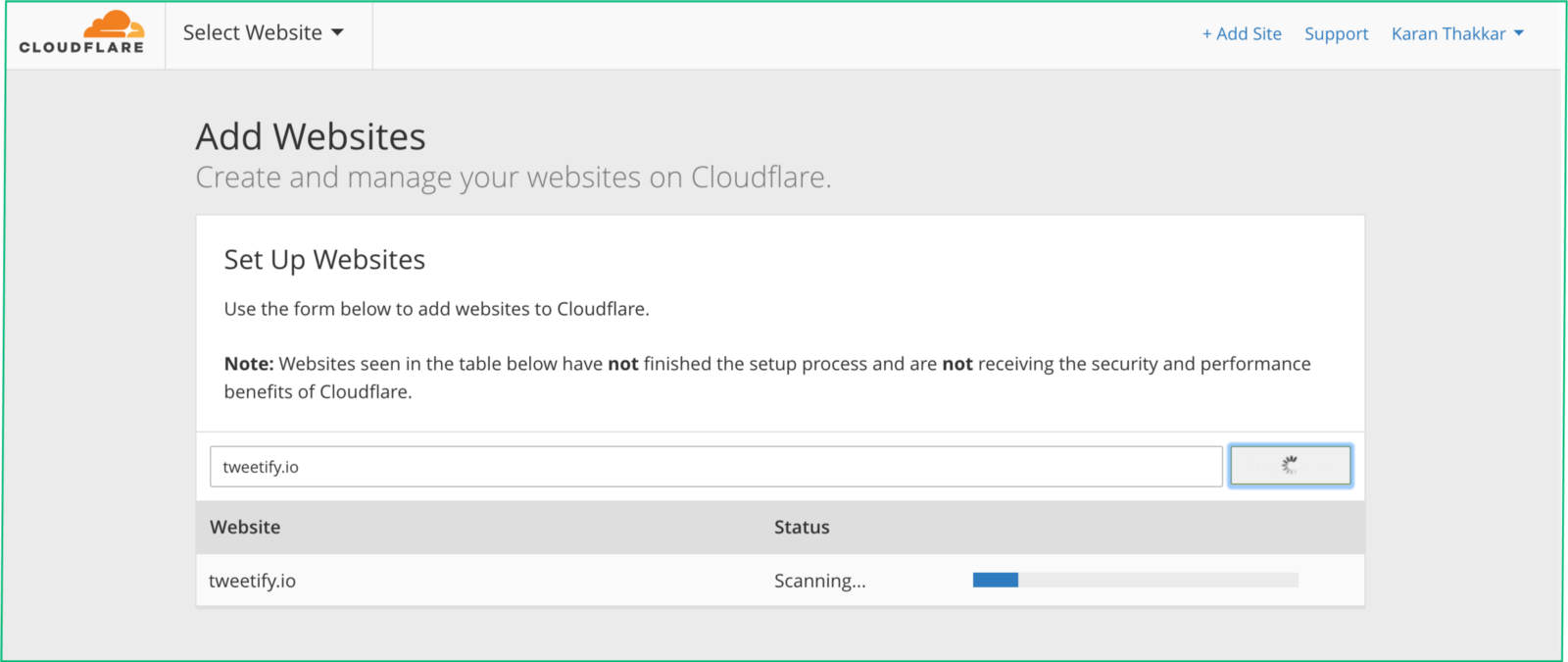
Bước 3: Cài đặt domain trên Cloudflare

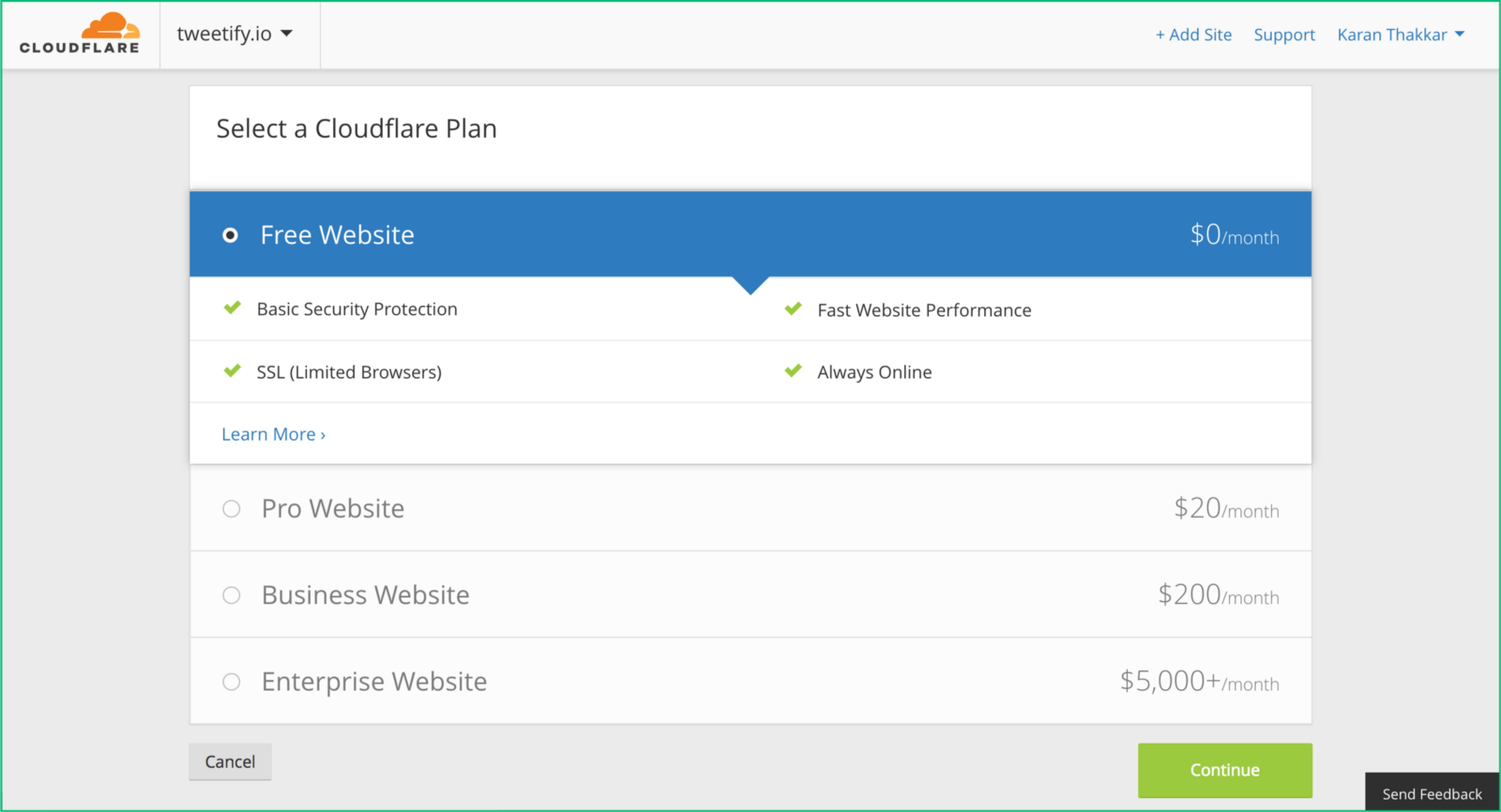
Đăng nhập vào Cloudflare và Add Site. Sau đó Begin Scan.
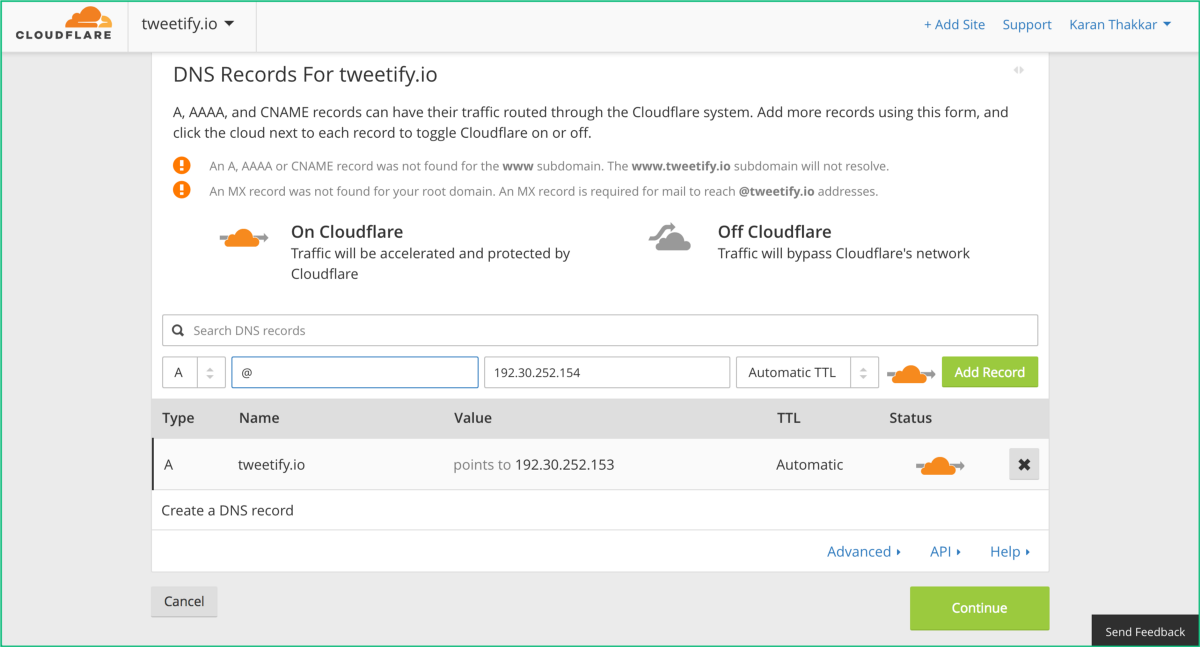
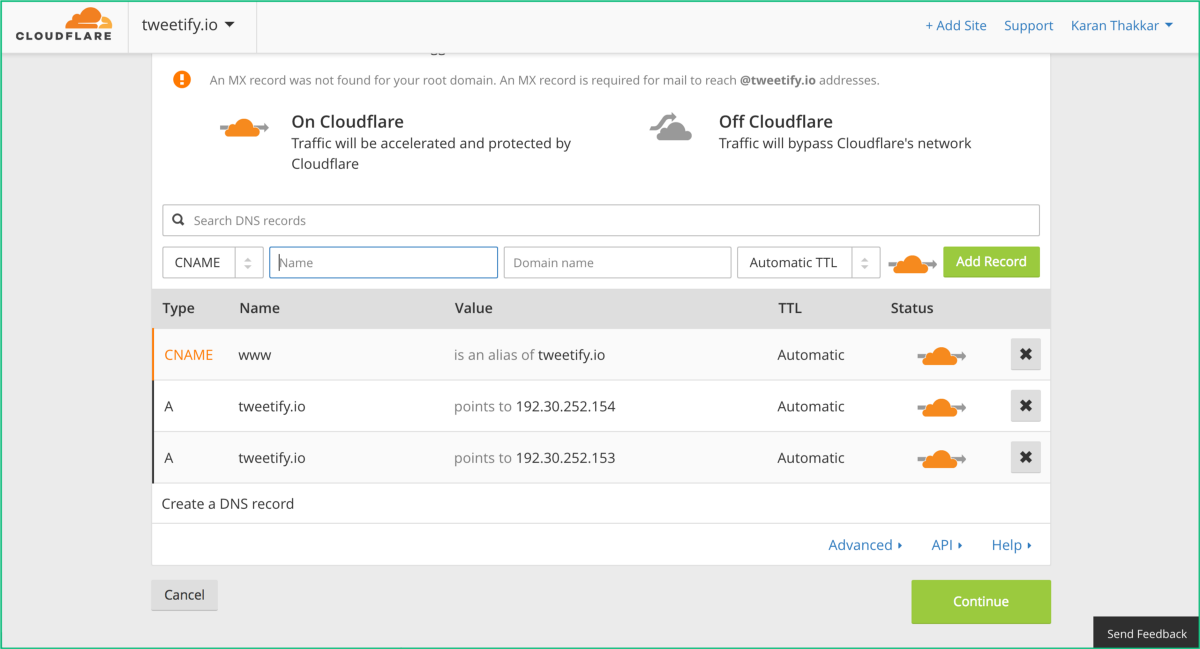
Bước 4: Cài đặt DNS Records cho domain của bạn


Ở bước này chúng ta biết được GitHub Pages dùng 2 A Record DNS là:
- 192.30.252.153
- 192.30.252.154
Khi bạn cài đặt xong, tất cả request đến domain của bạn sẽ được chuyển đến website của bạn trên github mà bạn đã thực hiện ở bước 2.

Continue
Bước 5: Cập nhật Nameservers cho domain của bạn
Ở đây mình dùng GoDaddy
