Bash Ubuntu on Windows 10
Sau hàng loạt tin đồn thì hôm nay Microsoft đã chính thức phát hành cập nhật Anniversary Update – hay còn gọi là RedStone 1, đến với người dùng Windows 10. Theo tuyên bố trong hội nghị BUILD 2016 vừa qua, Anniversary Update sẽ mang đến cho người dùng Windows 10 hàng loạt các thay đổi về tính năng ...
Sau hàng loạt tin đồn thì hôm nay Microsoft đã chính thức phát hành cập nhật Anniversary Update – hay còn gọi là RedStone 1, đến với người dùng Windows 10. Theo tuyên bố trong hội nghị BUILD 2016 vừa qua, Anniversary Update sẽ mang đến cho người dùng Windows 10 hàng loạt các thay đổi về tính năng và cải tiến rất đáng quan tâm.
1. Cài đặt Bash Ubuntu trên Windows
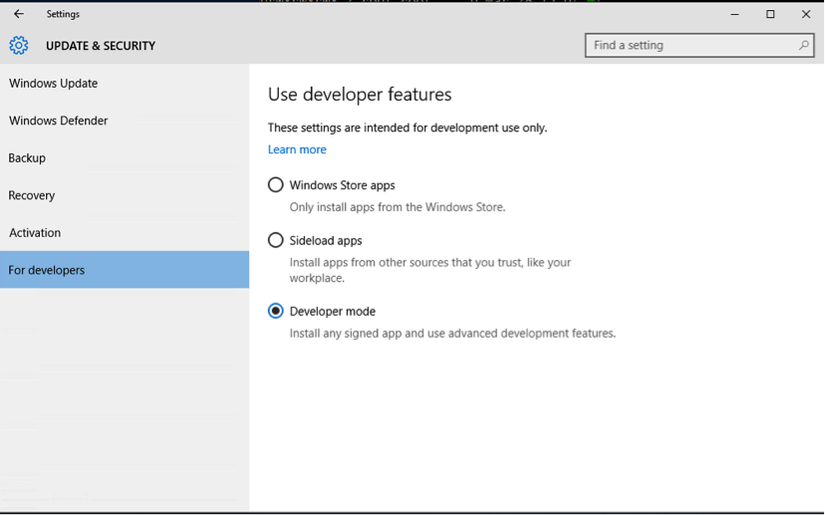
- Bật chế độ Developer Mode: Settings > Update & Security > For Developers > Check the Developer Mode radio button:

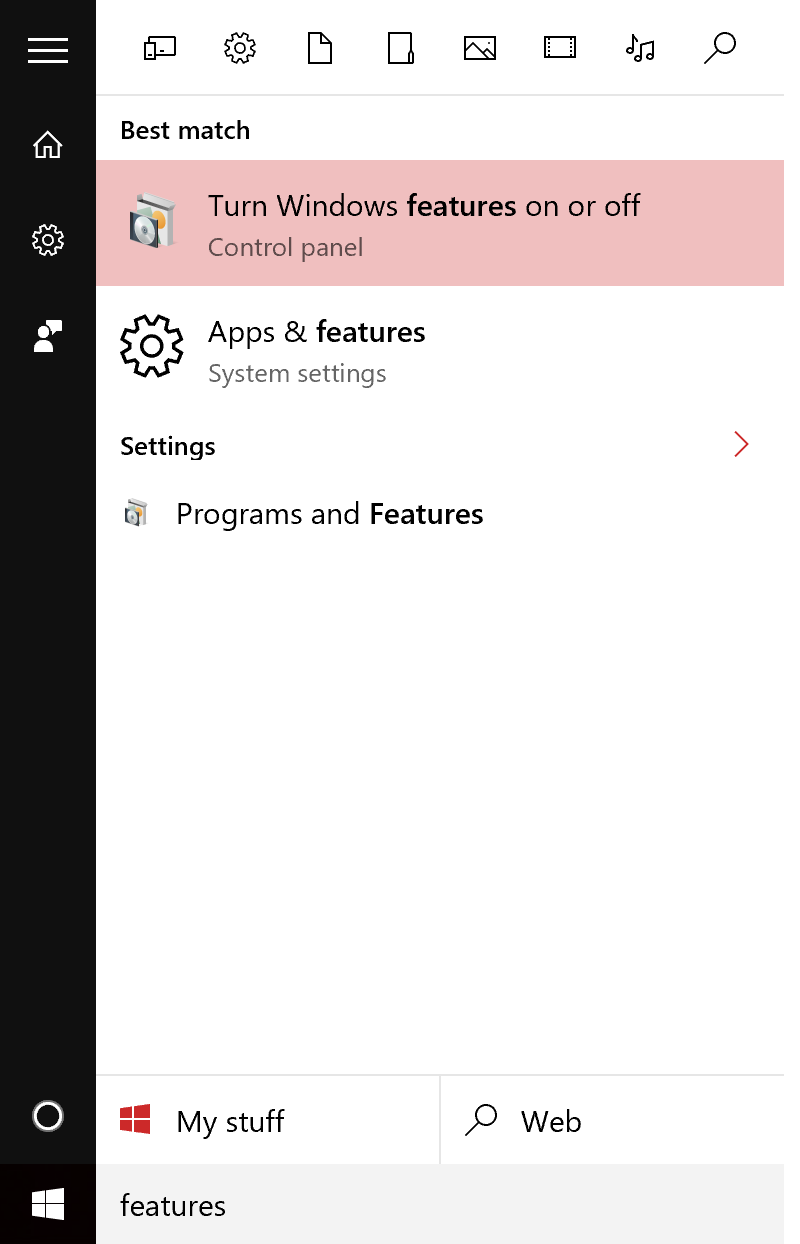
- Trong menu start, mở “Turn Windows Features on or off”:

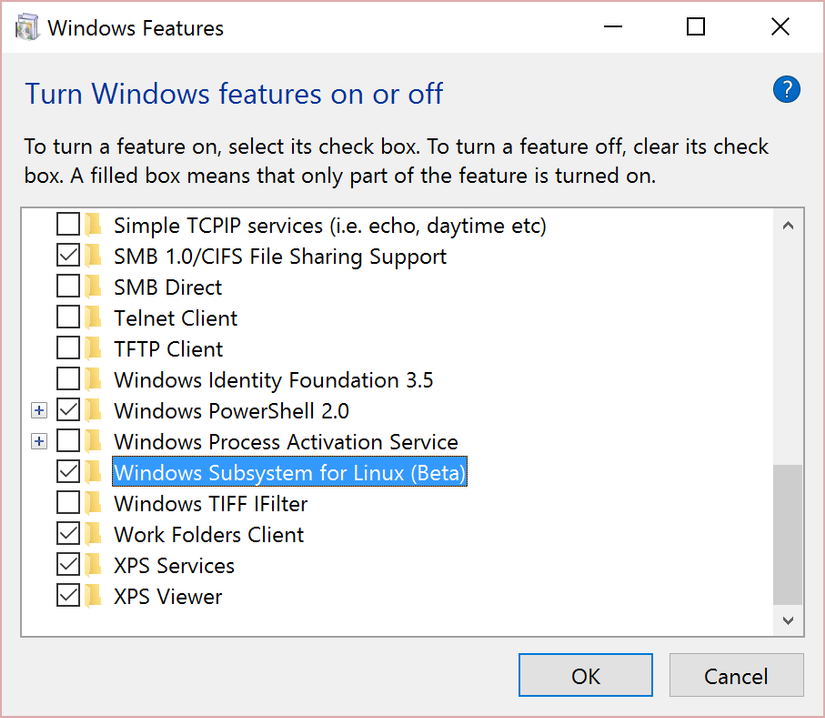
- Tìm và check box “Windows Subsystem for Linux (Beta)” feature:

-
Okay và reboot (required)
-
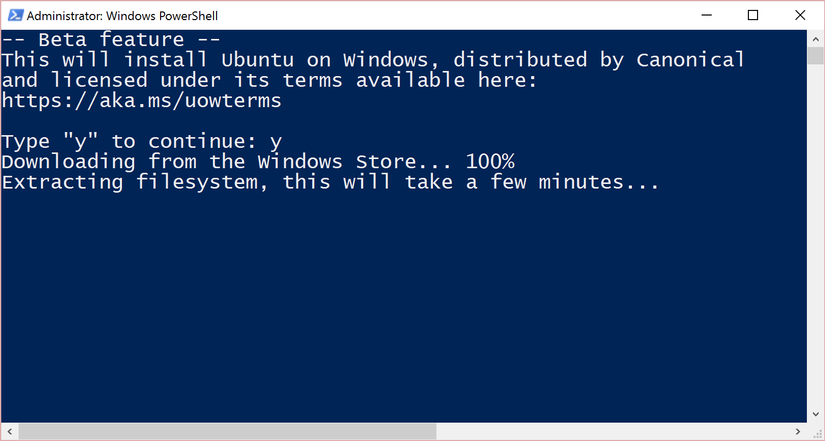
Sau khi khởi động lại, mở PowerShell/command prompt và gõ bash, chấp nhận Canonical's license để tải Ubuntu Image:

- Vậy là giờ ta có 1 máy 2 trong 1…
2. Ubuntu trong Windows
Cái Ubuntu mừ chúng mềnh vừa cài ấy! Nó nằm ở đây này:
C:Users\%USERPROFILE%AppDataLocallxss ootfs
Thư mục của root user thì nằm tại:
C:Users\%USERPROFILE%AppDataLocallxss oot
Và thư mục của các users khác thì nằm tại:
C:Users\%USERPROFILE%AppDataLocallxsshome
3. Windows trong Ubuntu
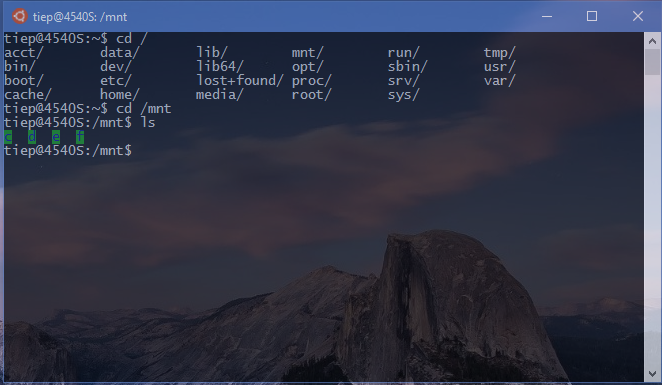
This PC chính là thư mục mnt
cd /mnt

4. Sử dụng
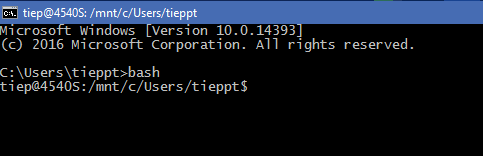
- Cách 1: Mở PowerShell/command prompt gõ:
`bash`

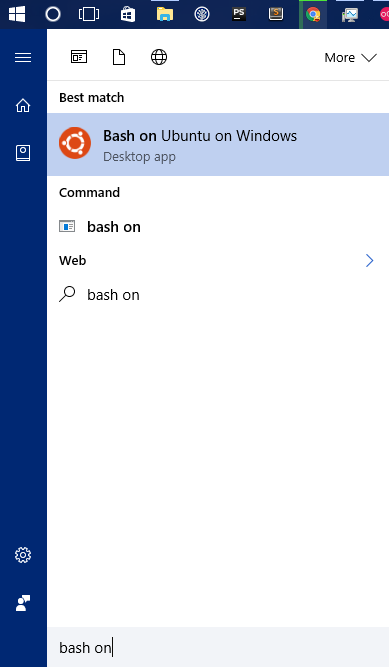
- Cách 2: Open Ubuntu bash from start

5. Thử chạy 1 project
Tạo file: index.js ở đâu đó tùy. !!! Lưu ý. Tạo bằng editor của Windows, và mở folder gì gì vẫn bằng Windows bình thường nhé.
Nội dung file index.js (mình đặt ở Desktop windows)
const http = require('http'); http.createServer((req, res) => { res.end('Everything can be Awesome :">'); }).listen(1234);
Thay vì sử dụng môi trường Windows để chạy project của bạn. Bạn có thể chạy nó trong môi trường Linux:
node index.js
Sau đó mở trình duyệt lên và gõ: http://localhost:1234
Đây là 1 tính năng mình rất thích và chắc chắn là câu trả lời cho một số luận điểm về Windows như:
Đừng hỏi sao máy mình cài cái này ko dc… cái kia báo lỗi node gyp rebuild error v.v.., vì mình dùng win, đừng khóc (đọc tới đây hãy cộng số giờ phí phạm ngồi google làm sao cài xx trên win)
Hhi vọng, tình yêu của Windows và Linux sẽ tốt đẹp hơn nữa :x
Windows đng trở nên mạnh mẽ hơn bao giờ hết
