Ajax và công cụ hỗ trợ để lập trình dễ dàng hơn với ajax
Ajax là gì? AJAX là thuật ngữ viết tắt của Asynchronous Javascript and XML ( JS và XML không đồng bộ). AJAX có thể đọc là “trao quyền cho javascript” và thông qua js để cung cấp một công nghệ phía client-script để gọi ngầm một lệnh background để phía server thực hiện và nhận thông tin ...
Ajax là gì?
AJAX là thuật ngữ viết tắt của Asynchronous Javascript and XML ( JS và XML không đồng bộ). AJAX có thể đọc là “trao quyền cho javascript” và thông qua js để cung cấp một công nghệ phía client-script để gọi ngầm một lệnh background để phía server thực hiện và nhận thông tin trả về, update thông tin của trang nhanh mà không cần phải load lại cả trang, rất mất thời gian load lại những cái không cần update.
- Ưu điểm:
- Nó giúp việc thiết kế web đa dạng hơn và tăng tính tương tác của website với người dùng
- Nó sử dụng các công nghệ đã có sẵn nên dễ học và sử dụng
- Nhờ tính phổ biến của nó, đã khuyến khích việc phát triển các khuôn mẫu mà sẽ giúp lập trình viên tránh khỏi các vết xe đổ trước.
- Được hỗ trợ trong các trình duyệt phổ biến hiện nay
- Hạn chế
- Bạn không thể bookmark nó vào favourite trên trinh duyệt hay gởi link đến cho bạn bè, vì tất cả quá trình nó thực hiện ngầm và không hiển thị trên address
- Không thể hiện thị nội dung trên các trang tìm kiếm vì các trang tìm kiếm hiện nay vẫn chưa hỗ trợ tìm vì rất khó tìm và gần như không thể tìm đc.
- Không thể sử dụng nút back vì back cũng là chính nó
- Với một số trình duyệt, do nhu cầu bảo mật, sẽ tắt chức năng thực hiện javascript nên ajax không thể chạy, hay trong một vài host, không hỗ trợ vào sâu cấu hình server nên hay bị lỗi “Access denied”
- không tốt cho bộ máy của google vì các dữ liệu được xữ lí ngầm
**Chức năng nào không nên sử dụng và chức năng nên sử dụng ajax? **
- chức năng hiển thị bên ngoài, chức năng có liên quan điến bộ may tìm kiếm của google ( như chức năng hiển thị thông tin sản phẩm, hiển thị bài viết ,tiin thức v.v…) không nên sử dụng Ajax
- chức năng trong trang admim 100% có thể sử dụng ajax, chức năng giỏ hang, chức năng review…
** Công cụ hỗ trợ để lập trình Ajax một cách dễ dàng hơn.**
- Công cụ mình muốn nói đến ở đây đó chính là firebug
- Firebug là một plugin của FireFox rất hữu ích và hỗ trợ rất tốt đối với các Web designer trong việc debug javascript, chỉnh sửa giao diện và css. Ngoài ra với Firebug bạn có thể đo được tốc độ tải của từng thành phần trong một website.
Cài đặt Firebug và cách sử dụng
Để cài đặt bạn vào trang web http://getfirebug.com/ để tải và cài đặt lên firefox
Sau khi cài đặt icon firebug xuất hiện bên phải thanh URL
 và để kiểm tra code ajax của mình có chạy đúng hay không
bạn hãy bật firebug kích 1 sự kiện mà bạn đã code bên file javascript
và để kiểm tra code ajax của mình có chạy đúng hay không
bạn hãy bật firebug kích 1 sự kiện mà bạn đã code bên file javascript
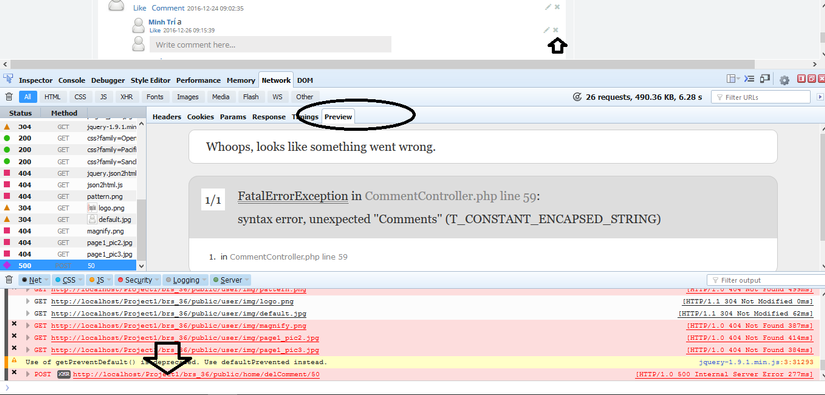
 ví dụ như hình trên
đầu tiền mình kích vào nút xóa (x)
sau đó mình bật firebug
và chọn mục Preview tại đây bạn đã có thể thấy được các lỗi của bạn
Chúc bạn thành công!
ví dụ như hình trên
đầu tiền mình kích vào nút xóa (x)
sau đó mình bật firebug
và chọn mục Preview tại đây bạn đã có thể thấy được các lỗi của bạn
Chúc bạn thành công!
