7 Quy Tắc Thiết Kế UI Tuyệt Đẹp (Dành Cho Dân Không Chuyên Về UI)
Giới thiệu Đầu tiên và trên hết thì bài viết không phải dành cho tất cả mọi người, vậy những ai nên đọc bài này? Developer: những người muốn tự thiết kế ra UI đẹp mắt mà không phải tốn quá nhiều thời gian tìm hiểu UI. UX designer (không phải UI designer): những người muốn CV của mình đẹp ...
Giới thiệu
Đầu tiên và trên hết thì bài viết không phải dành cho tất cả mọi người, vậy những ai nên đọc bài này?
- Developer: những người muốn tự thiết kế ra UI đẹp mắt mà không phải tốn quá nhiều thời gian tìm hiểu UI.
- UX designer (không phải UI designer): những người muốn CV của mình đẹp hơn một template PowerPoint tẻ nhạt.
Nếu bạn đang học về mỹ thuật hoặc bạn am hiểu về UI designer thì bạn sẽ thấy bài viết khá là: a.) tẻ nhạt, b.) sai và c.) khó chịu.
Tiếp theo tôi sẽ nói bạn sẽ nhận được gì khi đọc bài viết này. Trước tiên, tôi là một UX designer và tôi không hề có kỹ năng về UI design. Tôi yêu thiết kế UX, nhưng chỉ trong một thời gian ngắn, tôi nhận ra rằng có rất nhiều lý do cần phải học làm một giao diện đẹp:
- CV của tôi trông thật thảm hại, không phản ánh được hết công việc và quá trình tư duy của tôi.
- Khách hàng của tôi muốn thuê những người có chuyên môn hơn là những người chỉ biết phác họa box và arrow.
- Hmm, có khi nào tôi muốn làm ở một startup? Chắc chỉ làm chân quét rác được thôi.
Tôi cũng có lý do của mình chứ. Tôi không có khiếu thẩm mỹ. Chuyên ngành của tôi là kỹ thuật — thậm chí tôi rất tự hào khi làm ra một thứ gì đó trông xấu khủng khiếp.
Chuyên ngành của tôi là kỹ thuật — thậm chí tôi rất tự hào khi làm ra một thứ gì đó trông xấu khủng khiếp.
Cuối cùng thì, tôi đã học được về tính thẩm mỹ của ứng dụng. Tôi đã làm việc 10 tiếng ở một project về UI nhưng chỉ được trả công 1 tiếng. 9 tiếng còn lại là thời gian tôi học. Mặt dày đi cóp nhặt ở các nơi khác về. Tìm kiếm trong tuyệt vọng cái gì đó để copy trên Google, Pinterest và Dribble.
Những quy tắc sau là những bài học tôi đúc kết ra từ thời gian đó.
Bài viết này không chỉ đơn thuần là lý thuyết mà hoàn toàn thực tế. Bạn sẽ không tìm thấy gì về tỉ lệ vàng, cách phối màu. Tất cả những gì tôi học được là nhờ thực chiến, kiên trì và luyện tập.
Hãy nghĩ giống như là: Judo được sáng lập ra dựa trên hàng thế kỷ truyền thống võ thuật và triết học Nhật Bản. Bạn học Judo, và không chỉ học cách chiến đấu, bạn học cả về năng lượng, sự cân bằng, luồng khí, dòng chảy. Những thứ đại loại vậy.
7 quy tắc giúp bạn thiết kế UI tuyệt đẹp:
- Ánh sáng chiếu từ trên xuống
- Đen và trắng trước
- Sử dụng gấp đôi whitespace
- Học cách đè chữ trên ảnh (xem Phần 2)
- Làm chữ hiện — ẩn (xem Phần 2)
- Font chữ nên dùng (xem Phần 2)
- Ăn trộm một cách lịch sự (xem Phần 2)
OK bây giờ chúng ta bắt đầu với quy tắc số 1.
Quy tắc 1: Đổ Ánh Sáng Từ Trên Xuống
Bóng là một thứ cực kỳ quan trọng. Bóng gợi ý não người chúng ta đang nhìn vào cái gì. Đây là điều quan trọng bậc nhất và cũng không phải quá hiển nhiên khi học về UI: ánh sáng rọi từ trên xuống. Ánh sáng chiếu từ trên xuống là điều quá đỗi bình thường và nếu điều ngược lại xảy ra thì trông khá là đáng sợ.

Khi ánh sáng chiếu từ trên xuống, nó rọi sáng những thứ bên trên và in bóng lên những thứ bên dưới. Bên trên thì sáng hơn, bên dưới thì tối hơn. Mí mắt dưới của con người thường không quá đậm, nhưng mà cứ thử chiếu sáng từ dưới lên thì bạn nghĩ thế nào. Hãy nhìn bức tranh phía trên và cảm nhận.
Điều tương tự cũng đúng với UI. Dưới các thành phần UI đều có bóng ở dưới đáy. Tuy rằng màn hình thì phẳng, nhưng chúng ta bỏ rất nhiều công sức để làm cho mọi thứ mang lại cảm giác về không gian 3 chiều.

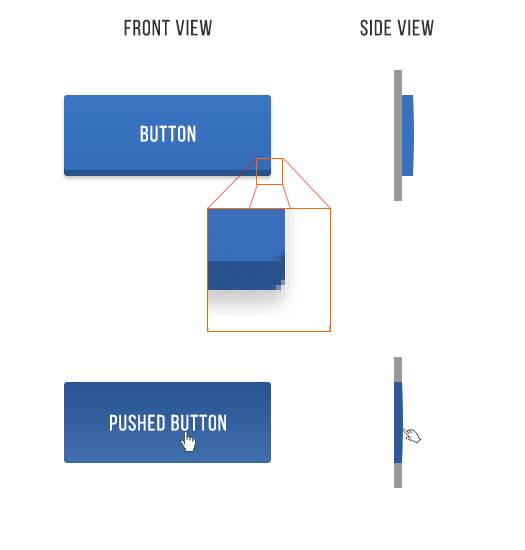
Hãy xem ví dụ về một button ở trên. Ngay cả khi trông phẳng, thì những button trên vẫn có những chi tiết rất nhỏ liên quan đến ánh sáng:
- Nút ở trạng thái chưa được ấn (bởi người dùng) sẽ có viền dưới tối.
- Nút chưa ấn phần trên hơi sáng hơn phần dưới một chút.
- Nút chưa ấn có bóng mờ mỏng — nhìn qua đoạn phóng to sẽ dễ thấy hơn.
- Nút đã ấn phần dưới tối hơn phần trên, và hầu hết tối hơn. Còn có người tranh luận là trong thực tế nút được ấn còn tối hơn, vì còn bị tay che.
Đó chỉ là về nút, nhưng có tới 4 hiệu ứng ánh sáng. Đó là một bài học cho bạn. Bây giờ chúng ta sẽ áp dụng logic đó cho mọi thứ.

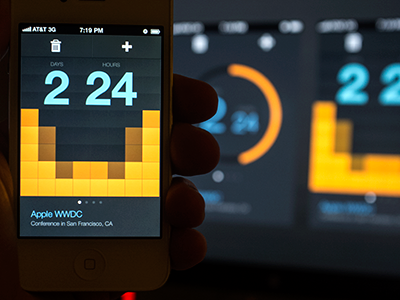
Mặc dù iOS 6 đã có từ từ khá lâu nhưng lại là một case study tốt để học về ánh sáng.
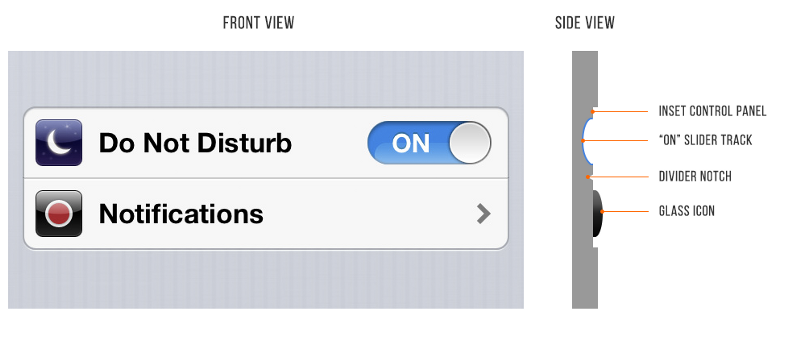
Đây là ví dụ phần cài đặt trong iOS 6 — Do Not Disturb và Notification. Có vẻ không có gì to tát phải không. Hãy xem có bao nhiêu hiệu ứng ánh sáng được áp dụng:
- Phần viền của khung điều khiển có đổ bóng một xíu, mang lại cảm giác toàn bộ phần bên trong chìm xuống
- Phần trượt “ON” viền bên trên cũng có đổ bóng
- Phần trượt “ON” lõm xuống và phần dưới phản chiếu nhiều ánh sáng hơn
- Icon thì nổi hơn một chút. Bạn có thấy phần viền sáng ở trên không? Điều này mô tả rằng bề mặt vuông góc với nguồn sáng, do đó nhận nhiều ánh sáng, nên phản chiếu lại nhiều ánh sáng hơn tới mắt.
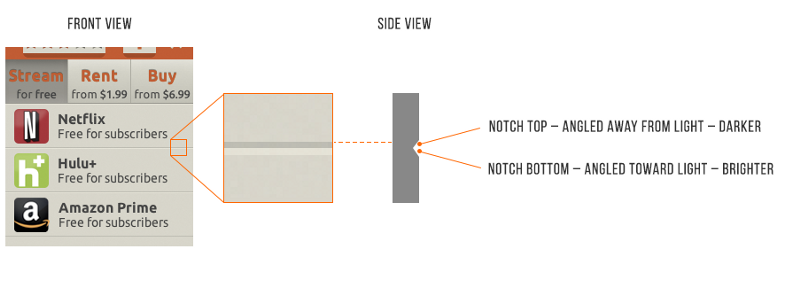
- Đường phân cách ở giữa thì tối hơn nếu không hướng tới nguồn sáng, sáng hơn nếu hướng tới nguồn sáng
 Ví dụ về đường phân cách.
Ví dụ về đường phân cách.
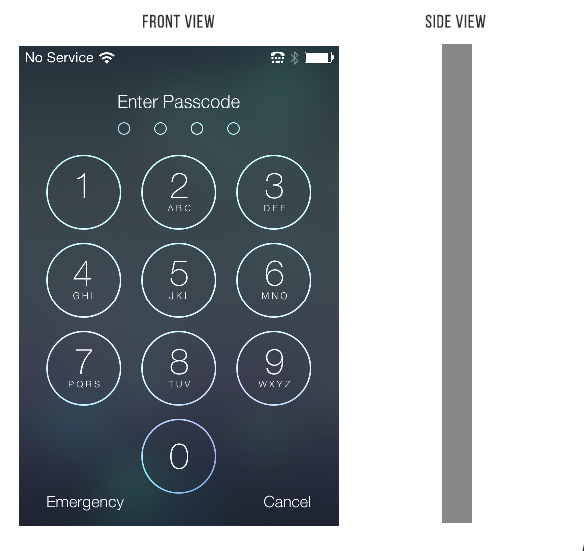
Các phần tử đổ bóng vào trong:
- ô nhập chữ
- nút đã ấn
- rãnh trượt
- nút radio (chưa chọn)
- checkbox
Các phần tử đổ bóng ra ngoài:
- nút chưa ấn
- nút ở rãnh trượt
- card
- nút xổ xuống (dropdown)
- phần nút của nút radio đã chọn
- popup
Khoan, vậy thiết kế phẳng thì sao Erik?
iOS 7 đã khuấy động giới công nghệ vì “thiết kế phẳng” của mình. Phẳng ở đây nghĩa là phẳng thực sự, theo nghĩa đen luôn. Không hề có cảm giác lồi lên hay lõm vào, chỉ có các đường, hình dạng một màu đơn.

Tôi rất thích đơn giản và thoáng như vậy. Nhưng tôi không nghĩ xu hướng này sẽ tồn tại lâu. Mô phỏng khéo léo theo không gian 3 chiều dường như là điều tự nhiên nhất mà chúng ta khó có thể bỏ hoàn toàn được.
Đúng hơn là, trong tương lai gần, chúng ta sẽ thấy nhiều hơn giao diện semi-flat (bán phẳng) (và đây là điều tôi khuyên bạn nên thành thạo trong thiết kế). Tôi sẽ gọi nó là “flatty design”. Vẫn thoáng đãng, vẫn đơn giản, nhưng vẫn có một chút đổ bóng và quan trọng nhất là vẫn đủ để có thể gợi ý người dùng chạm/trượt/click vào đâu.

OS X Yosemite — flatty, không phải flat
Trong khi tôi viết bài này, Google đang phát hành ngôn ngữ “Material Design” cho các sản phẩm của mình. Một ngôn ngữ thị giác thống nhất — mà cốt lõi của nó — tìm cách mô phỏng, bắt chước thế giới thực.
Ví dụ: từ hướng dẫn của Material Design, chúng ta có thể hiểu được độ sâu khác nhau bằng cách sử dụng đổ bóng ở các cấp độ khác nhau.


Đây là thứ mà tôi thấy khắp nơi. Mô phỏng khéo léo đời thực để truyền tải thông tin. Từ khóa: khéo léo. Bạn không thể phủ nhận là nó không mô phỏng thế giới thực. Nhưng đây cũng không phải là web của những năm 2006. Không có texture, dải màu, điểm sáng.
Tôi nghĩ Flatty chính là xu hướng thiết kế tương lai. Tuy vậy chúng ta cùng trở lại quá khứ một xíu:

Thiết kế phẳng hiện giờ đang rất hot!
Quy tắc 2: Đen và Trắng trước
Sử dụng tông màu xám trước khi thêm màu sắc sẽ đơn giản hóa phần phức tạp nhất của thiết kế — và bắt bạn tập trung vào không gian và bố cục.
UX designer ngày nay rất chú trọng “mobile-first”. Nghĩa là bạn sẽ phải nghĩ về sự tương tác, hiển thị của các trang trên điện thoại trước khi hình dung sản phẩm của bạn trên một màn hình Retina hàng triệu pixel.
Điều bó buộc này thực ra rất tốt, nó làm suy nghĩ của bạn trở nên thông suốt. Bạn bắt đầu với bài toán khó trước (làm thế nào để sử dụng trên màn hình bé xíu), sau đó giải quyết bài toán đơn giản hơn (sử dụng trên màn hình lớn).
Hmm sau đây cũng là một điều bó buộc tương tự: thiết kế đen và trắng trước. Bắt đầu với bài toán khó trước đó là tạo ra ứng dụng đẹp, dễ sử dụng nhưng không sử dụng màu sắc. Hãy thêm màu sắc sau cùng, và ngay cả khi thêm, chỉ thêm khi có một lý do cụ thể.

Bản wireframe màu xám của Haraldur Thorleifsson
Đây là một cách đơn giản để cho ứng dụng “đơn giản” và “thoáng đáng”. Có quá nhiều màu sắc ở quá nhiều chỗ là một cách đơn giản để phá vỡ sự đơn giản/thoáng đãng. Đen trắng buộc bạn phải tập trung vào những điều như kích cỡ, không gian và bố cục trước. Và đó chính là những điều căn bản của thiết kế đơn giản, thoáng đãng.



Một số trường hợp khi mà Đen Trắng không hợp lý. Đó là khi bạn thiết kế cho những chủ đề có cảm xúc mạnh — “thể thao”, “chớp nhoáng”, “hoạt hình” … — khi đó cần designer có khả năng sử dụng màu sắc rất tốt. Nhưng hầu hết ứng dụng vẫn cần sự đơn giản và thoáng đãng. Điều này thì phải thừa nhận đúng là khó thiết kế hơn thật.

Trông thế thôi mà không hề dễ đâu!
Bước 2: Thêm màu như thế nào
Đơn giản nhất đó là hãy chỉ chọn một màu để thêm.

Thêm màu vào một trang tông màu xám rất đơn giản, hiệu quả và ngay lập tức thu hút sự chú ý của người dùng.

Bạn cũng có thể linh hoạt biến đổi. Màu xám + 2 màu, hoặc màu xám + nhiều màu có chung hue. Color code — hue là gì vậy?
Thường thì khi nói đến màu sắc chúng ta thường dùng mã hex RGB. Nhưng RGB không phải là một framework tốt cho việc chọn màu trong thiết kế. Chúng ta nên sử dụng HSB (cũng còn gọi là HSV, và giống như HSL).
HSB tốt hơn RGB vì nó giống như cách chúng ta nghĩ về màu sắc, và bạn có thể dự đoán màu sắc sẽ thay đổi như thế nào khi bạn thay đổi giá trị HSB. Nếu khái niệm này mới với bạn, đây là tài liệu rất dễ hiểu về HSL.

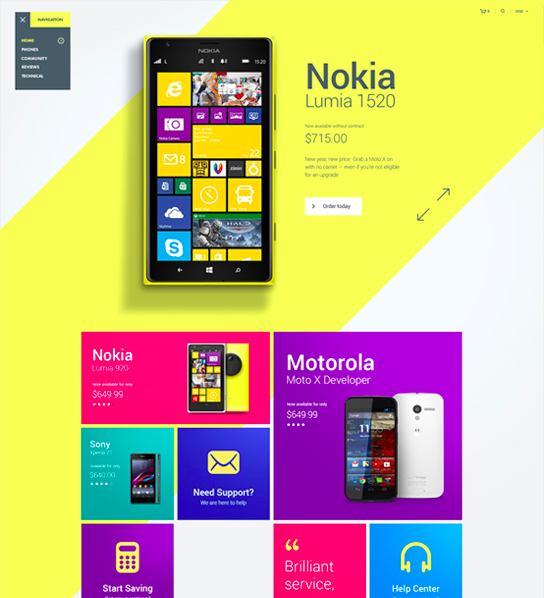
Màu vàng single-hue từ trang Smashing Magazine.

Màu xanh single-hue từ trang Smashing Magazine.
Bằng việc sửa saturation và brightness của màu có cùng hue, bạn có thể chọn ra nhiều màu — tối, sáng, nền, tông chủ đạo, bắt mắt — mà không làm mắt bạn thấy khó chịu. Sử dụng nhiều màu cùng hue là cách an toàn nhất để làm nổi bật hoặc trung hòa các thành phần mà không làm cho thiết kế trở nên rối rắm.

Đồng hồ đếm ngược bởi Kerem Suer.
Một vài chú ý khác về màu sắc
Màu sắc là phần phức tạp nhất của thiết kế. Và trong khi có rất nhiều tài liệu thừa thãi về màu sắc và không thực dụng để bạn có thể hoàn thành thiết kế của mình. Tôi có một số tài liệu rất tốt như sau:
- Learn UI Design. Đây là khóa học tôi tạo, bao gồm 3 giờ thiết kế về màu sắc (và 13+ giờ về các chủ đề UI khác). Truy cập learnui.design
- Color in UI Design: A (Practical) Framework. Nếu bạn thích phần này, và muốn nghe nhiều hơn nữa về màu sắc (không chỉ đen và trắng), thì bài viết này là dành cho bạn. Đoán xem ai viết!
- Never Use Black (Ian Storm Taylor).
- Adobe Color CC. Công cụ tuyệt vời để tìm kiếm, chỉnh sửa, tạo color schemes.
- Dribble search-by-color. Một trang tuyệt vời giúp bạn tìm ra màu nào là phù hợp nhất. Nếu bạn đã chọn ra được một màu rồi thì hãy xem các designer giỏi nhất thế giới sử dụng màu đó để tạo ra các sản phẩm như thế nào.
Quy tắc 3: Nhân đôi whitespace lên
Nếu muốn UI trông ổn, hãy thêm thật nhiều khoảng trống.
Ở quy tắc 2, tôi đã nói rằng Đen và Trắng buộc designer phải suy nghĩ về không gian và bố cục trước khi quan tâm đến màu sắc, và vì sao đó là một điều nên làm. Hmm, giờ thì tôi sẽ nói về không gian và bố cục.
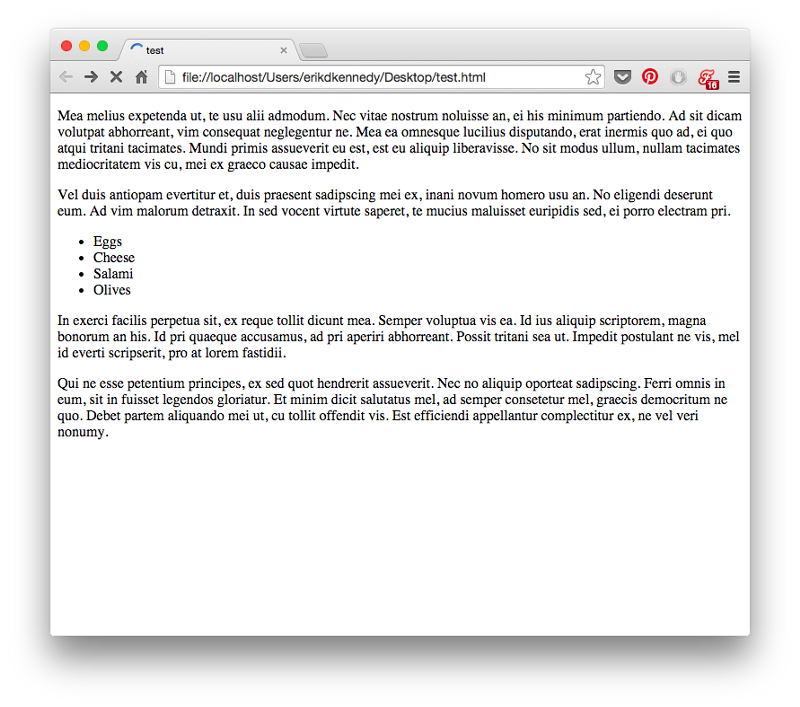
Nếu bạn chỉ dùng HTML, bạn sẽ quen với việc HTML sẽ hiển thị như sau:

Thường thì, mọi thứ sẽ rúc hết lên đầu trang. Font chữ thì nhỏ, không có khoảng cách giữa các dòng. Chỉ có một xíuuu khoảng trống giữa các đoạn. Đoạn văn thì trải dài tới cuối trang, cho dù là 100px hay 10,000 px.
Về mặt thẩm mỹ mà nói, thật là kinh khủng. Nếu bạn muốn UI trông giống như đã được bỏ thời gian nghĩ về thiết kế, bạn cần phải thêm rất nhiều khoảng trống. Whitespace, HTML, và CSS.
Nếu bạn giống tôi, trước đây, khi viết CSS, tôi thường không dùng whitespace. Đã đến lúc rèn lại bản thân khắc phục tật xấu. Hãy bắt đầu nghĩ whitespace là điều mặc định — mọi thứ đều bắt đầu với whitespace.
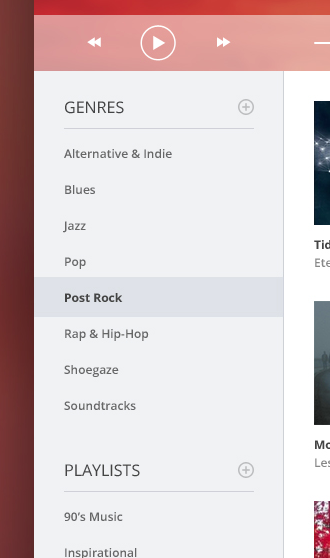
Đây là một ý tưởng trình chơi nhạc của Piotr Kwiatkowski.

Hãy chú ý đặc biệt đến menu bên trái.

Menu trái
Khoảng trống giữa các danh mục menu gấp đôi chiều cao của chữ. Bạn đang nhìn font chữ 12px với padding trên và dưới cũng ngần đó. Hoặc hãy nhìn vào 2 tiêu đề.
Khoảng cách giữa chữ “PLAYLISTS” và phần gạch chân là 15px. Nhiều hơn cả kích thước của font. Đấy là còn chưa kể tới 25px cách nhau giữa các danh sách.

Phần sidebar bên phải có không gian rộng rãi giữa các dòng.
Piotr rất chú tâm đến cách thêm các khoảng không gian, và kết quả rất thành công. Dù đây chỉ là một concept cho vui (theo như tôi được biết), nhưng về mặt thẩm mỹ thì đủ để so sánh với các UI âm nhạc tốt nhất.
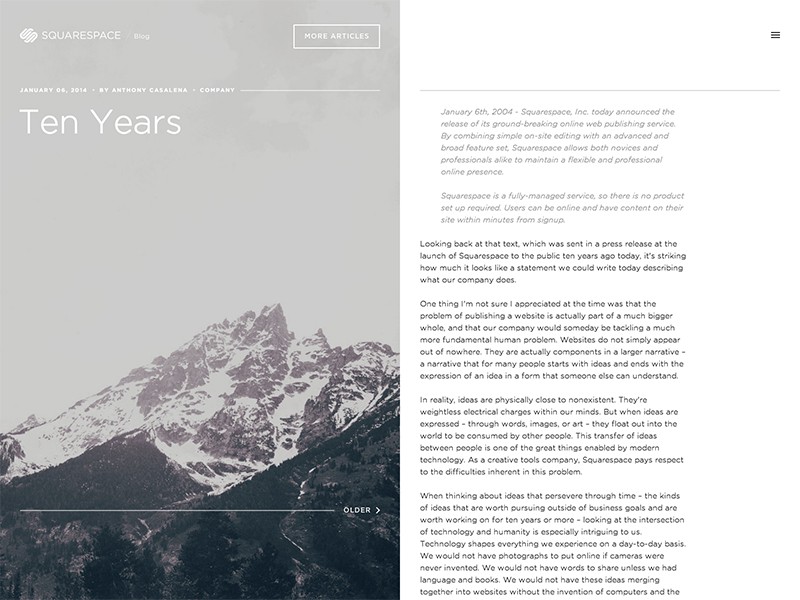
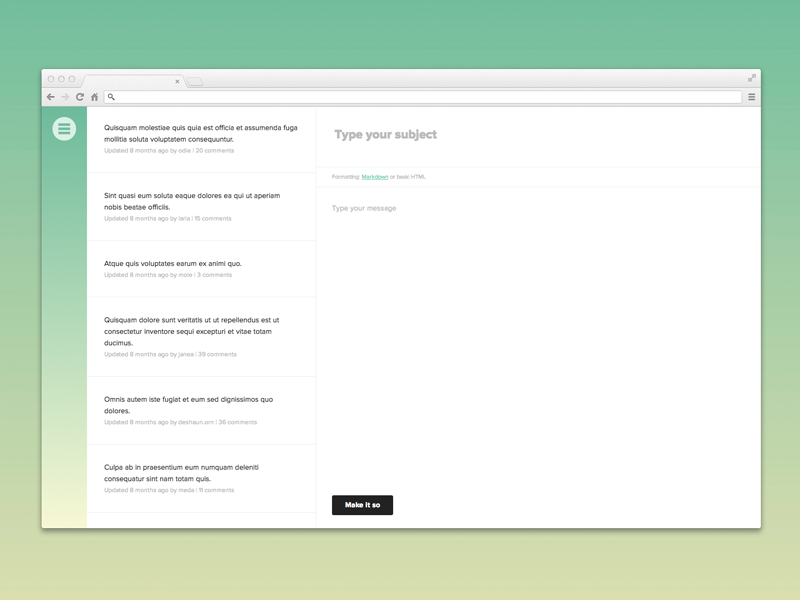
Thêm whitespace rộng rãi và hào phóng sẽ giúp giao diện của những trang rối rắm nhất trở nên đơn giản và mời gọi — ví dụ như diễn đàn.

Forum design concept bởi Matt Sisto
Hoặc Wikipedia.

Wikipedia design concept bởi Aurélien Salomon
Thêm space giữa các dòng.
Thêm space giữa các thành phần.
Thêm space giữa các nhóm thành phần.
Phân tích xem cái nào nhìn ổn.
OK, đó là tóm tắt Phần 1. Cảm ơn vì đã đọc.
Ở Phần 2, tôi sẽ nói về 4 quy tắc cuối cùng:
- Học cách chèn chữ trên ảnh
- Làm chữ hiện lên — và ẩn đi
- Font chữ nên dùng (xem Phần 2)
- Ăn trộm một cách lịch sự (xem Phần 2)
Nếu bạn thấy bài viết có ích, hãy đón đọc Phần 2 nhé.
Nguồn: Dựa theo bản dịch của bkpirates.
