Xcode Interface Builder Tips And Tricks
Đối với iOS Developer, việc hàng ngày phải sử dụng đến xcode để xây dựng lên các giao diện. Chắc hẳn mỗi người cũng có các tips riêng dành cho mình, hôm nay tôi đọc được blog này với các tips rất thú vị khi sử dụng Interface Builder trong Xcode. Để dễ dàng chọn một đối tượng khi nó nằm phía ...
Đối với iOS Developer, việc hàng ngày phải sử dụng đến xcode để xây dựng lên các giao diện. Chắc hẳn mỗi người cũng có các tips riêng dành cho mình, hôm nay tôi đọc được blog này với các tips rất thú vị khi sử dụng Interface Builder trong Xcode.
-
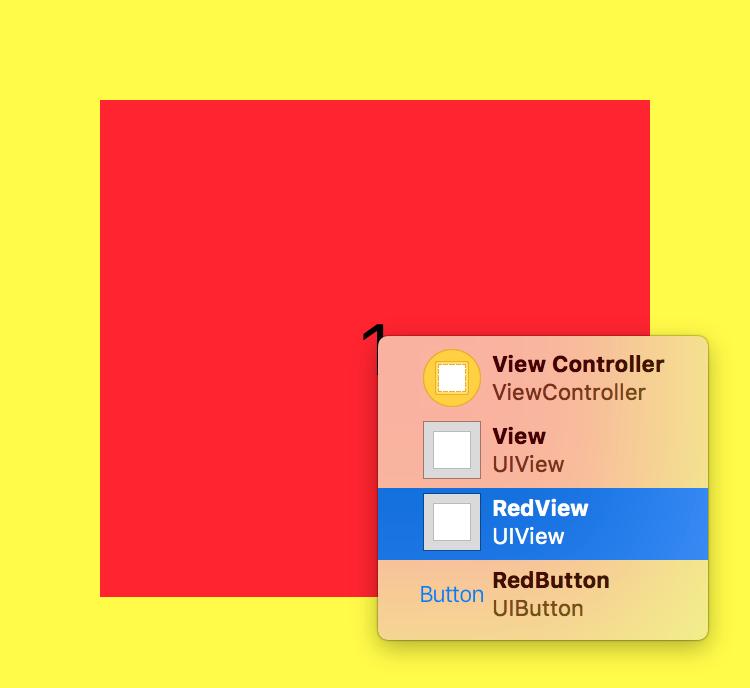
Để dễ dàng chọn một đối tượng khi nó nằm phía sau một ngăn xếp (stack) các mục khác ta giữ phím Ctrl (^) + Shift (⇧) và sau đó nhấp chuột lên đối tượng. Chọn item mà bạn muốn từ popup show lên tại điểm mà bạn đã nhấp vào.

-
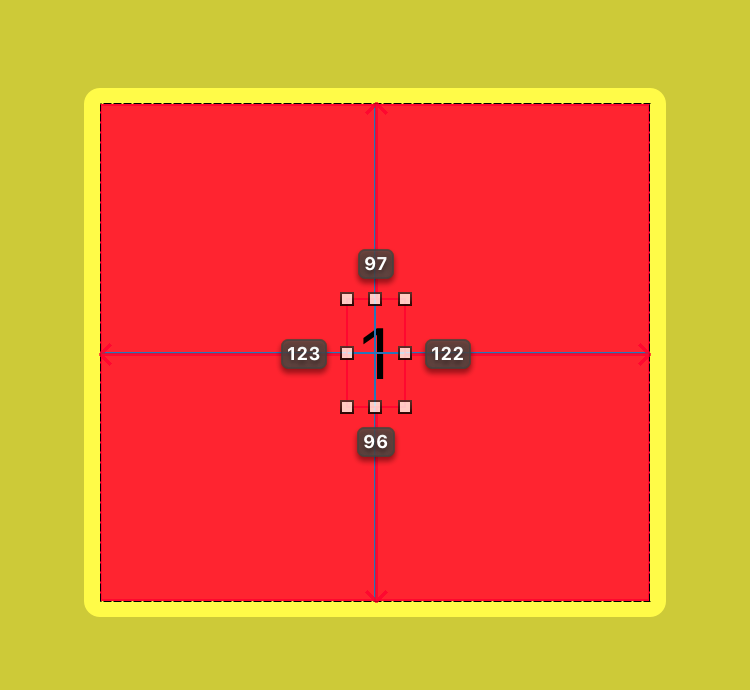
Click vào một view để chọn nó và sau đó giữ phím Option (⌥). Di chuyển con trỏ chuột qua các view khác để xem khoảng cách giữa các view:
 3. Để nhanh chóng sao chép một đối tượng trong một view, giữ phím Option (⌥) và sau đó nhấp vào và kéo đối tượng.
4. Khi điều chỉnh vị trí của một view, các phím mũi tên sẽ di chuyển view theo từng điểm một. Giữ phím ** Shift (⇧)** để nhảy 5 điểm một lần.
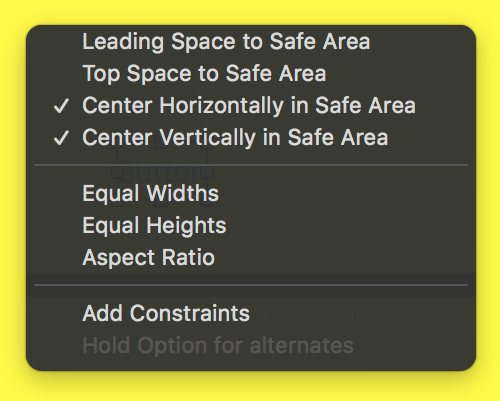
5. Khi tạo nhiều constraints cùng một lúc, sử dụng phím Shift (⇧):
3. Để nhanh chóng sao chép một đối tượng trong một view, giữ phím Option (⌥) và sau đó nhấp vào và kéo đối tượng.
4. Khi điều chỉnh vị trí của một view, các phím mũi tên sẽ di chuyển view theo từng điểm một. Giữ phím ** Shift (⇧)** để nhảy 5 điểm một lần.
5. Khi tạo nhiều constraints cùng một lúc, sử dụng phím Shift (⇧):

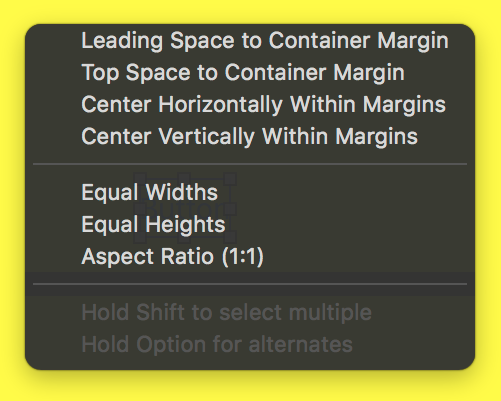
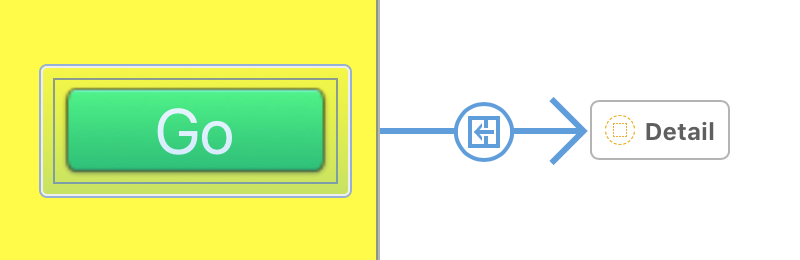
Sử dụng phím Option (⌥) để thay thế các ràng buộc (constraints). Có ích khi bạn muốn margins thay vì safe area hoặc tỷ lệ co 1: 1:

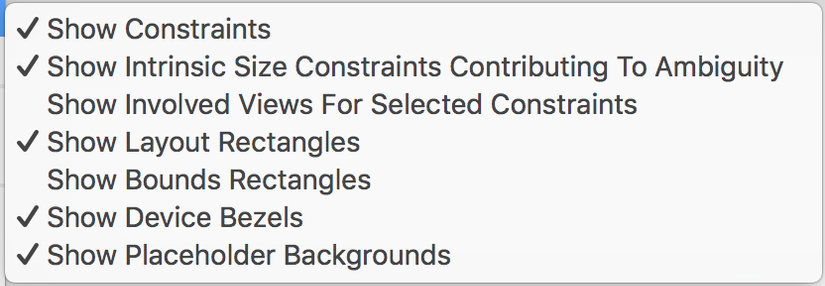
- Một số tuỳ chọn trong Xcode Editor menu.

Các option Show Layout Rectangles or Show Bounds Rectangles để nhìn thấy layout guides hoặc bounds (viền) của views.
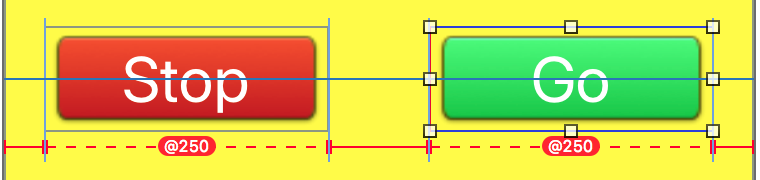
Nếu bạn muốn nhìn thấy constraint priorities thì bạn thử bật tính năng Show Intrinsic Size Constraints Contributing To Ambiguity. Nó làm cho dễ dàng hơn để xem những ưu tiên bạn cần phải thay đổi để khắc phục vấn đề:

- Đừng để Storyboards của bạn quá lớn. Giao diện Builder sẽ chậm lại và nếu bạn đang làm việc với các nhà phát triển khác, sẽ khó khăn hơn để tránh conflicts. Sử dụng Editor> Refactor To Storyboard để chia nhỏ nó thành những hoàn cảnh nhỏ hơn với tham chiếu storyboard.
 /pictures/picfullsizes/2018/08/12/ztk1534045320.png
/pictures/picfullsizes/2018/08/12/ztk1534045320.png
- Đừng tin tưởng Reset to Suggested Constraints. Nó sẽ hiếm khi làm những gì bạn muốn.
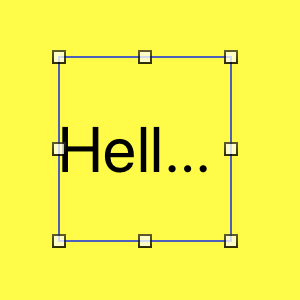
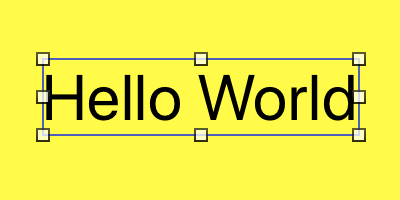
- Use command-equal (⌘=) to quickly resize a label, button, image, etc. to fit the content size. For example, this label is too small and high for the text:. Sử dụng command-equal (⌘=) để resize nhanh label, button, image ... để phù hợp với kích thước nội dung. Ví dụ: Label này quá nhỏ và cao so với văn bản:

After using ⌘= to size to fit contents:

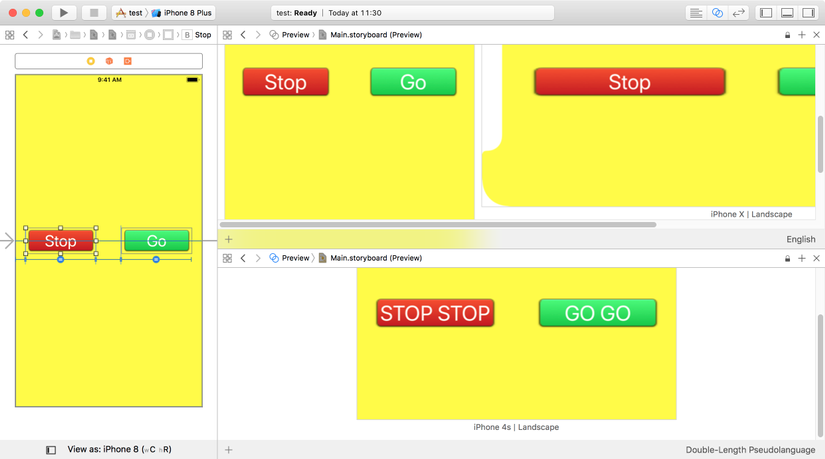
- Đừng quên bạn có thể xem trước bố cục của mình trên các thiết bị và hướng khác nhau trong Interface Builder với trình chỉnh sửa. Điều này là nhanh hơn nhiều so với tung ra các giả lập hoặc chạy trên một thiết bị. Sử dụng + ở góc dưới cùng bên trái của trình chỉnh sửa để thêm thiết bị.

Trên đây mình đã giới thiệu với các bạn các tips khi làm việc với Xcode Interface Builder, hi vọng nó sẽ có ích với các bạn.
Nguồn
