Xu hướng thiết kế Website năm+ 2015
1. Làm cho mọi thứ lớn và đơn giản hơn Thay vì giới hạn độ rộng layout (fixed layout) như trước đây xu hướng tràn trang(fluid layout) ngày càng chiếm ưu thế. Các hình background website ngày càng lớn hơn và được đặt dọc theo website sau khi đã làm mờ đi chút ít nhằm tạo nên hiệu ứng thị sai ...
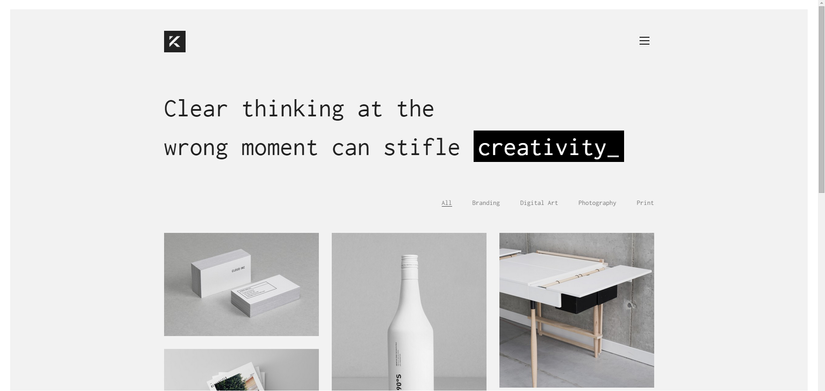
1. Làm cho mọi thứ lớn và đơn giản hơn
Thay vì giới hạn độ rộng layout (fixed layout) như trước đây xu hướng tràn trang(fluid layout) ngày càng chiếm ưu thế. Các hình background website ngày càng lớn hơn và được đặt dọc theo website sau khi đã làm mờ đi chút ít nhằm tạo nên hiệu ứng thị sai (parallax effects). . Các nút bấm cũng dần được tối giản chỉ còn lại text bên trong và đường viền bao bên ngoài. Hiệu ứng màu gradient dần được thay bằng màu đơn sắc.

http://demo.kaliumtheme.com/agency/

http://demo.kaliumtheme.com/agency/
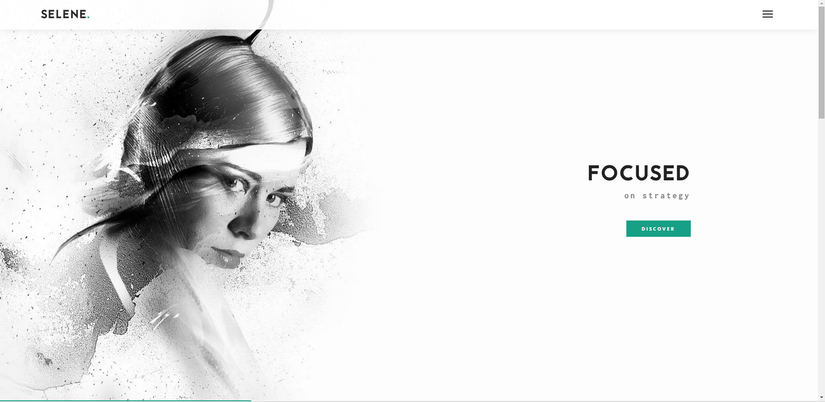
2. Tăng cường trải nghiệm đa phương tiện (multimedia experience)
Việc nhúng video vào website đã có từ lâu nhưng trước đây đa phần được thực hiện bằng Flash thì giờ đây xu hướng này dần chuyển sang HTML5 <canvas> element nhằm giúp bạn tạo nên những hiệu ứng bắt mắt và mượt mà trên website đồng thời giảm thời gian tải (load time) so với Flash. Một video hấp dẫn làm background website sẽ nhanh chóng thu hút sự chú ý của độc giả ngay lần đầu truy cập vào website.
demo :
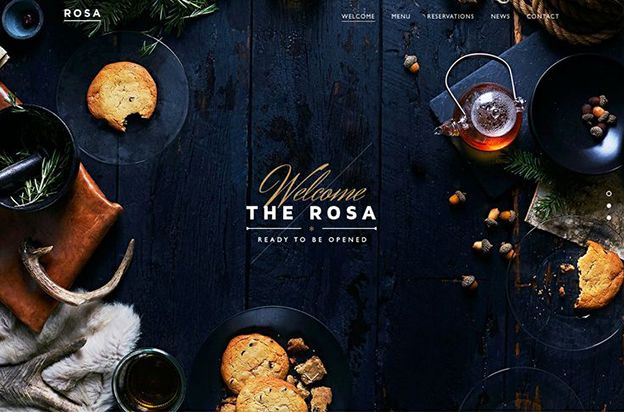
3. Cuộn thay vì click
Khi web trên di động ngày càng bùng nổ việc việc cuộn (scrolling) đang thay thế dần các click. Cuộn lúc nào cũng ít tốn thời gian (chỉ việc di chuyển một ngón tay duy nhất trên con lăn) so với click (phải dùng cả bàn tay để di chuột, rồi nhấn thêm một lần nữa).

http://pixelgrade.com/demos/rosa/
4. Typography
Thay vì phải sử dụng các font mặc định được hỗ trợ bởi browser như trước đây, web designer ngày càng có nhiều sự lựa chọn hơn với sự phát triển của hàng loạt bộ font miễn phí như Google Font, font-face...
Tuy nhiên , với xu hướng hiện tại , khoảng cách dòng ( leading và tracking ) cần được chú ý nhiều hơn , cũng như font size
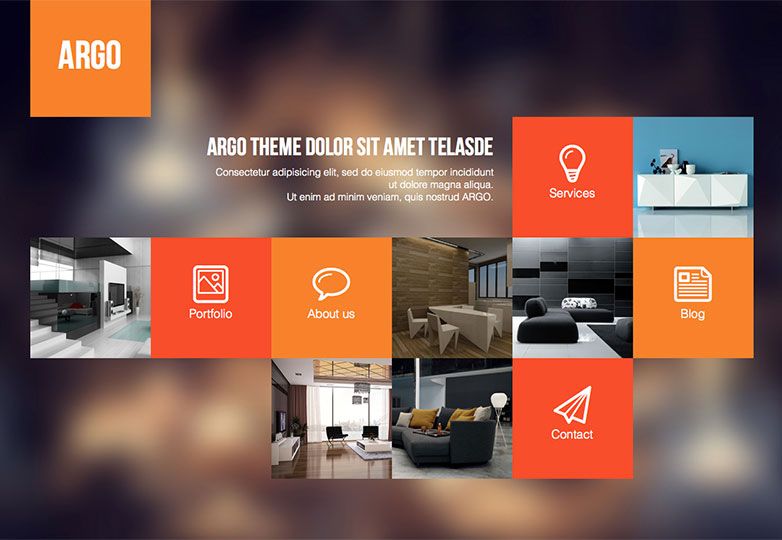
5. Flat design

Trong 3 năm qua flat-design liên tục giữ vị trí "vua" trong thiết kế giao diện website và nó sẽ tiếp tục giữ vững vị trí này trong thời gian tới đặc biệt trong thiết kế icon, menu, hình minh họa. Với sự phổ biến của các bộ font icon như font-face xu hướng sử dụng font icon dạng flat design sẽ ngày càng phát triển nhằm giảm loadtime và thời gian thiết kế.
Flat design ngày càng mạnh , và có ảnh hưởng rất lớn đến Web , và đặc biệt là App design . Với thiết kế nhẹ nhàng , màu sắc bắt mắt và tạo cảm giác dễ chịu cho người sử dụng
6 Webgraphics giúp tiếp nhận thông tin tốt hơn
Một xu hướng mới đã xuất hiện, đó chính là Webgraphics! Tương tự như Infographic nhưng webgraphics cũng chuyển tải một lượng thông tin lớn, nhưng cho phép người dùng tương tác với thông tin. Nó trực quan và hấp dẫn hơn infographic và làm tăng đáng kể lưu lượng truy cập vào website.
Trong năm 2015, các nhà thiết kế web cho rằng rất nhiều khách hàng sẽ yêu cầu webgraphics tương tác như một phần của thiết kế cá nhân. Bạn có thể mong đợi xem webgraphics tăng phổ biến và thiết lập mình như một phần quan trọng của thiết kế web hiện đại.
7. Web Responsive

Trong khi mỗi nền tảng đều có một thách thức khác nhau, thì máy tính bảng và smartphone có hệ thống tương tác rất quen thuộc và vấn đề chính là đảm bảo giao diện nội dung được hiển thị thích hợp với kích thước màn hình và dễ dàng điều hướng.
Responsive design giúp website của bạn dễ dàng thay đổi layout trên các thiết bị mobile và tablet đồng thời giảm chi phí và công sức thiết kế thay vì phải làm 2 phiên bản mobile và desktop. Bên cạnh đó một website thân thiện với mobile sẽ là một điểm cộng trong con mắt của các search engine. Xu hướng responsive ngày càng phổ biến và hầu hết các template của Joomla, Wordpress, Drupal, Opencart... đều dần hỗ trợ responsive. hoclaptrinhweb.org cũng được thiết kế theo phong cách này. Kéo theo đó là sự phát triển của website template
