Backbone from Beginner to ... (Part2)
Ở article trước tôi đã nhắc đến : model, view. vậy còn Router, ở article này tôi sẽ đề cập đến routers. Router Để hiểu được router là gì bạn nên tìm hiểu qua về định nghĩa của nó. Trước tiên bạn nên xem qua các link sau http://example.com/#todo http://example.com/#search/homework-todo/page2 ...
Ở article trước tôi đã nhắc đến : model, view. vậy còn Router, ở article này tôi sẽ đề cập đến routers.
Router
Để hiểu được router là gì bạn nên tìm hiểu qua về định nghĩa của nó.
Trước tiên bạn nên xem qua các link sau http://example.com/#todo http://example.com/#search/homework-todo/page2
Backbone sử dụng cả hai cách : hash fragment và real để hiển thị URL.
Cú pháp để sử dụng route: 'route': 'mappedFunction'
(function () { var ProductRouter = Backbone.Router.extend({ routes: { ': 'index' }, index: function () { $(document.body).append("Index route has been called.."); } }); new ProductRouter; })();
Tuy nhiên nếu chỉ bấy nhiêu thôi bạn sẽ không thấy gì xuất hiện trên màn hình của bạn cả. Hãy dừng lại một chút tìm hiểu về Backbone.history.
Backbone.history Backbone.history như là một sự kiện để handle các events trong ứng dụng của bạn. Nó sẽ tự động handle các routes của bạn và sẽ trigger callback đến nó khi mà các router này được gọi đến
Quay trở lại ví dụ bên trên và add thêm code dưới đây:
... var app = new ProductRouter; app.on("route:index", function() { alert("trigger call back") }) Backbone.history.start(); })();
Bạn đã nhìn thấy kết quả rồi phải không. route:index sẽ được trigger đến. Và khi bắt được sự kiện này bạn sẽ có thể thao tác với nó một cách dễ dàng.
Tuy nhiên việc thực hiện đôi lúc bạn sẽ cần thay đổi url mà không trigger đến một hashchange event nào. Lúc này bạn sẽ cần quan tâm đến navigate. Hãy xem ví dụ sau:
... index: function () { $(document.body).append("Index route has been called.."); this.navigate("todo/edit"); }
Lúc này hãy nhìn vào URL trên thanh address bar. bạn sẽ thấy được dẫn đã bị thay đổi:
Before:
 After:
After:

Đừng lo về việc không thể trigger đến hashchange event bởi vì Backbone cho bạn một option để thực hiện trigger Ví dụ sau sẽ làm bạn dễ hiểu hơn: Việc đâu tiên bạn sẽ tạo 2 router: một dùng cho trang view sản phẩm, một dùng cho trang edit sản phẩm :
routes: { ': 'index', 'product/:id': 'viewProduct', 'product/:id/edit': 'editProduct' },
Tất nhiên sau khi hoàn thành bạn phải tạo callback function cho nó.
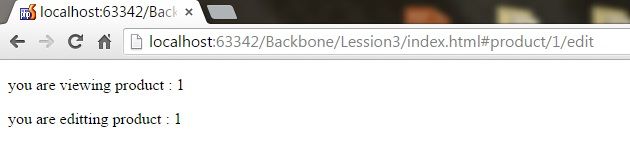
viewProduct: function(id) { $(document.body).append('<p>you are viewing product : ' + id + '</p>') this.navigate('product/' + id + '/edit', {trigger: true}); }, editProduct: function(id) { $(document.body).append('<p>you are editting product : ' + id + '</p>') }
Và đây là kết quả

Oki. Vậy là tôi đã lướt qua một lượt về Backbone.router
**Note **: Các examples đã được đẩy lên Githup. Theo đường dẫn Backbone-Training/Lesson3. Link github: https://github.com/emily0604/Backbone-Training
Come and enjoy it!
