Yii 1.1: Create your own Validation Rule
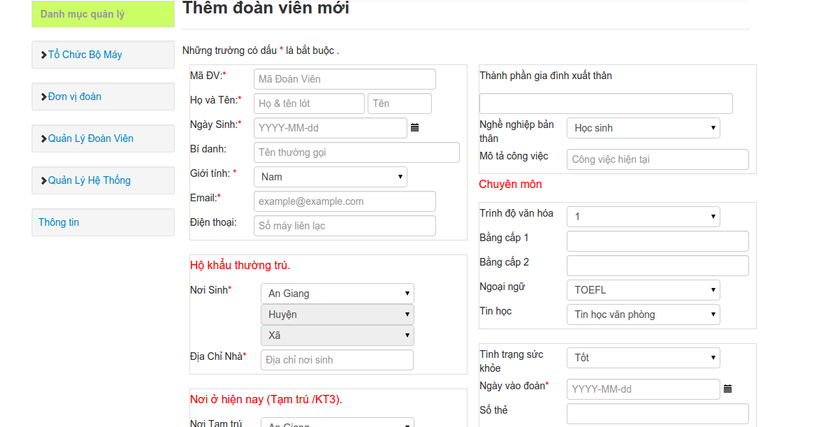
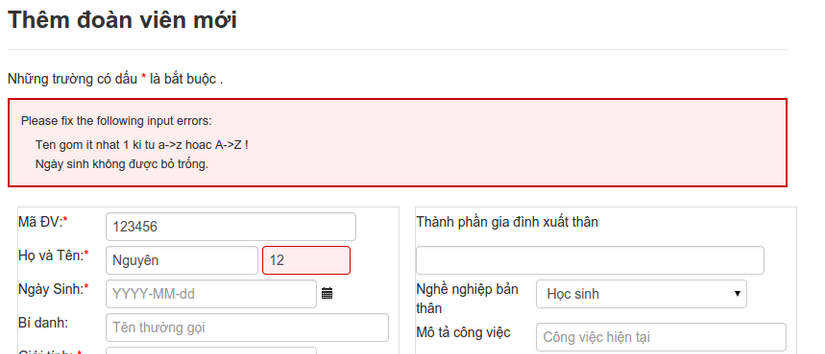
Đôi khi những nhân validation có sẵn được cung cấp bởi Yii không đáp ứng được nhu cầu của bạn . Vì vậy bạn cần phải tạo những validator cho riêng mình . Chúng ta hãy lấy 1 bài toán đơn giản : Như trong form này . Ta thấy những trường bắt buộc phải có là những trường có dấu * . Lấy ví dụ ...
Đôi khi những nhân validation có sẵn được cung cấp bởi Yii không đáp ứng được nhu cầu của bạn . Vì vậy bạn cần phải tạo những validator cho riêng mình .
Chúng ta hãy lấy 1 bài toán đơn giản :

- Như trong form này . Ta thấy những trường bắt buộc phải có là những trường có dấu * .
- Lấy ví dụ trường Tên . Mặc định trong Yii cung cấp cho ta option required để cho Yii hiểu rằng trường này là bắt buộc .


- Thế nhưng trong trường hợp có thêm 1 yêu cầu là kí tự nhập vào ở trường Tên bao gôm ít nhất 1 kí tự từ A->Z và a->z thì không có bất kì validator nào của Yii phù hợp với điều kiện này .
=> Bắt buộc ta phải xây dựng một validator riêng của mình
1. Cách tiếp cận dễ nhất : viết trực tiếp trong model (inside-model rule )
Cách dễ nhất để tạo 1 validator mới là tạo nó ngay tại model mà nó đang được sử dụng
ví dụ ta đặt tên cho validator của trường tên là correctName .
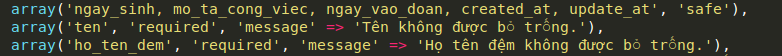
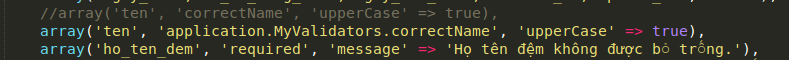
Vì vậy trong method rule() bạn phải sửa lại :

- Bạn cần chắc chắn rằng bạn không đặt tên của validator trùng với bất kì hàm nào trước đó . Nếu không bạn sẽ có thể gặp một số rắc rối sau này
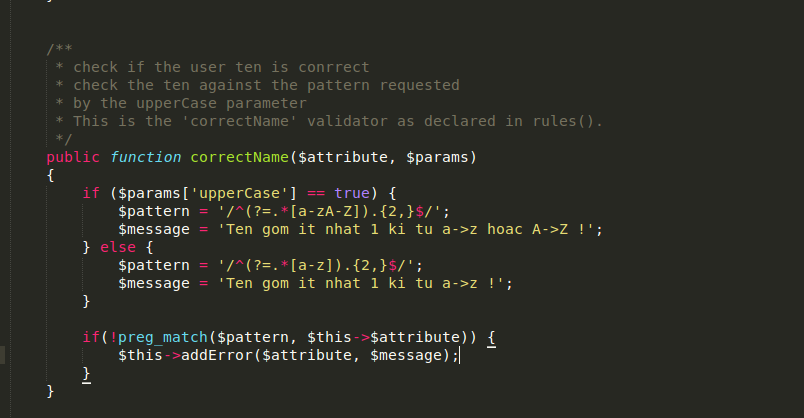
Bây giờ bạn chỉ việc tạo một method bên trong model này , Với tên giống với validator bạn vừa định nghĩa

- Method vừa được tạo có 2 arguments : attribute = là tên của thuộc tính mà method đang validating . Và params = tham số điều kiện mà bạn có thể định nghĩa trong function rules
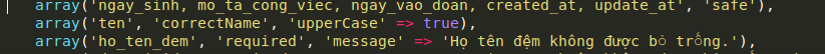
- Trong rules mothod chúng ta đã sử method này cho trường ten, nên giá trị của biến $$ttribute trong validator của chúng ta là 'ten'
- Trong rule chúng ta cũng set giá trị parameter upperCase là true nên trường tên sẽ cho phép nhập cả chữ hoa và chữ thường là kí tự lating
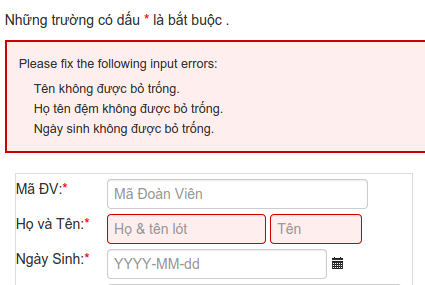
- Như bạn có thể thấy trong method chúng ta đang gọi CModel::addError() . Add Error chấp nhận 2 tham số : thứ nhất là tên của attribute mà bạn muốn hiển thì lỗi trên form của bạn , thứ 2 là string mà sẽ được hiển thị , string này tương đương với giá trị 'message' của các trường khác trong hàm rule().

2. Cách tiếp cận vấn đề hoàn toàn : mở rộng class CValidator(extending the CValidator class)
- Nếu như bạn muộn custom lại validator trong nhiều hơn 1 model thì cách tốt nhất là bạn nên xây dựng riêng một class validator bằng cách extend từ class CValidator
- Mở rộng class này cũng giúp bạn có thêm nhiều lợn thế trong tương lai phát triển project như CActiveForm::$$nableClientValidation
Tạo file class
- Đầu tiên chúng ta phải làm đó là tạo file class validator . Cách tốt nhất là đặt tên file theo tên class validator của bạn , tốt nhất để sử dụng tính năng Yii lazy loading.
- Bây giờ hãy tạo 1 thư mục mới bên trong project của bạn (phải được đặt trong thư mục protected ) Tên của thư mục là MyValidators Sau đó chúng ta tạo file correctName.php

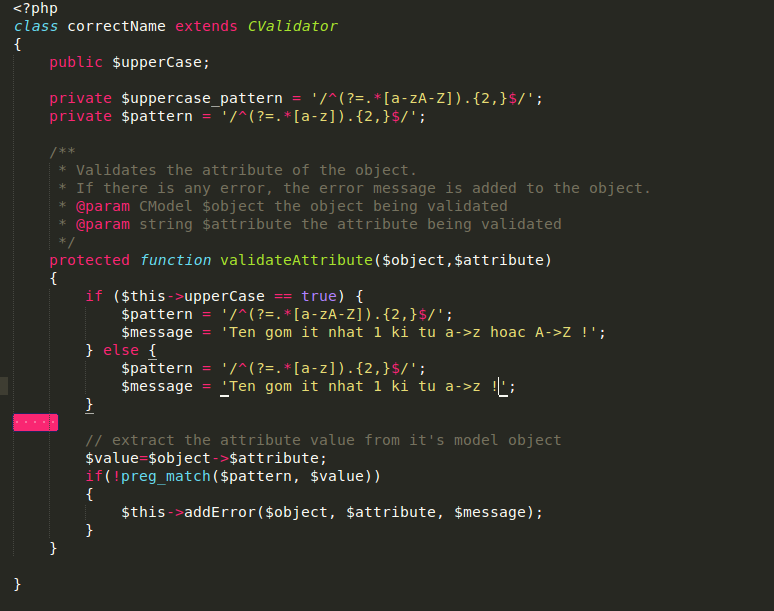
- Trong class vừa được tạo ra chúng ta sẽ tạo các thuộc tính của class tương ứng với các tham số truyển vào class này . Trong trường hợp này là $upperCase
- CValidator sẽ tự động điền các thuộc tính với giá trị của parameter truyền vào .
- Chúng ta cũng sẽ tạo 2 thuộc tính khác trong trường hợp này , ứng với 2 trường hợp upperCase = true hoặc upperCase != true. Và sẽ được sử dụng trong hàm preg_match.
- Để cho class validator này chạy được chúng ta phải override method validateAttribute của class CValidator.
- Sửa lại hàm rule() ta có :

Ở đây ta sẽ đưa đường dẫn import file validator vào để Yii có thể hiểu được file validator ở đâu . Sử dụng Yii::import

Như vậy chúng ta đã có thể khai báo class validator cho riêng mình . Giúp cho việc phát triền project trở nên linh hoạt hơn .
Chúc bạn thành công !
