12 Most-Wanted Sublime Text Tips and Tricks
I. Tổng quan Bạn là một lập trình viên và chắc hẳn đã từng sử dụng hoặc biết đến Sublime Text -một editor code đơn giản và dễ sử dụng nhất là với lập trình viên mới. Khá đơn giản nhưng ẩn sau nó là cả một kho những tiện ích vô cùng tuyệt vời mà không phải ai trong chúng ta cũng biết. Bài viết này ...
I. Tổng quan
Bạn là một lập trình viên và chắc hẳn đã từng sử dụng hoặc biết đến Sublime Text -một editor code đơn giản và dễ sử dụng nhất là với lập trình viên mới. Khá đơn giản nhưng ẩn sau nó là cả một kho những tiện ích vô cùng tuyệt vời mà không phải ai trong chúng ta cũng biết. Bài viết này tôi muốn chia sẻ một số thủ thuật nhỏ cho các bạn khi sử dụng Sublime Text.
II. Các thủ thuật hay
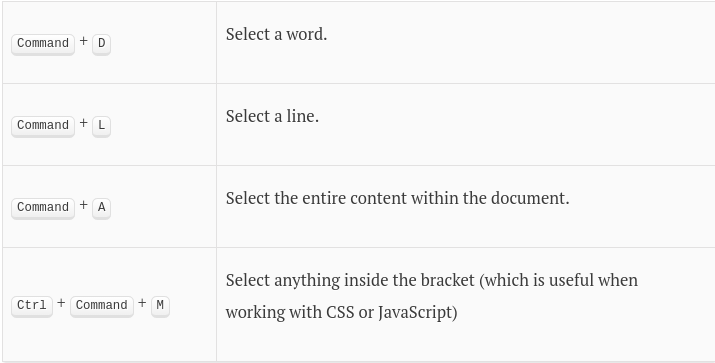
1. Selection
Là một lập trình viên không thể bỏ qua chứ năng tìm kiếm và sửa một đoạn code

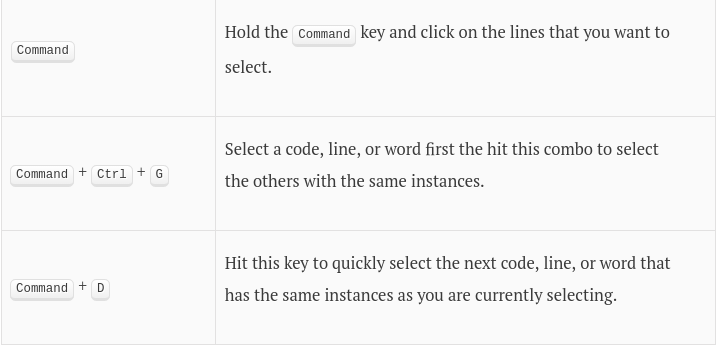
Thêm vào đó, Sublime Text cho phép chúng ta có thể chọn nhiều dòng trong một lần:

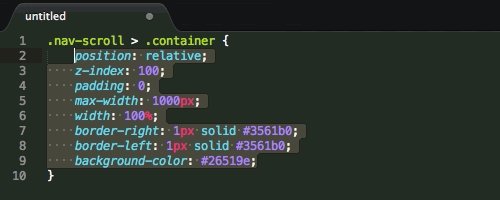
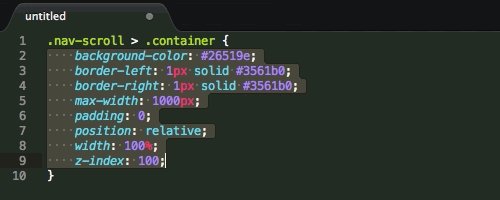
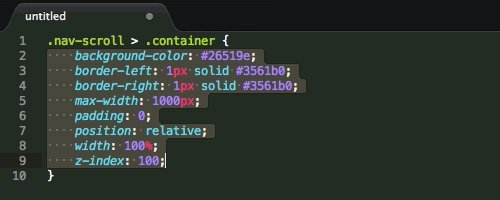
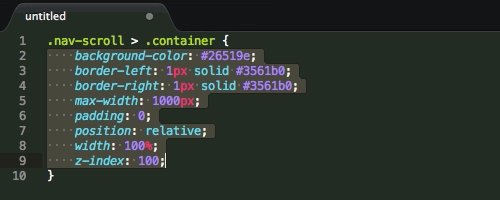
2. Sorting CSS
Thông thừong, chúng ta ít khi để ý tới việc sắp xếp trong file css. Nhưng nếu chỉ với 1 thủ thuật đơn giản sẽ giúp code của bạn nhìn có vẻ dễ dàng quan sát và quản lý hơn bằng cách sắp xếp chúng thoi một thứ tự nào. Trong SublimeText, bạn có thể chọn các thuộc tính CSS rồi nhấn F5 để sắp xếp thứ tự chúng

3. Command Palette
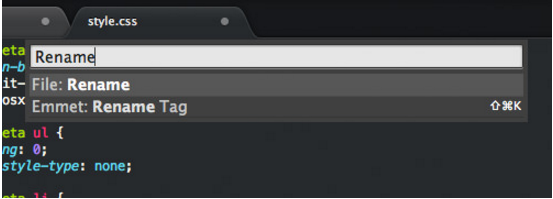
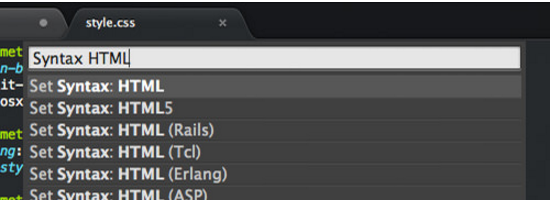
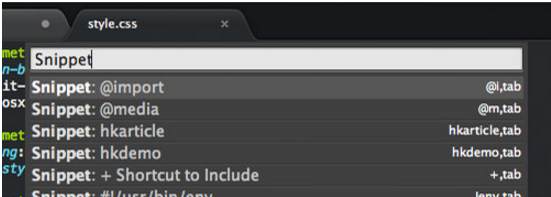
Bạn có thể làm rất nhiều điều thú vị với chức năng này của sublime như: đổi tên file, chèn thêm snippets (một đoạn code được ta định nghĩa sẵn và được gắn vào từ khóa nào đó), cài đặt cấu trúc file.v.v.Đê sử dụng ấn tổ hợp phím Command + Shift + P. Ví dụ:
Đổi tên file

Cài đăt file syntax HTML

Chèn snippets cho Sublime

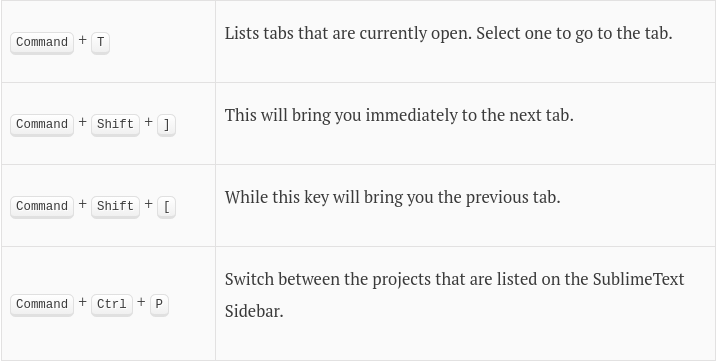
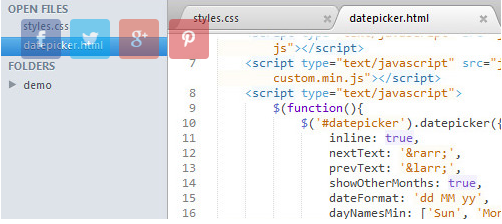
4. Chuyển giữa các tabs và projects
We may have many files opened when working on a project. In SublimeText, we can switch through these files (or tabs) quickly with the following shortcuts: Chúng ta thường mở nhiều file cùng lúc khi làm việc với 1 projects. Trong Sublime, chúng ta có thể di chuyển giữa các tabs bằng cách sau:

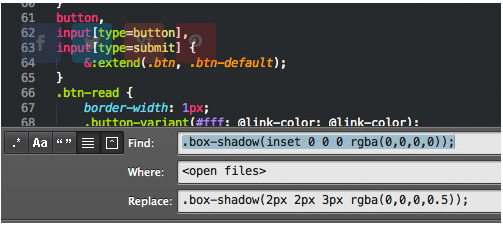
5. Cross-File Editing (a nhiều file)
Chức năng này hữu ích khi chúng a làm việc nhiều file cùng một lúc. Ví dụ, bạn có một vài đoạn code giống nhau nằm ở nhiều file khác nhau trong project. Có một cách rất hiệu quả nếu như bạn muốn sửa chúng.
- Sử dụng Command + Shift + F trong SublimeText. Đặt đoạn code hay dòng code cần sửa vào vùng tìm kiếm Find field
- Hoặc bạn có thể sử dụng Command + E để đặt ngay đoạn code đã được chọn vào vùng tìm kiếm Find filed
- Xác định chính xác tên file trong ô Where input field hoặc thêm <open files> nó sẽ xác định chính xác chỗ bạn muốn tìm kiếm.
- Đặt đoạn code cần thay thế và ô Replace input field và sử dụng nút Replace để thay thế đoạn code đó.

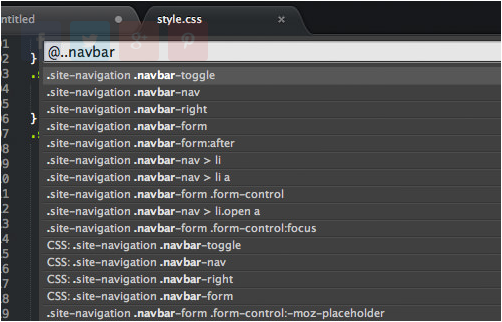
6. File Crawling
Tôi nghĩ chức năng này thực sự hưu ích khi chúng ta sửa CSS. Nhấn Command + R. Một hộp thoại sẽ xuất hiện với danh sách CSS selectors trên cửa sổ. bạn có thể xem, chọn và sửa chúng một cách nhanh chóng và dễ dàng:

7.Spell Checker (Kiểm tra cú pháp)
Bạn sẽ khó tránh khỏi mắc các lỗi về cú pháp hay từ ngữ. Có một cách đơn giản để Sublime Text có thể kiểm tra cho bạn. Vào Preferences > Settings – User trong Sublime và thêm dòng dưới đây:
"spell_check": true,
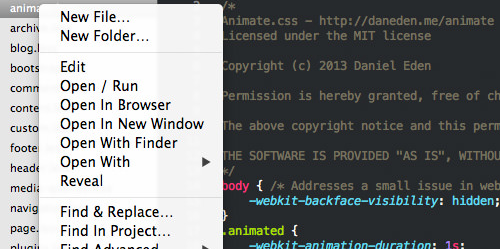
8. Sidebar Enhancement (Sidebar nâng cao)
Đây là 1 plugin của Sublime Text, Sidebar Enhancement mang đến cho sidebar của Sublime rất nhiều chức năng thú vị như: Mở file trong thư mục, thêm mới file hay thư mục, mở với và mở trong thư mục,...Để trải nghiệm nó bạn hãy cài đặt ngay nhé:

9. Change SublimeText Theme (Thay đổi theme cho Sublime)
Bạn có thể thêm các theme yêu thích cho mình bằng cách cài đặt chúng trong Package Control:

Nếu theme bạn muốn không có sẵn trong Package Control, bạn có thể cài đặt chúng bằng tay:
- Tải và giải nén Theme package.
- Vào Preferences > Browser Packages…
- Đặt thư mục theme vào trong Packages folder.
- Vào Preferences > Settings – Users, và thêm dòng dưới đây để active theme.
"theme": "Soda Light.sublime-theme"
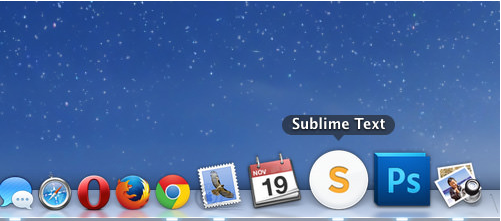
10. Change SublimeText Icon (Thay đổi icon Sublime Text)
Bạn có thể thay đổi icon mặc định của Sublime Text để nhìn đẹp hơn theo các bước sau:
-
Tải về 1 icon từ Dribbble. Bạn phải chắc chắn rằng icon đó phải có định dạng .icns hoặc dùng công cụ iConvert để chuyển đổi định dạng.
-
Chạy dòng lệnh dưới đây: open /Applications/Sublime Text.app/Contents/Resources/ và xem kết quả:

11. Sync Setting (Đồng bộ cài đặt)
Nếu bạn làm việc trên nhiều máy tính khác nhau, bạn có thể cài đặt giống nhau cho việc sử dụng SUblime ở nhiều máy khác nhau. Chúng ta cài đặt bằng sự trợ giúp của Dropbox và tweak. Đầu tiên, chạy từ Terminal dòng lệnh sau:
mkdir HOME/Dropbox/sublime−text−3/mv"HOME/Dropbox/sublime-text-3/ mv "HOME/Dropbox/sublime−text−3/mv"HOME/Library/Application Support/Sublime Text 3/Packages" "HOME/Dropbox/sublime−text−3/"mv"HOME/Dropbox/sublime-text-3/" mv "HOME/Dropbox/sublime−text−3/"mv"HOME/Library/Application Support/Sublime Text 3/Installed Packages" "$$OME/Dropbox/sublime-text-3/"
Chạy từ Terminal ở bất cứ máy tính nào mà bạn muốn đồng bộ với cài đặt mà bạn đã đặt trong Dropbox:
DSTPATH="HOME/Library/ApplicationSupport/SublimeText3"DROPBOXPATH="HOME/Library/Application Support/Sublime Text 3" DROPBOX_PATH="HOME/Library/ApplicationSupport/SublimeText3"DROPBOXPATH="HOME/Dropbox/sublime-text-3" rm -rf "DSTPATH/InstalledPackages"rm−rf"DSTPATH/Installed Packages" rm -rf "DSTPATH/InstalledPackages"rm−rf"DSTPATH/Packages" mkdir -p "DSTPATH"ln−s"DSTPATH" ln -s "DSTPATH"ln−s"DROPBOX_PATH/Packages" "DSTPATH/Packages"ln−s"DSTPATH/Packages" ln -s "DSTPATH/Packages"ln−s"DROPBOX_PATH/Installed Packages" "$$STPATH/Installed Packages"
12. Clickable URL
ClickableURLs là một plugin nhỏ trong Sublime. Nó rất hữu ích khi bạn cần tìm kiếm URLs trong code của bạn. Nó sẽ làm URLs có thể sử dụng được.
III. Kết luận
Trên đây là một số thủ thuật hữu ích cho người dùng Sublime tham khảo. Mong bài viết hữu ích và giúp các bạn trong công việc nhiều nhất có thể. Bài viết được tham khảo tại nguồn: http://www.hongkiat.com/
